jquery中獲取元素文字的方法是什麼
2022-03-16 16:00:20
jquery中獲取元素文字的方法是「text()」。text()方法可以獲取或設定被選元素的文字內容(會刪除HTML標記),獲取文字內容的語法為「$(selector).text()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery中獲取元素文字的方法是「text()」。
text() 方法方法設定或返回被選元素的文字內容。
當text()方法用於返回一個值時,它會返回所有匹配元素的組合的文字內容(會刪除 HTML 標記)。
語法:
$(selector).text() //獲取文字內容 $(selector).text(content) //設定文字內容
text() 方法和 innerText 屬性的效果是一樣的,只不過 text() 是 jQuery 中的實現方式,而 innerText 是 JavaScript 中的實現方式。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
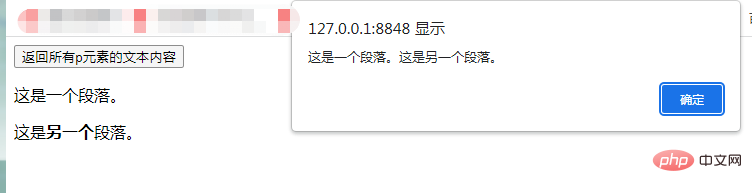
alert($("p").text());
});
});
</script>
</head>
<body>
<button>返回所有p元素的文字內容</button>
<p>這是一個段落。</p>
<p>這是<b>另一個</b>段落。</p>
</body>
</html>
擴充套件知識:html() 與 text() 比較
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
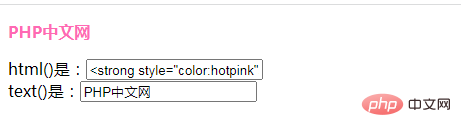
<p><strong style="color:hotpink">PHP中文網</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
從這個例子可以看出,html() 獲取的是元素內部所有的內容,而 text() 獲取的僅僅是文字內容。此外,val() 方法用於獲取和設定表單元素的 value 值。
對於 html() 和 text() 這兩個方法的區別,從下表就可以很清晰地比較出來。
| HTML程式碼 | html() | text() |
|---|---|---|
| <div>PHP中文網</div> | PHP中文網 | PHP中文網 |
| <div><em> PHP中文網 </em></div> | <em>PHP中文網</em> | PHP中文網 |
| <div><em></em></div> | <em></em> | (空字串) |
【推薦學習:、】
以上就是jquery中獲取元素文字的方法是什麼的詳細內容,更多請關注TW511.COM其它相關文章!