jquery中eq()和get()的區別是什麼
區別:1、eq()方法返回的是jquery物件,而get()方法返回的是js物件;2、eq方法可以直接和其他jquery方法配合使用,而get()方法不能直接配合使用,需要先將返回值轉為jquery物件才可使用jquery方法。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery中eq()和get()的區別
之前使用eq和get方法都是隨意而為,卻沒深究其中的區別:
eq方法返回的是jquery物件,而get方法返回的是js物件;jquery物件可以使用jquery方法,而js物件卻只能使用js原生的方法,但是js物件可以轉換成jquery物件再使用jquery方法即可;例如:存取某個元素的backcolor:
①使用eq方法:$("dv").eq(0).css("backcolor")
②使用get方法:$("dv").get(0).style.backcolor
我們用一個例子說明一下:
首先引入JQuery庫檔案,
html
<body>
<ul id="ul">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<input type="button" value="click" id="b1">
</body>js
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$obj.get(2).css("color","red");
})
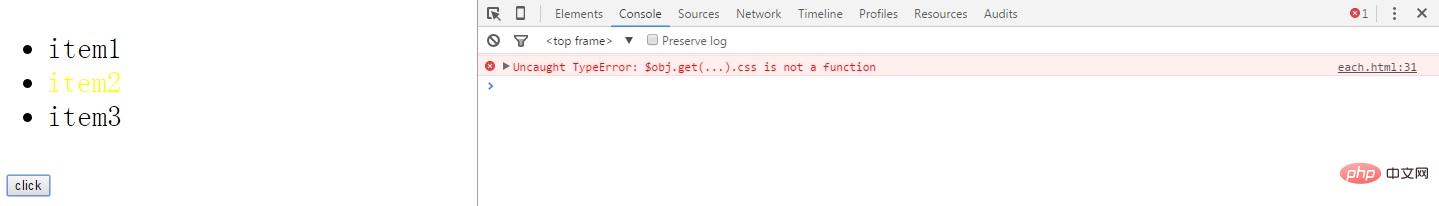
</script>此時,點選按鈕第二個li,即item2字型變為黃色,但是item3沒有變為紅色,且報如下錯誤:

報錯的意思是,$obj沒有get()方法,因為它是一個DOM物件組成的陣列,它是沒有get()方法,那麼我們怎樣把它變為JQuery物件了?
只需將$obj.get(2)改為$($obj.get(2))即可,
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$($obj.get(2)).css("color","red");
})
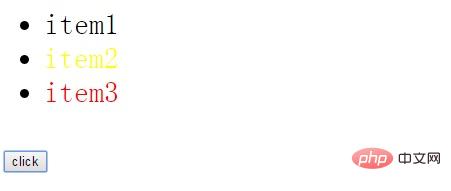
</script>再次點選按鈕時,就會呈現如下的畫面:

驗證完畢,經過這個例子相信大家對於eq()與get()方法會有所瞭解了。
最後在來個擴充套件吧,還是基於上面的html
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
var obj1 = $obj.get(1);
var obj2 = $obj[1];
if(obj2===obj1){
alert(111);
}else{
alert(222);
}
})
</script>大家可以猜猜看,彈出那個了?
經過本人驗證彈出的是111,那麼可以得出一個結論:$obj.get(1)和$obj[1],在這裡可以互相替換使用。
jquery物件和Dom物件相互轉換方法:
1.jquery物件——>Dom物件:
有兩種方式:
①jquery物件.get(0)
例如:
var v = $("#id").get(0);//Dom物件②jquery物件[0]
例如:
var v = $("#id")[0];//Dom物件2.Dom物件——>jquery物件:
$(Dom物件),例如:
var $v =$(document.getelementbyid("id"));//jquery物件【推薦學習:、】
以上就是jquery中eq()和get()的區別是什麼的詳細內容,更多請關注TW511.COM其它相關文章!