Node.js中怎麼發起HTTP請求?6種方法淺析

本文介紹6種在中發起HTTP請求的不同方法,這裡我們會通過對掘金社群的板塊分類介面 的請求作為演示來完成這個每種不同方法的使用,當然為了更清晰的列印出所得到的資料,我們要提前安裝chalk庫來給其列印的資料加上顏色,好了,我們馬上就要開始啦~
正文
Node.js HTTPS Module
Node.js在標準庫中帶有https模組,所以你根本不需要引入任何庫去發起請求,因為node.js本身就可以完成,處理一些簡單的資料請求也是綽綽有餘了。
const chalk = require("chalk")
const https = require('https')
https.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', res => {
let list = [];
res.on('data', chunk => {
list.push(chunk);
});
res.on('end', () => {
const { data } = JSON.parse(Buffer.concat(list).toString());
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
});
}).on('error', err => {
console.log('Error: ', err.message);
});從結構上有些許複雜,因為我們要弄一個空陣列list來儲存請求資料塊chunk,然後在請求結束後還要通過Buffer處理資料再解析成json格式。

Axios
相信前端的小夥伴對axios並不陌生,它是一個非常流行且受歡迎的Promise式請求庫。它既可以瀏覽器端使用可以在使用者端使用它,而且眾所周知,它還有著攔截器,資料自動轉換json等十分方便的功能。
我們可以使用以下命令安裝axios:
npm i -S axios
下面是我們通過axios獲取掘金板塊分類簡單範例:
const chalk = require("chalk")
const axios = require('axios');
axios.get('https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(res => {
const { data } = res.data
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});這裡axios直接用get請求請求介面,可以結構也是promise形式的,資料自動幫你解析成json,可以說是非常的簡潔與方便。

Got
got聲稱是「一個人性化且功能強大的 Node.js HTTP 請求庫」,人性化在於它用了Promise式的API與對JOSN做處理設定等功能,而一些如HTTP2的支援,分頁式API以及RFC的快取等能力是大多數請求庫所不具備的。
我們可以使用以下命令安裝got:
npm i -S [email protected]
下面是我們通過got獲取掘金板塊分類簡單範例:
const chalk = require("chalk")
const got = require('got');
got.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', {
responseType: 'json'
})
.then(res => {
const { data } = res.body
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});這裡我們先要對請求介面進行{responseType: 'json'}的設定,然後返回的資料可以在body裡拿到了,也是十分的好用。

Needle
needle是一個比較簡潔小巧的請求庫,它的形式可以是Promise的方式也可以是回撥函數的方式,看自己的習慣選用,而且它的返回值會對XML與JSON自動做出轉換,也是非常的方便。
我們可以使用以下命令安裝needle:
npm i -S needle
下面是我們通過needle獲取掘金板塊分類簡單範例:
const chalk = require("chalk")
const needle = require('needle');
needle.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', (err, res) => {
if (err) return console.log('Error: ', err.message);
const { data } = res.body
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})這裡我們演示的用了回撥函數的方式來展示,可以看出返回有err與res,成功時err為null,成功後返回的res的body裡就是所要請求的資料,這裡是幫你自動轉化好的json格式。

如果你想使用Promise的方式,可以這麼去寫:
needle('get', 'https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(function(res) {
// ...
})
.catch(function(err) {
// ...
});Superagent
請求庫superagent釋出時間可謂是相當的早了可以追溯到2011年,但它是漸進式使用者端 HTTP 請求庫,與具有相同 API 的 Node.js 模組,支援許多高階 HTTP 使用者端功能,依舊是十分的好用。
我們可以使用以下命令安裝superagent:
npm i -S superagent
下面是我們通過superagent獲取掘金板塊分類簡單範例:
const chalk = require("chalk")
const superagent = require('superagent');
superagent.get('https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(res => {
const { data } = JSON.parse(res.text)
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});現在的superagent用法與axios十分的相似,但是需要去自己把資料處理成json格式。

Node-fetch
顧名思義,這個請求庫它的api與window.fetch保持了一致,也是promise式的。最近非常受歡迎,但可能最大的問題是,它的v2與v3版差異比較大,v2保持著cjs標準,而v3則用了ejs的方式,升級後可能造成一些困擾,所以為了統一這個標準我們這裡用了2.6.7版作為演示版本。
我們可以使用以下命令安裝node-fetch:
npm i -S [email protected]
下面是我們通過node-fetch獲取掘金板塊分類簡單範例:
const chalk = require("chalk")
const fetch = require("node-fetch")
fetch('https://api.juejin.cn/tag_api/v1/query_category_briefs', {
method: 'GET'
})
.then(async res => {
let { data } = await res.json()
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});可以看出它與window.fetch用起來完全一樣,沒有任何學習壓力。

對比
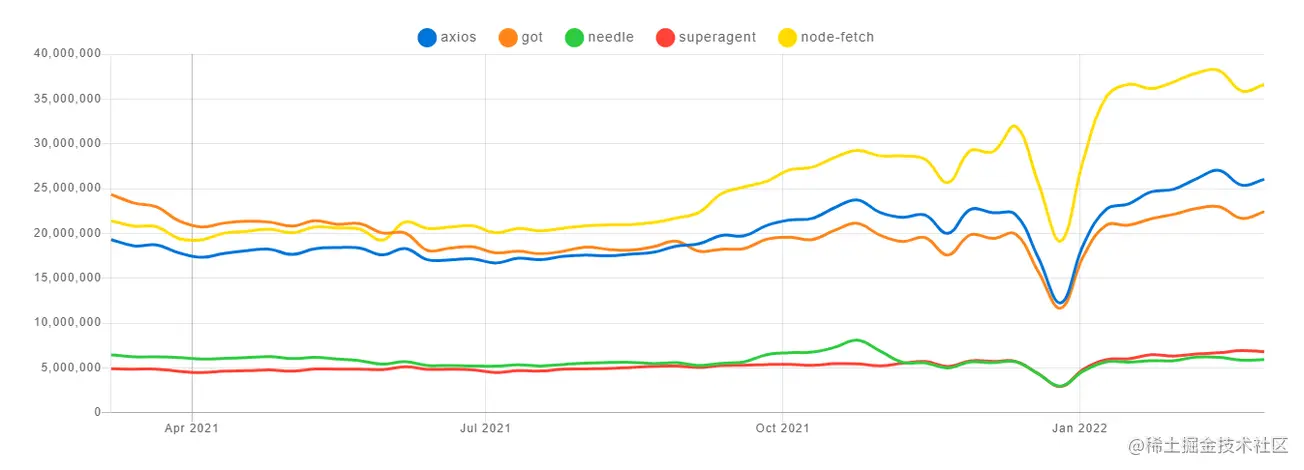
接下來我們看一下關於這幾款請求庫近一年的下載量趨勢圖:

現在我們可以發現,就下載量而言,在過去一年中,node-fetch 最受歡迎,needle 最不受歡迎。
| Stars | Version | Unpacked Size | Created Years | |
|---|---|---|---|---|
| axios | 91,642 | 0.26.1 | 398 kB | 2014 |
| got | 10,736 | 12.0.1 | 244 kB | 2014 |
| needle | 1,446 | 3.0.0 | 227 kB | 2012 |
| superagent | 15,928 | 7.1.1 | 581 kB | 2011 |
| node-fetch | 7,434 | 3.2.3 | 106 kB | 2015 |
這裡我們又統計了這幾個庫的其他一些資料,axios的star數量可謂一騎絕塵,遠遠超過其他幾個庫。
結語
這些請求庫,他們都做了同一件事都可以發起HTTP請求,或許寫法會有些許不同,但都是條條大路通羅馬。就個人而言,也可能是經常寫瀏覽器端的緣故,所以是axios的忠實使用者,不管是練習還是開發axios都是首選,當然node-fetch也越來越收到關注,包也十分的小,練習的時候也會經常用到,但api使用起來感覺還是沒有axios那般方便。
其實還有兩個出名的HTTP請求庫本文沒有提到:
一個是ky.js,它是一個非常小巧且強大的fetch式的請求庫,主要為deno和現代瀏覽器所打造,所以暫時不參與其中的討論,感興趣的同學自己探索。
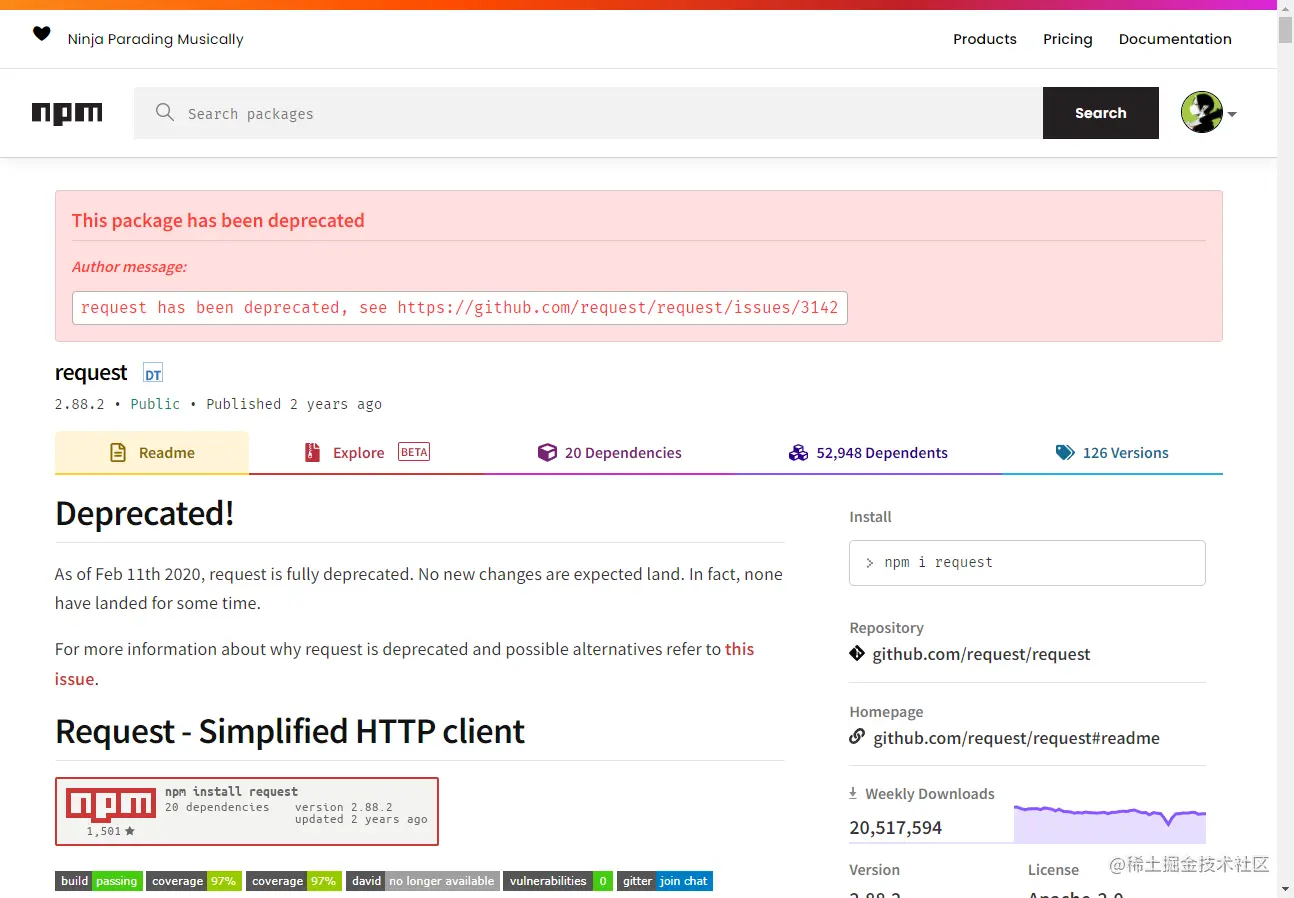
另一個就是request.js,沒有說的原因是它在2020年的時候就已經被完全棄用了,如果有使用過的小夥伴可以在把專案裡的request它替換成其他的方法。

本文轉載自:https://juejin.cn/post/7074749427637813284
作者:jsmask
更多node相關知識,請存取:!
以上就是Node.js中怎麼發起HTTP請求?6種方法淺析的詳細內容,更多請關注TW511.COM其它相關文章!