ssr和vue的區別是什麼
2022-03-17 13:00:16
ssr和vue的區別是:ssr是在伺服器將元件渲染成HTML字串後返回,而vue是在使用者端傳送請求後,伺服器返回空的HTML、css、js等,元件在使用者端進行渲染。

本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
ssr和vue的區別是什麼
ssr是vue的伺服器端渲染技術,nuxt是一個可以用來做ssr伺服器端渲染開發的框架.ssr是技術基礎,nuxt是封裝
一、什麼是SSR
Vue.js 是構建使用者端應用程式的框架。預設情況下,可以在瀏覽器中輸出 Vue 元件,進行生成 DOM 和操作 DOM。全部的操作都是在使用者端執行. 在這種情況下, 生命週期 mounted 之前 ,看不到任何東西的, 或者如果我們的使用者端瑞瀏覽器,禁用了js功能的話, 就會一片空白
然而,vuejs 也可以將同一個vue元件在伺服器端直接就渲染為 HTML 字串,將它們直接傳送到瀏覽器,最後將這些靜態標記"啟用"為使用者端上完全可互動的應用程式
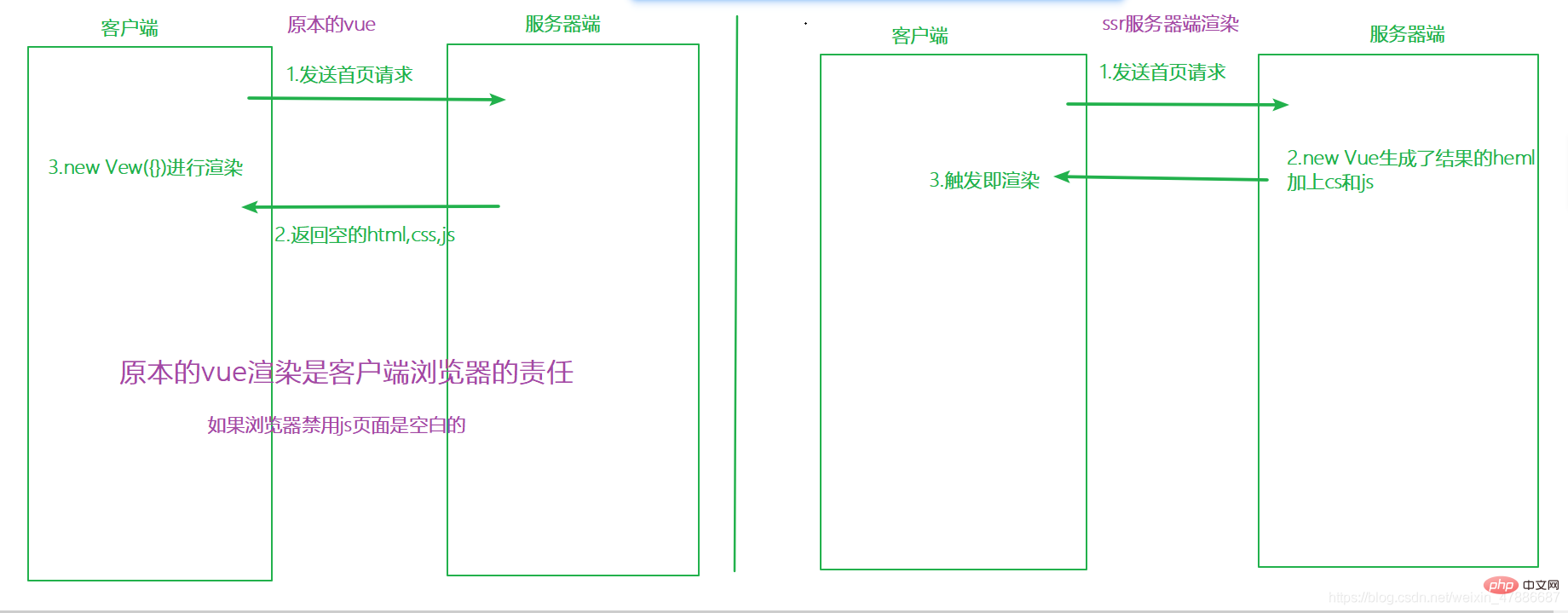
二、ssr與普通vue的區別
普通vue是使用者端傳送請求後,伺服器返回空的HTML,css,js等,在使用者端進行渲染ssr是在伺服器渲染成字串後返回

三、渲染一個vue範例
初始化
npm init
下載安裝
npm install vue vue-server-renderer --save
建立一個js
// 第 1 步:建立一個 Vue 範例
const Vue = require('vue')
const app = new Vue({
template: `<div>Hello World</div>`
})
// 第 2 步:建立一個 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 第 3 步:將 Vue 範例渲染為 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
// => <div data-server-rendered="true">Hello World</div>
})
// 在 2.5.0+,如果沒有傳入回撥函數,則會返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})調出終端顯示效果
node 檔名,顯示<p>Hello World</p>

四、與伺服器整合
下載安裝
npm install express --save
js
// 第 1 步:建立一個 Vue 範例
const Vue = require('vue')
const express = require('express')//建立伺服器
const app = new Vue({
template: `<div>Hello World</div>`
})
const server = express()
// 第 2 步:建立一個 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 在 2.5.0+,如果沒有傳入回撥函數,則會返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})
server.get("*", (req, res) => {
// 第 3 步:將 Vue 範例渲染為 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
res.send(html)
// => <div data-server-rendered="true">Hello World</div>
})
})
//開啟伺服器,監聽埠等待瀏覽器存取
server.listen(8080, (err) => {
console.log("ok");
})效果
輸入127.0.0.1:8080

四、為什麼/要不要使用伺服器端渲染 (SSR)?
與傳統 SPA (單頁應用程式 (Single-Page Application)) 相比,伺服器端渲染 (SSR) 的優勢主要在於:
- 更好的 SEO,由於搜尋引擎爬蟲抓取工具可以直接檢視完全渲染的頁面。
- 更快的內容到達時間 (time-to-content),特別是對於緩慢的網路情況或執行緩慢的裝置。無需等待所有的 JavaScript 都完成下載並執行,你的使用者將會更快速地看到完整渲染的頁面。
使用伺服器端渲染 (SSR) 時還需要有一些權衡之處: - 開發條件所限。瀏覽器特定的程式碼,只能在某些生命週期勾點函數 (lifecycle hook) 中使用;一些外部擴充套件庫 (external library) 可能需要特殊處理,才能在伺服器渲染應用程式中執行。
- 涉及構建設定和部署的更多要求。與可以部署在任何靜態檔案伺服器上的完全靜態單頁面應用程式 (SPA) 不同,伺服器渲染應用程式,需要處於 Node.js server 執行環境。
- 更多的伺服器端負載。在 Node.js 中渲染完整的應用程式,顯然會比僅僅提供靜態檔案的 server 更加大量佔用 CPU 資源 (CPU-intensive - CPU 密集),因此如果你預料在高流量環境 (high traffic) 下使用,請準備相應的伺服器負載,並明智地採用快取策略。
在對你的應用程式使用伺服器端渲染 (SSR) 之前,你應該問的第一個問題是,是否真的需要它。這主要取決於內容到達時間 (time-to-content) 對應用程式的重要程度。例如,如果你正在構建一個內部儀表盤,初始載入時的額外幾百毫秒並不重要,這種情況下去使用伺服器端渲染 (SSR) 將是一個小題大作之舉。然而,內容到達時間 (time-to-content) 要求是絕對關鍵的指標,在這種情況下,伺服器端渲染 (SSR) 可以幫助你實現最佳的初始載入效能。
【相關推薦:《》】
以上就是ssr和vue的區別是什麼的詳細內容,更多請關注TW511.COM其它相關文章!