聊聊jQuery中的Ajax,詳解其主要方法

序言
本文章參考並參照《鋒利的JQuery》,對 jQuery-Ajax 及其主要方法進行詳解。
一、Ajax 的優勢與不足
1、Ajax 的優勢
a. 不需任何瀏覽器外掛
不需任何瀏覽器外掛,就可以被大多數瀏覽器所支援,使用者只需要允許 JavaScript 在瀏覽器上執行即可。
b. 優秀的使用者體驗。
最大的優點,能在不重新整理整個頁面的前提下更新資料,這使得 Web 應用程式能迅速回應使用者的操作。
c. 提高 Web 程式的效能
與傳統模式相比,Ajax 模式在效能上最大區別就是在於傳輸資料的方式,在傳統模式中,資料提交是通過表單(from)來實現的,而資料獲取的是靠全面重新整理網頁來說獲取整頁的內容,Ajax 的模式只是通過 XMLHttpRequest 物件來向伺服器端提交需要提交的資料,即按需傳送。
d. 減輕伺服器和寬頻的負擔
Ajax 的工作的原理相當於在使用者和伺服器之間加了一箇中間層,是使用者操作與伺服器響應非同步化,他在使用者端建立 Ajax 引擎,把傳統方式下的一些伺服器負擔的工作轉移到使用者端,便於使用者端資源來處理,減輕伺服器和寬頻的負擔。
2、Ajax 的不足
a. 瀏覽器對 XMLHttpRequest 物件的支援度不足
Ajax 的不足之一首先來自於瀏覽器,IE5.0 及以後的版本才支援 XMLHttpRequest 物件(現階段大部分使用者端都在IE6以上),Mozilla,Netscape 等瀏覽器支援 XMLHttpRequest 則更在其後,為了使得 Ajax 應用能在各個瀏覽器中正常執行,程式設計師必須花費大量的精力編碼以兼顧各個瀏覽器之間的差別,來讓 Aajx 應用能更好的相容各個瀏覽器。
b. 破壞瀏覽器前進、後退按鈕的正常功能
在 Ajax 中,前進和後退按鈕的功能都會失效,雖然可以通過一定的方法(新增錨點)來使使用者可以使用前進和後退按鈕,但相對於傳統的方式卻麻煩了很多,對於使用者而言,他們經常會碰到這種狀況,當點選一個按鈕觸發一個 Ajax 互動後又覺得不想這樣做,接著就去習慣性的單擊後退按鈕,結果發生了最不願意看到的結果,瀏覽器後退到先前的一個頁面,通過 Ajax 互動得到的內容完全消失了。
c. 對搜尋引擎的支援不足
通常搜尋引擎都是通過爬蟲來對網際網路上的數以億計的海量資料進行搜尋整理的,然而爬蟲程式現在還不能理解那些奇怪的 JavaScript 程式碼和因此引起的頁面內容的變化,這使得應用 Ajax 的站點在網路推廣上相對於傳統站點處於劣勢。
d. 開發和偵錯工具的缺乏
JavaScript 是 Ajax 的重要組成部分,在目前,由於缺少很好的 JavaScript 開發和偵錯工具,使很多Web開發者對於 JavaScript 望而生畏,這對於編寫 Ajax 程式碼就更加苦難了,勇士,目前許多 Web 開發者已經習慣使用視覺化的工具,對於親自編寫程式碼有畏懼感,著她在一定程度上影響了大家對 Ajax 的應用。
二、安裝Web環境---AppServ
Ajax 方法需要與 Web 伺服器端進行互動,所以需要環境,AppServe為安裝環境的工具包。
下載地址:https://www.appserv.org/en/download/
安裝:連續單機 Next 按鈕,輸入網址、電子郵箱、密碼等常用資訊即可,埠預設為 80。
在瀏覽器輸入「http://localhost:80」,出現如下介面,表示安裝成功。

使用:將寫好的程式複製到安裝好後的 AppServ\www 資料夾中,然後在位址列中輸入 「http://loaclhost:80/程式檔名稱」 即可存取。
三、jQuery Ajax 操作函數
jQuery 庫擁有完整的 Ajax 相容套件。其中的函數和方法允許我們在不重新整理瀏覽器的情況下從伺服器載入資料。
https://www.w3school.com.cn/jquery/jquery_ref_ajax.asp

在上圖中,.get() 和 .getScript() 和 $.getJSON()方法。
1、$.ajax()方法
之前有發過一篇文章 「jquery ajax-ajax()方法詳解」
具體請戳:https://juejin.cn/post/7019188063704350756
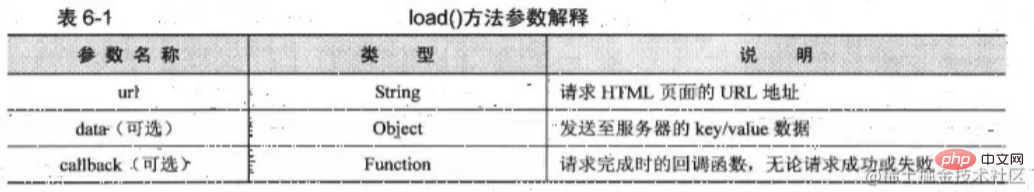
2、load()方法
相較於其他方法,最簡單且最常用,能載入遠端HTML程式碼並插入DOM中。
結構
load( url , [data] , [callback] )
引數

應用
1)載入 HTML 檔案
首先構建一個被 load() 方法載入並追加到頁面中的HTML檔案(test.html),HTML 程式碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>測試</title> </head> <body> <div> <p>hello world!</p> <ul> <li>C</li> <li>C#</li> <li>C++</li> <li>Java</li> <li>.Net</li> <li>JSP</li> <li>ASP</li> <li>PHP</li> <li>Python</li> <li>ios</li> <li>Android</li> <li>Javascript</li> <li>CSS</li> <li>HTML</li> <li>XML</li> <li>VUE</li> <li>React</li> <li>Angular</li> <li>SQL</li> </ul> </div> </body> </html>
然後新建一個空白頁面(main.html),包含觸發 Ajax 事件的按鈕 ,以及 id 為 「content」 的
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="jquery/jquery-2.1.1.js"></script> <title>main</title> </head> <body> <!-- load() 方法 --> <button id="btn1">點選載入</button> <h1>載入的內容:</h1> <div id="content1"></div> </body> </html>
接下來編寫 jQuery 程式碼。等 DOM 載入完以後,通過點選按鈕呼叫 load 方法,將 test.html 中的內容載入到 id 為 」content「 的元素中,程式碼如下:
<script type="text/javascript">
$(function(){
// load(url)方法
$("#btn1").click(function(){
$("#content1").load("test.html")//單擊時將test.html的內容載入到當前頁面上
})
})
</script>執行結果
載入前:

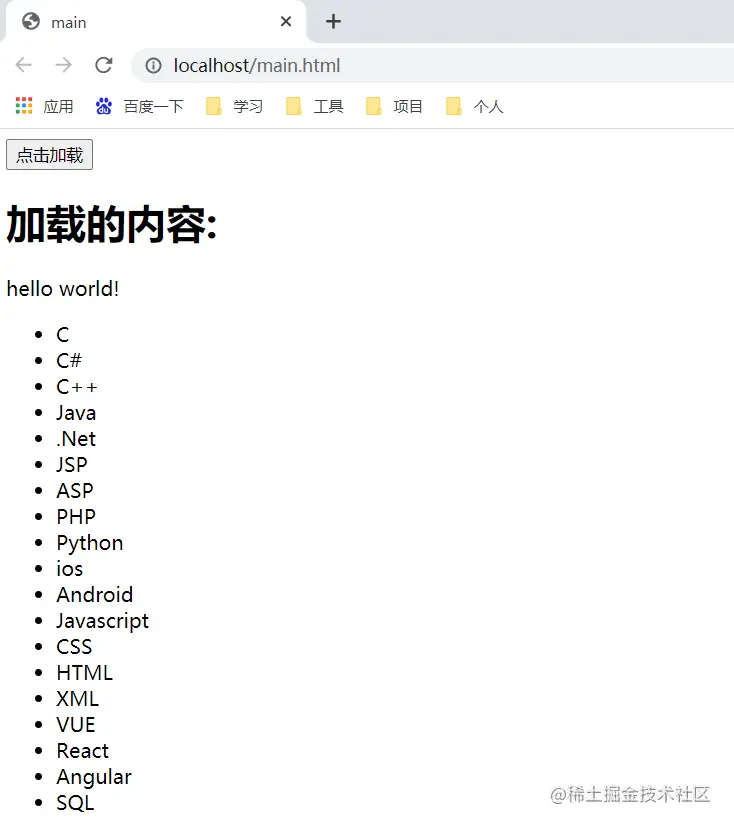
載入後:

2)篩選載入的HTML檔案
上面例子是將 test.html 中的內容全部都載入到 main.html 中 id 為 」content「 的元素中,如果只想載入某些內容,可以使用 load( url selector ) 來實現。
注意:url 和選擇器之間有一個空格。
例如只載入 test.html 中 p 標籤的內容,程式碼如下:
<script type="text/javascript">
$(function(){
// load(url, selector)篩選
$("#btn1").click(function(){
$("#content1").load("test.html p")
})
})
</script>執行結果

3)傳遞方式
load() 方法傳遞方式根據引數 data 來自動指定。如果沒有引數傳遞,則採用 GET 方式,反之,則自動轉換為 POST 方式。
// load(url,fn)方法,無引數傳遞,GET方式
$("#btn1").click(function(){
$("#content1").load("test.html", function(){
// code
})
})
// load(url,fn)方法,有引數傳遞,POST方式
$("#btn1").click(function(){
$("#content1").load("test.html", {name: "peiqi", age: "18"}, function(){
// code
})
})4)回撥引數
對於必須在載入完成後才能繼續的操作,load() 方法提供了回撥函數(callback),該函數有3個引數,分別代表「請求返回的內容」,「請求狀態」,「XMLHttpRequest物件」,程式碼如下:
$("#content1").load("test.html p",function(responseText,textStates,XMLHttpRequest){
//responseText:請求返回的內容
//textStates:請求狀態:success error notmodified timeout4種
//XMLHttpRequest:XMLHttpRequest物件
});注意:在 load() 方法中,無論Ajax請求是否成功,只要請求完成(complete),回撥函數(callback)都會被觸發。
3、.post() 方法
load() 通常是從web伺服器上獲取靜態的資料檔案,如果需要傳遞一些引數給伺服器中的頁面,可以使用 .post() 方法(或 $.ajax() 方法)。
注意:.post() 方法是 jQuery 中的全域性函數。
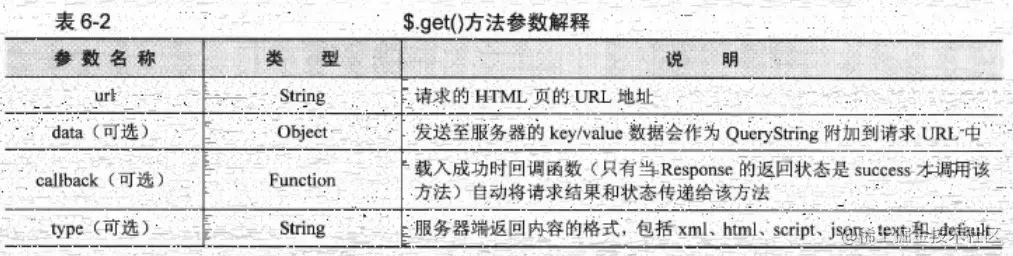
1)$.get() 方法
$.get() 方法使用 GET 方式來進行非同步請求。
結構
$.get( url,[ data ],[ callback ],[ type ])
引數

應用
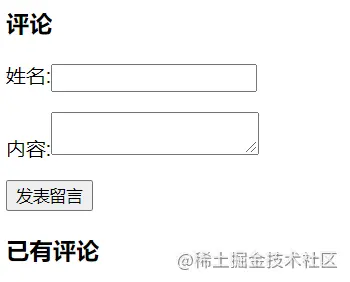
下面是一段評論頁面的 HTML 程式碼,通過該段程式碼來介紹 $.get() 方法的使用。程式碼如下:
<!-- $.get() 和 $.post() 方法 --> <h3>評論</h3> <p>姓名:<input type="text" name="" id="name"></p> <p>內容:<textarea id="content2"></textarea></p> <button id="btn2">發表留言</button> <div id="msg"></div>
該段程式碼生成的頁面如圖所示:

將姓名和內容填寫好後,就可以提交評論了。
a.首先需要確定請求的 URL 地址。
$("#btn2").click(function(){
$.get("test.php", data引數, 回撥函數)
})b.提交之前,將姓名和內容的值作為引數 data 傳遞給後臺。
$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(), "content":$("#content2").val()}, 回撥函數)
})c.如果伺服器接收到傳遞的 data 資料併成功返回,那麼就可以通過回撥函數將返回的資料顯示到頁面上。
$.get() 方法的回撥函數只有兩個引數
function(){
//data:返回的內容,可以是XML檔案,json檔案,XHML片段等等
//textStatus:請求狀態:success error notmodified timeout 4種
}d. data 引數代表請求返回的內容,textStatus 引數代表請求狀態,而且回撥函數只有當資料成功(success)後才能被呼叫( load() 是不管成功還是失敗都被呼叫 )。
// $.get()方法
$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus){
if(textStatus=="success"){ //success
// code
$(data).appendTo("#msg")
}
},
"html")//type
})e.執行結果

2)$.post() 方法
它與 $.get() 方法的結構和使用方式都相同,不過之間仍然有以下區別:
a. GET 方式會將引數跟在 URL 後進行傳遞且資料會被瀏覽器快取起來,而 POST 方式則是作為 HTTP 訊息的實體內容(也就是包裹在請求體中)傳送給伺服器,由此可見 POST 方式的安全性高於 GET 方式。
b. GET 方式對傳輸的資料有大小限制(通常不能大於2KB),而 POST 方式理論上大小不限制。
c. GET 方式與 POST 方式傳遞的資料在伺服器端的獲取不相同。在 PHP 中,GET 方式的資料可用 "\_GET\[\]" 獲取,而 POST 方式可以用 "_POST[]" 獲取。2種方式都可用 "$_REQUEST[]" 來獲取。
d. GET 方式的傳輸速度高於 POST 方式。
由於 POST 和 GET 方式提交的所有資料都可以通過 $_REQUEST[] 來獲取,因此只要改變jQuery函數,就可以將程式在 GET 請求和 POST 請求之間切換,程式碼如下:
// $.post()方法
$("#btn2").click(function(){
$.post("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus){
if(textStatus=="success"){ //success
// code
$(data).appendTo("#msg")
}
},
"html")//type
})另外,當 load() 方法帶有引數傳遞時,會使用 POST 方式傳送請求。因此也可以使用 load() 方法來完成同樣的功能,程式碼如下:
$("#btn2").click(function(){
$("#msg").load("test.php", {
"username":$("#name").val(),
"content":$("#content2").val()
});
})4、.getJson() 方法
1)$.getScript() 方法
有時候,在頁面初次載入時就獲取所需的全部 JavaScript 檔案是完全沒有必要的。雖然可以在需要哪個 JavaScript 檔案時,動態建立
$(document.createElement("script")).attr("src", "test.js").appendTo("head");
//或者
$("<script type='text/javascript' src='test.js' />").appendTo("head");但這種方式並不理想。jQuery 提供了 $.getScript() 方法來直接載入 js 檔案,與載入一個 HTML 片段一樣簡單方便,並且不需要對 JavaScript 檔案進行處理,JavaScript 檔案會自動執行。
結構
$.getScript( url , fn ); //url:請求地址 //fn:回撥函數
應用
新建一個 nowDate.js 檔案,獲取當前日期,程式碼如下:
function getNowDate(){
var date = new Date
return date;
}點選「獲取當前時間」按鈕時 ,顯示最新時間日期,程式碼如下:
//HTML程式碼
<!-- $.getScript() 方法 -->
<button id="btn3">點選獲取時間</button>
<div id="message1"></div>
//jQuery程式碼
// $.getScript()方法
$("#btn3").click(function(){
$.getScript("nowDate.js", function(){
var date1 = getNowDate(); //呼叫nowDate.js中的getNowDate()方法獲取日期
var txtHtml= "<div>"+ date1 + "</div>";
$("#message1").html(txtHtml);
})
})執行結果
載入前:

載入後:

2)$.getJSON() 方法
.getScript() 方法的用法相同。
結構
$.getJSON( url , fn); //url:請求地址 //fn:回撥函數
應用
新建一個 test.json 檔案,程式碼如下:
{
"helen":{
"sex":"woman",
"age":18,
"weight":"50kg",
"height":"165cm"
},
"peter":{
"sex":"man",
"age":28,
"weight":"65kg",
"height":"185cm"
}
}新建一個 HTML 檔案,程式碼如下:
<!-- $.getJSON() 方法 --> <button id="btn4">點選載入JSON檔案</button> <div id="message2"></div>
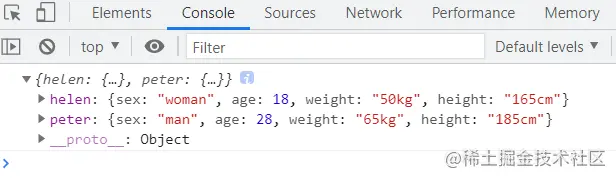
當點選載入按鈕時,頁面上看不到任何效果,可以在控制檯檢視,程式碼如下:
// $.getJSON()方法
$("#btn4").click(function(){
$.getJSON("test.json", function(data){
console.log(data); //控制檯輸出返回的資料
})
})控制檯輸出如圖:

以上雖然函數載入了 JSON 檔案(test.json),但是並沒有告知 JavaScript 對返回的資料如何處理,所以在回撥函數裡我們可以處理返回的資料。
通常我們需要遍歷我們得到的資料,雖然這裡我們可以使用傳統的for迴圈,但是我們也可以通過 .each() 函數是以一個陣列或者物件為第1個引數,以一個回撥函數作為第2個引數,回撥函數擁有兩個引數,第1個為物件的成員或者陣列的下標,第2個位對應變數或內容,程式碼如下:
// $.getJSON()方法
$("#btn4").click(function(){
$.getJSON("test.json", function(data){
console.log(data); //控制檯輸出返回的資料
// 對返回的資料做處理
var txtHtml = "";
$.each(data, function(index, item){
txtHtml += "<div><h4>"
+ index + ":</h4><ul><li>sex:"
+ item["sex"] + "</li><li>age:"
+ item["age"] + "</li><li>weight:"
+ item["weight"] + "</li><li>height:"
+ item["height"] + "</li></div>";
})
$("#message2").html(txtHtml);
})
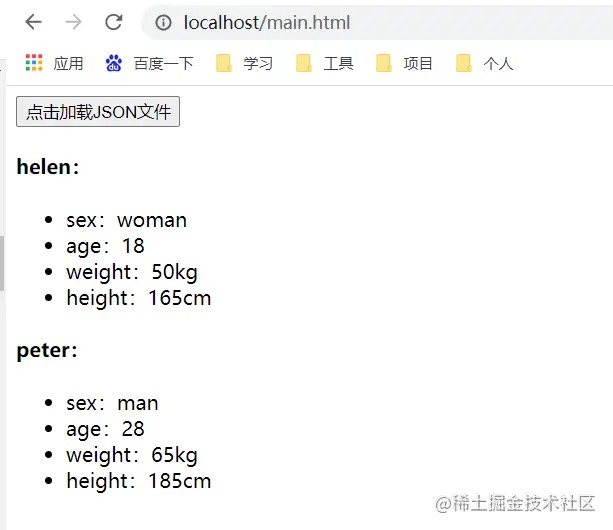
})效果如圖:
載入前:

載入後:

【推薦學習:、】
以上就是聊聊jQuery中的Ajax,詳解其主要方法的詳細內容,更多請關注TW511.COM其它相關文章!