jquery怎麼查詢子元素
2022-03-18 16:00:27
jquery查詢子元素的方法:1、使用children()方法,可以獲取指定元素下的直接子集元素;2、使用find()方法,可以獲取指定元素下的所有(包括子集的子集)子集元素。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jQuery 子元素選擇器 find() 和 children()
children()方法:獲取該元素下的直接子集元素
find()方法:獲取該元素下的所有(包括子集的子集)子集元素
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
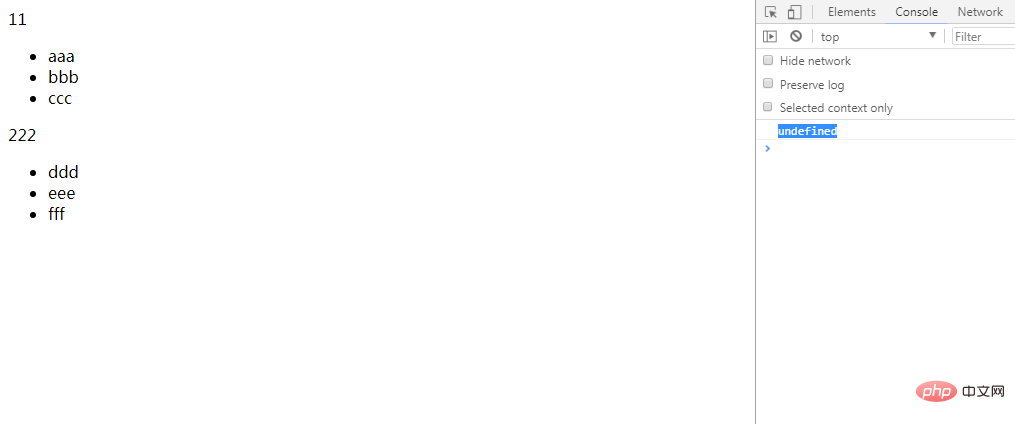
$("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
console.log($("div").children(".no1")[0]); // 列印獲取到的dom元素 這時你會發現結果為 undefined
// $("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
</script>
</html>
此時我們再把find 這項開啟註釋
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
// $("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
// console.log($("div").children(".no1")[0]);
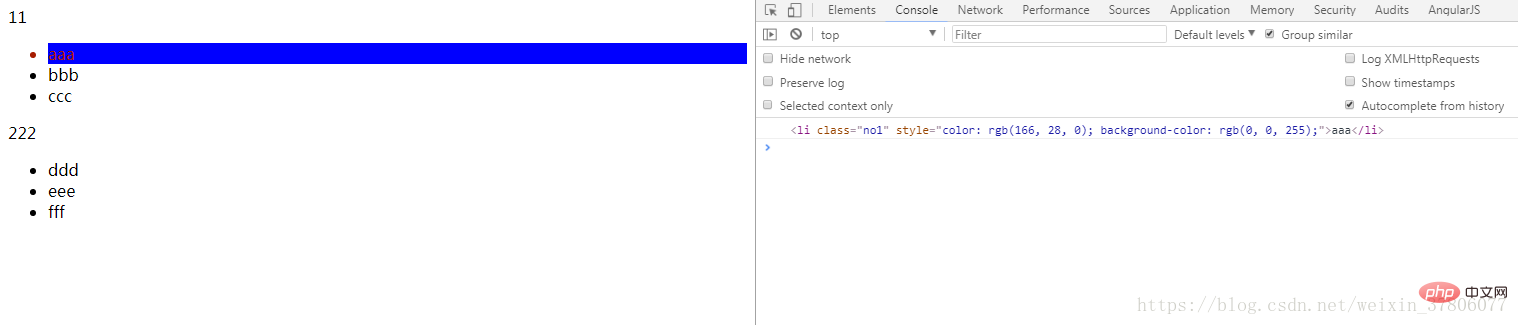
$("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
console.log($("div").find(".no1")[0]);
</script>
</html>對應截圖:

總結 一下區別:
children() 方法返回返回被選元素的所有直接子元素 (直接子元素,只找兒子不要孫子(: 也就是說不會遞回去遍歷)
find()方法獲得當前元素集合中每個元素的後代 (注意find()方法,必須傳引數,否者無效)
【推薦學習:、】
以上就是jquery怎麼查詢子元素的詳細內容,更多請關注TW511.COM其它相關文章!