vue動態路由是什麼意思
在vue中,動態路由就是將匹配某種模式下的路由對映到同個元件中,動態路由的本質就是通過url進行傳參;可以通過「params」和「query」兩種方式來傳遞動態引數。

本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
vue動態路由是什麼意思
動態路由的理解
動態路由就是把匹配某種模式下的路由對映到同個元件中,其實本質就是通過url進行傳參
比如說:有一個商品Goods的元件,我們需要讓不同的商品id都對映到這個元件中,此時就需要用到動態路由了。
動態路由的設定
可以通過兩種方式來傳遞動態引數:
(1)、params
(2)、query
注意:以下程式碼的演示都是在history的路由模式下
params方式的傳參
設定路由的方式:使用冒號:繫結動態引數。
//index.js中設定路由資訊
const routes = [{
path: '/goods/:id',
component: Goods}]路由跳轉時,分為:
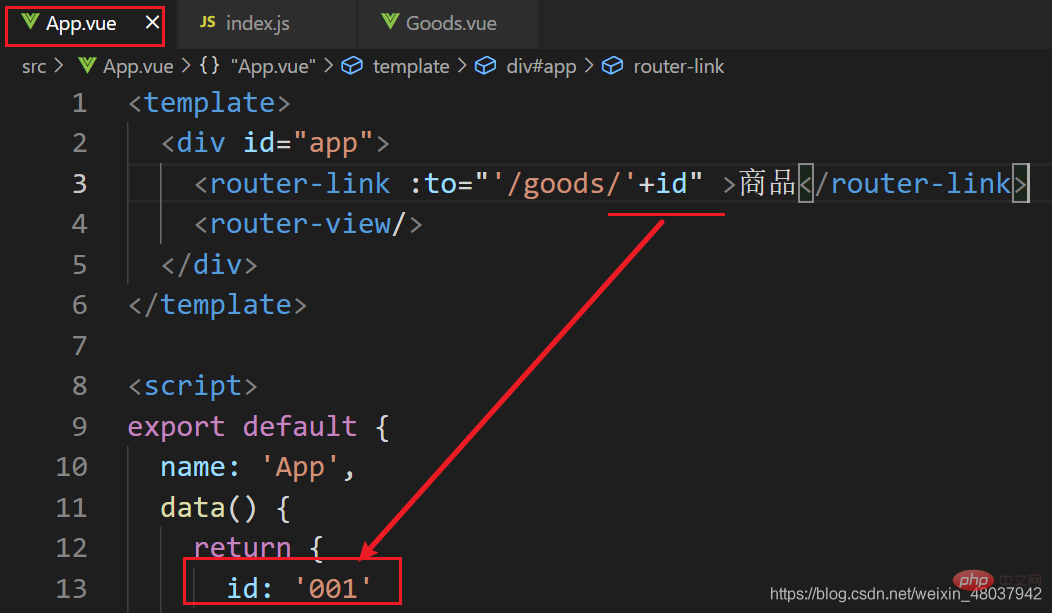
(1)使用router-link方式實現路由跳轉
此種方式下,一可以使用字串,在路徑後面直接跟上對應的值,如:
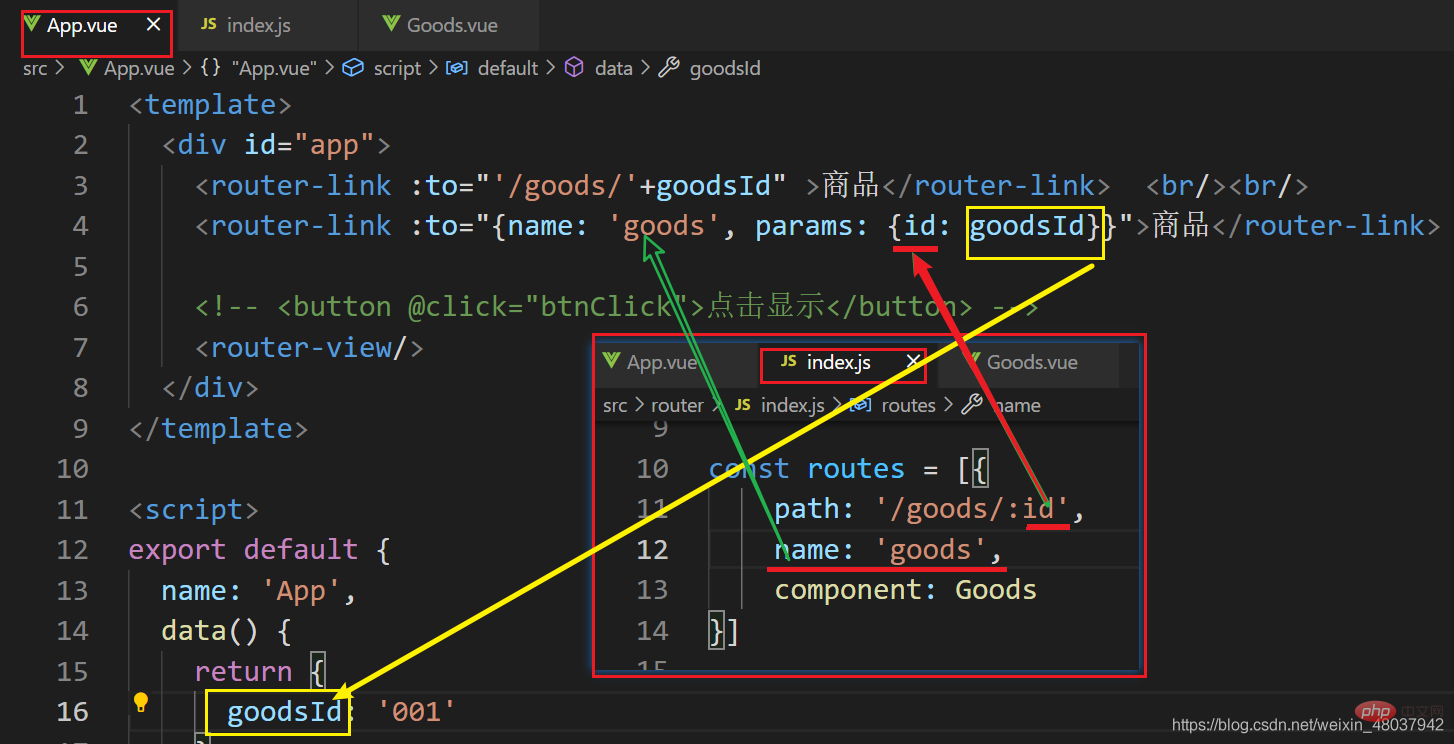
二可以使用物件的方式,如:
注意:
- params方法中,to屬性使用物件的方式,必須由name屬性引入路由,不能用path。
- params方法傳參時,屬性名必須跟設定路由時的動態引數名一致,否則報錯。
(2)、使用$router的方式進行路由的跳轉
//方法1
this.$router.push('/goods/' + this.goodsId)
//方法2
this.$router.push({
name: 'goods',
params: {
id: this.goodsId }})params方式的傳參,對應傳參後的url地址如下所示:
獲取引數的方式:
$router.params,如本例中想要獲取id的值,對應程式碼為:
$route.params.id
query方式的傳參
設定路由時,普通設定即可,即原來怎麼設定路由,現在就還怎麼設定。如:
const routes = [{
path: '/goods',
name: 'goods',
component: Goods}]路由跳轉時,分為:
(1)使用router-link方式實現路由跳轉
query傳參的方式只可以通過物件,不可以使用字串
<router-link :to="{path: '/goods', query: {id: goodsId}}">商品</router-link>(2)、使用$router的方式進行路由的跳轉
this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})query方式的傳參,對應傳參後的url地址顯示為:
注意:query方式的傳參,query物件裡面的屬性名(如本例中的id)可以隨便起名,不像params方式傳參時受限。
同時,此種方式下路由的引入既可以使用path屬性,也可以使用name屬性。
獲取引數的方式:
$route.query,如本例中想要獲取id 值,程式碼為:
$route.query.id
總之,千萬要注意:
(1)、params方式路由的引入只能用name,query方式路由的引入可以用name和path。
(2)、路由跳轉使用 「router」;獲取引數使用「route」
【相關推薦:《》】
以上就是vue動態路由是什麼意思的詳細內容,更多請關注TW511.COM其它相關文章!