ie9支援哪些css3屬性
2022-03-18 19:01:11
ie9支援的css3屬性:opacity、background-clip、word-wrap、writing-mode、border-radius、box-shadow、box-sizing、RGBA、HSLA、「@font-face」等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
IE9對CSS3屬性的支援情況
| CSS3屬性 | IE9支援情況 | 之前版本IE支援情況 |
|---|---|---|
| opacity | 支援 | None |
| multiple backgrounds | 支援 | None |
| background-clip | 支援 | None |
| background-size | 支援 | None |
| background-origin | 支援 | None |
| text-shadow | 不支援 | — |
| word-wrap | 支援 | 5-8 |
| writing-mode | 支援 | 5-8 |
| border-image | 不支援 | — |
| border-radius | 支援 | None |
| box-shadow | 支援 | None |
| overflow-x | 支援 | 7-8 |
| overflow-y | 支援 | 7-8 |
| multiple columns | 不支援 | — |
| box-sizing | 支援 | 8 |
| RGBA colors | 支援 | None |
| HSL colors | 支援 | None |
| HSLA colors | 支援 | None |
| text-stroke | 不支援 | — |
| gradients | 不支援 | — |
| transforms | 不支援 | — |
| transitions | 不支援 | — |
| outline-offset | 不支援 | — |
| resize | 不支援 | — |
@font-face | 支援 | 5.5-8 |
對一些生僻屬性的支援情況
下面這些屬性呢,平時比較靦腆害羞,我們用的不是很多,但是,IE9對其是支援的:
@namespace, text-justify, text-align-last, text-overflow, word-break.
還有很多其他鮮為人知的CSS屬性,由於現在版本的IE不支援,所以,就沒有羅列出來。
IE9對CSS3選擇器支援情況
見下表:
| CSS3選擇器 | IE9支援情況 | 之前版本IE支援情況 |
|---|---|---|
| [attribute^=value] | 支援 | 7-8 |
| [attribute*=value] | 支援 | 7-8 |
| [attribute$=value] | 支援 | 7-8 |
| E ~ F (sibling) | 支援 | 7-8 |
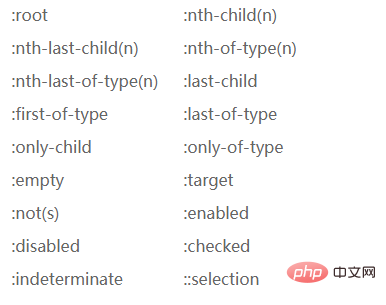
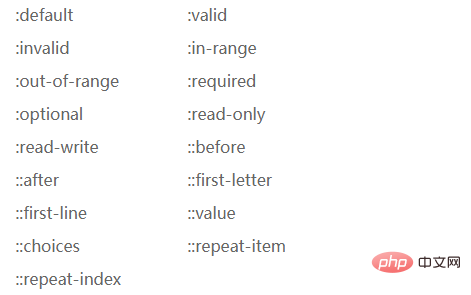
IE9支援的偽類&偽元素

IE9不支援的偽類&偽元素

(學習視訊分享:、)
以上就是ie9支援哪些css3屬性的詳細內容,更多請關注TW511.COM其它相關文章!