詳解vue2專案優雅封裝echarts地圖的方法

以前寫過 ,大屏視覺化裡面,除了資料圖表很常用,顯示省市地圖區域也是很常用到的,這是姐妹篇。【相關推薦:】
區域地圖選區域時,需要彈窗展示資料,樣式是各種各樣的,各種排列的資料、圖文混搭、視訊......這裡除了封裝echarts區域地圖模組,還介紹了下自定義彈窗的實現、自定義彈窗動態載入介面資料的方式
能學到的知識
- 1、echarts地圖模組封裝,可複用
- 2、echarts地圖自定義彈窗(顯示自定義樣式、自定義資料、自定義圖片),其它圖表的自定義彈窗可參考。
- 3、echarts地圖自定義彈窗動態展示介面資料
- 4、基於姐姐篇實現的,這個地圖模組也是自適應的
- 5、基於
vue2、vue cli3、echarts 5
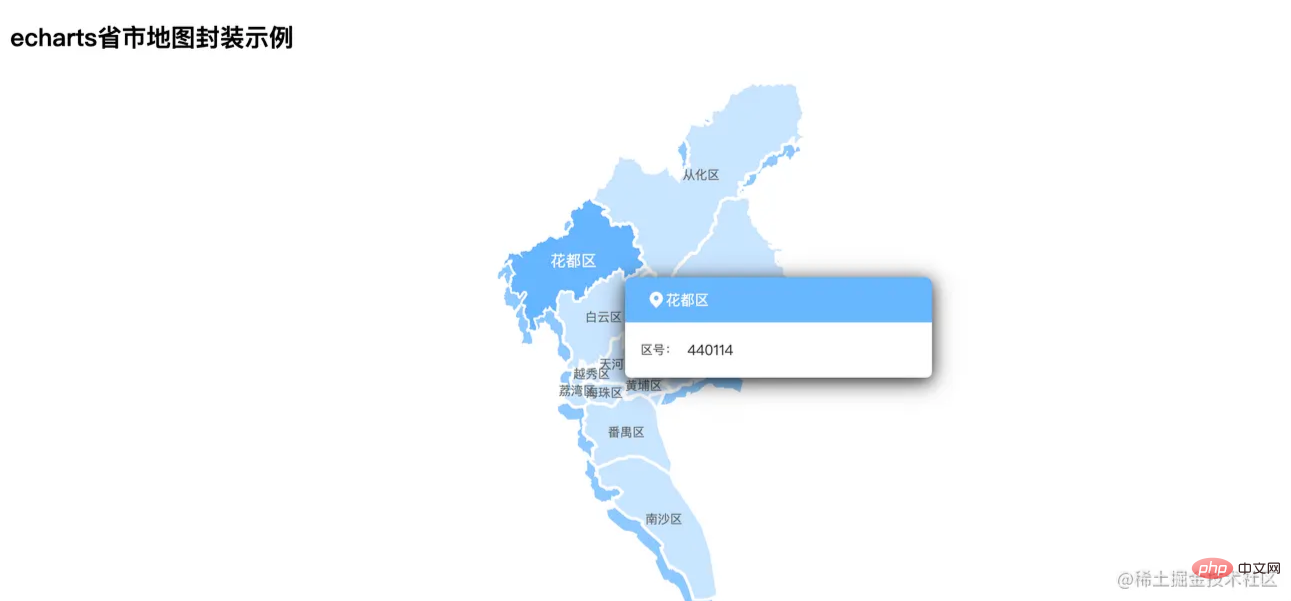
效果圖
先上個效果圖吧,說明下實現的效果。
- 1、廣州區域地圖
- 2、自定義彈窗,顯示選中地區的名稱、區號,彈窗加了個小圖片
- 3、基本上圖片、視訊什麼的,都可以在自定義彈窗上顯示,這裡只展示下自定義彈窗加圖片的方式,視訊同理的,不介紹了,有興趣自己隨便試試就好
- 4、彈窗資料是從模擬介面取的

注意
1、vue中echarts 5.x以下版本和5.x以上版本引入的區別
5.x以下版本
import echarts from 'echarts'
5.x以上版本
import * as echarts from 'echarts'
2、記得在vue.config.js中開啟執行時編譯功能
runtimeCompiler: true
實現
資料準備
|-- public |-- data |-- 4401.json |-- mapdata.json |-- images |-- map-ic.png
- 1、
4401.json是廣州區域的geojson資料,用來給echarts顯示廣州的區域地圖 - 2、
mapdata.json是模擬介面請求的假資料,自己隨便自定義了,在獲取資料後,看情況處理下傳到封裝好的echarts地圖模組就行,這裡模擬介面請求的知識可參考這裡: https://juejin.cn/post/6995147964427534373/ - 3、
map-ic.png地圖自定義彈窗用到的圖片
echarts地圖模組封裝
|-- src
|-- components
|-- chart
|-- options // 存放各種圖表的option
|-- map // 地圖option
|-- index.js具體程式碼如下:
import * as echarts from 'echarts'
const getSimpleMap = (jsonMap, data, config) => {
if (!echarts.getMap(jsonMap.mark)) {
echarts.registerMap(jsonMap.mark, jsonMap.json)
}
const defaultConfig = {
tooltip: {
// 視窗外框
trigger: 'item',
padding: 0,
borderWidth: 0,
borderColor: '#FFFFFF',
backgroundColor: '#FFFFFF',
formatter: (params) => {
const { data } = params
const str = `<div style="width:300px;height: 98px;box-shadow: 0px 4px 20px 0px rgba(0, 0, 0, 0.8);
color: #fff;text-align:left;border-radius: 6px;">
<div style="background-color: rgba(102, 182, 255, 1);height: 44px;line-height: 44px;font-size:14px;font-weight:400;border-top-left-radius: 6px;border-top-right-radius: 6px;display: flex;align-items: center;">
<img style="width: 13px;height:16px;margin-left: 24px;margin-right: 3px;" src="images/map-ic.png">${data.name}
</div>
<div style="width: 100%;height:54px;display: flex;flex-wrap: wrap;">
<div style="display: flex;justify-content: space-between;width: 100%;padding-left:15px;padding-right: 15px;">
<div style="display:flex;align-items:center;width:132px;">
<div style="font-size: 12px;color: #555555;margin-right:10px;">區號:</div>
<div style="font-size: 14px;color: #333333;">${data.hoverObj == null ? '' : data.hoverObj.adcode}</div>
</div>
</div>
</div>
</div>`
return str
}
},
geo: {
map: jsonMap.mark,
type: 'map',
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
zoom: 0.65,
roam: false,
itemStyle: {
normal: {
areaColor: 'rgba(201, 229, 255, 1)',
shadowColor: 'rgba(142, 201, 255, 1)',
shadowOffsetX: -5,
shadowOffsetY: 12
}
}
},
series: [
{
type: 'map',
map: jsonMap.mark, // 自定義擴充套件圖表型別
zoom: 0.65, // 縮放
animationDuration: 1200,
itemStyle: {
// 地圖樣式
normal: {
borderColor: '#FFFFFF',
borderWidth: 3,
areaColor: 'rgba(201, 229, 255, 1)'
}
},
label: {
show: true,
color: '#666666',
fontSize: 12,
fontWeight: 400
},
emphasis: {
// 滑鼠移入動態的時候顯示的預設樣式
label: {
show: true,
color: '#FFFFFF',
fontSize: 15,
fontWeight: 600
},
itemStyle: {
areaColor: 'rgba(102, 182, 255, 1)',
borderColor: '#FFFFFF',
borderWidth: 2
}
},
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
data: data
}
]
}
const opt = Object.assign({}, defaultConfig, config)
const { legend, tooltip, series, geo, grid } = opt
const chartOpt = {
grid,
legend,
tooltip,
geo,
series
}
return chartOpt
}
export default {
getSimpleMap
}自定義彈窗主要是在tooltip的formatter裡面實現,自定義好html彈窗,把params裡要顯示的資料顯示到對應的地方就OK了。
個人喜歡直接純html實現好設計給的彈窗樣式,然後直接複製到formatter裡面。每次遇到不同的設計,就修改下formatter裡面的html和匹配下要顯示的資料就行了。這裡可以進一步封裝的,有興趣的可以試試。
頁面呼叫
<chart-view
class="map-view"
:chart-option="mapOpt"
height="100%"
@click="handleMapClick" />- 1、
:chart-option="mapOpt"這個是給封裝的echarts地圖模組的傳參,介面資料要經過處理,具體看下一節 - 2、
@click="handleMapClick"這裡是點選地圖時,對應區域的資料,用於有下一步的操作,例如地圖下鑽
介面資料處理
initMap(url) {
mapRequest(url).then((res) => {
const mapData = res.data
const jsonMap = { mark: this.mapName, json: mapData }
const data = mapData.features.map((item) => {
const { name, adcode } = item.properties
let hoverObj = {}
const objIndex = findElem(this.mapPopData, 'adcode', adcode)
if (objIndex !== -1) {
hoverObj = this.mapPopData[objIndex]
} else {
hoverObj = null
}
return {
name,
hoverObj: hoverObj
}
})
this.mapOpt = this.$eChartFn.getSimpleMap(jsonMap, data)
}).catch((err) => {
console.log(err, '載入地圖失敗')
})
}這裡對地圖geojson資料和介面返回資料進行匹配處理,達到彈窗資料是對應地區資料的效果。
地圖geojson資料是必有adcode欄位的,所以介面資料mapPopData最好也是加上此欄位,用來匹配。
上面程式碼裡的hoverObj是匹配好的每個區域的資料,最終形成陣列data,通過以下程式碼給封裝的echarts模組傳參
this.mapOpt = this.$eChartFn.getSimpleMap(jsonMap, data)
具體程式碼可以參考echartMapTest資料夾裡面的index.js檔案
程式碼總覽
涉及的檔案如下(具體參考程式碼):
|-- public
|-- data
|-- 4401.json
|-- mapdata.json
|-- images
|-- map-ic.png
|-- src
|-- api
|-- map.js // 獲取地圖geojson資料、地圖彈窗介面模擬資料
|-- components
|-- chart
|-- index.vue // 圖表單檔案元件,供介面呼叫
|-- index.js // 實現自動化匯入options裡的圖表option
|-- options // 存放各種圖表的option
|-- map // 地圖option
|-- index.js
|-- views
|-- echartMapTest // 範例所在
|-- index.vue
|-- index.scss
|-- index.js
|-- utils
|---utils.js
|-- main.js // 全域性引入echarts圖表程式碼
按程式碼總覽的目錄去程式碼裡找著看就行了。
https://github.com/liyoro/vue-skill
總結
以上,就是對echarts地圖模組的封裝,還有自定義彈窗的實現。使用和複用都比較方便了。
最近才發現 www.makeapie.com 停服了,挺好用的東西來的,感謝這麼多年的奉獻。
有需求的可轉移到 PPChart,算是一個替代品了
(學習視訊分享:、)
以上就是詳解vue2專案優雅封裝echarts地圖的方法的詳細內容,更多請關注TW511.COM其它相關文章!