jquery怎麼刪除上級元素
2022-03-10 22:00:40
刪除方法:1、用unwrap()方法刪除,語法「$(selector).unwrap()」;2、用parent()獲取上級元素,用remove()方法刪除獲取到的元素,語法「$(selector).parent().remove()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery刪除上級元素(父元素)
方法1:使用unwrap()方法
unwrap() 方法可以移除被選元素的父元素,但保留自身(和兄弟元素,如果存在)在原來的位置。
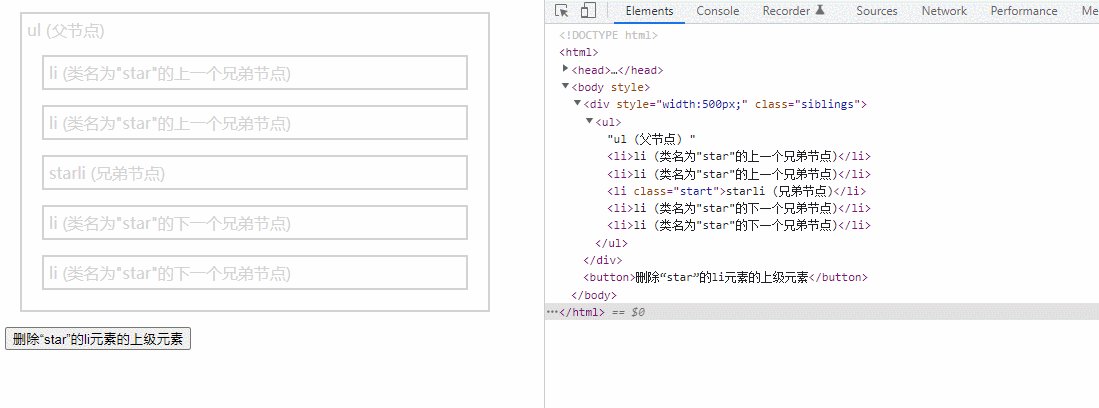
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
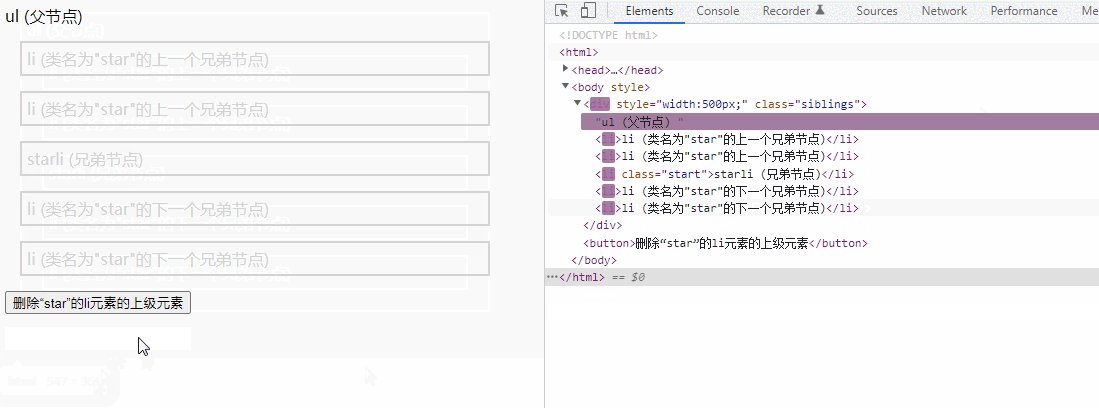
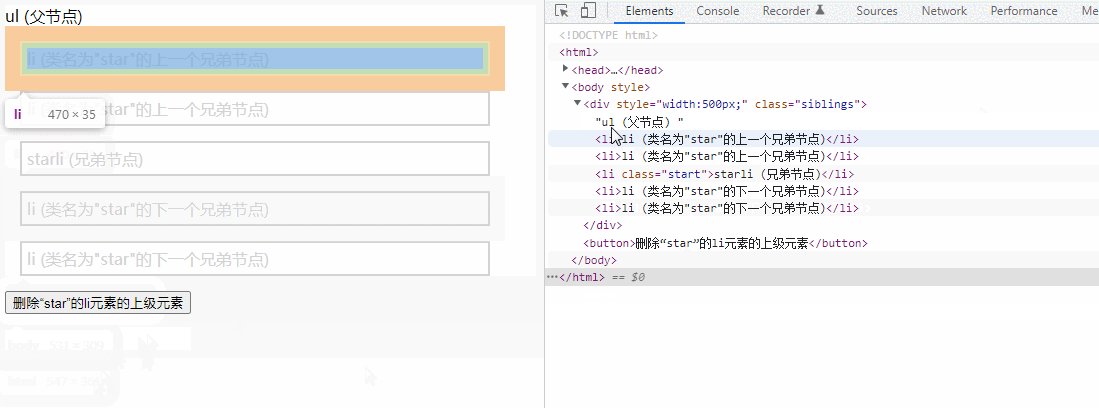
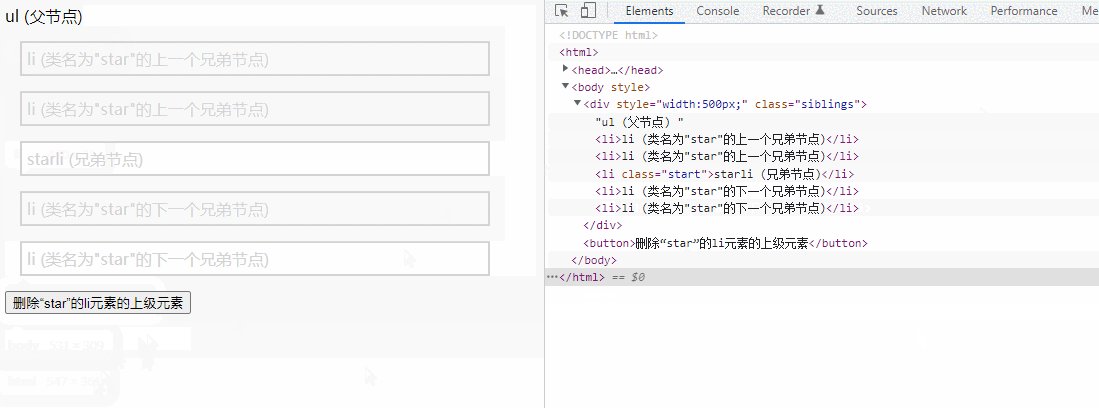
$("li.start").unwrap();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (類名為"star"的上一個兄弟節點)</li>
<li>li (類名為"star"的上一個兄弟節點)</li>
<li class="start">starli (兄弟節點)</li>
<li>li (類名為"star"的下一個兄弟節點)</li>
<li>li (類名為"star"的下一個兄弟節點)</li>
</ul>
</div>
<button>刪除「star」的li元素的上級元素</button>
</body>
</html>
方法2:使用parent()獲取上級元素,使用remove()方法刪除獲取到的元素
remove() 方法移除被選元素,包括所有的文字和子節點。該方法也會移除被選元素的資料和事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").parent().css({
"color": "red",
"border": "2px solid red"
});
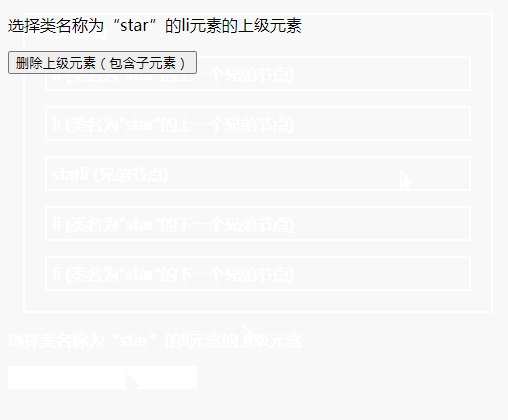
$("button").click(function() {
$("li.start").parent().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (類名為"star"的上一個兄弟節點)</li>
<li>li (類名為"star"的上一個兄弟節點)</li>
<li class="start">starli (兄弟節點)</li>
<li>li (類名為"star"的下一個兄弟節點)</li>
<li>li (類名為"star"的下一個兄弟節點)</li>
</ul>
</div>
<p>選擇類名稱為「star」的li元素的上級元素</p>
<button>刪除上級元素(包含子元素)</button>
</body>
</html>
【推薦學習:、】
以上就是jquery怎麼刪除上級元素的詳細內容,更多請關注TW511.COM其它相關文章!