JavaScript中如何獲取URL引數?4種常見方法詳解

作為一個前端開發,我們很多時候都需要對URL進行操作和處理,最常見的一種就是獲取URL連結中攜帶的引數值了。使用框架開發的小夥伴可能會覺得這很簡單,因為框架提供了很多方法讓我們方便的獲取URL連結攜帶的引數。但是有些時候我們不能依賴框架,需要我們使用原生JS去獲取引數,這也是面試中經常遇到的一道題。今天我們就手撕程式碼,利用原生JS去獲取URL連結引數值。
1. 獲取方式總結
利用原生JS獲取URL連結引數的方法也有好幾種,今天我們依次來講解常見的幾種:
通過正則匹配的方式
利用a標籤內建方法
利用split方法分割法
使用URLSearchParams方法
【相關推薦:】
2. 具體實現方法
2.1 正則匹配法
這是非常中規中舉的一種方法,重點是要求我們要懂正規表示式。
程式碼如下:
<script>
// 利用正規表示式
let url = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100"
// // 返回引數物件
function queryURLParams(url) {
let pattern = /(\w+)=(\w+)/ig; //定義正規表示式
let parames = {}; // 定義引數物件
url.replace(pattern, ($, $1, $2) => {
parames[$1] = $2;
});
return parames;
}
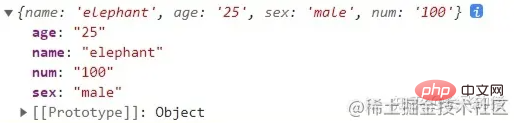
console.log(queryURLParams(url))
</script>上段程式碼中重點是正規表示式的定義以及replace方法的使用,其中1、$2分別代表name=elephant、name、elephant,以此類推。replace結合正則更加詳細的使用方法可以自行下去學習。
實現效果:

2.2 利用a標籤
這種方法較少人使用,因為畢竟有點黑科技的意思在裡面。它的原理主要就是利用了a標籤得到一些內建屬性,如href、hash、search等屬性。


程式碼如下:
<script>
let URL = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100#smallpig"
function queryURLParams(url) {
// 1.建立a標籤
let link = document.createElement('a');
link.href = url;
let searchUrl = link.search.substr(1); // 獲取問號後面字串
let hashUrl = link.hash.substr(1); // 獲取#後面的值
let obj = {}; // 宣告引數物件
// 2.向物件中進行儲存
hashUrl ? obj['HASH'] = hashUrl : null; // #後面是否有值
let list = searchUrl.split("&");
for (let i = 0; i < list.length; i++) {
let arr = list[i].split("=");
obj[arr[0]] = arr[1];
}
return obj;
}
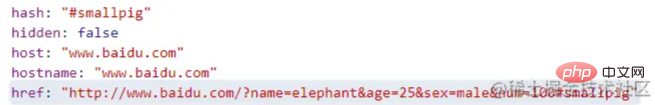
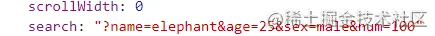
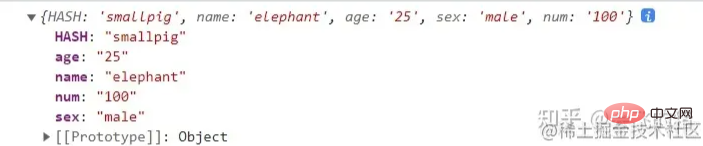
console.log(queryURLParams(URL))
</script>上段程式碼中先建立了一個a標籤,然後就可以根據a標籤的屬性分別得到url的各個部分了,這其實和Vue的路由跳轉獲取引數有點類似。
實現效果:

2.3 split分割法
該種方法利用了split可以以某個字元講字串分割為陣列的特點,巧妙地將各個引數分割出來。
程式碼如下:
<script>
let URL = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100"
function queryURLParams(URL) {
// const url = location.search; // 專案中可直接通過search方法獲取url中"?"符後的字串
let url = URL.split("?")[1];
let obj = {}; // 宣告引數物件
let arr = url.split("&"); // 以&符號分割為陣列
for (let i = 0; i < arr.length; i++) {
let arrNew = arr[i].split("="); // 以"="分割為陣列
obj[arrNew[0]] = arrNew[1];
}
return obj;
}
console.log(queryURLParams(URL))
</script>上傳程式碼中如果在實際專案中,可以直接利用location.search獲取「?」後面的字串,這裡為了方便演示,所以利用split分割了以下。
實現效果:

2.4 URLSearchParams方法
URLSearchParams方法能夠讓我們非常方便的獲取URL引數,但是存在一定的相容性問題,官網的解釋如下:
URLSearchParams 介面定義了一些實用的方法來處理 URL 的查詢字串。
該介面提供了非常的的方法讓我們來處理URL引數,這裡我們只介紹如何獲取URL引數值,更加詳細的使用方法大家可以參考官網。
程式碼如下:
<script>
let URL = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100"
function queryURLParams(URL) {
let url = URL.split("?")[1];
const urlSearchParams = new URLSearchParams(url);
const params = Object.fromEntries(urlSearchParams.entries());
return params
}
console.log(queryURLParams(URL))
</script>這裡我們基本上只用了兩行主要程式碼就實現了引數的解析。需要注意的是urlSearchParams.entries()返回的是一個迭代協定iterator,所以我們需要利用Object.fromEntries()方法將把鍵值對列表轉換為一個物件。
關於迭代協定,大家可以參考官網:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Iteration_protocols
實現效果:

相容性:

可以看到我們這個介面不相容萬惡之源的IE。
總結
這裡介紹了四種方法來實現URL連結引數值的解析,其中使用最為廣泛的應該當屬split分割法。urlSearchParams 作為後起之秀,也逐漸被大家認可,也有很多方法讓它相容IE。
【相關視訊教學推薦:】
以上就是JavaScript中如何獲取URL引數?4種常見方法詳解的詳細內容,更多請關注TW511.COM其它相關文章!