幫你搞定JavaScript物件

相關推薦:
一、建構函式
為什麼使用建構函式
什麼是建構函式:是JavaScript建立物件的另外一種方式。
與字面量方式建立物件對比:建構函式可以建立出一些具有相同特徵的物件。
舉例:通過水果建構函式建立蘋果、香蕉、橘子物件。其特點在於這些物件都基於同一個模板建立,同時每個物件又有自己的特徵。
字面量的方式建立物件的特點
優勢:簡單靈活。
劣勢:當需要建立一組具有相同特徵的物件時,無法通過程式碼指定這些物件應該具有哪些相同的成員。
物件導向程式語言的實現模板的方式:利用類(class)建立模板,根據模板實現不同的物件(類的範例)。
JavaScript實現模板的方式1:通過工廠函數,在其內部通過字面量「{ }」的方式建立物件來實現,缺點是無法區分物件的型別。
JavaScript實現模板的方式2:通過建構函式建立物件。
JavaScript內建的建構函式
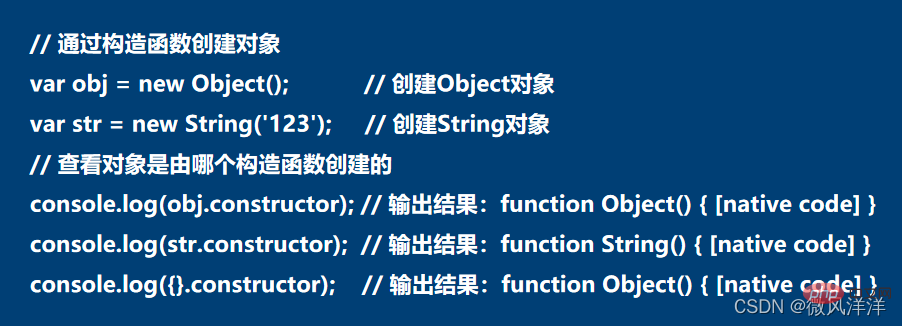
在學習如何自定義建構函式之前,先來看一下JavaScript內建的建構函式如何使用。
- 常見的內建建構函式:Object、String、Number等建構函式。
- 建構函式如何建立物件:new 建構函式名()。
- 什麼是範例化與範例:人們習慣將使用new關鍵字建立物件的過程稱為範例化,範例化後得到的物件稱為建構函式的範例。

- 「物件.constructor」屬性指向了該物件的建構函式。
- 通過console.log()輸出時,[native code]表示該函數的程式碼是內建的。
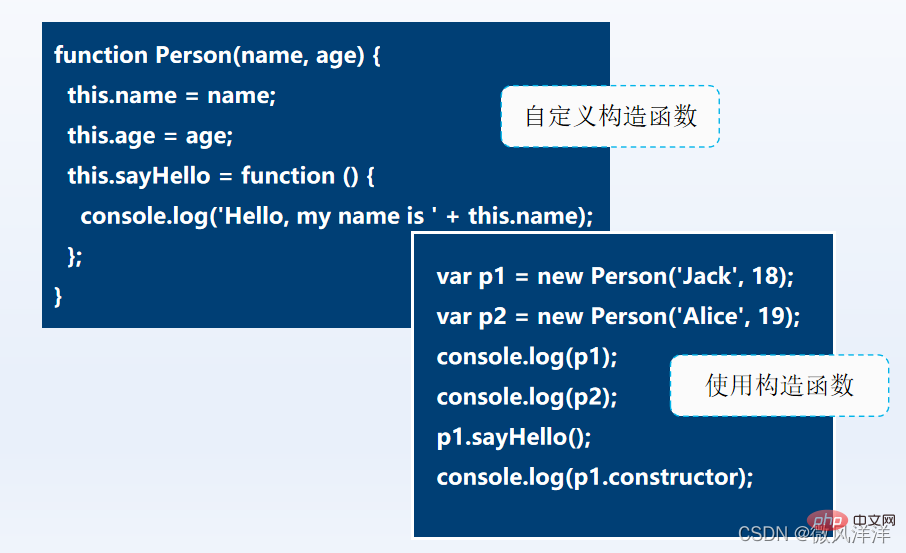
自定義建構函式
思考:如何自定義建構函式?
- 建構函式的命名推薦採用帕斯卡命名規則,即所有的單詞首字母大寫。
- 在建構函式內部,使用this來表示剛剛建立的物件。

注意
在學習JavaScript時,初學者經常會對一些相近的名詞感到困惑,如函數、方法、建構函式、構造方法、構造器等。
實際上,它們都可以統稱為函數,只不過在不同使用場景下的稱呼不同。根據習慣,物件中定義的函數稱為物件的方法。
而對於建構函式,也有一部分人習慣將其稱為構造方法或構造器,我們只需明白這些稱呼所指的是同一個事物即可。
ES6新增的class關鍵字
ES6前沒有的原因:為了簡化難度。
新增原因:隨著Web前端技術發展,一部分原本從事後端開發的人員轉向了前端。為了讓JavaScript更接近一些後端語言的語法從而使開發人員更快地適應。
class關鍵字的作用:用來定義一個類。
特點:在類中可以定義constructor構造方法。
注意
class語法本質上是語法糖,只是方便使用者使用而設計的,不使用該語法同樣可以達到相同的效果,如前面學過的建構函式。為了避免使用者的瀏覽器不支援此語法,因此不推薦使用此方式。
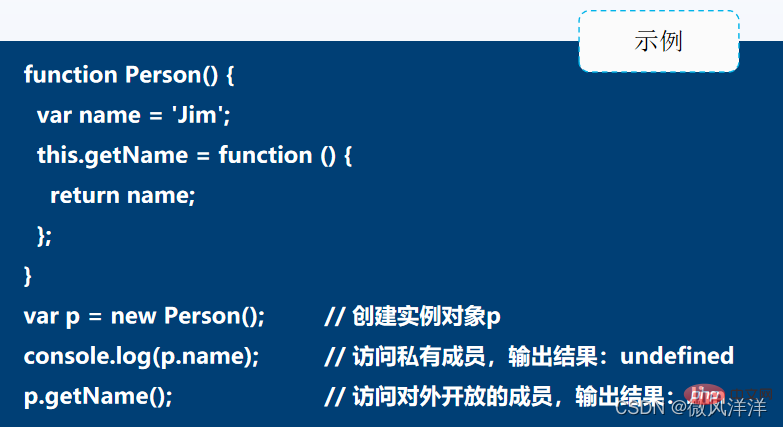
私有成員
概念:在建構函式中,使用var關鍵字定義的變數稱為私有成員。
特點:在範例物件後無法通過「物件.成員」的方式進行存取,但是私有成員可以在物件的成員方法中存取。
特性:私有成員name體現了物件導向的封裝性。

二、內建物件
String物件
- 回顧字元型資料的建立:利用一對單引號或雙引號。
- 字元型資料為什麼能像物件一樣使用呢?
這是因為這些物件實際上是建構函式String的範例,即String物件。
- String物件提供了一些用於對字串進行處理的屬性和方法。

注意
對字串進行操作時,處理結果是通過方法的返回值直接返回的,並不會改變String物件本身儲存的字串內容。在這些方法的引數中,位置是一個索引值,從0開始計算,第一個字元的索引值是0,最後一個字元的索引值是字串的長度減1。
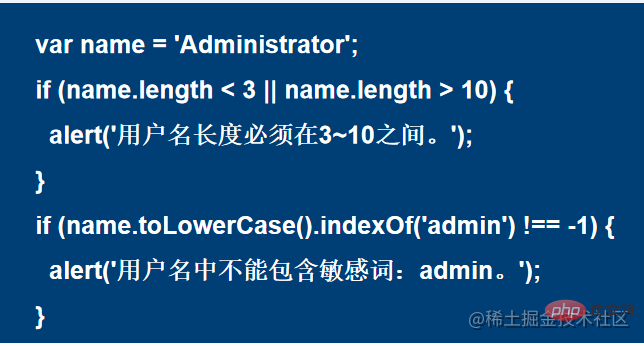
以限制使用者名稱長度在3~10範圍內,不允許出現敏感詞admin為例進行演示。

Number物件
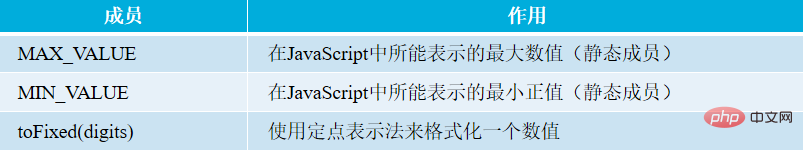
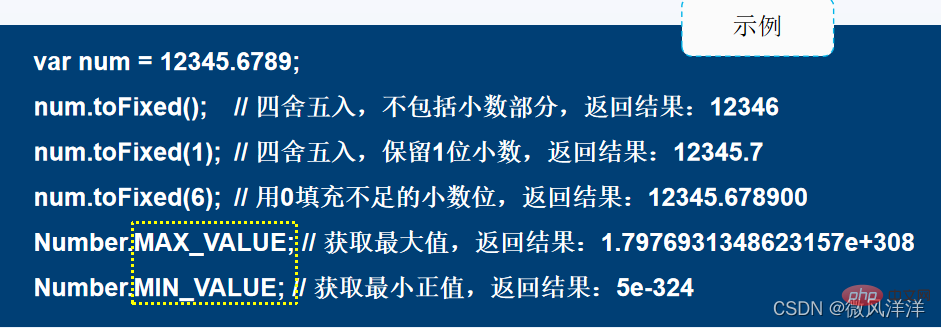
Number物件用於處理整數、浮點數等數值,常用的屬性和方法如下。


是Number的靜態成員,直接通過建構函式Number進行存取,而非Number的範例。
Math物件
Math物件用於對數值進行數學運算,與其他物件不同的是,該物件不是一個建構函式,不需要範例化就能使用。

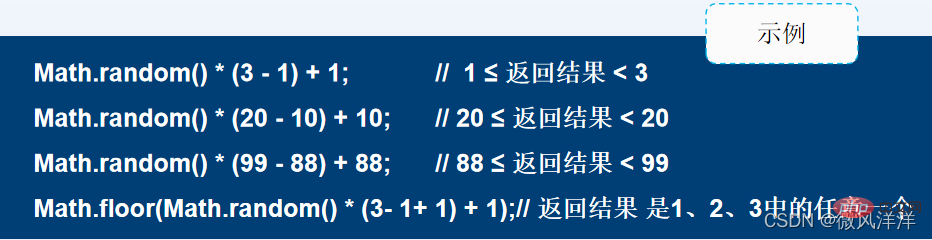
以Math.random()獲取指定範圍內的亂數為例講解。
公式為Math.random() * (n - m) + m,表示生成大於或等於m且小於n的隨機值

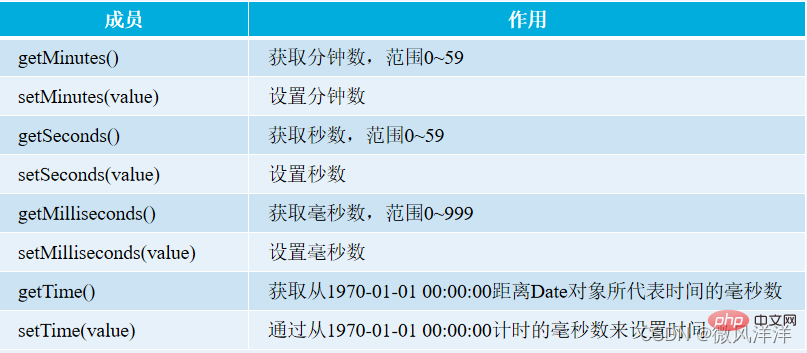
Date物件
Date物件用於處理日期和時間。


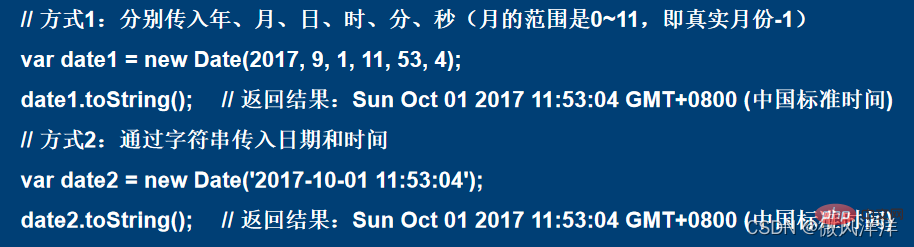
範例1:根據Date物件獲取時間日期。

範例2:根據Date物件指定一個日期。

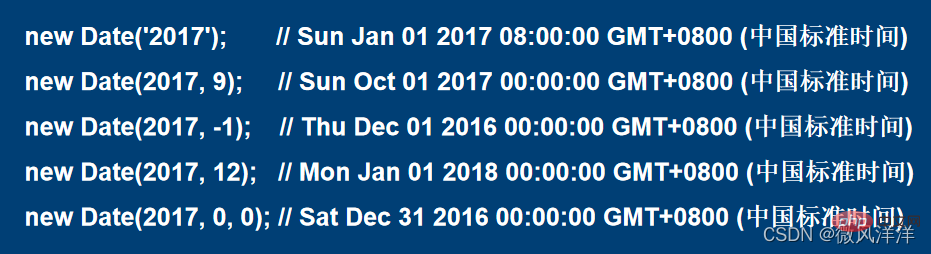
範例3:處理設定的日期不合理的情況,如將月份設為-1表示去年12月,月份為12表示明年1月。

案例:製作月曆

程式碼實現思路:
- 構造當月1號的日期型物件。
- 判斷1號是星期幾,寫第一行。
- 寫本月剩餘的時間。
程式碼實現
<html>
<head><title>本月月曆</title>
</head>
<body>
<p align=center><b>本月月曆</b></p>
<script>
var thisyear,thismonth,today=new Date();;
thisyear=today.getFullYear()
thismonth=today.getMonth();
var imonth,iweekday,iday,nextday;
document.write("<table align=center border=1><tr align=center bgcolor=#fff00>")
document.write("<td>週日</td><td>週一</td><td>週二</td><td>週三</td><td>週四</td><td>週五</td><td>週六</td>")
document.write("</tr><tr>")
nextday=1;
var thisdate=new Date(thisyear,thismonth,nextday)
for (iday=0;iday<=6;iday++){
if (thisdate.getDay() > iday) {
document.write("<td>");
document.write("</td>")
}
else {
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("</font></b></td>")
}
else {
document.write("<td><b>");
document.write(nextday);
document.write("</b></td>");
}
nextday=nextday+1;
thisdate.setDate(nextday);
}
}
document.write("</tr>");
document.write("<tr>")
iweekday=1
while(thisdate.getMonth() == thismonth ){
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("</b></font></td>")
}
else{
document.write("<td><b>")
document.write(nextday)
document.write("</b></td>")
}
nextday=nextday+1;
iweekday=iweekday+1;
if (iweekday>7 ){
iweekday=1;
document.write("</tr>");
}
thisdate.setDate(nextday);
}
</script>
</body>
</html>相關推薦:
以上就是幫你搞定JavaScript物件的詳細內容,更多請關注TW511.COM其它相關文章!