Meta 釋出了用於 Chrome、Edge 和 Firefox 的瀏覽器擴充套件,該擴充套件名為 Code Verify,這是一個開源瀏覽器擴充套件,用於驗證網頁完整性。根據官方公告,適用於 Safari 瀏覽器的擴充套件目前還在開發中,但將會很快釋出。
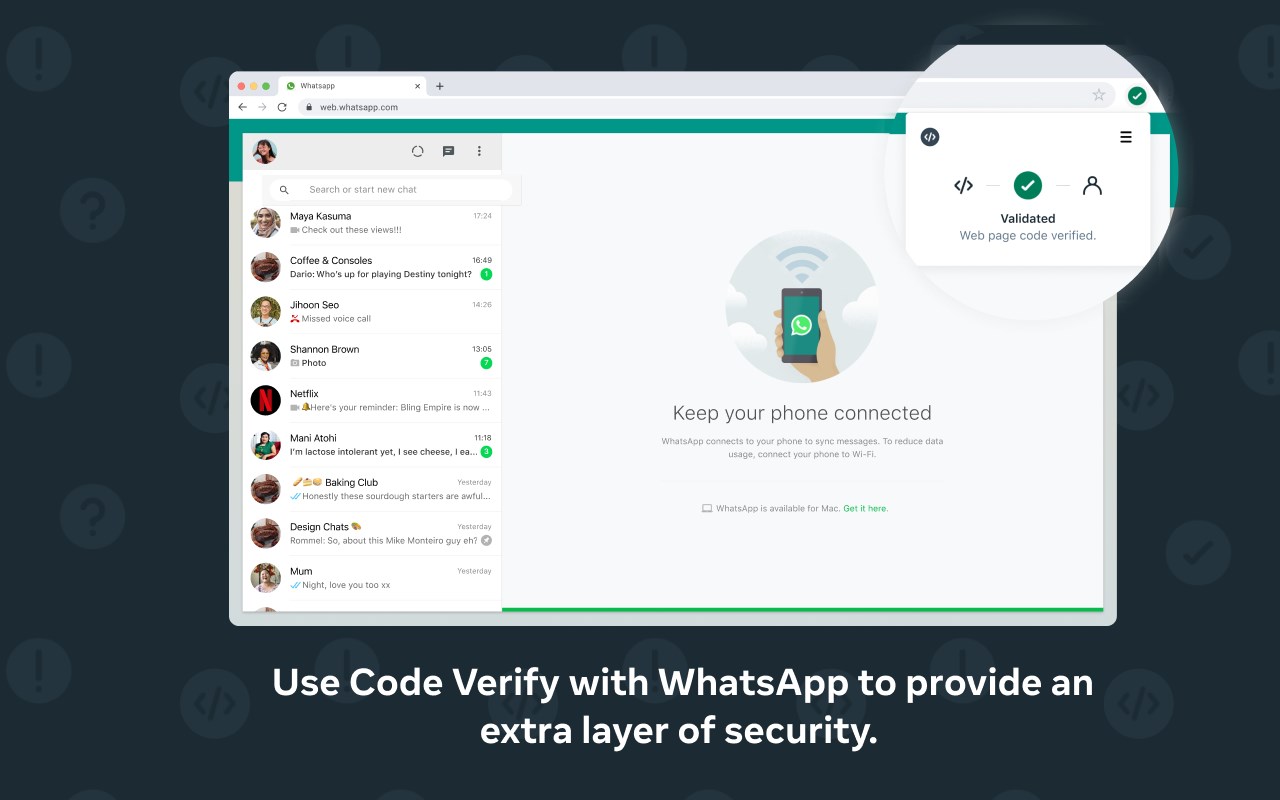
雖說該擴充套件可以用來驗證網頁完整性,但目前主要用來驗證 Web 端的 WhatsApp 服務。跟大家熟知的微信一樣,目前 WhatsApp 支援的平臺型別十分豐富,除了常見的 iOS、Android 行動平臺以外,WhatsApp 還推出了獨立的桌面版本,以及能夠在瀏覽器中使用的 Web 版本。

根據 GitHub 上的,Code Verify 可以驗證 Web 端的 WhatsApp 程式碼是否有被篡改,也能夠確保不同的使用者在 Web 端獲得的體驗基本一致。
行動端和桌面端的獨立應用通常具有安全驗證協定,可以確保使用者端的真實性。但這些協定在基於 Web 端的實現中是不存在的。當使用者通過 Web 端來使用 WhatsApp 時,他們使用的是 Javascript,這意味著在技術上進行篡改是可行的。而 Code Verify 擴充套件為 Web 端帶來了相同的保護,它會掃描基於 Web 的應用程式的 Javascript 程式碼,並確保它與來源相匹配。
Meta 承諾 Code Verify 不會記錄任何使用者資料,再加上 WhatsApp 的一大特色就是端到端加密,因此使用者傳送的訊息也不會被讀取或存取,Meta 和 WhatsApp 甚至都不會知道使用者是否在瀏覽器中使用了 Code Verify。該擴充套件的唯一目的就是驗證 Web 端 WhatsApp 的完整性,以確保服務的使用安全。
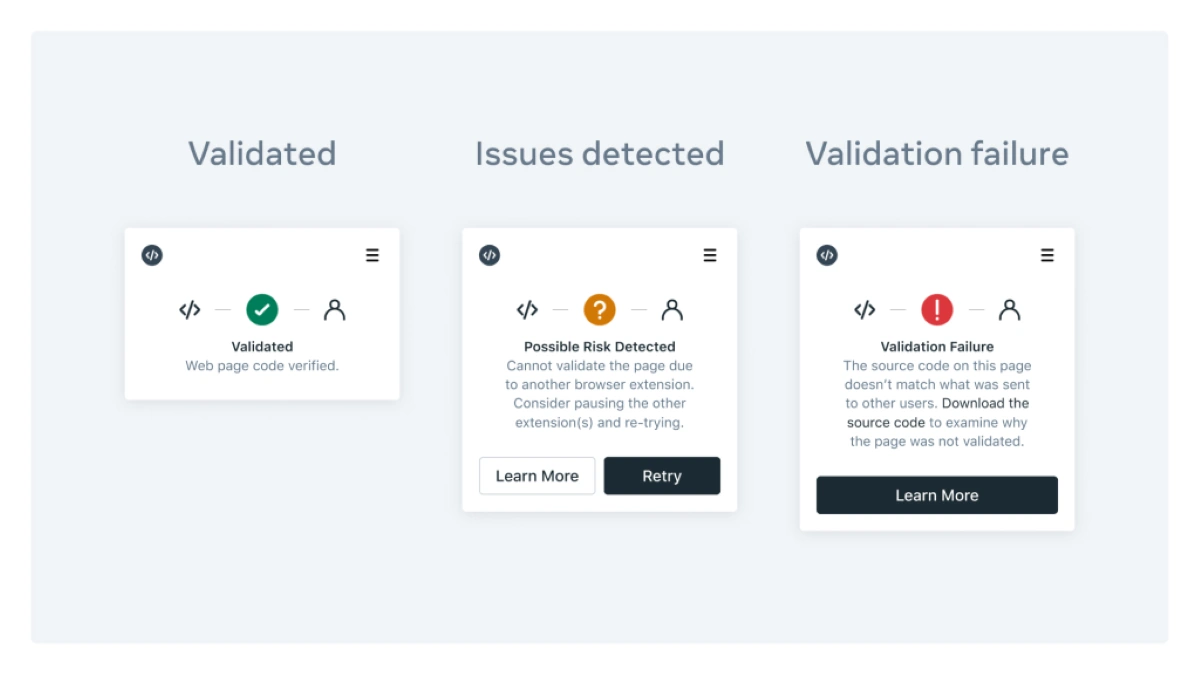
當使用者使用安裝了 Code Verify 擴充套件的瀏覽器連線到 WhatsApp Web 服務時,該擴充套件會檢查該服務的完整性,並通過顯示綠色、橙色或紅色的圖示來表明 WhatsApp Web 是否通過了全部驗證,並根據結果給出相應的介紹。

- 如果 WhatsApp Web 的程式碼被驗證通過,瀏覽器中的程式碼驗證圖示將顯示綠色。
- 如果 Code Verify 的圖示顯示為橙色,這意味著瀏覽器中安裝的其他擴充套件程式干擾了 Code Verify,可能需要你臨時停用某些瀏覽器擴充套件,再次進行驗證。
- 如果 Code Verify 的圖示顯示為紅色,這就表明你目前所使用的 WhatsApp Web 的程式碼可能存在安全問題。
作為一項主打端到端加密的通訊服務,程式碼完整性的驗證確實有助於提升使用者對這個服務的信任感,Meta 將 Code Verify 作為開源擴充套件釋出,同樣也是為了增加使用者對擴充套件的信任,提高服務整體的安全性。
有興趣的使用者可以從官方擴充套件商店下載 Chrome、Edge 和 Firefox 擴充套件。該擴充套件基於 MIT 協定,開發者可以以 Code Verify 為基礎,開發自己的程式碼驗證工具。