帶你瞭解JSON.stringify,看看怎麼使用

JSON.stringify 作為日常開發中經常使用的方法,你真的能靈活運用它嗎?
學習本文之前,小包想讓大家帶著幾個問題,一起來深入學習 stringify 。【相關推薦:】
stringify函數有幾個引數,每個引數分別有啥用啊?stringify序列化準則有哪些啊?- 函數序列化中會如何處理?
null、undefined、NaN等特殊的值又會如何處理?ES6後增加的Symbol型別、BigInt序列化過程中會有特別處理嗎?
stringify為什麼不適合做深拷貝?- 你能想到那些
stringify的妙用?
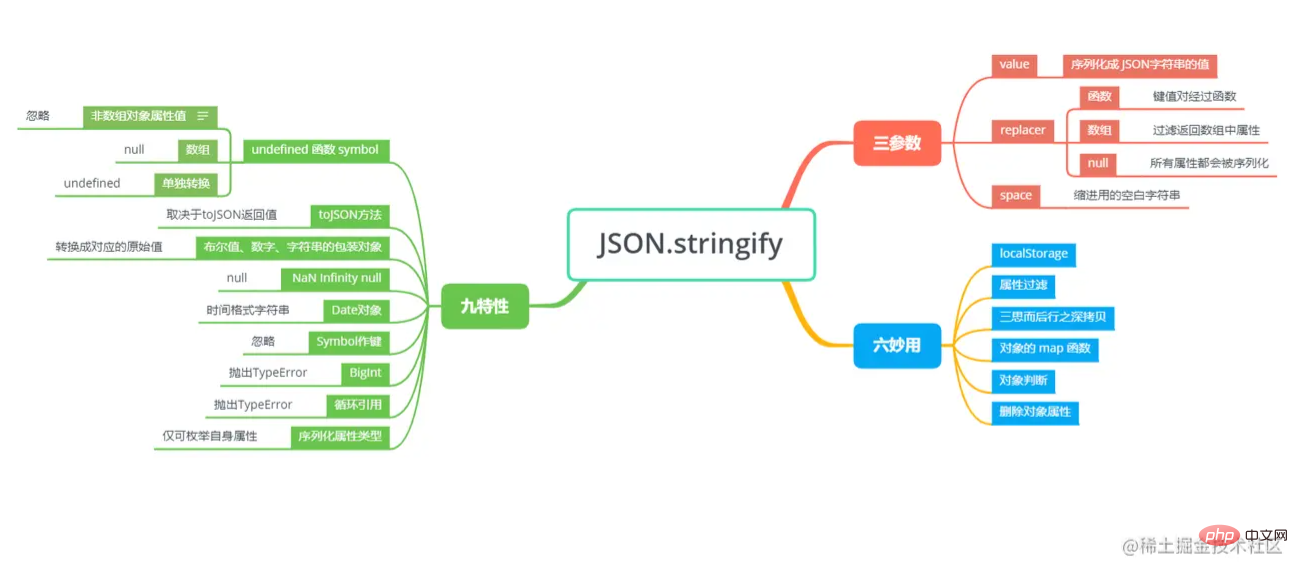
整個文章的脈絡跟下面思維導圖一致,大家可以先留一下印象。

三引數
在日常程式設計中,我們經常 JSON.stringify 方法將某個物件轉換成 JSON 字串形式。
const stu = {
name: 'zcxiaobao',
age: 18
}
// {"name":"zcxiaobao","age":18}
console.log(JSON.stringify(stu));但 stringify 真的就這麼簡單嗎?我們先來看一下 MDN 中對 stringify 的定義。
MDN 中指出: JSON.stringify() 方法將一個 JavaScript 物件或值轉換為 JSON 字串,如果指定了一個 replacer 函數,則可以選擇性地替換值,或者指定的 replacer 是陣列,則可選擇性地僅包含陣列指定的屬性。
看完定義,小包就一驚,stringfy 不止一個引數嗎?當然了,stringify 有三個引數。
咱們來看一下 stringify 語法和引數介紹:
JSON.stringify(value[, replacer [, space]])
value: 將要序列後成 JSON 字串的值。replacer(可選)如果該引數是一個函數,則在序列化過程中,被序列化的值的每個屬性都會經過該函數的轉換和處理;
如果該引數是一個陣列,則只有包含在這個陣列中的屬性名才會被序列化到最終的
JSON字串中如果該引數為
null或者未提供,則物件所有的屬性都會被序列化。
space(可選): 指定縮排用的空白字串,用於美化輸出如果引數是個數位,它代表有多少的空格。上限為10。
該值若小於1,則意味著沒有空格
如果該引數為字串(當字串長度超過10個字母,取其前10個字母),該字串將被作為空格
如果該引數沒有提供(或者為 null),將沒有空格
replacer
我們來嘗試一下 replacer 的使用。
replacer作為函數
replacer 作為函數,它有兩個引數,鍵(key) 和 值(value),並且兩個引數都會被序列化。
在開始時,replacer 函數會被傳入一個空字串作為 key 值,代表著要被 stringify 的這個物件。理解這點很重要,replacer 函數並非是上來就把物件解析成鍵值對形式,而是先傳入了待序列化物件。隨後每個物件或陣列上的屬性會被依次傳入。 如果函數返回值為undefined或者函數時,該屬性值會被過濾掉,其餘按照返回規則。
// repalcer 接受兩個引數 key value
// key value 分別為物件的每個鍵值對
// 因此我們可以根據鍵或者值的型別進行簡單篩選
function replacer(key, value) {
if (typeof value === "string") {
return undefined;
}
return value;
}
// function 可自己測試
function replacerFunc(key, value) {
if (typeof value === "string") {
return () => {};
}
return value;
}
const foo = {foundation: "Mozilla", model: "box", week: 45, transport: "car", month: 7};
const jsonString = JSON.stringify(foo, replacer);JSON 序列化結果為 {"week":45,"month":7}
但如果序列化的是陣列,若 replacer 函數返回 undefined 或者函數,當前值不會被忽略,而將會被 null 取代。
const list = [1, '22', 3] const jsonString = JSON.stringify(list, replacer)
JSON 序列化的結果為 '[1,null,3]'
replacer作為陣列
作為陣列比較好理解,過濾陣列中出現的鍵值。
const foo = {foundation: "Mozilla", model: "box", week: 45, transport: "car", month: 7};
const jsonString = JSON.stringify(foo, ['week', 'month']);JSON 序列化結果為 {"week":45,"month":7}, 只保留 week 和 month 屬性值。
九特性
特性一: undefined、函數、Symbol值
出現在非陣列物件屬性值中:
undefined、任意函數、Symbol值在序列化過程中將會被忽略出現在陣列中:
undefined、任意函數、Symbol值會被轉化為 null單獨轉換時: 會返回 undefined
// 1. 物件屬性值中存在這三種值會被忽略
const obj = {
name: 'zc',
age: 18,
// 函數會被忽略
sayHello() {
console.log('hello world')
},
// undefined會被忽略
wife: undefined,
// Symbol值會被忽略
id: Symbol(111),
// [Symbol('zc')]: 'zc',
}
// 輸出結果: {"name":"zc","age":18}
console.log(JSON.stringify(obj));
// 2. 陣列中這三種值會被轉化為 null
const list = [
'zc',
18,
// 函數轉化為 null
function sayHello() {
console.log('hello world')
},
// undefined 轉換為 null
undefined,
// Symbol 轉換為 null
Symbol(111)
]
// ["zc",18,null,null,null]
console.log(JSON.stringify(list))
// 3. 這三種值單獨轉化將會返回 undefined
console.log(JSON.stringify(undefined)) // undefined
console.log(JSON.stringify(Symbol(111))) // undefined
console.log(JSON.stringify(function sayHello() {
console.log('hello world')
})) // undefined特性二: toJSON() 方法
轉換值如果有 toJSON() 方法,toJSON() 方法返回什麼值,序列化結果就返回什麼值,其餘值會被忽略。
const obj = {
name: 'zc',
toJSON(){
return 'return toJSON'
}
}
// return toJSON
console.log(JSON.stringify(obj));特性三: 布林值、數位、字串的包裝物件
布林值、數位、字串的包裝物件在序列化過程中會自動轉換成對應的原始值
JSON.stringify([new Number(1), new String("zcxiaobao"), new Boolean(true)]);
// [1,"zcxiaobao",true]特性四: NaN Infinity null
特性四主要針對 JavaScript 裡面的特殊值,例如 Number 型別裡的 NaN 和 Infinity 及 null 。此三種數值序列化過程中都會被當做 null 。
// [null,null,null,null,null]
JSON.stringify([null, NaN, -NaN, Infinity, -Infinity])
// 特性三講過布林值、數位、字串的包裝物件在序列化過程中會自動轉換成對應的原始值
// 隱式型別轉換就會呼叫包裝類,因此會先呼叫 Number => NaN
// 之後再轉化為 null
// 1/0 => Infinity => null
JSON.stringify([Number('123a'), +'123a', 1/0])特性五: Date物件
Date 物件上部署了 toJSON 方法(同 Date.toISOString())將其轉換為字串,因此 JSON.stringify() 將會序列化 Date 的值為時間格式字串。
// "2022-03-06T08:24:56.138Z" JSON.stringify(new Date())
特性六: Symbol
特性一提到,Symbol 型別當作值來使用時,物件、陣列、單獨使用分別會被忽略、轉換為 null 、轉化為 undefined。
同樣的,所有以 Symbol 為屬性鍵的屬性都會被完全忽略掉,即便 replacer 引數中強制指定包含了它們。
const obj = {
name: 'zcxiaobao',
age: 18,
[Symbol('lyl')]: 'unique'
}
function replacer(key, value) {
if (typeof key === 'symbol') {
return value;
}
}
// undefined
JSON.stringify(obj, replacer);通過上面案例,我們可以看出,雖然我們通過 replacer 強行指定了返回 Symbol 型別值,但最終還是會被忽略掉。
特性七: BigInt
JSON.stringify 規定: 嘗試去轉換 BigInt 型別的值會丟擲 TypeError
const bigNumber = BigInt(1) // Uncaught TypeError: Do not know how to serialize a BigInt console.log(JSON.stringify(bigNumber))
特性八: 迴圈參照
特性八指出: 對包含迴圈參照的物件(物件之間相互參照,形成無限迴圈)執行此方法,會丟擲錯誤
日常開發中深拷貝最簡單暴力的方式就是使用 JSON.parse(JSON.stringify(obj)),但此方法下的深拷貝存在巨坑,關鍵問題就在於 stringify 無法處理迴圈參照問題。
const obj = {
name: 'zcxiaobao',
age: 18,
}
const loopObj = {
obj
}
// 形成迴圈參照
obj.loopObj = loopObj;
JSON.stringify(obj)
/* Uncaught TypeError: Converting circular structure to JSON
--> starting at object with constructor 'Object'
| property 'loopObj' -> object with constructor 'Object'
--- property 'obj' closes the circle
at JSON.stringify (<anonymous>)
at <anonymous>:10:6
*/特性九: 可列舉屬性
對於物件(包括 Map/Set/WeakMap/WeakSet)的序列化,除了上文講到的一些情況,stringify 也明確規定,僅會序列化可列舉的屬性
// 不可列舉的屬性預設會被忽略
// {"age":18}
JSON.stringify(
Object.create(
null,
{
name: { value: 'zcxiaobao', enumerable: false },
age: { value: 18, enumerable: true }
}
)
);六妙用
localStorage
localStorage 物件用於長久儲存整個網站的資料,儲存的資料沒有過期時間,直到手動去刪除。通常我們以物件形式進行儲存。
單純呼叫
localStorage物件方法
const obj = {
name: 'zcxiaobao',
age: 18
}
// 單純呼叫 localStorage.setItem()
localStorage.setItem('zc', obj);
// 最終返回結果是 [object Object]
// 可見單純呼叫localStorage是失敗的
console.log(localStorage.getItem('zc'))localStorage配合JSON.stringify方法
localStorage.setItem('zc', JSON.stringify(obj));
// 最終返回結果是 {name: 'zcxiaobao', age: 18}
console.log(JSON.parse(localStorage.getItem('zc')))屬性過濾
來假設這樣一個場景,後端返回了一個很長的物件,物件裡面屬性很多,而我們只需要其中幾個屬性,並且這幾個屬性我們要儲存到 localStorage 中。
方案一: 解構賦值+
stringify
// 我們只需要 a,e,f 屬性
const obj = {
a:1, b:2, c:3, d:4, e:5, f:6, g:7
}
// 解構賦值
const {a,e,f} = obj;
// 儲存到localStorage
localStorage.setItem('zc', JSON.stringify({a,e,f}))
// {"a":1,"e":5,"f":6}
console.log(localStorage.getItem('zc'))使用
stringify的replacer引數
// 藉助 replacer 作為陣列形式進行過濾
localStorage.setItem('zc', JSON.stringify(obj, ['a','e','f']))
// {"a":1,"e":5,"f":6}
console.log(localStorage.getItem('zc'))當 replacer 是陣列時,可以簡單的過濾出我們所需的屬性,是一個不錯的小技巧。
三思而後行之深拷貝
使用 JSON.parse(JSON.stringify) 是實現物件的深拷貝最簡單暴力的方法之一。但也正如標題所言,使用該種方法的深拷貝要深思熟慮。
迴圈參照問題,
stringify會報錯函數、
undefined、Symbol會被忽略NaN、Infinity和-Infinity會被序列化成null...
因此在使用 JSON.parse(JSON.stringify) 做深拷貝時,一定要深思熟慮。如果沒有上述隱患,JSON.parse(JSON.stringify) 是一個可行的深拷貝方案。
物件的 map 函數
在使用陣列進行程式設計時,我們會經常使用到 map 函數。有了 replacer 引數後,我們就可以藉助此引數,實現物件的 map 函數。
const ObjectMap = (obj, fn) => {
if (typeof fn !== "function") {
throw new TypeError(`${fn} is not a function !`);
}
// 先呼叫 JSON.stringify(obj, replacer) 實現 map 功能
// 然後呼叫 JSON.parse 重新轉化成物件
return JSON.parse(JSON.stringify(obj, fn));
};
// 例如下面給 obj 物件的屬性值乘以2
const obj = {
a: 1,
b: 2,
c: 3
}
console.log(ObjectMap(obj, (key, val) => {
if (typeof value === "number") {
return value * 2;
}
return value;
}))很多同學有可能會很奇怪,為什麼裡面還需要多加一部判斷,直接 return value * 2 不可嗎?
上文講過,replacer 函數首先傳入的是待序列化物件,物件 * 2 => NaN => toJSON(NaN) => undefined => 被忽略,就沒有後續的鍵值對解析了。
刪除物件屬性
藉助 replacer 函數,我們還可以刪除物件的某些屬性。
const obj = {
name: 'zcxiaobao',
age: 18
}
// {"age":18}
JSON.stringify(obj, (key, val) => {
// 返回值為 undefined時,該屬性會被忽略
if (key === 'name') {
return undefined;
}
return val;
})物件判斷
JSON.stringify 可以將物件序列化為字串,因此我們可以藉助字串的方法來實現簡單的物件相等判斷。
//判斷陣列是否包含某物件
const names = [
{name:'zcxiaobao'},
{name:'txtx'},
{name:'mymy'},
];
const zcxiaobao = {name:'zcxiaobao'};
// true
JSON.stringify(names).includes(JSON.stringify(zcxiaobao))
// 判斷物件是否相等
const d1 = {type: 'div'}
const d2 = {type: 'div'}
// true
JSON.stringify(d1) === JSON.stringify(d2);陣列物件去重
藉助上面的思想,我們還能實現簡單的陣列物件去重。
但由於 JSON.stringify 序列化 {x:1, y:1} 和 {y:1, x:1} 結果不同,因此在開始之前我們需要處理一下陣列中的物件。
方法一: 將陣列中的每個物件的鍵按字典序排列
arr.forEach(item => {
const newItem = {};
Object.keys(item) // 獲取物件鍵值
.sort() // 鍵值排序
.map(key => { // 生成新物件
newItem[key] = item[key];
})
// 使用 newItem 進行去重操作
})但方法一有些繁瑣,JSON.stringify 提供了 replacer 陣列格式引數,可以過濾陣列。
方法二: 藉助
replacer陣列格式
function unique(arr) {
const keySet = new Set();
const uniqueObj = {}
// 提取所有的鍵
arr.forEach(item => {
Object.keys(item).forEach(key => keySet.add(key))
})
const replacer = [...keySet];
arr.forEach(item => {
// 所有的物件按照規定鍵值 replacer 過濾
unique[JSON.stringify(item, replacer)] = item;
})
return Object.keys(unique).map(u => JSON.parse(u))
}
// 測試一下
unique([{}, {},
{x:1},
{x:1},
{a:1},
{x:1,a:1},
{x:1,a:1},
{x:1,a:1,b:1}
])
// 返回結果
[{},{"x":1},{"a":1},{"x":1,"a":1},{"x":1,"a":1,"b":1}]【相關推薦:】
以上就是帶你瞭解JSON.stringify,看看怎麼使用的詳細內容,更多請關注TW511.COM其它相關文章!