總結分享10道經典vue面試題,快來做做看!
2022-03-15 13:00:48

1.v-for為什麼要加key 值?

【相關推薦:】
2. v-if和v-for 不能同用的原因?

3. v-model的實現原理是什麼?

4.v-model都繫結了什麼?

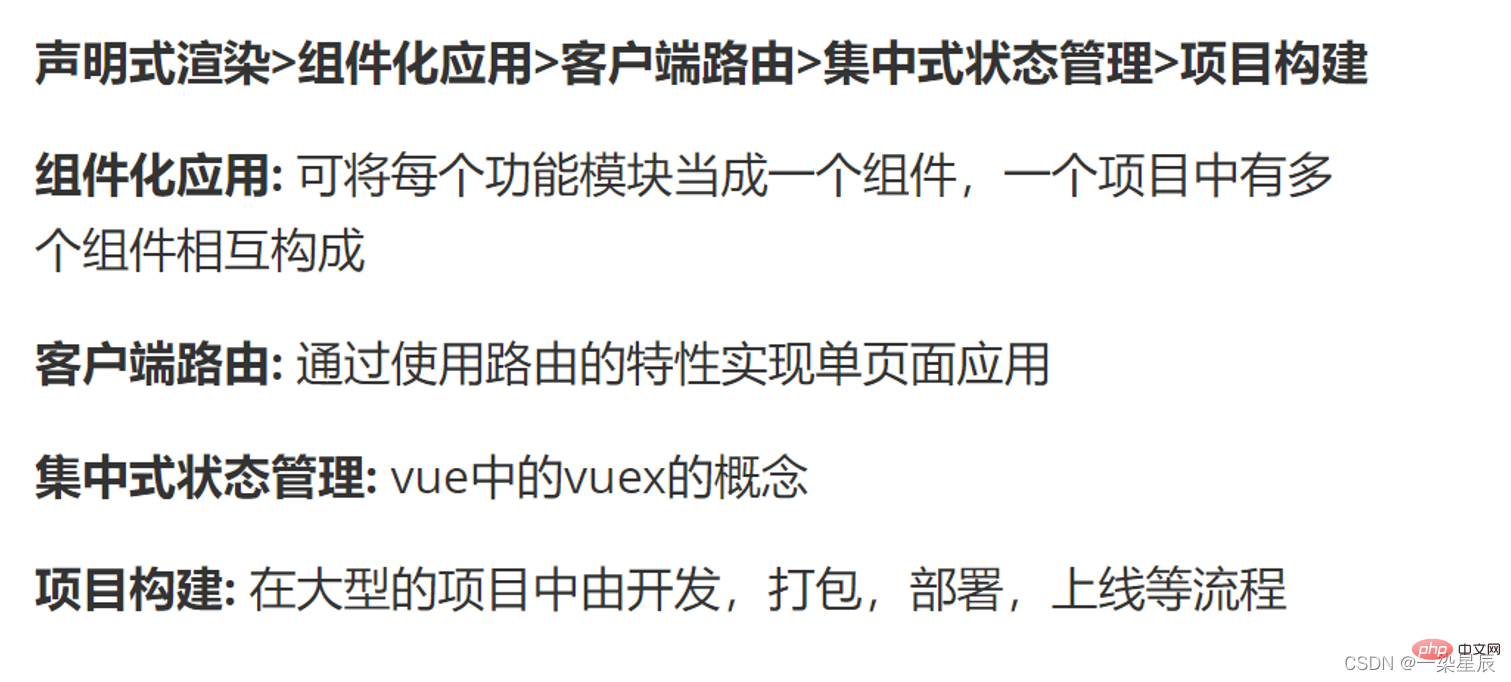
5.vue框架的漸進式?

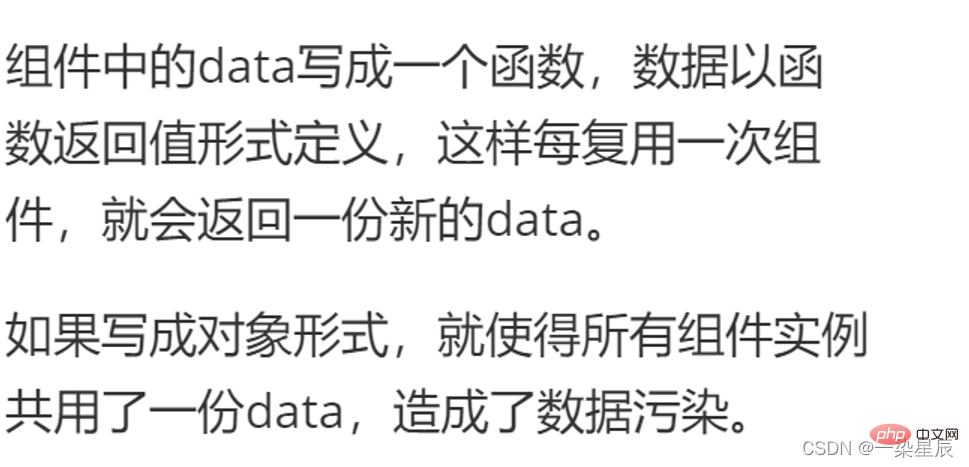
6.vue 中的data 為什麼是函數?

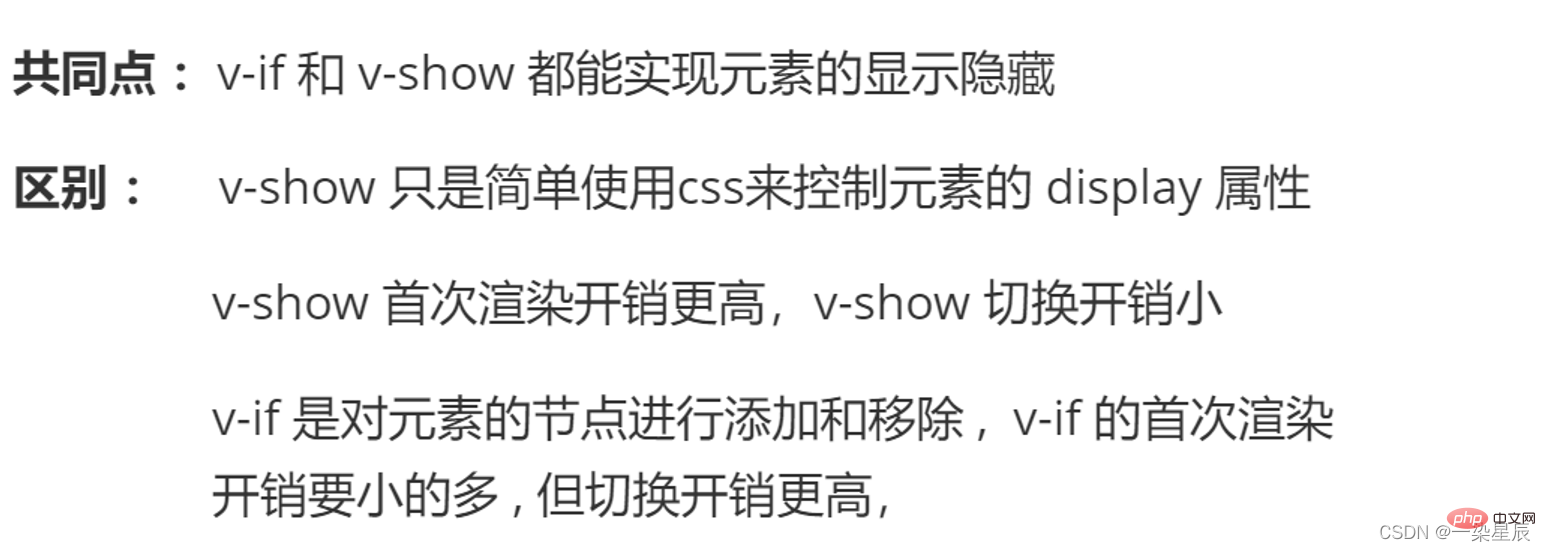
7.v-if和v-show 的區別是什麼?
第一種回答方式:

第二種回答方式:
v-if 是真正的條件渲染,因為它會確保在切換過程中條件塊內的事件監聽器和子元件適當地被銷燬和重建;也是惰性的:如果在初始渲染時條件為假,則什麼也不做——直到條件第一次變為真時,才會開始渲染條件塊。
v-show 就簡單得多——不管初始條件是什麼,元素總是會被渲染,並且只是簡單地基於 CSS 的 「display」 屬性進行切換。
所以,v-if 適用於在執行時很少改變條件,不需要頻繁切換條件的場景;v-show 則適用於需要非常頻繁切換條件的場景。
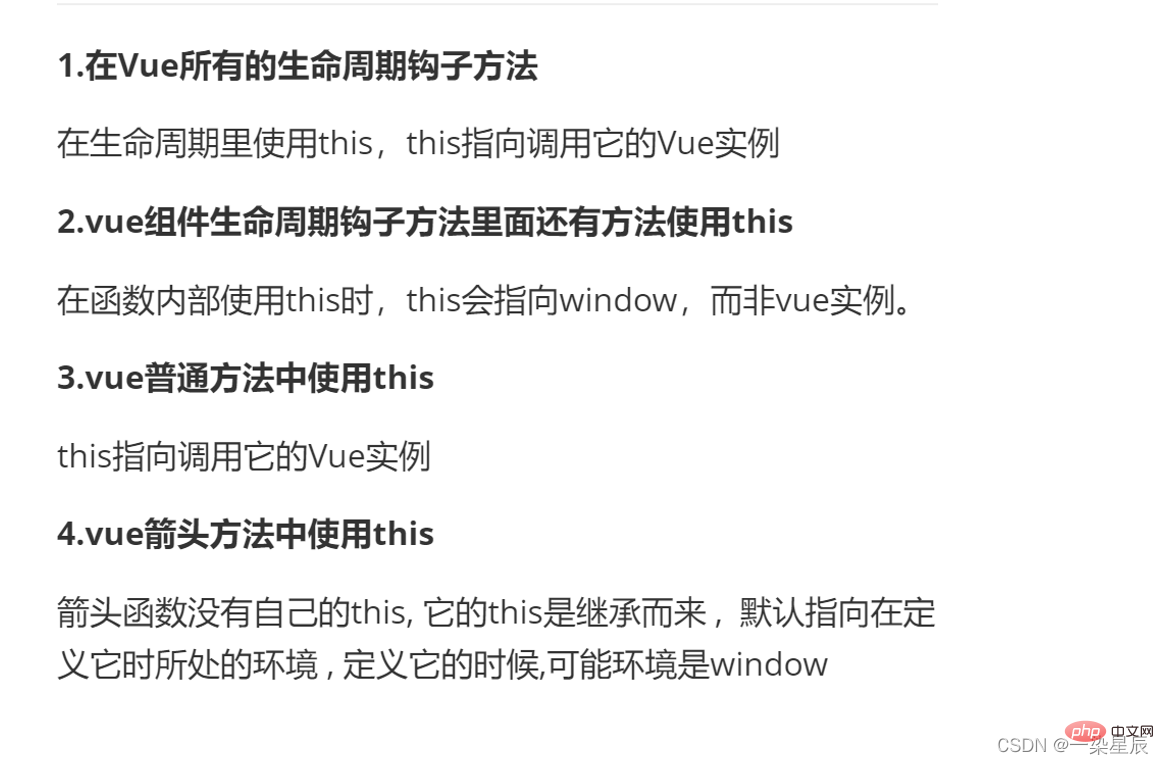
8.vue 中的this 指向?

9.vue 專案 中如何獲取節點?

10.watch 的立即監聽和深度監聽

(學習視訊分享:、)
以上就是總結分享10道經典vue面試題,快來做做看!的詳細內容,更多請關注TW511.COM其它相關文章!