css3支援的顏色表示方法有哪些
2022-03-17 22:03:11
css3顏色表示方法有:1、用顏色英文名稱來表示,例「red」表示紅色;2、用十六進位制來表示,例「#ffff00」;3、使用rgb()函數來表示;4、使用hsl()函數來表示;5、使用rgba()函數來表示;6、使用hsla()函數來表示。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
色光三原色原理
色光的三原色是 紅色(Red)、綠色(Green)、藍色(Blue) 三種,可以構成繽紛的絢麗色彩。
實在不記得的話,這裡左轉百度百科
CSS3支援的顏色表示方法
- 用顏色英文名稱表示。英文名稱代表一種顏色,但表示很有限且不易記憶和查詢。
- 用十六進位制的顏色表示。色光三原色原理,可以查表。
- 用 rgb (r, g, b) 表示。色光三原色原理,紅色 + 綠色 + 藍色。
- 用 hsl (Hue, Saturation, Lightness) 表示。色調 + 飽和度 + 亮度。
- 用 rgba (r, g, b, a) 表示。色光三原色原理,紅色、綠色、藍色 + 透明度。a ∈ [0, 1],0代表完全透明。
- 用 hsla (Hue, Saturation, Lightness, alpha) 表示。色調、飽和度、亮度 + 透明度。alpha ∈ [0, 1],0代表完全透明。
範例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html" ;charset="utf-8">
<title>CSS顏色表示</title>
<style type="text/css">
div>div{
width: 400px;
height: 40px;
}
</style>
</head>
<body>
<script type="text/javascript">
for (var i = 0; i < 300; i++) {
document.write("CSS顏色表示");
}
</script>
<div style="position:absolute;top:0px">
<div style="background-color:gray;">
background-color:gray
</div>
<div style="background-color:#ff4314;">
background-color:#888
</div>
<div style="background-color:#ffff00;">
background-color:#ffff00
</div>
<div style="background-color:rgb(0, 255, 255);">
background-color:rgb(0, 255, 255)
</div>
<div style="background-color:hsl(120, 100%, 50%);">
background-color:hsl(120, 100%, 50%)
</div>
<div style="background-color:rgba(0, 255, 255, 0.5);">
background-color:rgba(0, 255, 255, 0.5)
</div>
<div style="background-color:hsla(120, 100%, 50%, 0.5);">
background-color:hsla(120, 100%, 50%, 0.5)
</div>
</div>
</body>
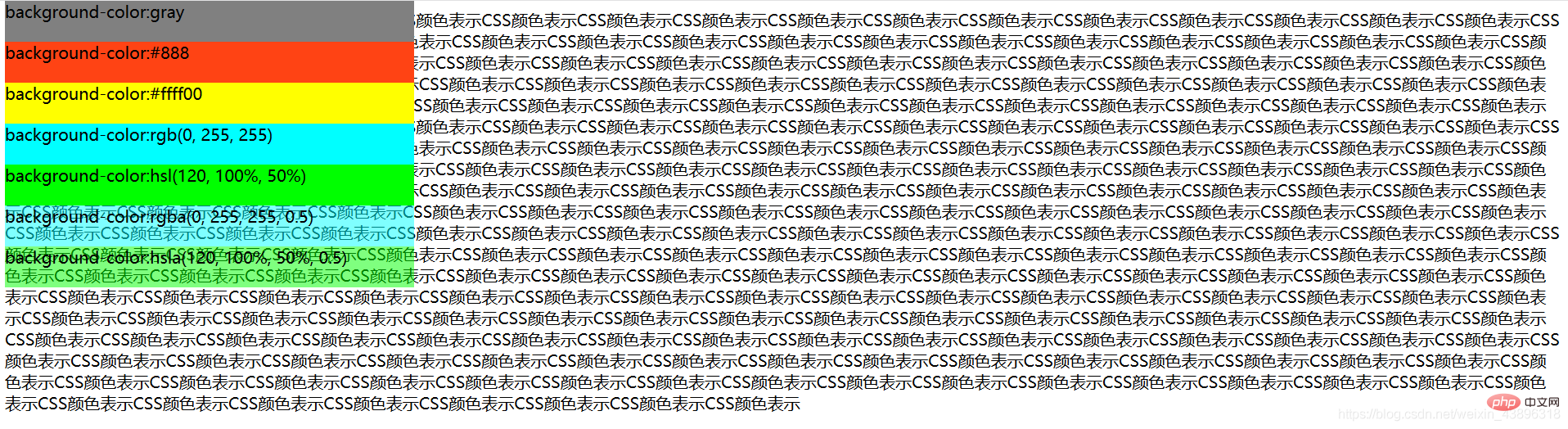
</html>網頁展示

說明
之所以在後面加文字,是為了驗證透明度。
(學習視訊分享:、)
以上就是css3支援的顏色表示方法有哪些的詳細內容,更多請關注TW511.COM其它相關文章!