jquery中parents()方法有什麼用
2022-03-10 19:00:49
在jquery中,parents()方法用於獲得當前匹配元素集合中每個元素的祖先元素,語法為「$(selector).parents(filter)」;引數「filter」可選,用於規定縮小搜尋祖先元素範圍的選擇器表示式。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,parents()方法用於獲得當前匹配元素集合中每個元素的祖先元素。
祖先是父、祖父、曾祖父,依此類推。
DOM 樹:該方法從父元素向上遍歷 DOM 元素的祖先,直至檔案根元素的所有路徑(<html>)。
語法
$(selector).parents(filter)
| 引數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜尋祖先元素範圍的選擇器表示式。 注意:如需返回多個祖先,請使用逗號分隔每個表示式。 |
注意:如果 filter 引數為空,該方法將從直接父元素直至 <body> 和 <html> 的所有路徑中選取元素集合中的所有祖先。因此傳遞一個縮小搜尋結果範圍的選擇器表示式是非常有用的。
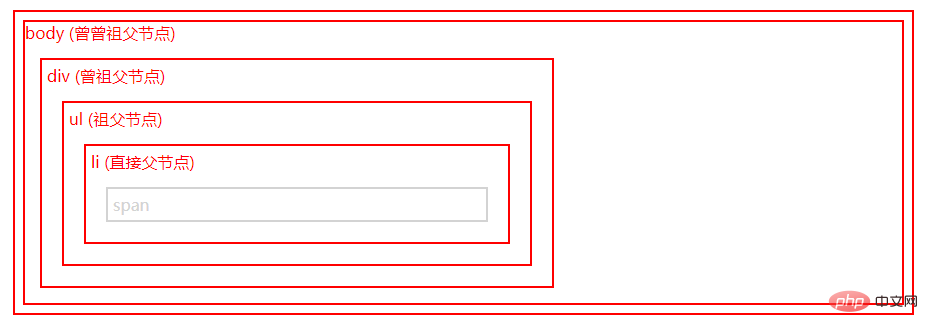
範例1:返回 <span> 的所有祖先元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父節點)
<div style="width:500px;">div (曾祖父節點)
<ul>ul (祖父節點)
<li>li (直接父節點)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- body元素之前的外部紅色的邊框,是html元素(也是一個祖先節點)。-->
</html>
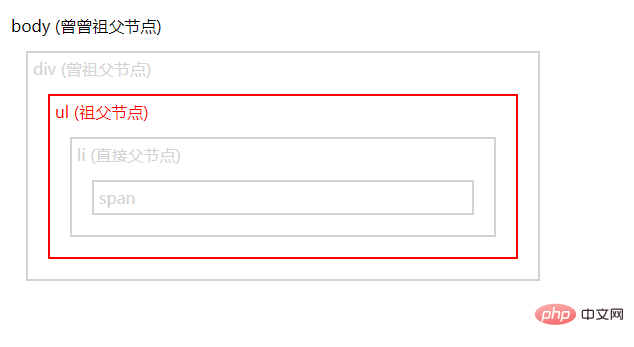
範例2:縮小搜尋範圍
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents("ul").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父節點)
<div style="width:500px;">div (曾祖父節點)
<ul>ul (祖父節點)
<li>li (直接父節點)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
【推薦學習:、】
以上就是jquery中parents()方法有什麼用的詳細內容,更多請關注TW511.COM其它相關文章!