圖文詳解JavaScript原型鏈
2022-03-15 19:00:40

相關推薦:
1.原型鏈
1.1 原型鏈解釋:
(概念) 原型鏈指一些原型通過__proto__指標構成的連結串列,一個原型鏈可以為想共用原型鏈中資料的物件服務,用於實現JavaScript中的繼承機制。
(原型鏈指標) 原型鏈中涉及到的指標:
- 每個物件都有一個__proto__指標來存取物件的原型
- 每個原型都是一個用於實現繼承的物件,除了有__proto__指標之外,還有constructor指標指向建構函式
- 每個函數都是一個物件,除了有__proto__指標之外,還有prototype指標指向與之關聯的原型物件,prototype的指向和__proto__指向不一定相同。
1.2 不涉及繼承的原型鏈圖示:
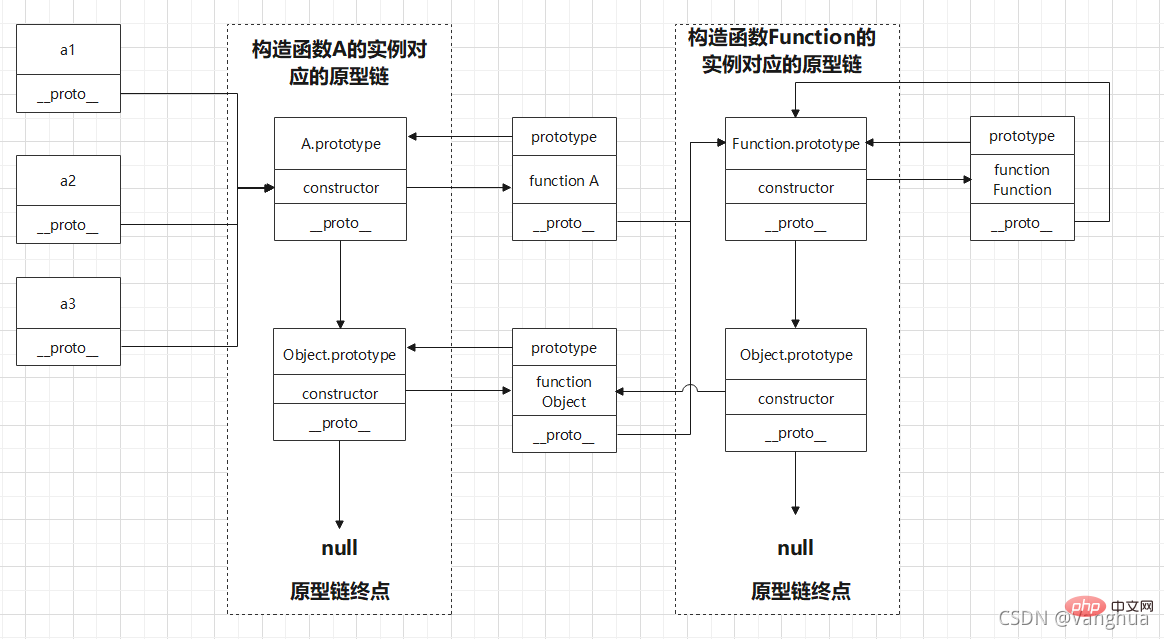
- 建構函式型別原型鏈:原型鏈服務的物件由建構函式產生 (這張圖非常重要,涉及了底層的鏈,網上也有類似的圖)
function A() {
}
let a1 = new A()
let a2 = new A()
let a3 = new A()
// 這幾行程式碼會產生下面圖示的原型鏈
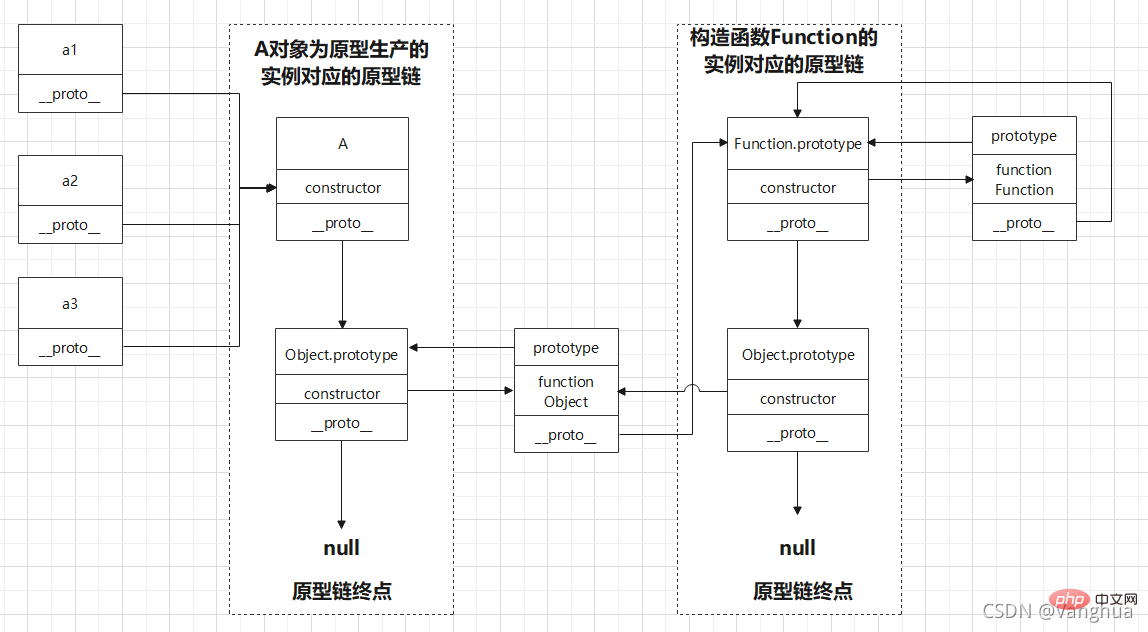
- 非建構函式型別原型鏈:原型鏈服務的物件由工廠函數,物件字面量,Object.create等方式產生
let A = {
test: ""
}
let a1 = Object.create(A)
let a2 = Object.create(A)
let a3 = Object.create(A)
// 這幾行程式碼對應下面圖示的原型鏈
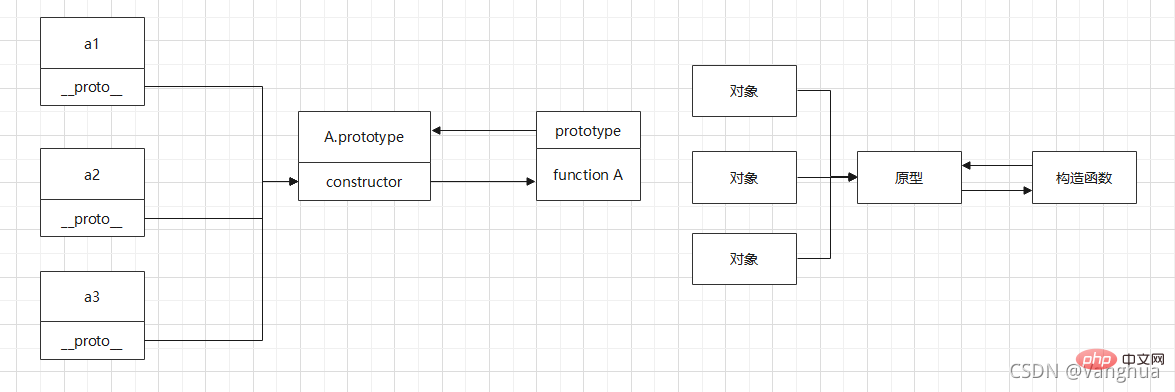
- 簡化的原型鏈:實際考慮原型鏈時往往不需要考慮「建構函式Function的範例對應的原型鏈」,甚至"原型鏈終點"和"Object.prototype"都不需要考慮。因為涉及到複雜的繼承關係時考慮這些偏底層的內容不利於分析。一般分析時使用下面的兩個簡化圖分析即可。
function A() {
}
let a1 = new A()
let a2 = new A()
let a3 = new A()
// 這幾行程式碼會產生下面圖示的原型鏈
1.3 涉及繼承的原型鏈圖示
涉及繼承的原型鏈使用簡化圖分析即可
// 使用寄生組合模式實現繼承
function C() {}
function B() {}
B.prototype = new C()
function A() {}
A.prototype = new B()
let a1 = new A()
let a2 = new A()
let a3 = new A()
1.4 原型鏈終點
原型鏈的終點是null,並不是指某個原型物件
1.5 原型的動態性
原型的動態性在「物件導向程式設計」中詳細解釋過,主要涉及的是原型的重寫和修改。這裡列舉幾個例題。
例題1—原型的動態性
var A = function() {};
A.prototype.n = 1;
var b = new A();
A.prototype = {
n: 2,
m: 3
}
var c = new A();
console.log(b.n); // 1
console.log(b.m); // undefined
console.log(c.n); // 2
console.log(c.m); // 3例題2—原型的動態性&原型鏈底層鏈
var F = function() {};
Object.prototype.a = function() {
console.log('a');
};
Function.prototype.b = function() {
console.log('b');
}
var f = new F();
f.a(); // a
f.b(); // 並不存在b屬性
F.a(); // a
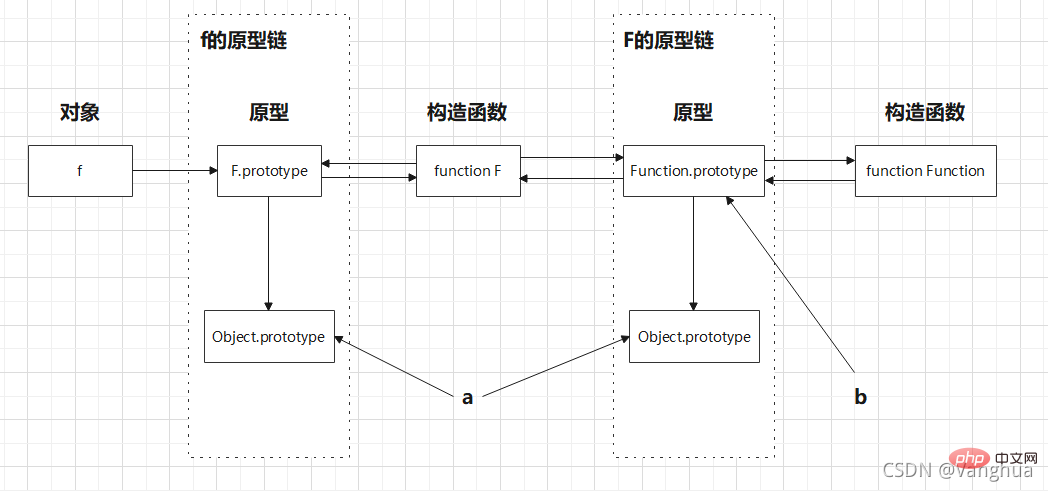
F.b(); // b參考上述提到的「不涉及繼承的原型鏈圖示」中的第一幅圖可以畫出如下簡化參考圖分析問題。
例題3—原型動態性&原型鏈底層鏈
function Person(name) {
this.name = name
}
let p = new Person('Tom');
console.log(p.__proto__) // Person.prototype
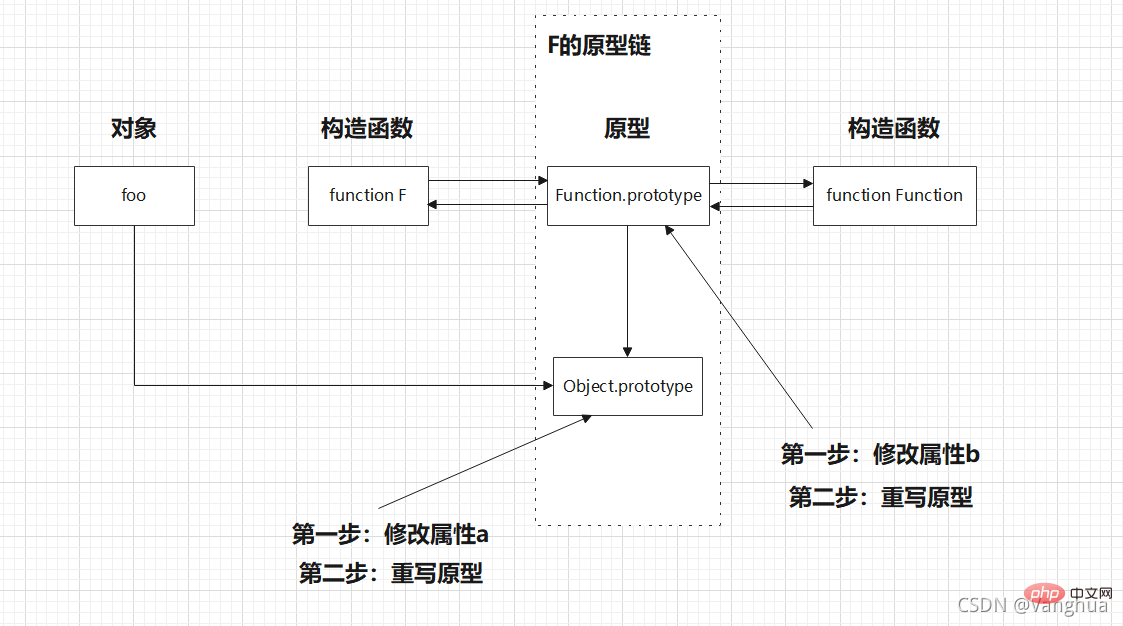
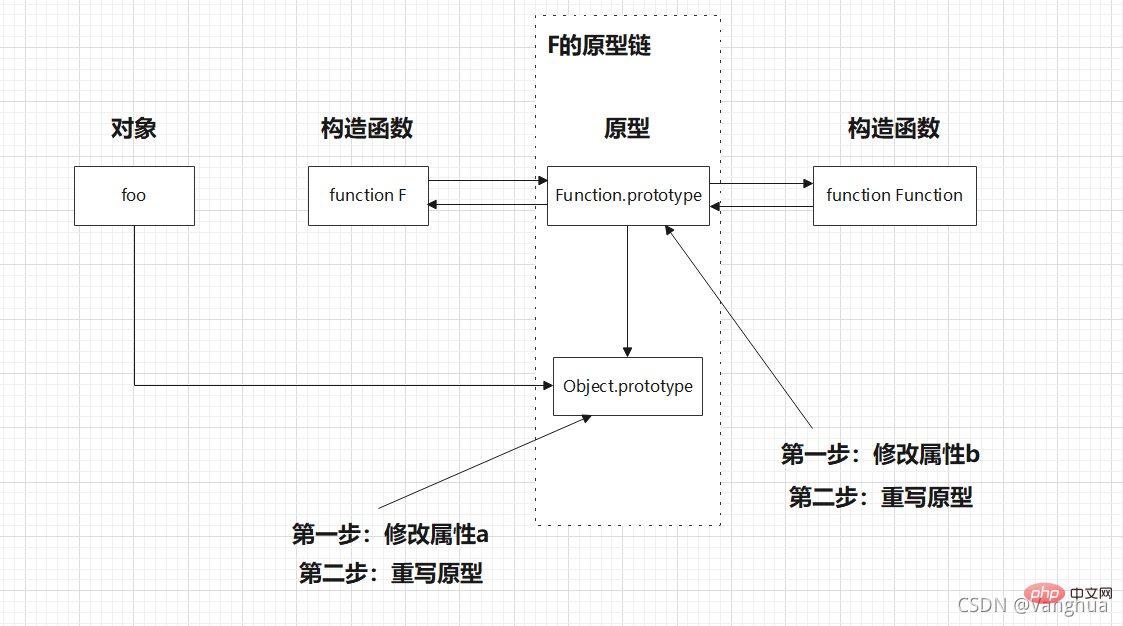
console.log(Person.__proto__) // Function.prototype例題4—原型動態性&原型鏈底層鏈
var foo = {}, F = function(){};
Object.prototype.a = 'value a';
Function.prototype.b = 'value b';
Object.prototype = {
a: "value a"
}
Function.prototype = {
b: "value b"
}
console.log(foo.a); // value a
console.log(foo.b); // undefined
console.log(F.a); // value a
console.log(F.b); // value b參考上述提到的「不涉及繼承的原型鏈圖示」中的第一幅圖可以畫出如下簡化參考圖分析問題。由於foo和F宣告時它們就將自己的原型進行繫結,它們通過棧記憶體中儲存的指標獲取堆記憶體中儲存的原型的地址。首先進行了原型的修改操作,修改操作會在堆記憶體上修改原型,foo和F通過棧記憶體的指標仍然可以存取到修改後的結果。第二步進行了原型的重寫,JS都是「傳值操作」,重寫原型後,首先在堆記憶體中開闢一塊新空間儲存新的原型,然後在棧記憶體重新開闢一個空間儲存指向堆記憶體的指標。此時由於foo和F持有的棧記憶體指標和新的棧記憶體指標不同,所以foo和F無法存取到重寫後的原型。
相關推薦:
以上就是圖文詳解JavaScript原型鏈的詳細內容,更多請關注TW511.COM其它相關文章!