【吐血總結】23個VSCode 外掛,助你提高開發效率和美觀性

什麼是VSCode?
VSCode(全稱:Visual Studio Code)是一款由微軟開發且跨平臺的免費原始碼編輯器。該軟體支援語法高亮、程式碼自動補全、程式碼重構、檢視定義功能,並且內建了命令列工具和Git版本控制系統。使用者可以更改主題和鍵盤快捷方式實現個性化設定,也可以通過內建的擴充套件程式商店安裝擴充套件以拓展軟體功能。【推薦學習:《》】
VSCode預設支援非常多的程式語言,包括JavaScript、TypeScript、CSS和HTML;也可以通過下載擴充套件支援Python、C/C++、Java 和Go在內的其他語言。VSCode也支援偵錯 Node.js 程式。

VSCode支援同時開啟多個目錄,並將資訊儲存在工作區中以便複用。作為跨平臺的編輯器,VSCode允許使用者更改檔案的內碼錶、換行符和程式語言。
VSCode的下載安裝
Windows
開啟VSCode官網直接下載即可。Linux
Linux平臺下安裝VSCode速度很慢,可以用以下方法:
- 通過國內源下載VSCode
- 將壓縮包解壓並移動到
usr/local目錄:sudo mv VSCode-linux-x64 /usr/local/- 獲取執行許可權:
sudo chmod +x /usr/local/VSCode-linux-x64/code- 安裝VSCode(注意此處只能用普通使用者許可權):
/usr/local/VSCode-linux-x64/code- 建立軟連結:
sudo ln -s /usr/local/VSCode-linux-x64/code /usr/local/bin/vscode, 之後在任意位置可通過終端輸入vscode啟動軟體
VSCode外掛集合
美觀類
1 CodeSnap
CodeSnap可以輕鬆生成高解析度,精美的程式碼圖片
使用方式很簡單:
使用命令將 Codesnap 調出
複製要作為輸出的一部分的程式碼
儲存影象到本地

2 :emojisense:
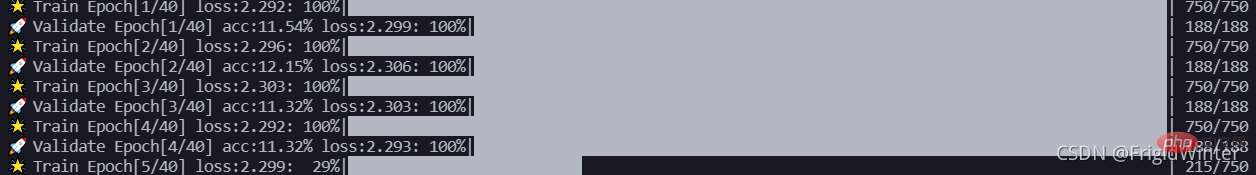
:emojisense:可以為MarkDown檔案或命令列輸出表情,讓程式設計更有趣
直接複製Emoji大全裡喜歡的標籤即可,例如下面我給資料集訓練過程的命令列增加了表情。

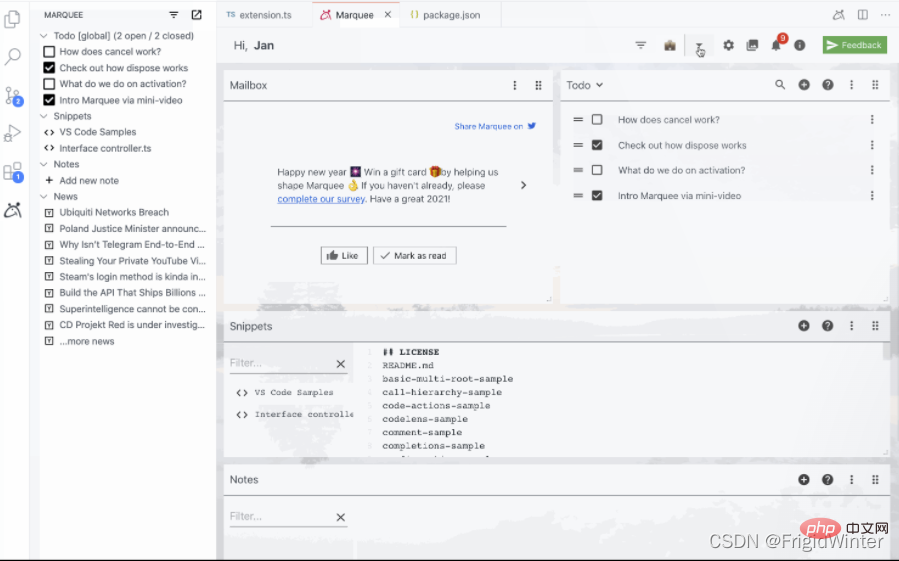
3 Marquee
Marquee可以將程式設計主螢幕改造得更實用或更美觀。有了這個擴充套件,你可以看新聞報道,天氣!此外,Marquee 支援使用者將專案新增到個人待辦事項列表中,以及一些快速筆記的暫存板。一些小但有用的外掛功能。

4 Material Theme
Material Theme為 VScode 安裝不同的主題,允許你根據自己的喜好自定義整個編輯器的外觀。
下面是我個人使用的FireFly Pro主題。

5 Bookmarks
Bookmarks允許你在工作區中針對不同檔案的特定行向程式碼新增書籤。

6 Bracket Pair Colorizer
Bracket Pair Colorizer給括號加上不同的顏色,便於區分不同的區塊。

7 vscode-icons
vscode-icons給VSCode檔案更換更好看的圖示。

程式設計類(前端)
1 Vetur
Vetur為Vue專案提供語法高亮、智慧感知等。

2 Auto Close Tag
Auto Close Tag自動閉合HTML/XML標籤。

3 Auto Rename Tag
Auto Rename Tag自動重新命名HTML/XML標籤。

4 formate: CSS/LESS/SCSS formatter
formate: CSS/LESS/SCSS formatter格式化CSS/LESS/SCSS以增強可讀性。

5 Live Server
Live Server為靜態和動態頁面啟動具有實時重新載入功能的開發本地伺服器。

6 Debugger for Chrome
Debugger for Chrome將JS程式碼的偵錯嵌入Chrome瀏覽器。

程式設計類(C/C++)
1 C/C++
C/C++為VSCode新增了對C/C++的語言支援,包括 IntelliSense 和Debugging等功能。

2 C++ Intellisense
C++ Intellisense為VSCode新增了對C/C++的智慧感知。

3 CMake Tools
CMake Tools為VSCode新增了對CMake的支援與感知。

程式設計類(Python)
1 Python
Python為VSCode新增了對Python的語言支援,包括 IntelliSense 和Debugging等功能。

2 Jupyter
Jupyter為VSCode新增了對Jupyter Notebook的功能支援。

效率類
1 Git Graph
Git Graph視覺化你的Git提交流程。

2 koroFileHeader
koroFileHeader用於格式化生成檔案頭部註釋和函數註釋。

3 Code Runner
Code Runner用於直接執行多種語言的程式碼片段或檔案。

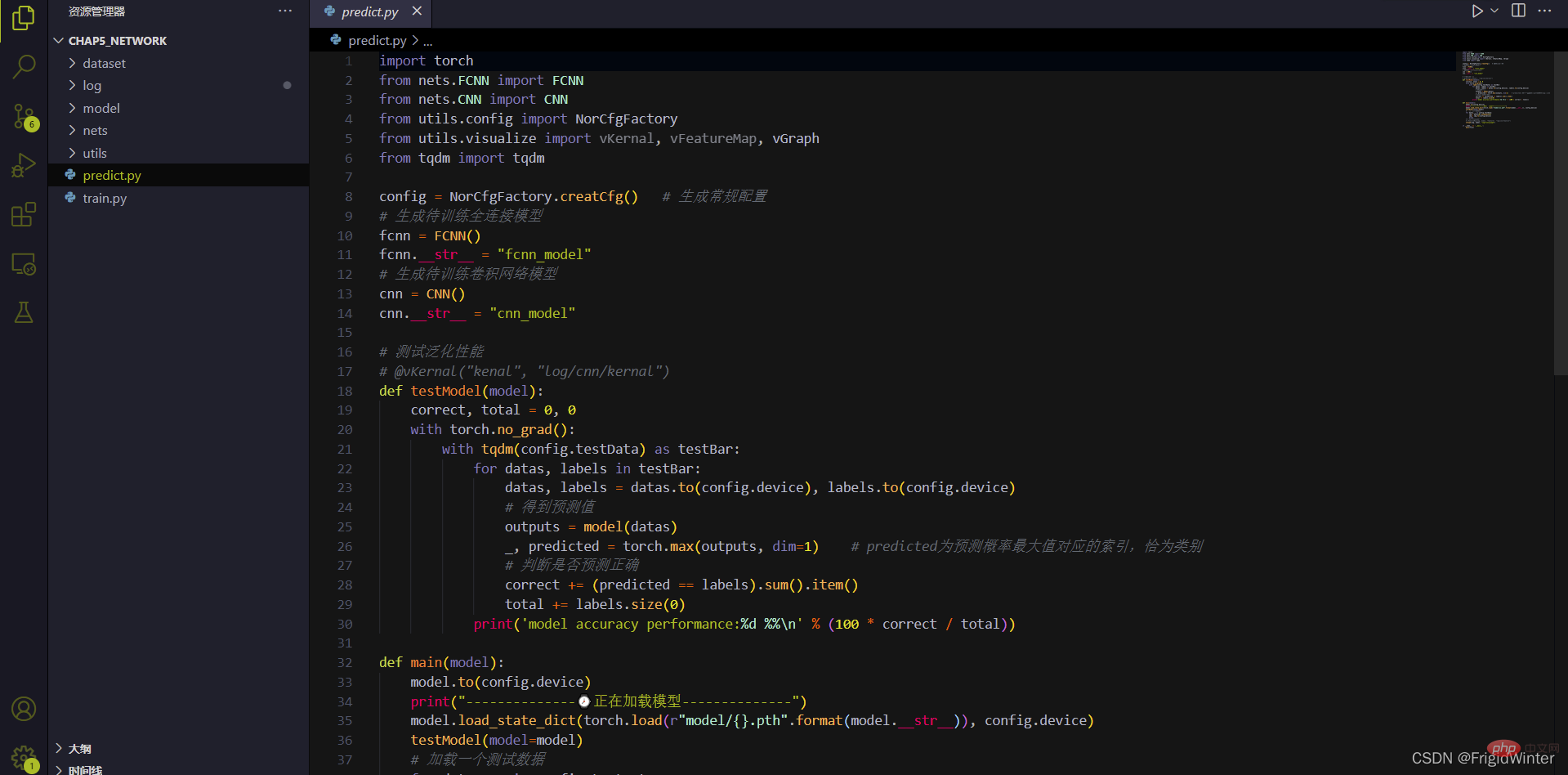
4 Better Comments
Better Comments為程式碼註釋提供各種特定型別註釋的高亮。

5 CodeTime
CodeTime提供你每天敲程式碼時間的資料分析。

更多關於VSCode的相關知識,請存取:!!
以上就是【吐血總結】23個VSCode 外掛,助你提高開發效率和美觀性的詳細內容,更多請關注TW511.COM其它相關文章!