css3偽元素有哪些
css3偽元素有:1、「::after」,可在指定元素的後面插入一些內容;2、「::before」;3、「::first-letter」;4、「::first-line」;5、「::selection」;6、「::placeholder」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
偽元素是一個附加在選擇器末尾的關鍵詞,通過偽元素您不需要藉助元素的 ID 或 class 屬性就可以對被選擇元素的特定部分定義樣式。例如通過偽元素您可以設定段落中第一個字母的樣式,或者在元素之前、之後插入一些內容等等。
在 CSS1 和 CSS2 中,偽元素的使用與偽類相同,都是使一個冒號:與選擇器相連。但在 CSS3 中,將偽元素單冒號的使用方法改為了使用雙冒號::,以此來區分偽類和偽元素。因此,建議在使用偽元素時使用雙冒號而不是單冒號。
selector::pseudo-element {
property: value;
}其中,selector 為選擇器,pseudo-element 為偽元素的名稱,property 為 CSS 中的屬性,value 為屬性對應的值。
CSS 中提供了一系列的偽元素,如下表所示:
| 偽元素 | 例子 | 例子描述 |
|---|---|---|
| ::after | p::after | 在每個 <p> 元素之後插入內容 |
| ::before | p::before | 在每個 <p> 元素之前插入內容 |
| ::first-letter | p::first-letter | 匹配每個 <p> 元素中內容的首字母 |
| ::first-line | p::first-line | 匹配每個 <p> 元素中內容的首行 |
| ::selection | p::selection | 匹配使用者選擇的元素部分 |
| ::placeholder | input::placeholder | 匹配每個表單輸入框(例如 <input>)的 placeholder 屬性 |
1. ::after
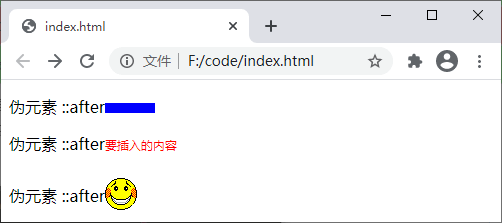
偽元素 ::after 能夠在指定元素的後面插入一些內容,在 ::after 中需要使用 content 屬性來定義要追加的內容,而且在 ::after 中必須定義 content 屬性才會生效(沒有需要插入的內容時可以將 content 屬性的值定義為空"")。
下面通過一個範例來演示偽元素 ::after 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p.one::after {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::after {
content:"要插入的內容";
color: red;
font-size: 6px;
}
p.three::after {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">偽元素 ::after</p>
<p class="two">偽元素 ::after</p>
<p class="three">偽元素 ::after</p>
</body>
</html>執行結果如下圖所示:

2. ::before
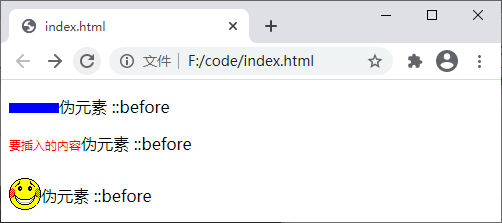
偽元素 ::before 能夠在指定元素的前面插入一些內容。與 ::after 相似,::before 中也需要使用 content 屬性來定義要追加的內容,而且在 ::before 中必須定義 content 屬性才會生效(沒有需要插入的內容時可以將 content 屬性的值定義為空"")。
下面通過一個範例來演示偽元素 ::before 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p.one::before {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::before {
content:"要插入的內容";
color: red;
font-size: 6px;
}
p.three::before {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">偽元素 ::before</p>
<p class="two">偽元素 ::before</p>
<p class="three">偽元素 ::before</p>
</body>
</html>執行結果如下圖所示:

3. ::first-letter
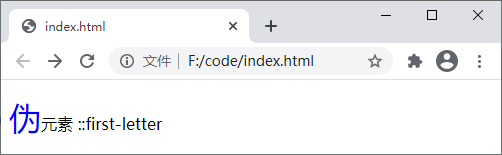
偽元素 ::first-letter 用來設定指定元素中內容第一個字元的樣式,通常用來配合 font-size 和 float 屬性製作首字下沉效果。需要注意的是,偽元素 ::first-letter 僅可以用於塊級元素,行內元素想要使用該偽元素,則需要先將其轉換為塊級元素。
下面通過範例來演示偽元素 ::first-letter 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter{
font-size: 2em;
color: blue;
}
</style>
</head>
<body>
<p>偽元素 ::first-letter</p>
</body>
</html>執行結果如下圖所示:

4. ::first-line
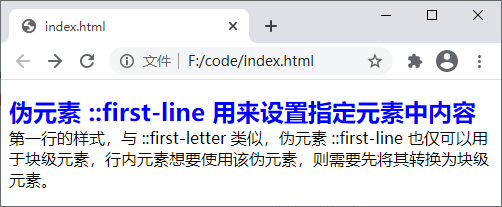
偽元素 ::first-line 用來設定指定元素中內容第一行的樣式,與 ::first-letter 類似,偽元素 ::first-line 也僅可以用於塊級元素,行內元素想要使用該偽元素,則需要先將其轉換為塊級元素。
下面通過範例來演示偽元素 ::first-line 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p::first-line{
font-size: 1.5em;
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
<p>偽元素 ::first-line 用來設定指定元素中內容第一行的樣式,與 ::first-letter 類似,偽元素 ::first-line 也僅可以用於塊級元素,行內元素想要使用該偽元素,則需要先將其轉換為塊級元素。</p>
</body>
</html>執行結果如下圖所示:

5. ::selection
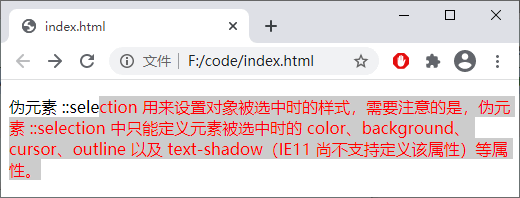
偽元素 ::selection 用來設定物件被選中時的樣式,需要注意的是,偽元素 ::selection 中只能定義元素被選中時的 color、background、cursor、outline 以及 text-shadow(IE11 尚不支援定義該屬性)等屬性。
下面通過範例來演示偽元素 ::selection 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p::selection{
color: red;
background-color: #CCC;
}
</style>
</head>
<body>
<p>偽元素 ::selection 用來設定物件被選中時的樣式,需要注意的是,偽元素 ::selection 中只能定義元素被選中時的 color、background、cursor、outline 以及 text-shadow(IE11 尚不支援定義該屬性)等屬性。 </p>
</body>
</html>執行結果如下圖所示:

6. ::placeholder
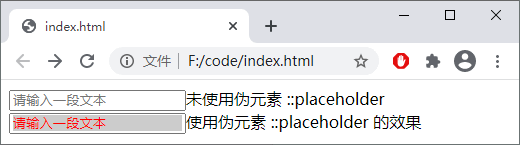
偽元素 ::placeholder 用來設定表單元素(<input>、<textarea> 元素)的佔位文字(通過 HTML 的 placeholder 屬性設定的文字),範例程式碼如下:
<!DOCTYPE html>
<html>
<head>
<style>
input.text::placeholder{
color: red;
background-color: #CCC;
}
</style>
</head>
<body>
<input placeholder="請輸入一段文字">未使用偽元素 ::placeholder<br>
<input placeholder="請輸入一段文字" class="text">使用偽元素 ::placeholder 的效果
</body>
</html>執行結果如下圖所示:

(學習視訊分享:、)
以上就是css3偽元素有哪些的詳細內容,更多請關注TW511.COM其它相關文章!