VSCode外掛分享:一個實時預覽Vue/React元件的外掛

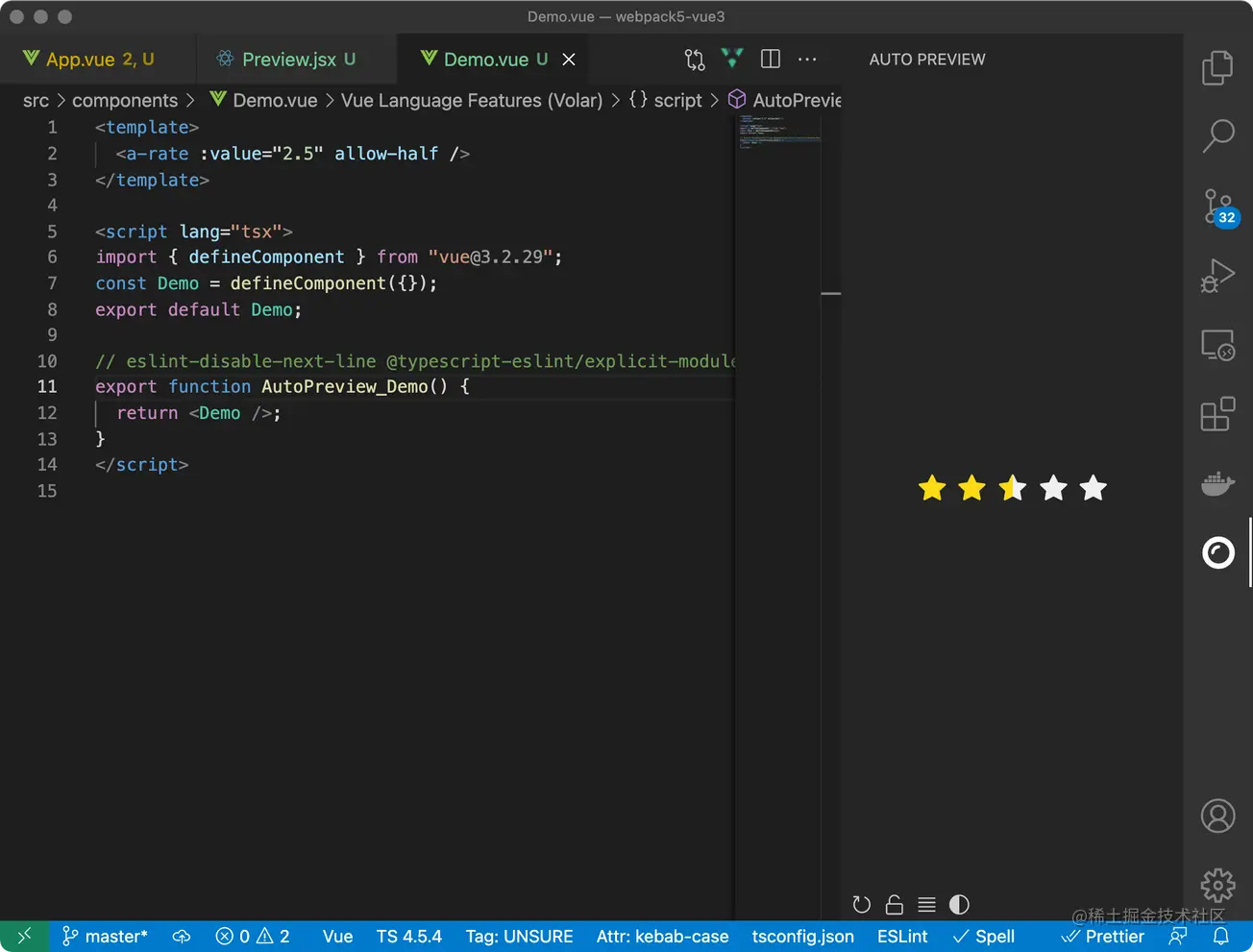
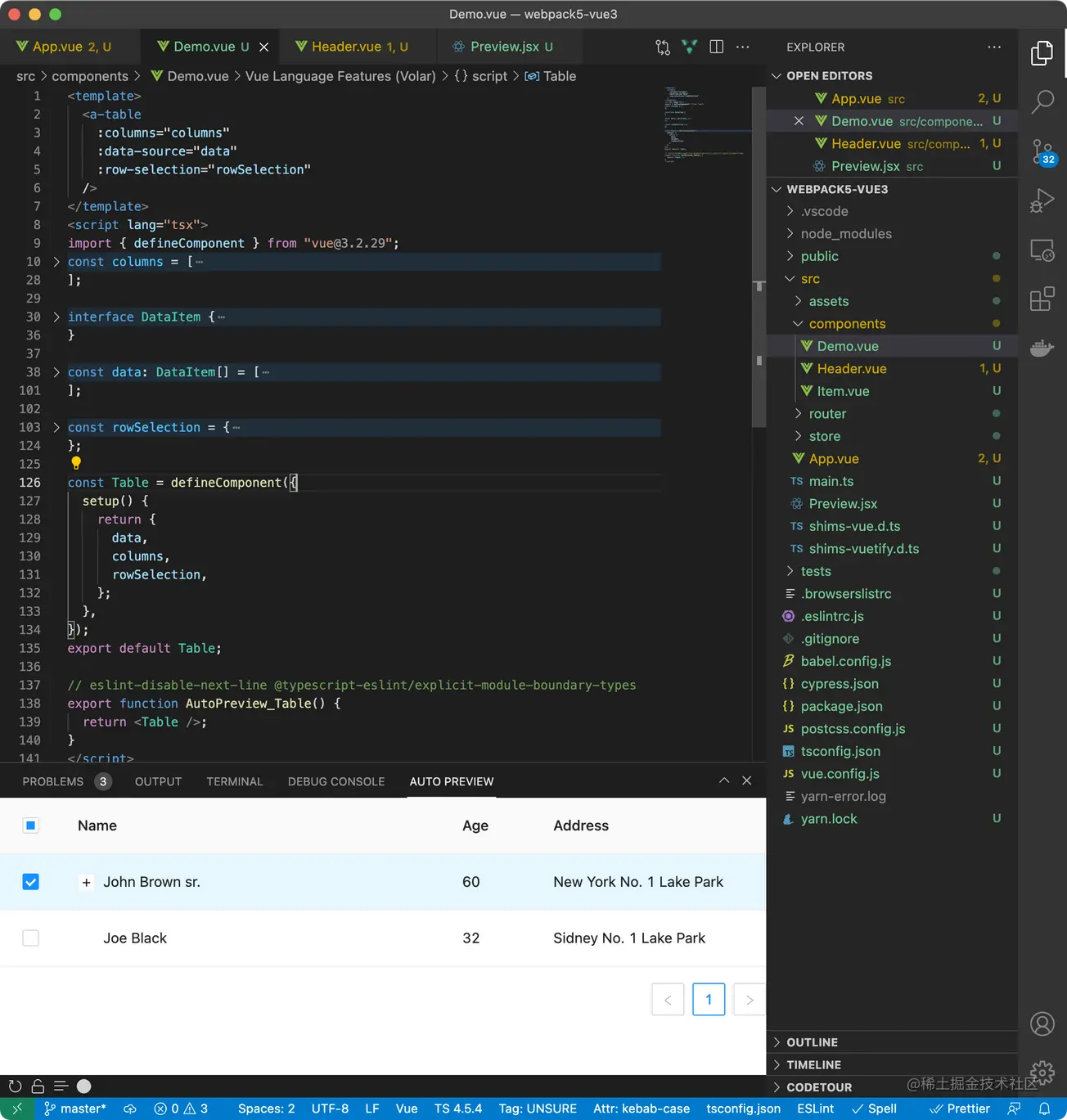
最近年紀大了喜歡胡思亂想,前段時間突然想到能不能在VS Code中實現元件的所見即所得,於是折騰了兩個月終於做出了能實現這個效果的外掛,如圖:
支援實時預覽Webpack/Vite開發時下的React/Vue元件(Angular應該也能,但是我還沒用過,所以沒做支援)。【推薦學習:《》】
使用方式
按參考檔案安裝並使用外掛:https://github.com/jaweii/AutoPreview/blob/main/README-zh.md
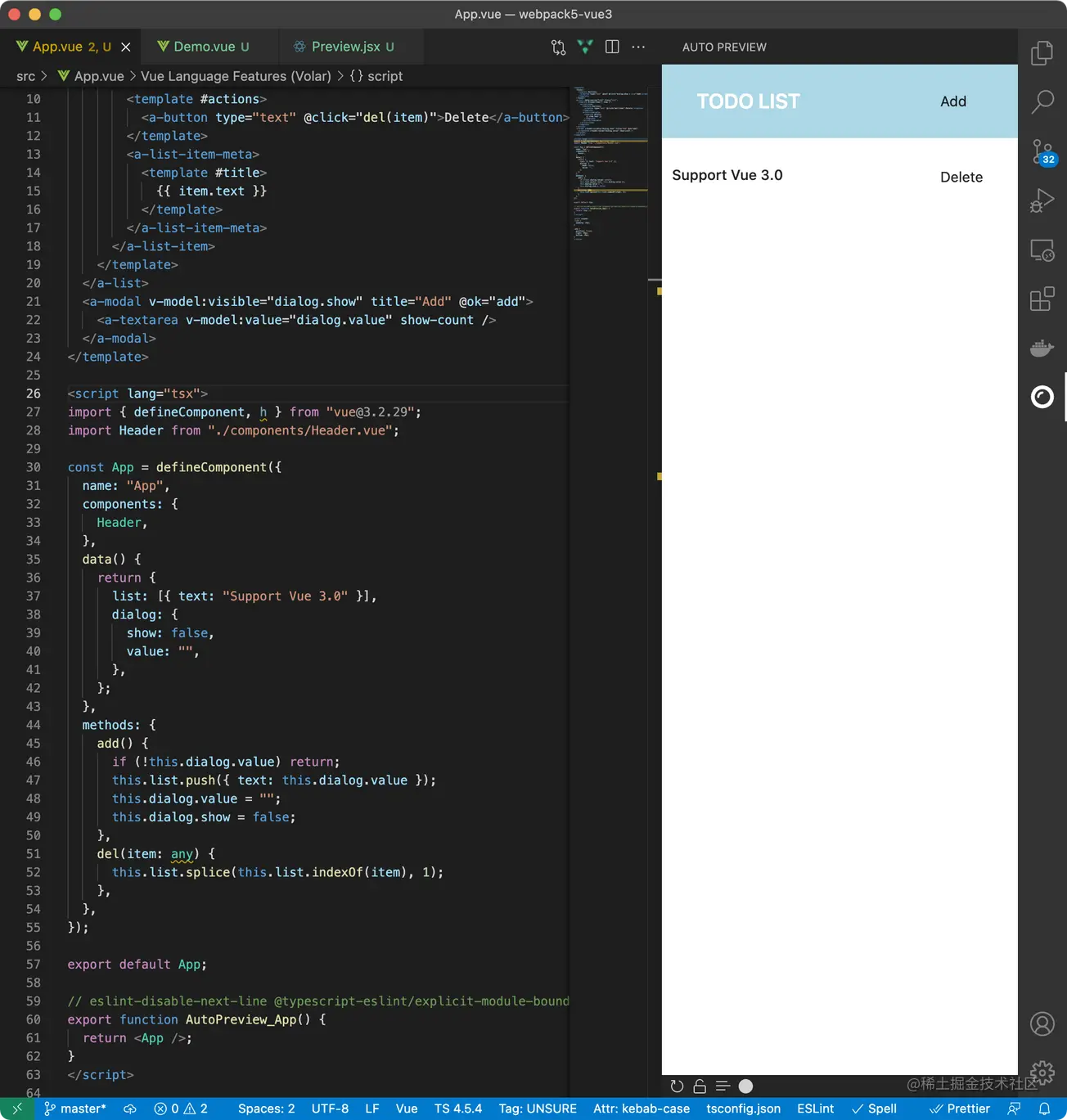
然後你就可以寫元件時實時預覽當前元件:

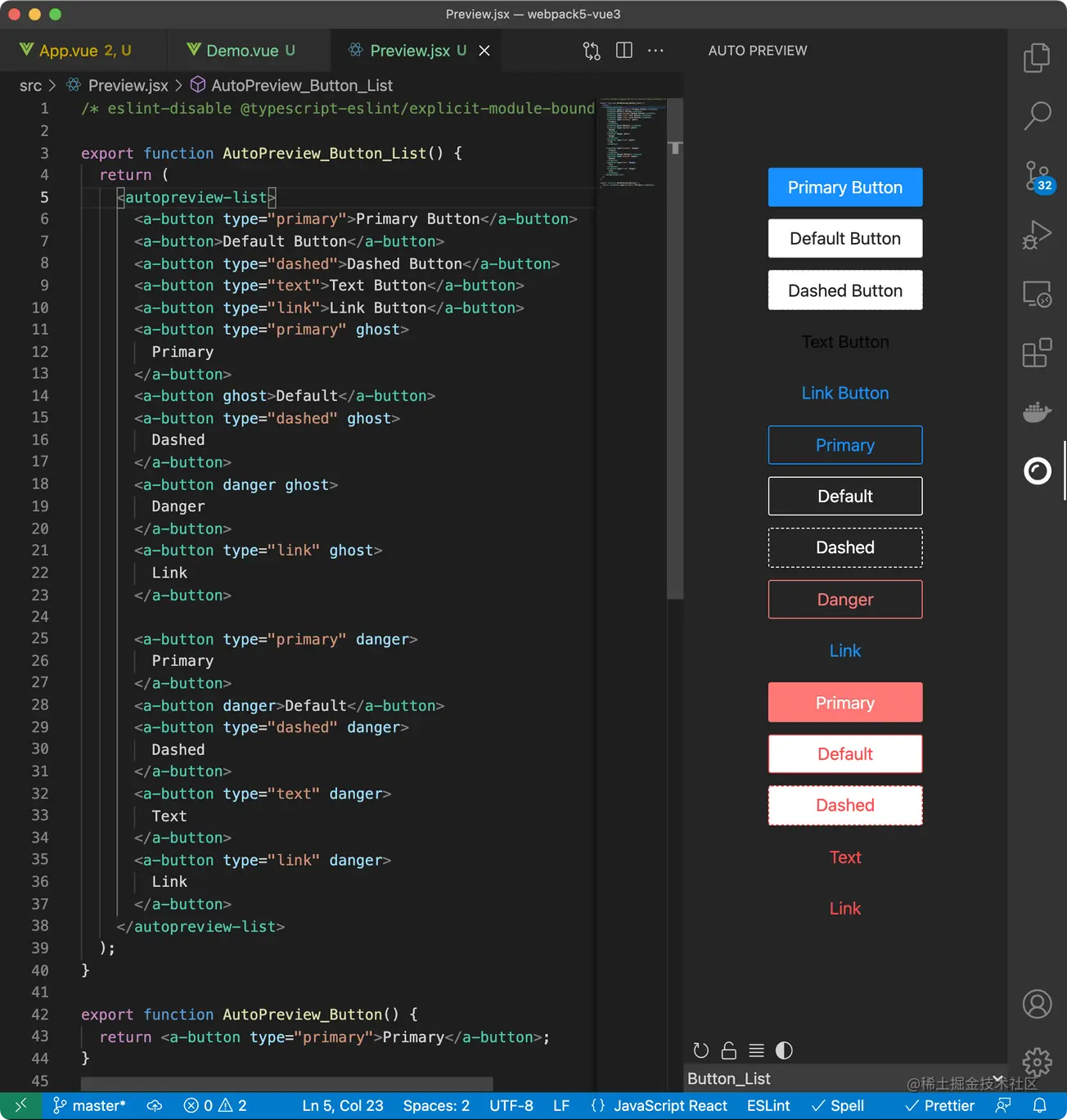
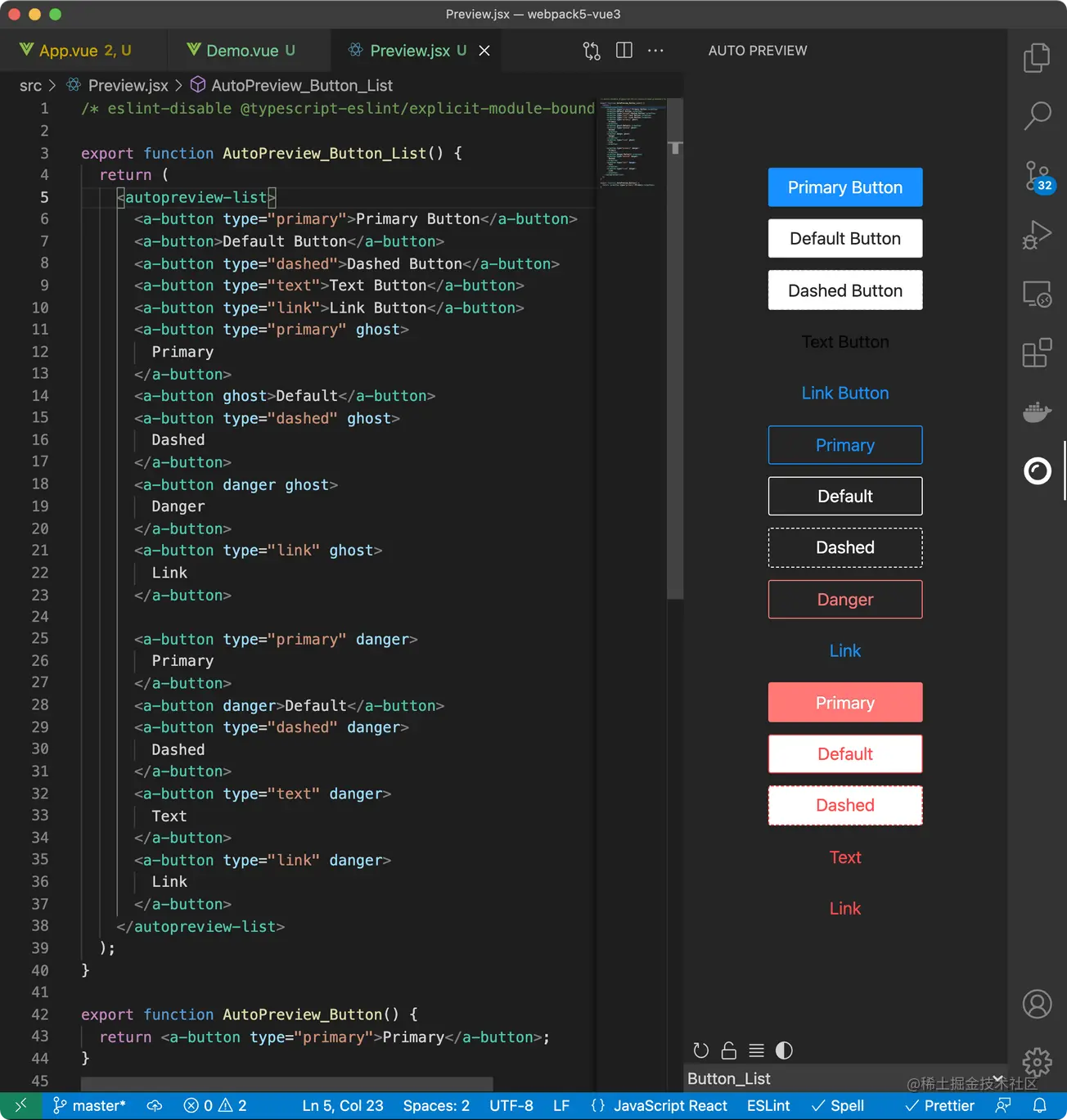
還可以把可複用元件/物料的用例整理在一個預覽專用的檔案裡:

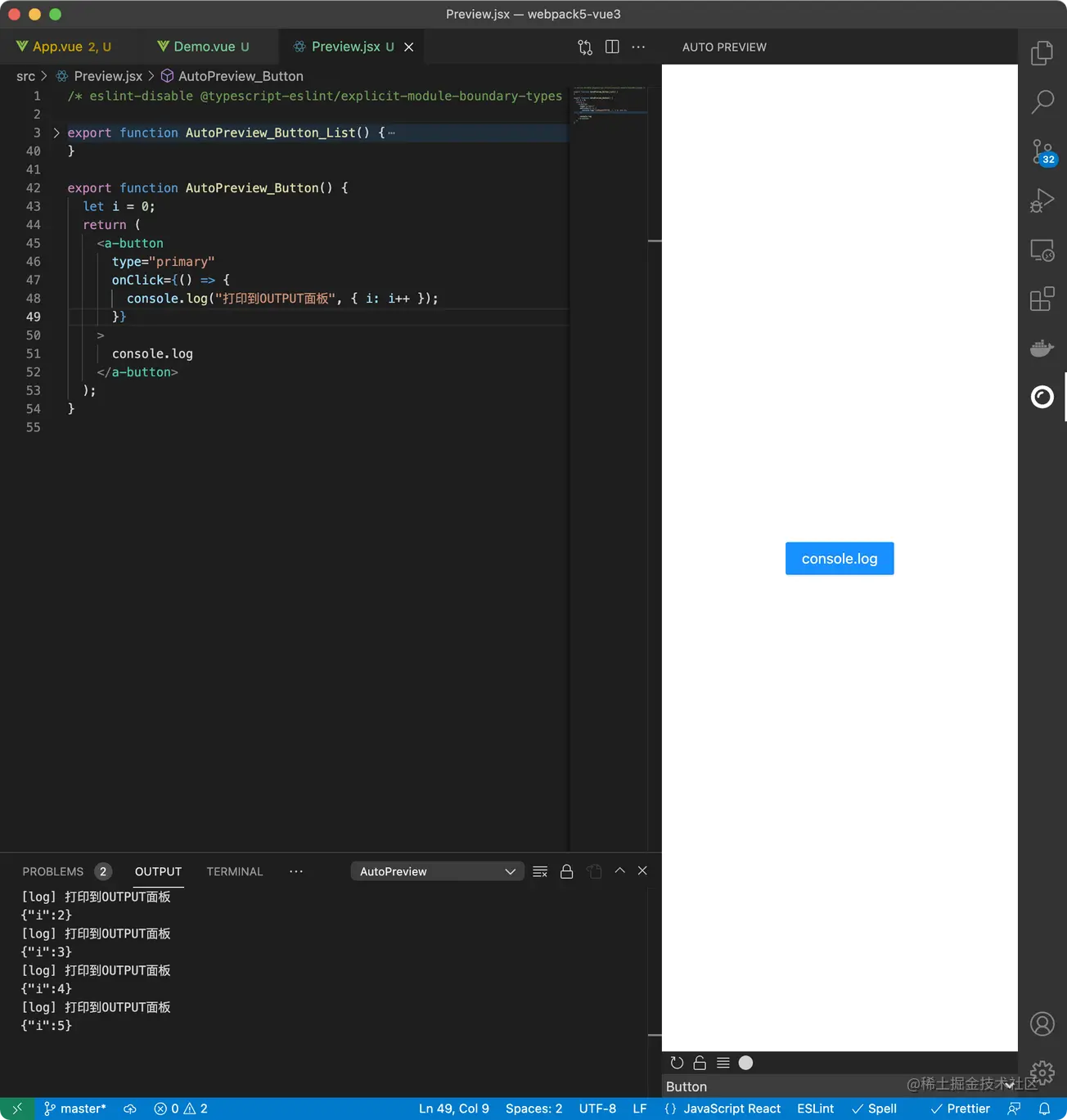
在OUTPUT面板切到AutoPreview來列印偵錯:

斷點功能:emmm...? 我也想有...
把預覽面板拖到底部來預覽比較寬的元件:

實現方式
一開始我是隻想實現Webpack+React的元件預覽的,嘗試了從Webpack設定著手來實現,但是發現這條路走不通,依賴關係太錯綜複雜了,擱置幾天後想到了我以前Vue-Layout專案中元件重新掛載的思路,幾番嘗試後找到實現的關鍵,即通過Webpack和Vite都提供的import api來非同步載入當前視窗檔案路徑的元件,然後重新掛載到預覽視窗,即可實現預覽。
所以其本質上和你給專案新增個路由來顯示當前頁面中的元件一樣,只是外掛自動幫你做了。
而因為使用了Webpack和Vite都提供的import api,使用這兩種構建工具開發時,所有的前端框架理論上都可以實現在VS Code中渲染專案元件實現預覽。
延伸
現在我也只是寫了幾個Demo來測試外掛效果,對實際開發過程中是有增效還是雞肋我也不確定,只是感興趣就做了。
在做的過程中也有一些思考:
如果給可預覽的元件分級,那麼有
- 基礎元件
- 物料(基礎元件、元素、業務邏輯之間的組合,比如登入框)
- 頁面
這三種級別。
基礎元件
通常實際專案中,基礎元件是來自內部或第三方元件庫,高複用,低耦合,其提供的檔案已經能夠預覽元件效果,針對這類元件的IDE內預覽似乎意義並不是很大;
物料
物料則是根據產品需求對基礎元件、元素、業務邏輯進行組合的產物,這類物料有的是專案內可複用的,有的是專案內沒有複用但是跨專案存在複用,有的是業務客製化完全不可複用的。
實際專案的協同中,物料也是最容易被重複寫的,且隨著專案越來越大其會散落在各個內頁,沒有一個展示頁來讓不同開發者知道哪些物料是已經有了的,就會造成重複造物料。對於這個問題,阿里飛冰、京東JD WORK這樣的開發鏈工具是一種解決方案,其提供的物料製作、釋出、使用一條龍服務可以很大程度上避免重複造物料,是個重武器。
我想到了個輕武器的方案,即針對物料的IDE內預覽,若合理約定、使用,或許也會是改善重複造物料問題的一個方案。比如約定開發者對可複用的物料匯出預覽,這樣外掛可以列出所有可預覽的元件供其他開發者瀏覽,其他開發者開發新物料前,先在預覽列表看看有沒有可複用的,如果有直接參考複用或CV客製化,沒有再自己寫。
頁面
頁面級則是複用性極低,不過IDE內預覽H5頁面倒也是種不錯的體驗,不用在瀏覽器和編輯器間切換,有點微信開發者工具的感覺。

----
還有一點看法,如果元件的預覽能夠優化開發體驗,我想並不是因為它能預覽,而是因為其強制元件作者寫預覽函數,預覽元件,天然需要為元件props傳遞mock資料,而mock的資料能供自己和其他開發者參考和CV,這是其提高程式碼可維護性,降低協同成本的很重要的原因。
且如果預覽函數能羅列出元件的多個用例,對於其他開發者來說是多麼心曠神怡的事:

原文地址:https://juejin.cn/post/7075507907281977352
作者:朱嘉偉
更多關於VSCode的相關知識,請存取:!!
以上就是VSCode外掛分享:一個實時預覽Vue/React元件的外掛的詳細內容,更多請關注TW511.COM其它相關文章!