jquery選擇器大致分為哪四個
2022-03-16 22:00:14
jquery的4種選擇器:1、基本選擇器,包括id選擇器、元素選擇器、類選擇器、群組選擇器;2、層次選擇器,通過DOM元素間的層次關係來獲取元素;3、過濾選擇器;4、表單選擇器。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jQuery選擇器的優勢:
(1) 程式碼更簡單
(2) 支援CSS1到CSS3選擇器
(3) 完善的處理機制
jQuery選擇器的分類:
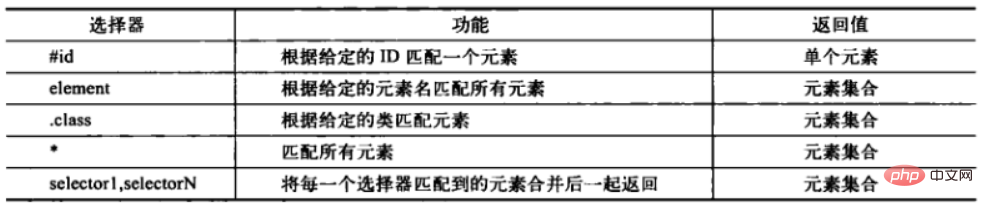
1) 基本選擇器
基本選擇器是jQuery中使用最多的選擇器,它又元素Id、class、元素名、多個元素符組成(群組選擇器)。

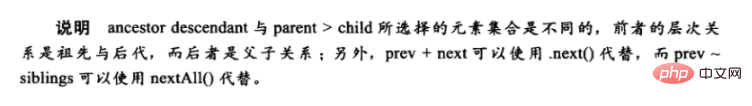
2) 層次選擇器
層次選擇器通過DOM元素間的層次關係來獲取元素,主要的層次關係包括父子、後代、相鄰、兄弟關係。

3) 過濾選擇器
① 簡單過濾選擇器
過濾選擇器是根據某類過濾規則進行元素的匹配,書寫時都以(:)開頭;簡單過濾選擇器是過濾選擇器中使用最廣泛的一種。
$("div:first") 選取所有<div>元素中第1個<div>元素
$("div:last") 選取所有<div>元素中最後一個<div>元素
$("input:not(.myClass)") 選取class不是myClass的<input>元素
$("input:even") 選取索引是偶數的<input>元素(索引從0開始)
$("input:odd") 選取索引是基數的<input>元素(索引從0開始)
$("input:eq(2)") 選取索引等於2的<input>元素
$("input:gt(4)") 選取索引大於4的<input>元素
$("input:lt(4)") 選取索引小於4的<input>元素
$(":header") 過濾掉所有標題元素,例如:h1、h2、h3等
$("div:animated") 選取正在執行動畫的<div>元素
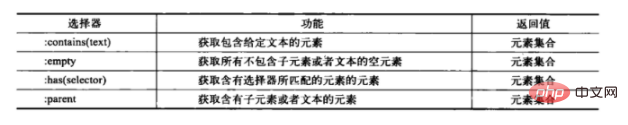
$(":focus") 選取當前獲取焦點的元素② 內容過濾選擇器
內容過濾選擇器是根據元素中的文字內容或所包含的的子元素特徵獲取元素,其文字內容可以模糊或絕對匹配進行元素定位。

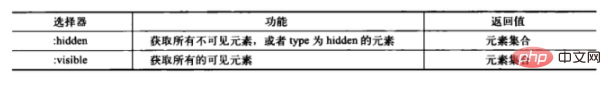
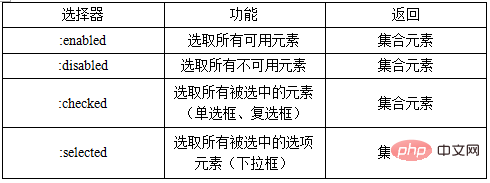
③ 可見性過濾選擇器
可見性過濾選擇器根據元素是否可見的特徵來獲取元素

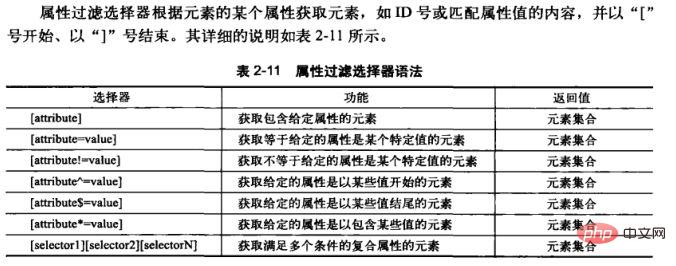
④ 屬性過濾選擇器

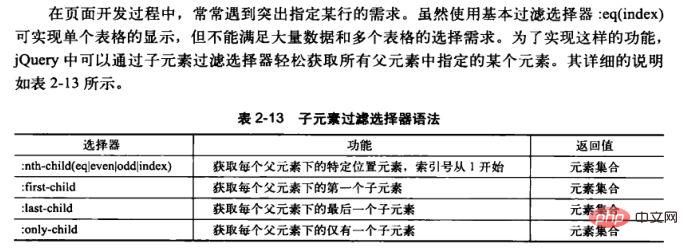
⑤ 子元素過濾選擇器

⑥ 表單物件屬性過濾選擇器
此選擇器主要是對所選擇的表單元素進行過濾,例如選擇被選中的下拉框,多選框等元素。

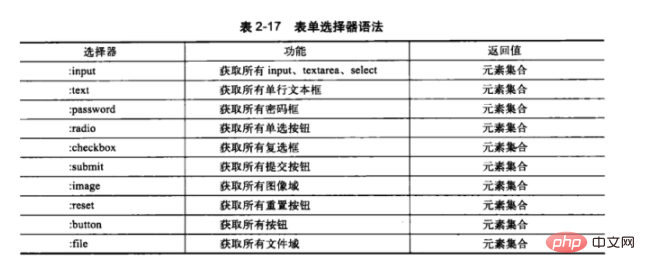
4) 表單選擇器


【推薦學習:、】
以上就是jquery選擇器大致分為哪四個的詳細內容,更多請關注TW511.COM其它相關文章!