html5有哪些型別的儲存方式
html5的儲存型別:1、本地儲存「localstorage」,適用於長期儲存資料;2、本地儲存「sessionstorage」,儲存的資料在瀏覽器關閉後自動刪除;3、離線快取「application cache」,本地快取應用所需的檔案。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
h5之前,儲存主要是用cookies。cookies缺點有在請求頭上帶著資料,大小是4k之內。主Domain汙染。
主要應用:購物車、客戶登入
對於IE瀏覽器有UserData,大小是64k,只有IE瀏覽器支援。
HTML5 提供了兩種在使用者端儲存資料的新方法:
- localStorage - 沒有時間限制的資料儲存
- sessionStorage - 針對一個 session 的資料儲存
1.本地儲存localstorage
localStorage 方法儲存的資料沒有時間限制。第二天、第二週或下一年之後,資料依然可用。
localStorage:適用於長期儲存資料,瀏覽器關閉後資料不丟失;
儲存方式:
以鍵值對(Key-Value)的方式儲存,永久儲存,永不失效,除非手動刪除。
大小:
每個域名5M
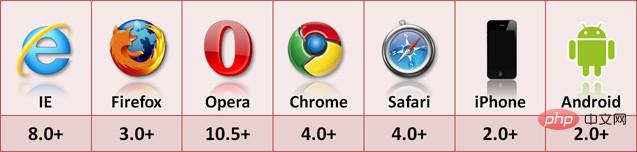
支援情況:

注意:IE9 localStorage不支援本地檔案,需要將專案署到伺服器,才可以支援!
檢測方法:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
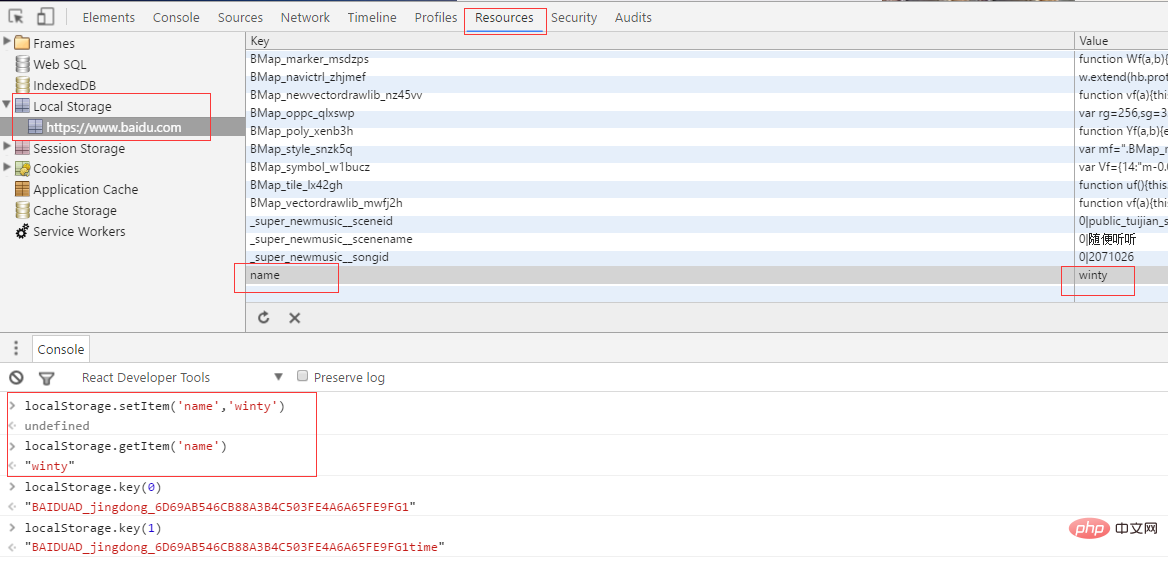
}常用的API:
getItem //取記錄
setIten//設定記錄
removeItem//移除記錄
key//取key所對應的值
clear//清除記錄

儲存的內容:
陣列,圖片,json,樣式,指令碼。。。(只要是能序列化成字串的內容都可以儲存)
2.本地儲存sessionstorage
HTML5 的本地儲存 API 中的 localStorage 與 sessionStorage 在使用方法上是相同的,區別在於 sessionStorage 在關閉頁面後即被清空,而 localStorage 則會一直儲存。
3.離線快取(application cache)
HTML5引入了應用程式快取器,可對web進行快取,在沒有網路形況下使用,通過建立cache manifest檔案,建立應用快取。
本地快取應用所需的檔案
使用方法:
①設定manifest檔案
頁面上:
<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>
Manifest 檔案:
manifest 檔案是簡單的文字檔案,它告知瀏覽器被快取的內容(以及不快取的內容)。
manifest 檔案可分為三個部分:
①CACHE MANIFEST - 在此標題下列出的檔案將在首次下載後進行快取
②NETWORK - 在此標題下列出的檔案需要與伺服器的連線,且不會被快取
③FALLBACK - 在此標題下列出的檔案規定當頁面無法存取時的回退頁面(比如 404 頁面)
完整demo:
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
伺服器上:manifest檔案需要設定正確的MIME-type,即 "text/cache-manifest"。
如Tomcat:
<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>常用API:
核心是applicationCache物件,有個status屬性,表示應用快取的當前狀態:
0(UNCACHED) : 無快取, 即沒有與頁面相關的應用快取
1(IDLE) : 閒置,即應用快取未得到更新
2 (CHECKING) : 檢查中,即正在下載描述檔案並檢查更新
3 (DOWNLOADING) : 下載中,即應用快取正在下載描述檔案中指定的資源
4 (UPDATEREADY) : 更新完成,所有資源都已下載完畢
5 (IDLE) : 廢棄,即應用快取的描述檔案已經不存在了,因此頁面無法再存取應用快取
相關的事件:
表示應用快取狀態的改變:
checking : 在瀏覽器為應用快取查詢更新時觸發
error : 在檢查更新或下載資源期間傳送錯誤時觸發
noupdate : 在檢查描述檔案發現檔案無變化時觸發
downloading : 在開始下載應用快取資源時觸發
progress:在檔案下載應用快取的過程中持續不斷地下載地觸發
updateready : 在頁面新的應用快取下載完畢觸發
cached : 在應用快取完整可用時觸發
Application Cache的三個優勢:
① 離線瀏覽
② 提升頁面載入速度
③ 降低伺服器壓力
注意事項:
1. 瀏覽器對快取資料的容量限制可能不太一樣(某些瀏覽器設定的限制是每個站點 5MB)
2. 如果manifest檔案,或者內部列舉的某一個檔案不能正常下載,整個更新過程將視為失敗,瀏覽器繼續全部使用老的快取
3. 參照manifest的html必須與manifest檔案同源,在同一個域下
4. 瀏覽器會自動快取參照manifest檔案的HTML檔案,這就導致如果改了HTML內容,也需要更新版本才能做到更新。
5. manifest檔案中CACHE則與NETWORK,FALLBACK的位置順序沒有關係,如果是隱式宣告需要在最前面
6. FALLBACK中的資源必須和manifest檔案同源
7. 更新完版本後,必須重新整理一次才會啟動新版本(會出現重刷一次頁面的情況),需要新增監聽版本事件。
8. 站點中的其他頁面即使沒有設定manifest屬性,請求的資源如果在快取中也從快取中存取
9. 當manifest檔案發生改變時,資源請求本身也會觸發更新
離線快取與傳統瀏覽器快取區別:
1. 離線快取是針對整個應用,瀏覽器快取是單個檔案
2. 離線快取斷網了還是可以開啟頁面,瀏覽器快取不行
3. 離線快取可以主動通知瀏覽器更新資源
相關推薦:《html視訊教學》
以上就是html5有哪些型別的儲存方式的詳細內容,更多請關注TW511.COM其它相關文章!