什麼是css3的flexbox
flexbox的意思為「彈性盒子」,是CSS3引入的新的佈局模式,是一種可伸縮的靈活的web頁面佈局方式;Flexbox佈局模式能夠擴充套件和收縮flex容器內的元素,以最大限度地填充可用空間。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
Flexbox是Flexible box 的簡稱(靈活的盒子容器),是CSS3引入的新的佈局模式,一種可伸縮的靈活的web頁面佈局方式。它決定了元素如何在頁面上排列,使它們能在不同的螢幕尺寸和裝置下可預測地展現出來。
Flexbox具有很強大的功能,可以很輕鬆實現很多複雜佈局,在它出現之前,我們經常使用的佈局方式是浮動或者固定寬度+百分比來進行佈局,程式碼量較大且難以理解。
flex佈局之所以被稱為 Flexbox ,是因為它能夠擴充套件和收縮 flex 容器內的元素,以最大限度地填充可用空間。與以前佈局方式(如 table 佈局和浮動元素內嵌塊元素)相比,Flexbox 是一個更強大的方式:
- 在不同方向排列元素
- 重新排列元素的顯示順序
- 更改元素的對齊方式
- 動態地將元素裝入容器
建立一個flex容器:
在父元素的新增這條屬性:
display: flex;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*讓這個div變成彈性盒子*/
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<body>
<div>
<div>1</div>
<div>2</div>
</div>
</body>
</html>執行效果:

相當於兩個div自動向左浮動,預設情況下,所有的直接子元素都被認為是 flex 項,並從左到右依次排列在一行中。如果 flex 項的寬度總和大於容器,那麼 flex 項將按比例縮小,直到它們適應 flex 容器寬度。
也可以將這個兩個子div排成一列,在.flex-container新增:flex-direction: column;
執行效果:

如果加的屬性是flex-direction: column-reverse;即兩個div互換(reverse的意思就是相反的),
當在.flex-container新增justify-content: flex-end;裡面所有的flex將預設向左對齊變成向右對齊:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*讓這個div變成彈性盒子*/
justify-content: flex-end;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<body>
<div>
<div>1</div>
<div>2</div>
</div>
</body>
</html>執行效果:

當justify-content值為:center時,flex項居中對齊,其執行效果:

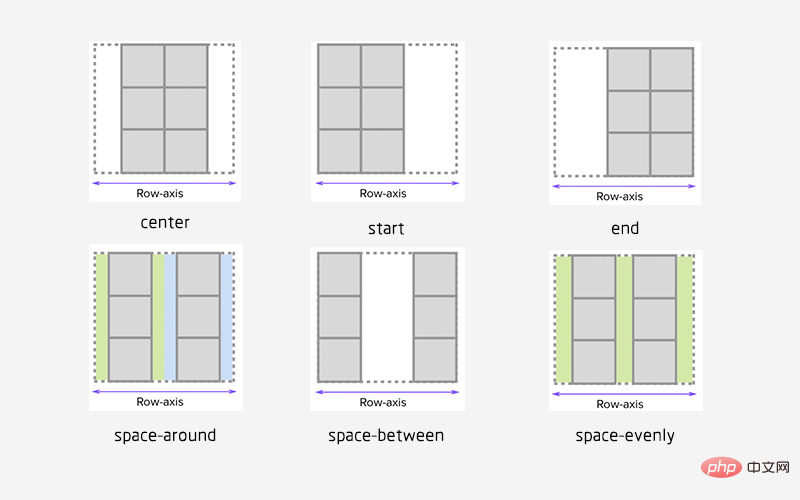
justify-content總共有六個值前三個比較好理解:justify-start(預設,向左對齊),center,justify-end,
space-evenly: flex 容器起始邊緣和第一個 flex 項之間的間距和每個相鄰 flex 項之間的間距是相等。(愚人碼頭注:該屬性以前很少看到,原因是以前瀏覽器不支援,chrome 也是 60 版本之後才支援。延伸一下,align-content: space-evenly也是這個邏輯 )
space-between: 任何兩個相鄰 flex 項之間的間距是相同的,但不一定等於第一個/最後一個 flex 項與 flex 容器邊緣之間的間距;起始邊緣和第一個專案之間的間距和末端邊緣和最後一個專案之間的間距是相等的。space-around: flex 容器中的每個 flex 項的每一側間距都是相等的。請注意,這意味著兩個相鄰 flex 項之間的空間將是第一個/最後一個 flex 項與其最近邊緣之間的空間的兩倍
網上流行的一張圖,更好的解釋了justify-content屬性值的表現:

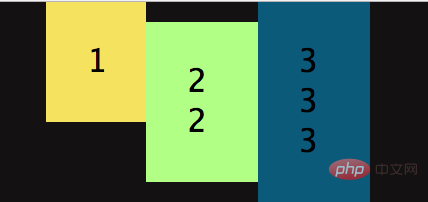
也可以給指定的div讓它變成向上或向下對齊:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*讓這個div變成彈性盒子*/
justify-content: center;
align-items: center;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 讓這個div向上 */
align-self: flex-start;
}
</style>
<body>
<div>
<!-- 多加個class屬性,方便指定 -->
<div class="flex-item flex-bottom">1</div>
<div>2 <br />2 <br/></div>
<div>3 <br />3<br />3</div>
</div>
</body>
</html>執行效果:

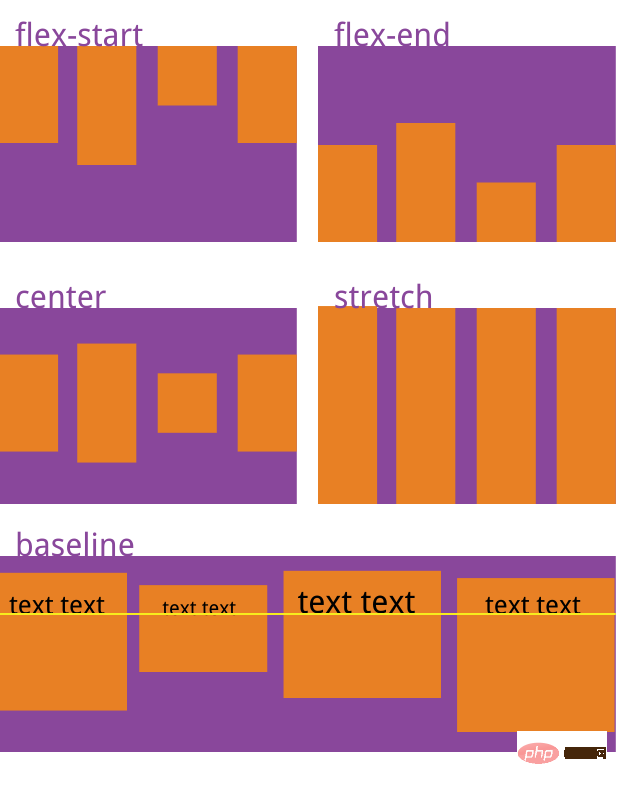
同樣的,algin-item也有五個屬性值:
flex-start | flex-end | center | baseline | stretch;
下圖就是對應的效果:

允許 flex 項多行/列排列
.flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
}預設情況下, flex 項不允許多行/列排列(nowrap),如果 flex 容器尺寸對於所有 flex 項來說不夠大,那麼flex 項將被調整大小以適應單行或列排列。
通過新增 flex-wrap: wrap ,可以將溢位容器的 flex 項將被排列到另一行/列中,它也有三個取值:
nowrap(預設):不換行.

wrap:換行,第一行在上方

wrap-reverse:換行,第一行在下方

插入一段程式碼,看下效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;/**/
align-content: space-evenly;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 讓這個div向下 */
align-self: stretch;
}
</style>
<body>
<div>
<!-- 多加個class屬性,方便指定 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
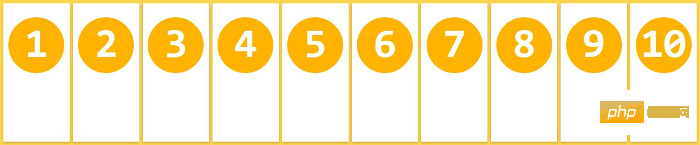
</html>執行效果:
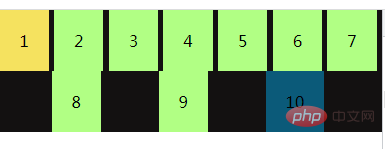
當長度不夠長時,自動換行:

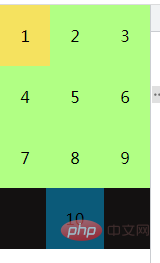
當長度再短時:

拉伸 flex 項
flex-grow 只有在 flex 容器中有剩餘空間時才會生效。flex 項的 flex-grow 屬性指定該 flex 項相對於其他 flex 項將拉伸多少,以填充 flex 容器。預設值為1。當設定為 0 時,該 flex 項將不會被拉伸去填補剩餘空間。在這個例子中,兩個項的比例是 1:2,意思是在被拉伸時,第一個 flex 項將佔用 1/3,而第二個 flex 項將佔據餘下的空間,flex-grow控制的是flex項的拉伸比例,而不是佔據 flex 容器的空間比例。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
}
.flex-item1{flex-grow: 0;}
.flex-item2{flex-grow: 1;}
.flex-item3{flex-grow: 2;}
.flex-container{
width:400px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
width:90px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}
</style>
<body>
<div>
<div class="flex-item flex-item1">1</div>
<div class="flex-item flex-item2">2</div>
<div class="flex-item flex-item3">3</div>
</div>
</body>
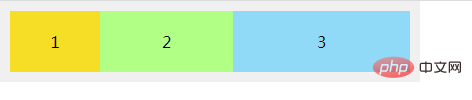
</html>我將三個div全部設為width:90px;
執行效果:

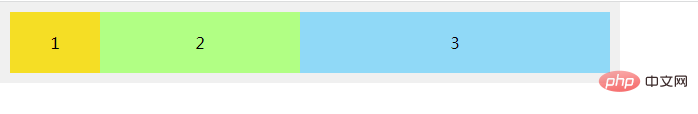
將flex-container的width變為600時:

可以看出2 3 以不同的比例在填充剩餘的空間,grow-shrink則是相反的,預設為1,即如果空間不足,該專案將縮小。
(學習視訊分享:、)
以上就是什麼是css3的flexbox的詳細內容,更多請關注TW511.COM其它相關文章!