寶藏專案!分享一款開箱即用的Vue3元件庫:Varlet
相信很多開發者都有過這樣的想法:因為對某個技術棧或明星開源專案感興趣,產生了開發拓展方向的新專案的想法與實踐,同時也希冀於這個全新的開源專案也能如同別的優質開源專案一樣受到關注,只是並非每個專案都能登上熱門,獲得高額 star 數。
不過,今天介紹的這款開源專案的開發者,就曾在過去一年裡實現了從零到一的華麗逆襲,讓我們一起來瞧瞧這究竟是什麼寶藏專案。
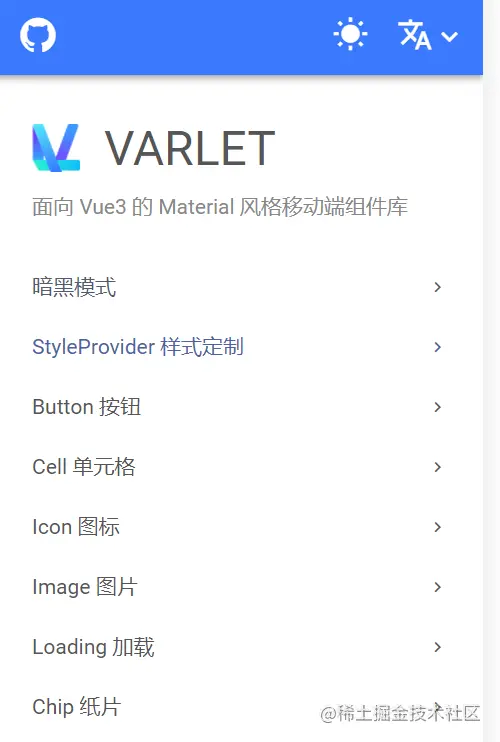
Varlet 是一個基於 Vue3 開發的 Material 風格行動端元件庫,並在今年的 Vue JS Live 上被 Vue 的作者尤雨溪推薦。然而自這個專案誕生的時間不到一年。【相關推薦:】
從 Varlet 作者的某技術部落格上得知,作者是一位專科畢業、在無錫工作的四川前端開發。去年,因所屬單位打算開發某個與 Vue3 相關的元件庫,機緣巧合下,作者自告奮勇包攬下這個活。然而,公司卻因成本、投資回報等原因並不打算提供支援,隨後作者搭檔兩位好友決心繼續堅持下去。

這個元件庫是基於 Material Design 的設計進行規範的,在此期間作者與合作的小夥伴們共同參考社群成品以及結合國內開發者感興趣的 api 。對於為何選擇 Material,作者在官方檔案中這樣描述:
在早期的行動端裝置中,大色塊以及強烈對比色,對顯示裝置要求很高,同時非線性動畫和水波紋對 GPU 有一定要求。 導致 Material 風格並沒有在行動端瀏覽器環境下有很好的體驗,更多選擇更扁平樸素的風格投入產品。 但隨著現代裝置和新的 js 框架執行時處理的效率的逐步提升,瀏覽器有了更多的空閒時間和能力去處理動畫效果,Material Design 將會給應用帶來更好的體驗。
經歷了多次的反覆推敲之後,元件庫隱約有了個雛形。打這時起, Varlet 也正式開源,並採用 MIT 開源許可證。

之後的日子裡,Varlet 不僅獲得阮一峰老師的推薦,同時也得到了國外開源技術社群的認可,其中 Vite 核心團隊的 Antfu 大神也接受了這個元件庫的 PR。不久前,在 Vue3 的 2021 年度總結分享會上,尤雨溪大神也推薦了 Varlet 。前段時間,在 Gitee 上開源的 varlet-ui 專案經過評估,也獲得了Gitee的推薦,專案地址:https://gitee.com/varlet/varlet-ui
那麼 Varlet 究竟有著怎樣的魅力,吸引著這麼多大神與優質平臺的推廣呢?
從特性上看
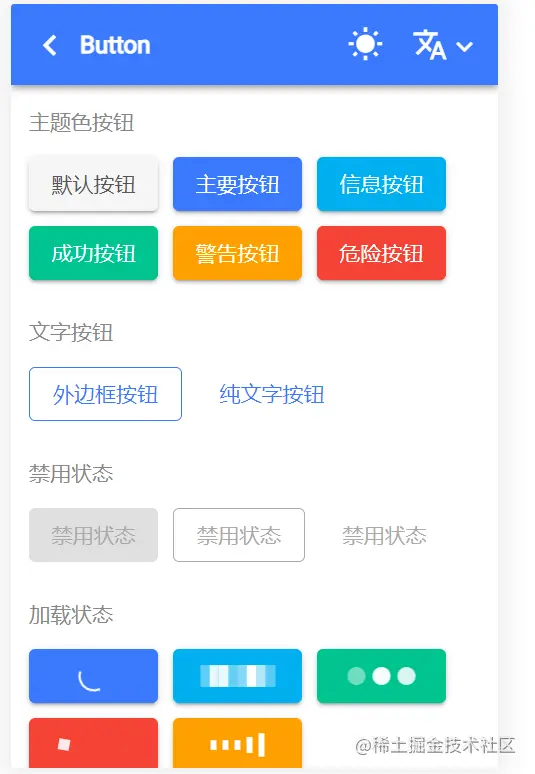
- 提供50個高品質通用元件
- 元件十分輕量
- 由國人開發,完善的中英文檔案和後勤保障
- 支援按需引入
- 支援主題客製化
- 支援國際化
- 支援 webstorm,vscode 元件屬性高亮
- 支援 SSR
- 支援 Typescript
- 確保90%以上單元測試覆蓋率,提供穩定性保證
- 支援暗黑模式
如何安裝與部署
CDN
varlet.js 包含元件庫的所有樣式和邏輯, 因此只需引入即可。
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue@next"></script>
<script src="https://cdn.jsdelivr.net/npm/@varlet/ui/umd/varlet.js"></script>
<script>
const app = Vue.createApp({
template: '<var-button>按鈕</var-button>'
})
app.use(Varlet).mount('#app')
</script>Webpack/Vite
# 通過 npm、yarn 或 pnpm 安裝 # npm npm i @varlet/ui -S # yarn yarn add @varlet/ui # pnpm pnpm add @varlet/ui
import App from './App.vue'
import Varlet from '@varlet/ui'
import { createApp } from 'vue'
import '@varlet/ui/es/style.js'
createApp(App).use(Varlet).mount('#app')如何引入?

手動引入
每一個元件都是一個 Vue 外掛,並由元件邏輯和樣式檔案組成,如下方式進行手動引入使用。
import { createApp } from 'vue'
import { Button } from '@varlet/ui'
import '@varlet/ui/es/button/style/index.js'
createApp().use(Button)自動引入
所有在模板中的元件,都會被 unplugin-vue-components 外掛自動掃描,外掛會自動引入元件邏輯和樣式檔案並註冊元件。
# 安裝外掛 # npm npm i unplugin-vue-components -D # yarn yarn add unplugin-vue-components -D # pnpm pnpm add unplugin-vue-components -D
Vue Cli
// vue.config.js
const Components = require('unplugin-vue-components/webpack')
const { VarletUIResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
configureWebpack: {
plugins: [
Components({
resolvers: [VarletUIResolver()]
})
]
}
}Vite
// vite.config.js
import vue from '@vitejs/plugin-vue'
import components from 'unplugin-vue-components/vite'
import { VarletUIResolver } from 'unplugin-vue-components/resolvers'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [
vue(),
components({
resolvers: [VarletUIResolver()]
})
]
})注意
完成設定後如下使用即可
<template> <var-button>預設按鈕</var-button> </template>
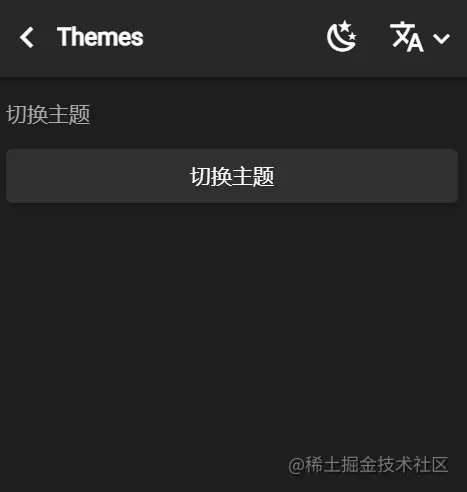
如何切換主題
該專案提供了暗黑模式的主題,暗黑模式的優勢在於在弱光環境下具有更高的可讀性。

<var-button block @click="toggleTheme">切換主題</var-button>複製程式碼
import dark from '@varlet/ui/es/themes/dark'
import { StyleProvider } from '@varlet/ui'
export default {
setup() {
let currentTheme
const toggleTheme = () => {
currentTheme = currentTheme ? null : dark
StyleProvider(currentTheme)
}
return { toggleTheme }
}
}注入元件庫推薦的文字顏色和背景顏色變數來控制整體顏色
body {
transition: background-color .25s;
color: var(--color-text);
background-color: var(--color-body);
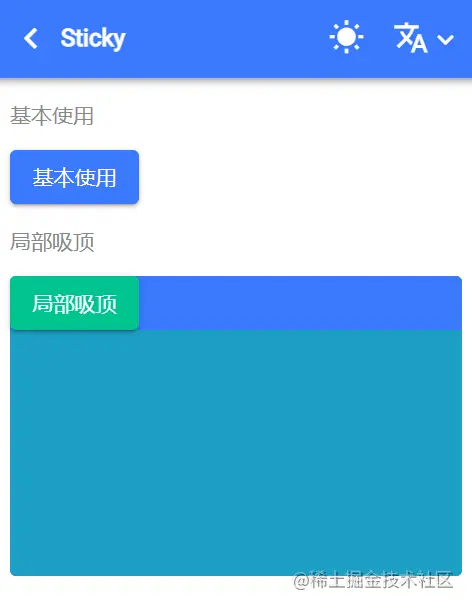
}樣式展示


線上編輯地址
前往下列網址:https://varlet.gitee.io/varlet-ui/#/zh-CN/quickstart
點選介面右上方:

(學習視訊分享:、)
以上就是寶藏專案!分享一款開箱即用的Vue3元件庫:Varlet的詳細內容,更多請關注TW511.COM其它相關文章!