css3中rgba是什麼
rgba是css3中一種定義顏色的函數,語法為「rgba(R,G,B,A)」,代表由紅(R)、綠(G)、藍(B)和透明度(A)的變化以及相互疊加來得到各式各樣的顏色;引數R、G、B的取值範圍為「0~255」,A的取值範圍為「0~1」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
RGB是一種色彩標準,是由紅(R)、綠(G)、藍(B)的變化以及相互疊加來得到各式各樣的顏色。RGBA是在RGB的基礎上增加了控制alpha透明度的引數。
語法:
rgba(R,G,B,A)
引數:
R:紅色值。正整數 | 百分數
G:綠色值。正整數 | 百分數
B:藍色值。正整數| 百分數
A:透明度。取值0~1之間
取值區間:
<length> :Hue(色調)。 0(或360)表示紅色,120表示綠色,240表示藍色,當然可取其他數值來確定其它顏色;
<percentage> :Saturation(飽和度)。 取值為0%到100%之間的值;
<percentage> :Lightness(亮度)。 取值為0%到100%之間的值;
<opacity> :alpha(透明度)。 取值在0到1之間;
簡單說明:
RGB 色彩模式(也翻譯為「紅綠藍」,比較少用)是工業界的一種顏色標準,是通過對紅(R)、綠(G)、藍(B)三個顏色通道的變化以及它們相互之間的疊加來得到各式各樣的顏色的,RGB即是代表紅、綠、藍三個通道的顏色,這個標準幾乎包括了人類視力所能感知的所有顏色,是目前運用最廣的顏色系統之一。
RGBA 在 RGB 的基礎上多了控制 Alpha 透明度的引數。以上R、G、B三個引數,正整數值的取值範圍為:0 - 255。百分數值的取值範圍為:0.0% - 100.0%。超出範圍的數值將被截至其最接近的取值極限。並非所有瀏覽器都支援使用百分數值。A引數,取值在0~1之間,不可為負值。
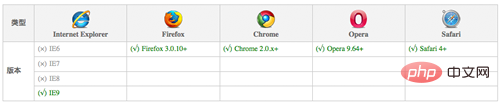
瀏覽器的相容性:

如果龐統說 RGBA 是製作透明色(透明背景色、透明邊框色、透明前景色等),大家不由會想起 opacity 這個東西。他在我們 CSS2 中製作背景色通常用到,可是要用他來製作邊框色或都說前景色的話,那他就只能在邊上站著了,有心無力呀。
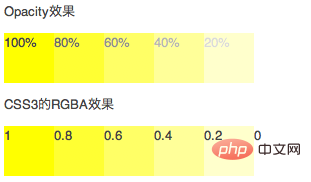
現在我們先來看一個 RGBA 和 Opacity 的對比範例,HTML 程式碼:
<div class="example-opacity"> <p>Opacity效果</p> <ul> <li class="opacity opacity1">100%</li> <li class="opacity opacity2">80%</li> <li class="opacity opacity3">60%</li> <li class="opacity opacity4">40%</li> <li class="opacity opacity5">20%</li> <li class="opacity opacity6">0</li> </ul> <p>CSS3的RGBA效果</p> <ul> <li class="rgba rgba1">1</li> <li class="rgba rgba2">0.8</li> <li class="rgba rgba3">0.6</li> <li class="rgba rgba4">0.4</li> <li class="rgba rgba5">0.2</li> <li class="rgba rgba6">0</li> </ul> </div>
我們分別給這兩上 ul 中的 li 應用相關樣式, 在 li.opacity 中我用使用 CSS2 中的 Opacity 而在 li.rgba 中我們使用 CSS3 的 RGBA新屬性。
Opacity樣式
li.opacity{
float: left;
width: 50px;
height: 50px;
}
li.opacity1 {
background: rgb(255,255,0);
opacity: 1;
filter:alpha(opaity=100);
}
li.opacity2 {
background: rgb(255,255,0);
opacity: 0.8;
filter:alpha(opaity=80);
}
li.opacity3 {
background: rgb(255,255,0);
opacity: 0.6;
filter:alpha(opaity=60);
}
li.opacity4 {
background: rgb(255,255,0);
opacity: 0.4;
filter:alpha(opaity=40);
}
li.opacity5 {
background: rgb(255,255,0);
opacity: 0.2;
filter:alpha(opaity=20);
}
li.opacity6 {
background: rgb(255,255,0);
opacity: 0;
filter:alpha(opaity=0);
}RGBA樣:
li.rgba {
float: left;
width: 50px;
height: 50px;
}
li.rgba1 {
background: rgba(255,255,0,1);
}
li.rgba2 {
background: rgba(255,255,0,0.8);
}
li.rgba3 {
background: rgba(255,255,0,0.6);
}
li.rgba4 {
background: rgba(255,255,0,0.4);
}
li.rgba5 {
background: rgba(255,255,0,0.2);
}
li.rgba6 {
background: rgba(255,255,0,0);
}我們來看看其效果:

效果中我們可以看出,他們相同之處就是背景色完全是一樣的,但區別就是一直讓大家覺得頭痛的問題,那就是 Opacity 後代元素會隨著一起具有透明性,所以我們 Opacity 中的字隨著透明值下降越來越看不清楚,而 RGBA 不具有這樣的問題。
(學習視訊分享:、)
以上就是css3中rgba是什麼的詳細內容,更多請關注TW511.COM其它相關文章!