vue插值有哪些操作
2022-03-18 16:00:40
vue插值操作有:1、使用Mustache語法,語法「{{值}}」;2、使用v-once指令;3、使用v-html指令,可輸出html程式碼;4、使用v-text指令,用於將資料顯示在介面中;5、使用v-pre指令;6、用v-cloak指令。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
Vue中的6種插值操作
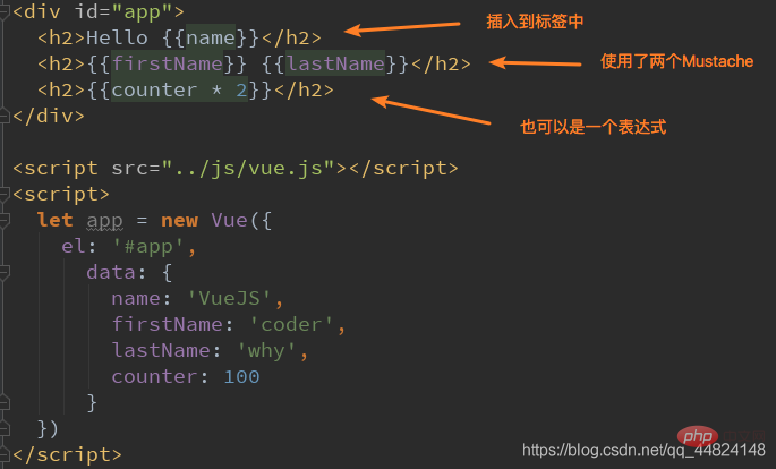
第一種:Mustache
- Mustache語法(也就是雙大括號)。
Mustache: 鬍子/鬍鬚。(鬍子語法)
資料是響應式的

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}},world!</h2>
<h2>{{counter * 2}}</h2>
<h2>{{message}} {{counter}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
counter:200
},
methods: {
}
})
</script>
</body>
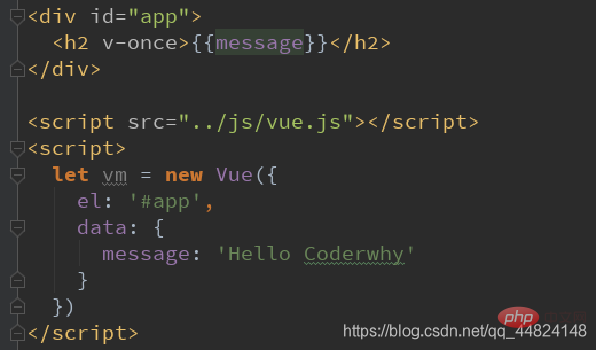
</html>第二種:v-once
- 該指令後面不需要跟任何表示式(比如之前的v-for後面是由跟表示式的)
該指令表示元素和元件只渲染一次,不會隨著資料的改變而改變。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-once>{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
</script>
</body>
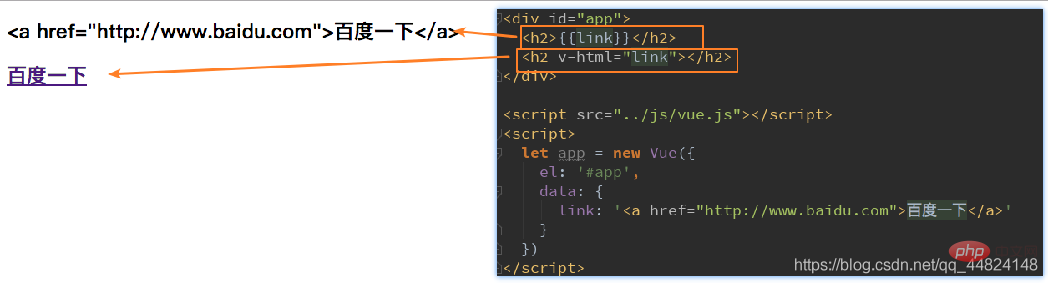
</html>第三種:v-html
從伺服器請求到的資料本身就是一個HTML程式碼
該指令後面往往會跟上一個string型別,會將string的html解析出來並且進行渲染

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{link}}</h2>
<h2 v-html>{{link}}</h2>
<h2 v-html="link"></h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
link: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>
</body>
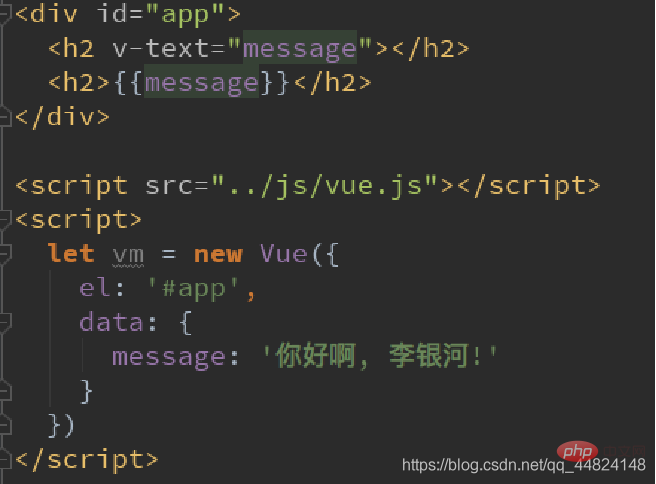
</html>第四種:v-text
- v-text作用和Mustache比較相似:都是用於將資料顯示在介面中
v-text通常情況下,接受一個string型別

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-text="message2"></h2>
<h2 v-text="message2">{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
message2:'World'
}
})
</script>
</body>
</html>第五種:v-pre
v-pre用於跳過這個元素和它子元素的編譯過程,用於顯示原本的Mustache語法。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-pre>{{message}}</h2>
</div>
<script>
let app=new Vue({
el:'#app',
data:{
message:'Hello'
}
})
</script>
</body>
</html>第六種:v-cloak
- 可能會直接顯然出未編譯的Mustache標籤
- cloak: 斗篷


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app">
<h2>Hello,{{name}}</h2>
<h2 v-cloak>Hello,{{name}}</h2>
</div>
<script>
setTimeout(()=>{
let app=new Vue({
el:'#app',
data:{
name:'World'
}
})
},10000)
</script>
</body>
</html>(學習視訊分享:、)
以上就是vue插值有哪些操作的詳細內容,更多請關注TW511.COM其它相關文章!