2022年最全VSCode實用外掛分享【整理推薦】

【推薦學習:《》】
一、主題及圖示
GitHub Theme
黑白兩款面板


Material Theme
整合了多種主題面板,搭配 Material Icon Theme 食用更佳

Material Icon Theme
扁平化的主題圖示庫


vscode-icons
VSCode官方出品的圖示庫


二、功能強化
settings sync
同步所有設定和外掛

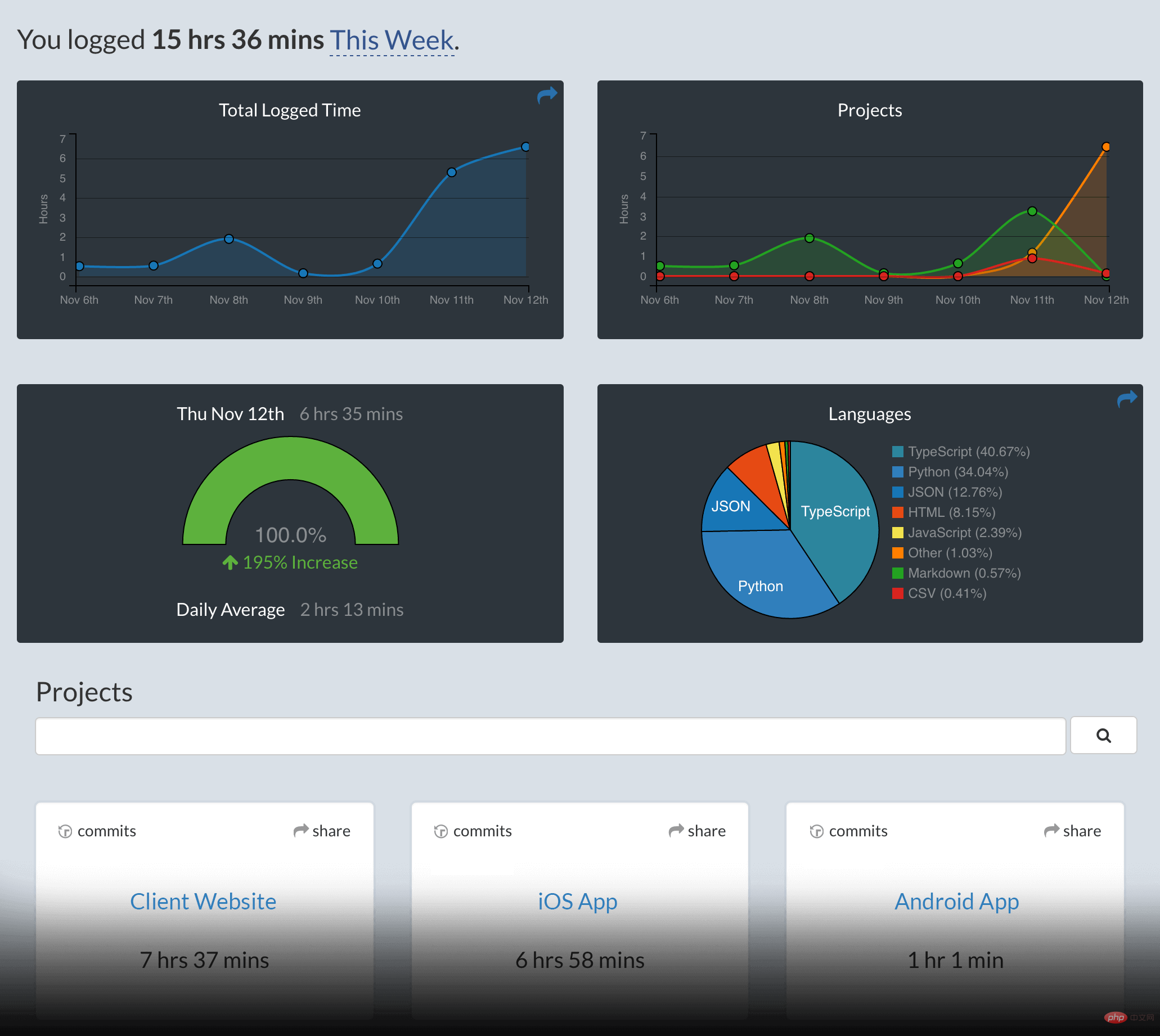
wakatime
程式設計時間及行為跟蹤統計


Polacode
程式碼截圖

Chinese (Simplified) Language Pack for Visual Studio Code
中文語言套件

三、Git 整合外掛
GitHub Pull requests
在Visual Studio Code中檢視和管理GitHub拉取請求和問題



Git Graph
Git 圖形化顯示和操作


CodeStream: GitHub, GitLab, Bitbucket PRs and Code Review
團隊共同作業開發,評審,討論


四、資料庫
Oracle Developer Tools for VS Code
Oracle 資料庫支援

SQL Server (mssql)
Microsoft SQL Server 資料庫支援

MySQL
支援 MySQL/MariaDB, Microsoft SQL Server, PostgreSQL, Redis, and ElasticSearch

MongoDB for VS Code
MongoDB 資料庫支援

五、程式設計美化
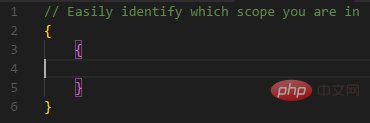
Bracket Pair Colorizer
給匹配的括號上色,可以自定義設定



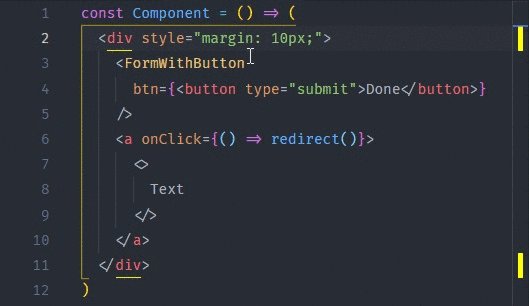
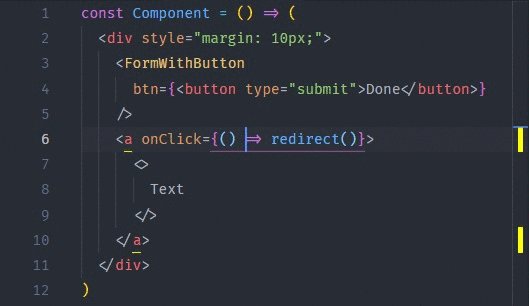
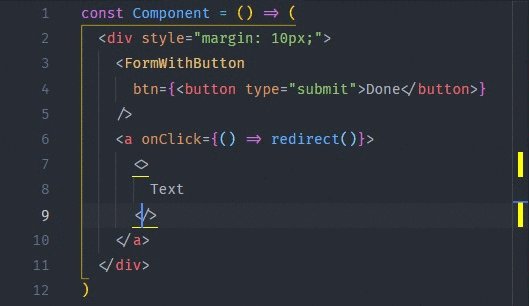
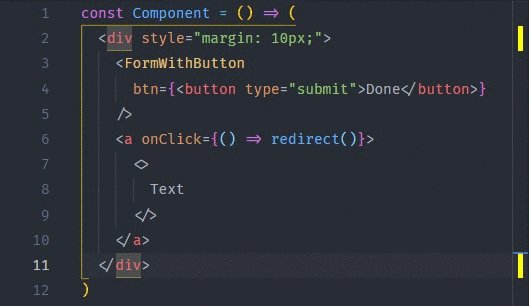
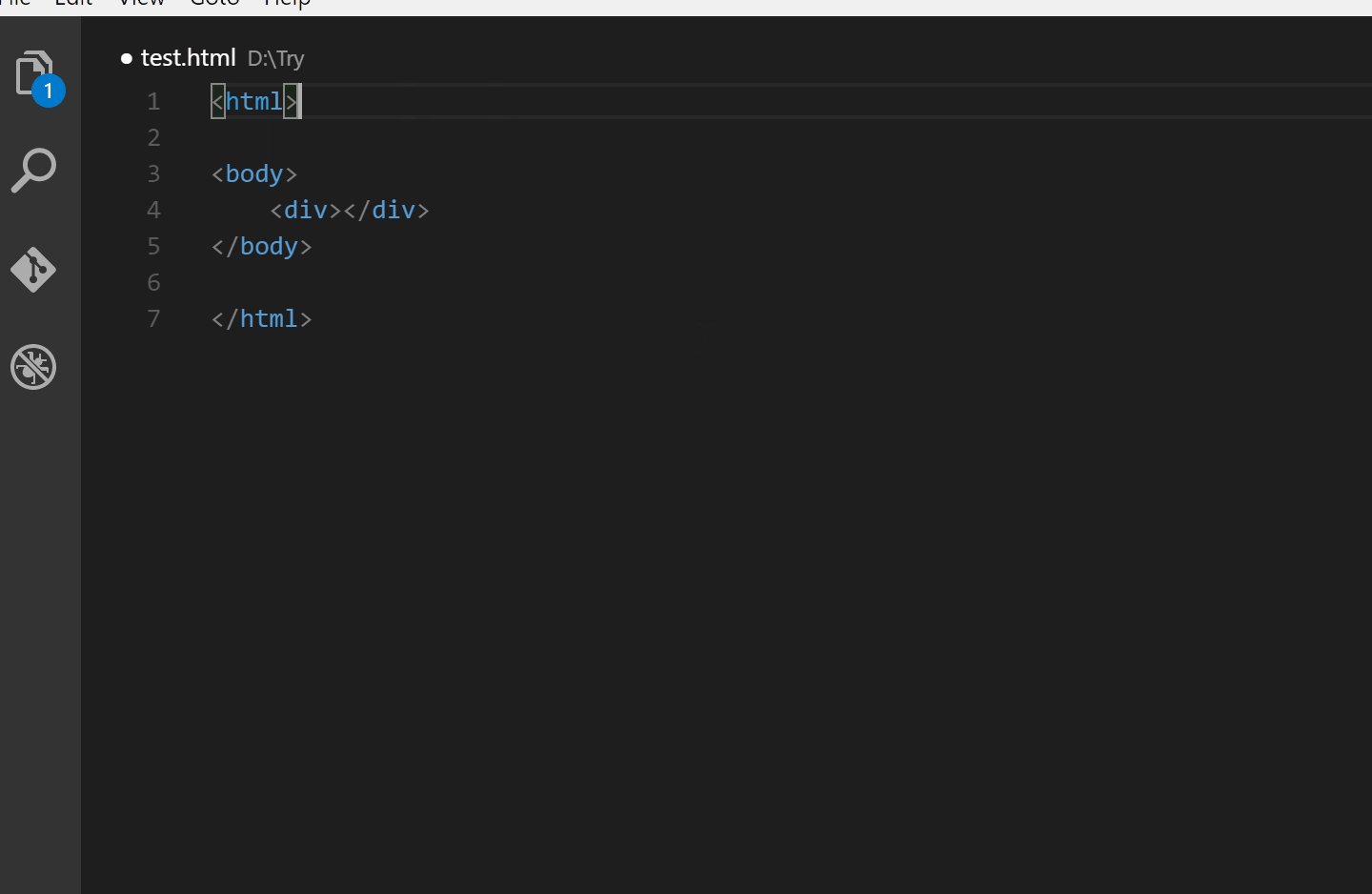
Highlight Matching Tag
突出顯示匹配的開始和/或結束標籤
官方支援的標記:HTML和JSX。其他樣式(XML,Vue,Angular,PHP)也可以使用,但不能保證正常使用。

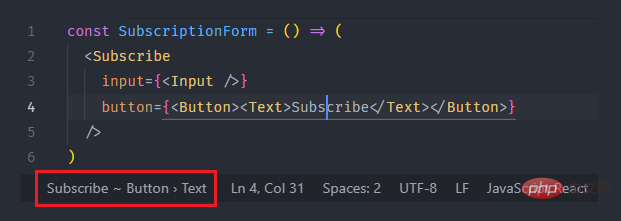
在狀態列中顯示標記的路徑
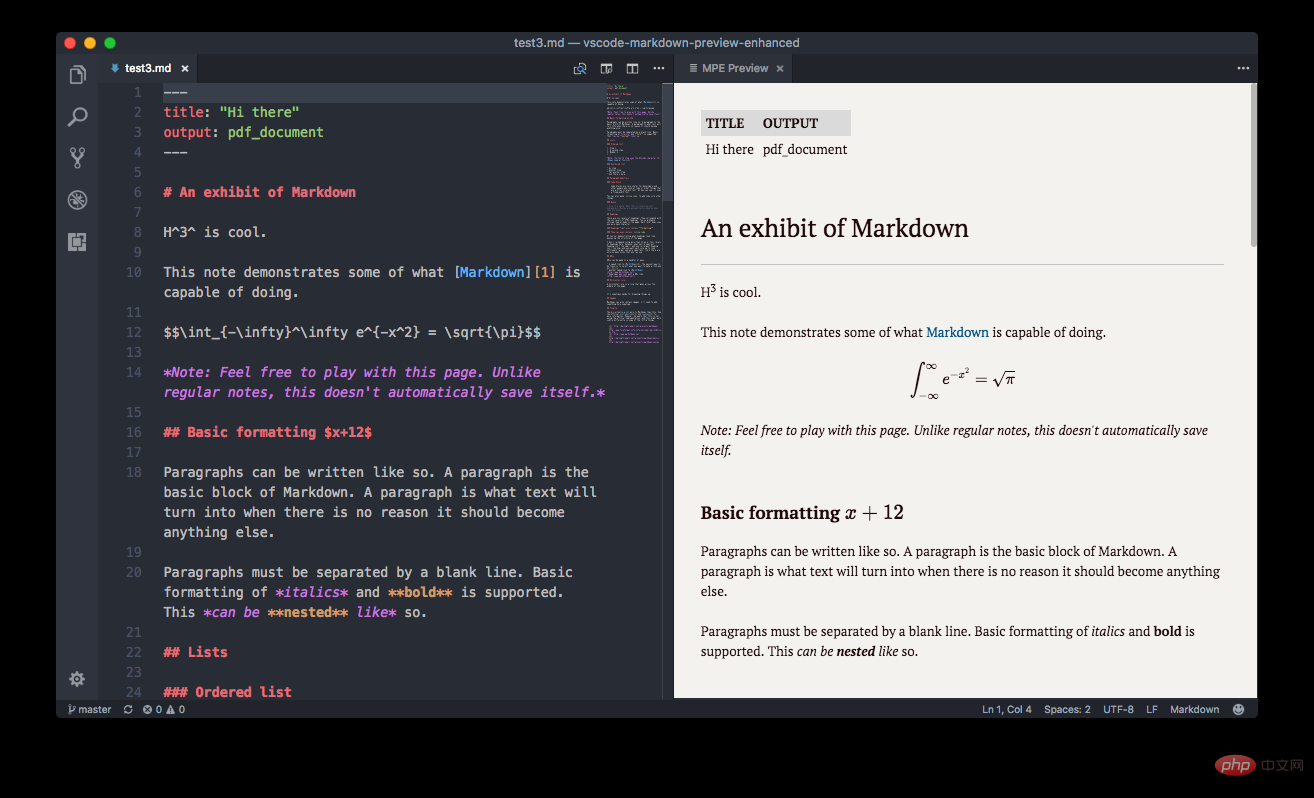
Markdown Preview Enhanced
在 VSCode 裡編寫 Markdown,支援預覽


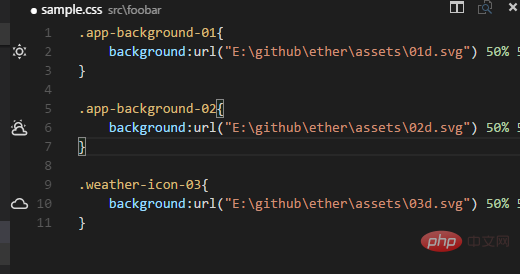
Image Preview
預覽圖片


六、開發效率
EditorConfig for VS Code
程式碼風格統一

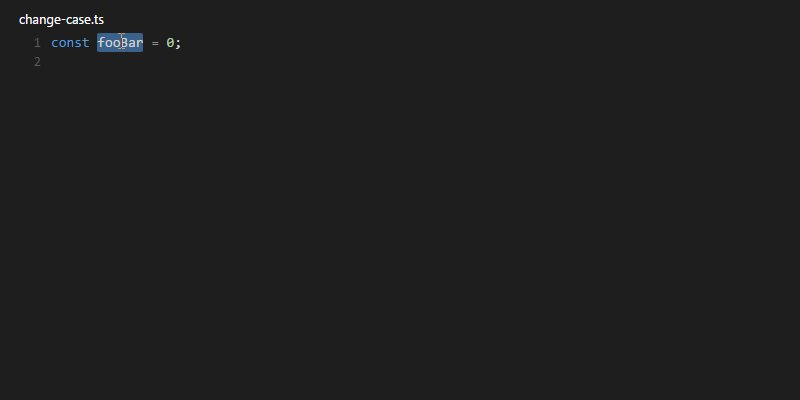
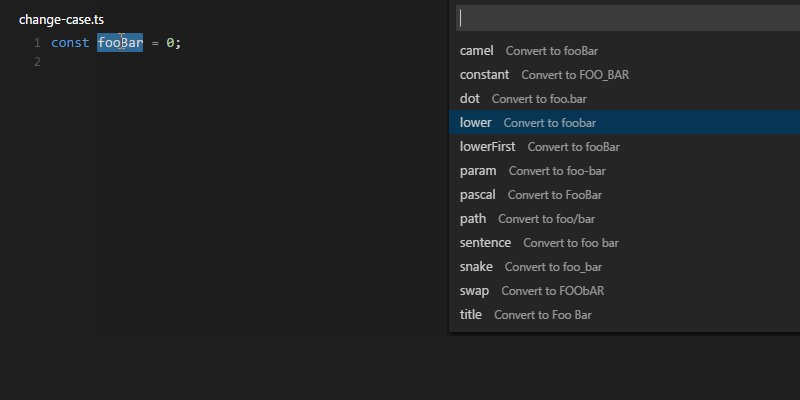
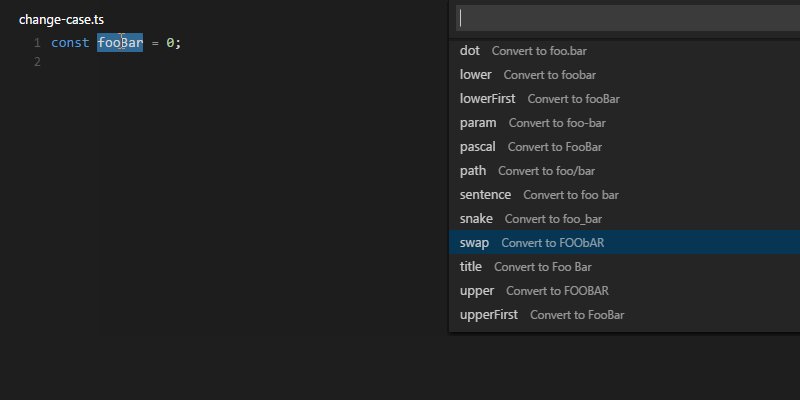
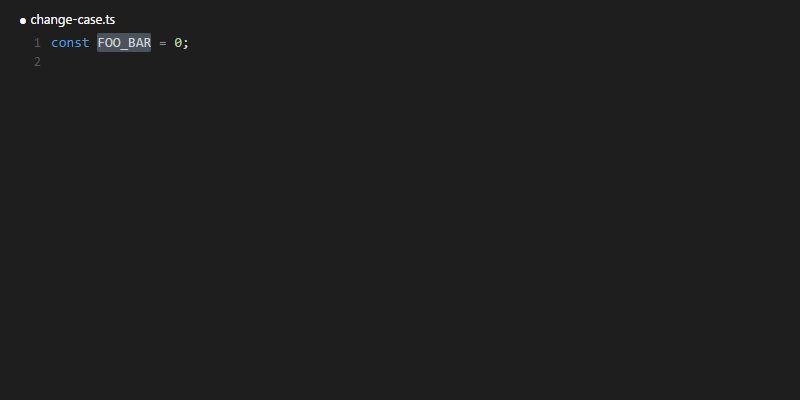
change-case
更改命名風格


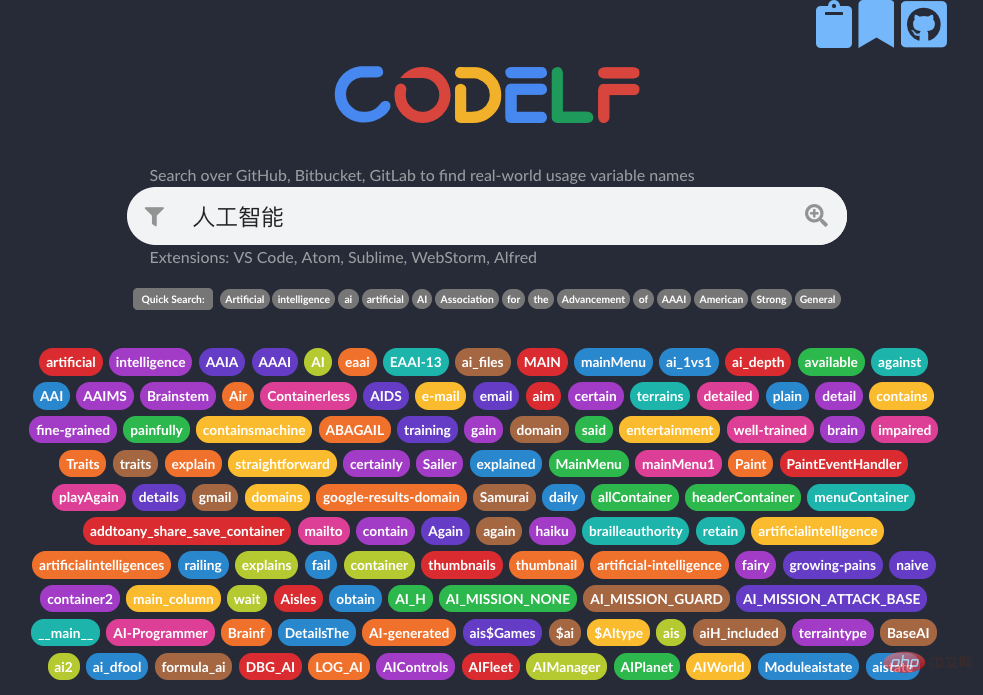
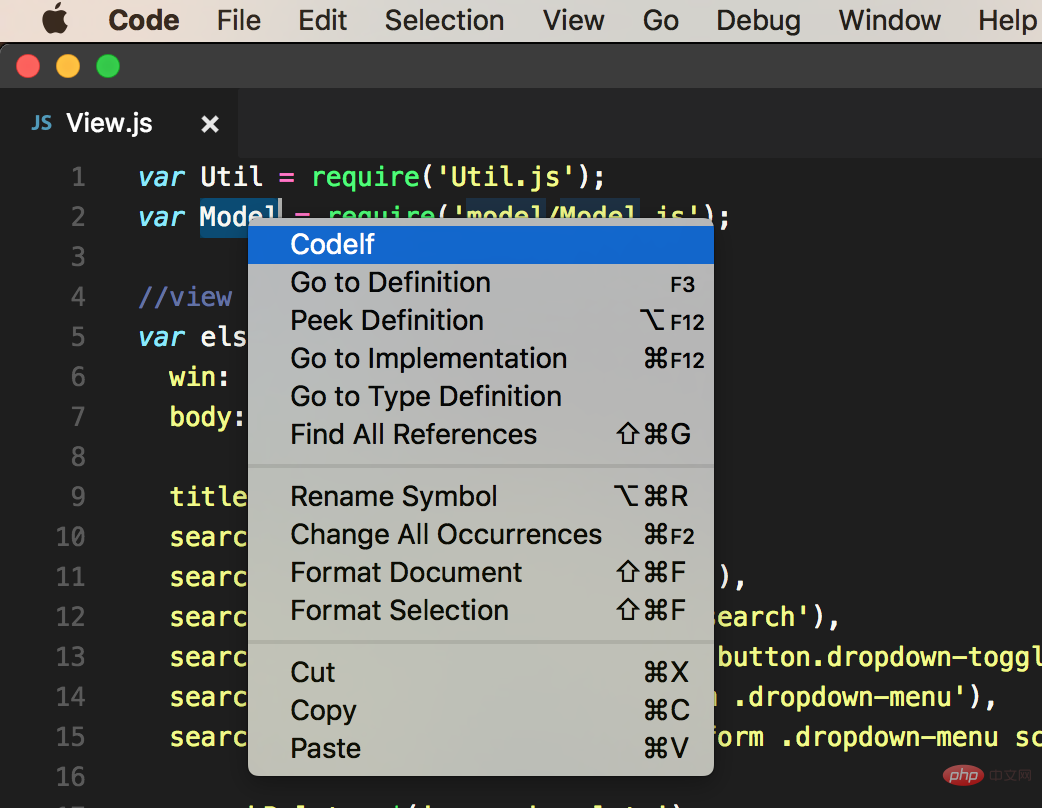
Codelf
給變數起名的神器



Prettier - Code formatter
自動格式化程式碼

vscode-json
操作美化 json
快捷鍵
cmd+alt+v,驗證cmd+alt+b,格式化cmd+alt+u,壓縮cmd+alt+',加跳脫字元cmd+alt+;,去跳脫字元

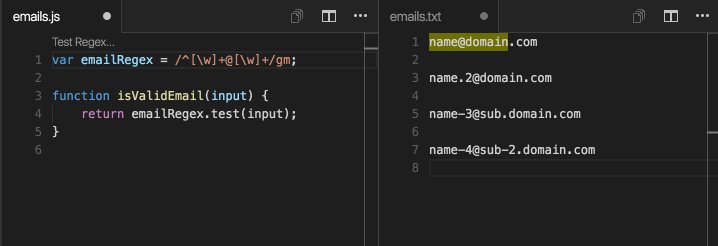
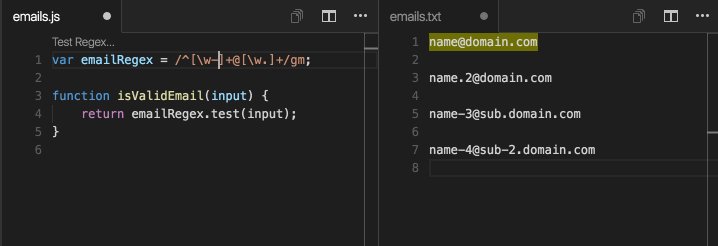
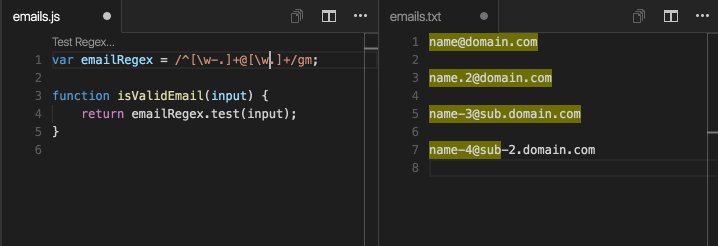
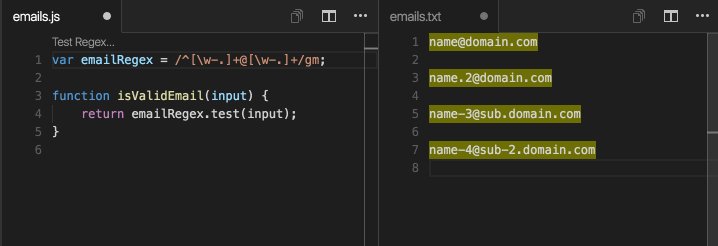
Regex Previewer
預覽正規表示式效果

七、前端開發
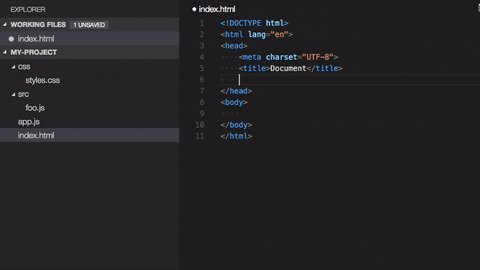
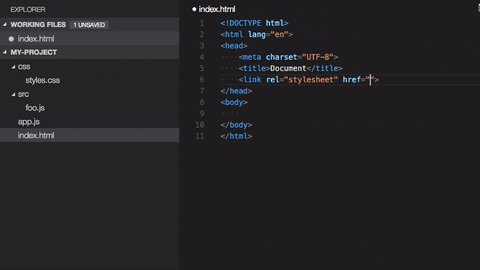
Auto Rename Tag
自動重新命名 HTML或XML 標籤


Auto Close Tag
自動新增 HTML/XML 關閉標籤


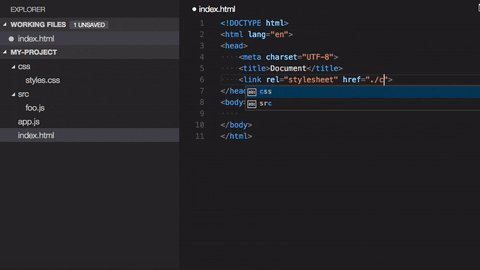
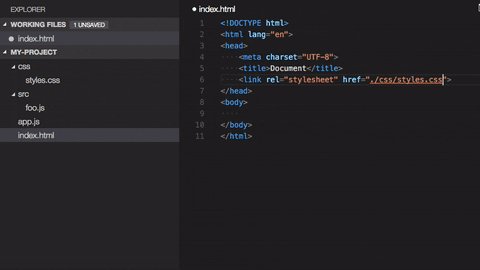
Path Intellisense
智慧路徑提示

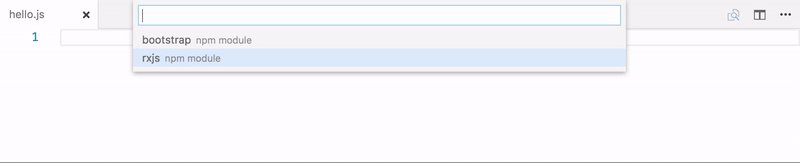
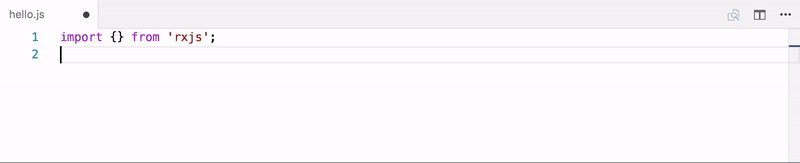
npm Intellisense



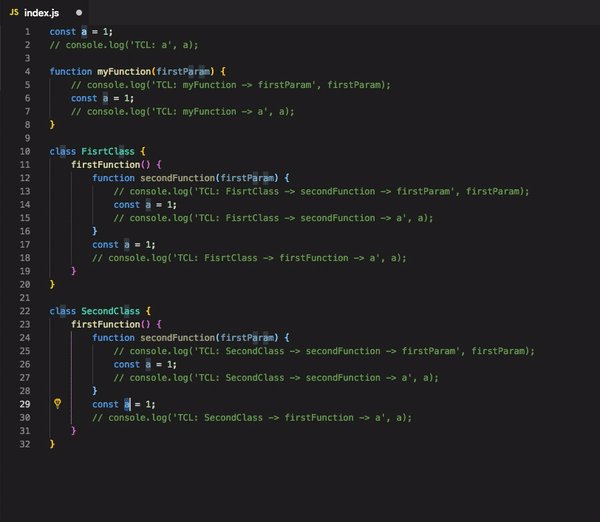
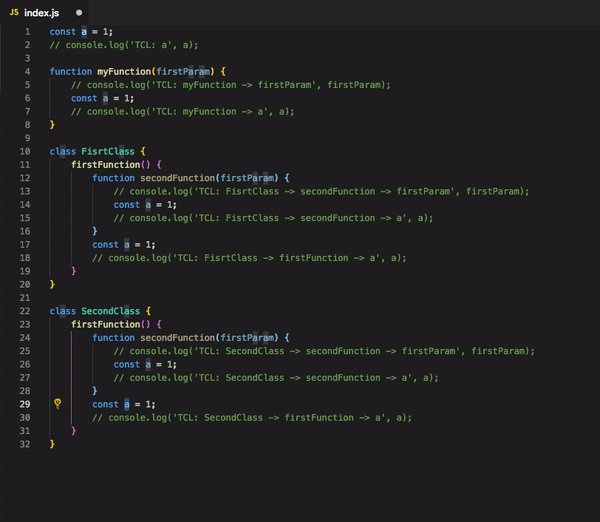
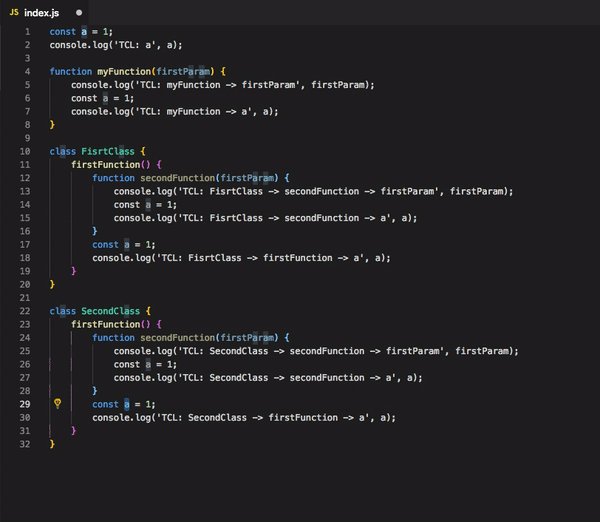
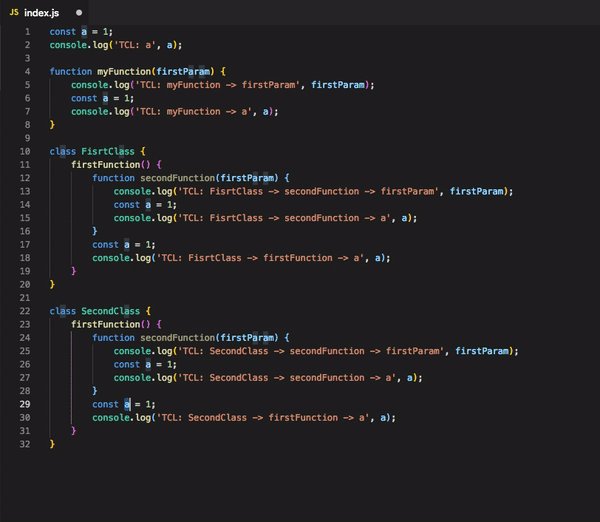
Turbo Console Log
快速新增 console.log 資訊,js debug 必備
快捷鍵
ctrl + alt + l 選中變數之後,使用這個快捷鍵生成 console.log
alt + shift + c 註釋所有 console.log
alt + shift + u 啟用所有 console.log
alt + shift + d 刪除所有 console.log


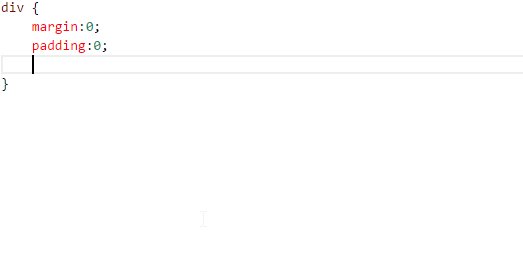
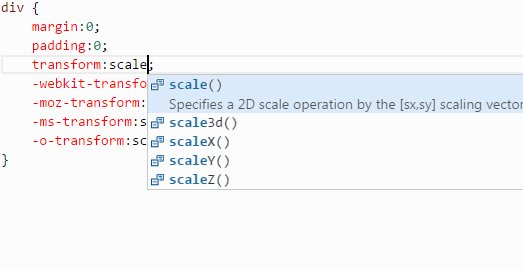
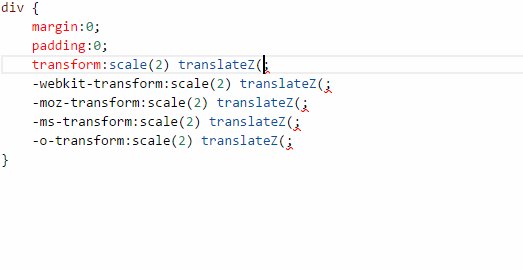
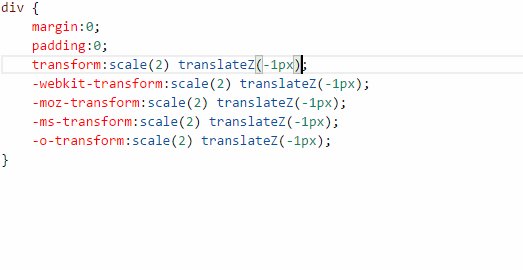
css-auto-prefix
如圖

CSS Peek
檢視 css 定義


八、資料分析
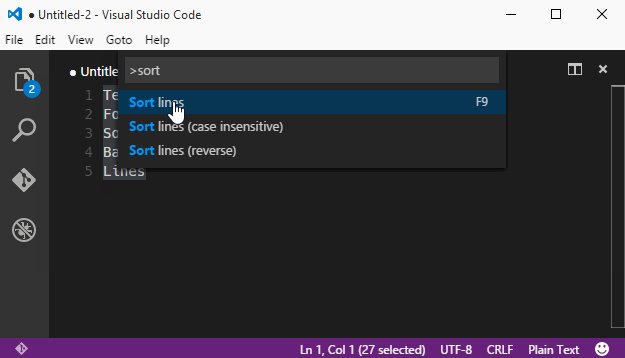
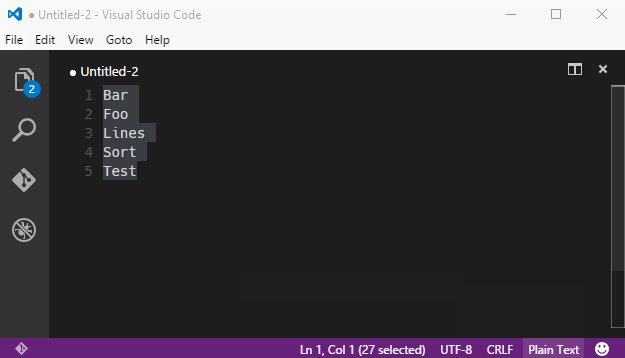
Sort lines
對當前文字排序

Data Preview
預覽資料檔案


九、修仙外掛
LeetCode
刷題利器


VSC Netease Music
網易雲音樂(程式設計師版)


daily anime
追番神器


更多關於VSCode的相關知識,請存取:!!
以上就是2022年最全VSCode實用外掛分享【整理推薦】的詳細內容,更多請關注TW511.COM其它相關文章!