es6中三個點是什麼意思
在es6中,三個點「...」指的是「擴充套件運運算元」,可以在函數呼叫或陣列構造時,將陣列表示式或者string在語法層面展開;也可以在構造字面量物件時將物件表示式按照「key-value」的方式展開。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6中三個點是什麼意思
三個點(...)真名叫擴充套件運運算元,是在ES6中新增加的內容,它可以在函數呼叫/陣列構造時,將陣列表示式或者string在語法層面展開;還可以在構造字面量物件時將物件表示式按照key-value的方式展開
字面量一般指[1,2,3]或者{name:'chuichui'}這種簡潔的構造方式,多層巢狀的陣列和物件三個點就無能為力了
說白了就是把衣服脫了,不管是大括號([])、花括號({}),統統不在話下,全部脫掉脫掉!
// 陣列
var number = [1,2,3,4,5,6]
console.log(...number) //1 2 3 4 5 6
//物件
var man = {name:'chuichui',height:176}
console.log({...man}) / {name:'chuichui',height:176}擴充套件運運算元的8種用法
1. 拷貝陣列物件
使用擴充套件符拷貝陣列是ES6中常用的操作:
const years = [2018, 2019, 2020, 2021]; const copyYears = [...years]; console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
擴充套件運運算元拷貝陣列,只有第一層是深拷貝,即對一維陣列使用擴充套件運運算元拷貝就屬於深拷貝,看下面的程式碼:
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1]; const copyArray = [...miniCalendar]; console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] copyArray[1][0] = 0; copyArray[1].push(8); copyArray[2] = 2; console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
把列印的結果放在一起便於更加清楚進行對比,如下:
| 變數說明 | 結果 | 操作 |
|---|---|---|
copyArray | [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] | 複製陣列 miniCalendar |
copyArray | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] | 1. 將陣列第二個元素的第一個元素重新賦值為 0 ;2. 往陣列的第二個元素增加一個元素 8 ;3. 將陣列第三個元素重新賦值為2 |
miniCalendar | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] | 從結果來看,陣列的第二個元素為陣列,大於1維了,裡面的元素的變更將導致原變數的值隨之改變 |
拷貝物件,程式碼如下:
const time = {
year: 2021,
month: 7,
day: {
value: 1,
},
};
const copyTime = { ...time };
console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }擴充套件運運算元拷貝物件只會在一層進行深拷貝,從下面程式碼是基於上面程式碼:
copyTime.day.value = 2;
copyTime.month = 6;
console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } }
console.log(time); // { year: 2021, month: 7, day: { value: 2 } }從列印的結果看,擴充套件運運算元只對物件第一層進行了深拷貝。
嚴格來講,擴充套件運運算元不執行深拷貝
2. 合併操作
先來看陣列的合併,如下:
const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
合併物件,在合併物件時,如果一個鍵已經存在,它會被具有相同鍵的最後一個物件給替換。
const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }3. 引數傳遞
const sum = (num1, num2) => num1 + num2; console.log(sum(...[6, 7])); // 13 console.log(sum(...[6, 7, 8])); // 13
從上面的程式碼看,函數定義了多少個引數,擴充套件運運算元傳入的值就是多少個。
和 math 函數一起使用,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10]; const min = Math.min(...arrayNumbers); const max = Math.max(...arrayNumbers); console.log(min); // 1 console.log(max); // 10
4. 陣列去重
與 Set 一起使用消除陣列的重複項,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
5. 字串轉字元陣列
String 也是一個可迭代物件,所以也可以使用擴充套件運運算元 ... 將其轉為字元陣列,如下:
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
進而可以簡單進行字串擷取,如下:
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // ch6. NodeList 轉陣列
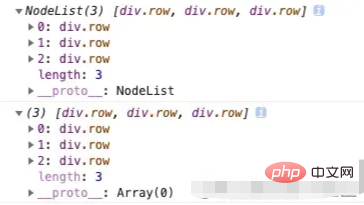
NodeList物件是節點的集合,通常是由屬性,如Node.childNodes和方法,如document.querySelectorAll返回的。
NodeList 類似於陣列,但不是陣列,沒有 Array 的所有方法,例如find、map、filter 等,但是可以使用 forEach() 來迭代。
可以通過擴充套件運運算元將其轉為陣列,如下:
const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);
7. 解構變數
解構陣列,如下:
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
解構物件,如下:
const userInfo = { name: "Crayon", province: "Guangdong", city: "Shenzhen" };
const { name, ...location } = userInfo;
console.log(name); // Crayon
console.log(location); // { province: 'Guangdong', city: 'Shenzhen' }8. 列印紀錄檔
在列印可迭代物件的時候,需要列印每一項可以使用擴充套件符,如下:
const years = [2018, 2019, 2020, 2021]; console.log(...years); // 2018 2019 2020 2021
總結
擴充套件運運算元 … 讓程式碼變得簡潔,應該是ES6中比較受歡迎的操作符了。
【相關推薦:、】
以上就是es6中三個點是什麼意思的詳細內容,更多請關注TW511.COM其它相關文章!