JavaScript什麼是事件流
在js中,事件流就是事件在目標元素和祖先元素間的觸發順序。按照事件傳播的順序,事件流可分兩種:1、冒泡型事件流,事件的傳播是從最特定的事件目標到最不特定的事件目標;2、捕獲型事件流,事件的傳播是從最不特定的事件目標到最特定的事件目標。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
什麼是事件
事件是檔案或者瀏覽器視窗中發生的,特定的互動瞬間。
事件是使用者或瀏覽器自身執行的某種動作,如click,load和mouseover都是事件的名字。
事件是javaScript和DOM之間互動的橋樑。
你若觸發,我便執行——事件發生,呼叫它的處理常式執行相應的JavaScript程式碼給出響應。
典型的例子有:頁面載入完畢觸發load事件;使用者單擊元素,觸發click事件。
什麼是事件流
當在頁面上某個元素觸發特定事件時, 比如點選, 除了被點選的目標元素, 所有祖先元素都會觸發該事件, 一直到 window.
那這樣就出現了一個問題, 是先在目標元素上觸發事件, 還是先在祖先元素上觸發呢? 這就是事件流的概念.
事件流是事件在目標元素和祖先元素間的觸發順序。
而早期的IE和Netscape提出了完全相反的事件流概念,IE事件流是事件冒泡,而Netscape的事件流就是事件捕獲。
兩種事件流模型
事件傳播的順序對應瀏覽器的兩種事件流模型:捕獲型事件流和冒泡型事件流。
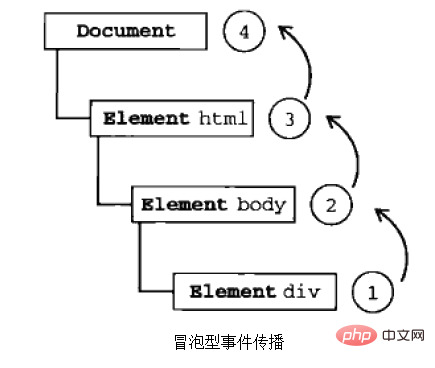
冒泡型事件流:事件的傳播是從最特定的事件目標到最不特定的事件目標。即從DOM樹的葉子到根。【推薦】
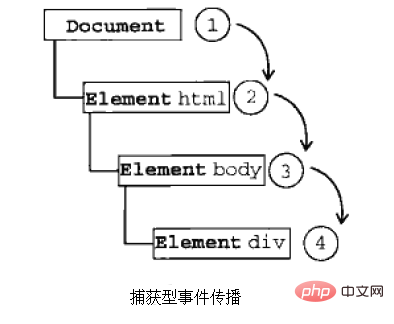
捕獲型事件流:事件的傳播是從最不特定的事件目標到最特定的事件目標。即從DOM樹的根到葉子。
事件捕獲的思想就是不太具體的節點應該更早接收到事件,而最具體的節點最後接收到事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="myDiv">Click me!</div>
</body>
</html>上面這段html程式碼中,單擊了頁面中的<p>元素,
在冒泡型事件流中click事件傳播順序為<p>—》<body>—》<html>—》document
在捕獲型事件流中click事件傳播順序為document—》<html>—》<body>—》<p>


note:
1)、所有現代瀏覽器都支援事件冒泡,但在具體實現中略有差別:
IE5.5及更早版本中事件冒泡會跳過<html>元素(從body直接跳到document)。
IE9、Firefox、Chrome、和Safari則將事件一直冒泡到window物件。
2)、IE9、Firefox、Chrome、Opera、和Safari都支援事件捕獲。儘管DOM標準要求事件應該從document物件開始傳播,但這些瀏覽器都是從window物件開始捕獲事件的。
3)、由於老版本瀏覽器不支援,很少有人使用事件捕獲。建議使用事件冒泡。
2)、DOM事件流
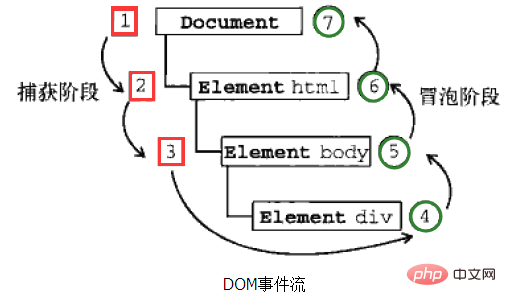
DOM標準採用捕獲+冒泡。兩種事件流都會觸發DOM的所有物件,從document物件開始,也在document物件結束。

DOM標準規定事件流包括三個階段:事件捕獲階段、處於目標階段和事件冒泡階段。
- 事件捕獲階段:實際目標(<p>)在捕獲階段不會接收事件。也就是在捕獲階段,事件從document到<html>再到<body>就停止了。上圖中為1~3.
- 處於目標階段:事件在<p>上發生並處理。但是事件處理會被看成是冒泡階段的一部分。
- 冒泡階段:事件又傳播迴文件。
note:
1)、儘管「DOM2級事件」標準規範明確規定事件捕獲階段不會涉及事件目標,但是在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都會在捕獲階段觸發事件物件上的事件。結果,就是有兩次機會在目標物件上面操作事件。
2)、並非所有的事件都會經過冒泡階段 。所有的事件都要經過捕獲階段和處於目標階段,但是有些事件會跳過冒泡階段:如,獲得輸入焦點的focus事件和失去輸入焦點的blur事件。
兩次機會在目標物件上面操作事件例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<div id="outer">
<div id="middle">
<div id="inner">
click me!
</div>
</div>
</div>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在捕獲階段被觸發");
},true);
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在冒泡階段被觸發");
},false);
var middleCircle= document.getElementById("middle");
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在捕獲階段被觸發");
},true);
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在冒泡階段被觸發");
},false);
var outerCircle= document.getElementById("outer");
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在捕獲階段被觸發");
},true);
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在冒泡階段被觸發");
},false);
</script>
</body>
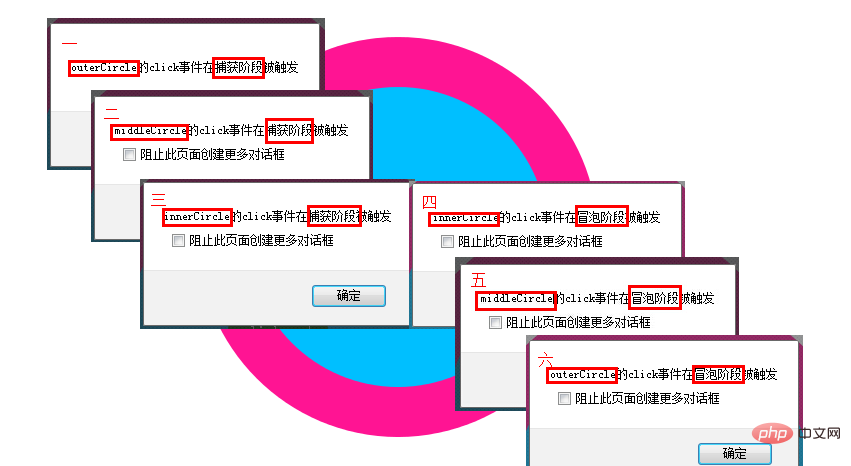
</html>執行效果就是會陸續彈出6個框,為說明原理我整合成了一個圖:

【相關推薦:、】
以上就是JavaScript什麼是事件流的詳細內容,更多請關注TW511.COM其它相關文章!