【吐血總結】VSCode的偵錯和使用小技巧,讓你開發工作效率倍增

VsCode自從誕生以來,以其各自優異的特性迅速走紅。尤其是對於前端開發小夥伴來說,幾乎成為必不可少的開發工具。所以,熟練掌握VsCode的各自使用技巧與偵錯技巧會讓你的日常開發工作效率倍增。本文將會以大量圖文的方式,從下面幾個方面詳細介紹VsCode的各種技巧:
- 第一部分主要介紹VsCode的基本技巧,比如常用快捷鍵、輔助標尺等。熟悉此部分的可以直接跳過。【推薦學習:《》】
- 第二部分主要各種斷點(比如紀錄檔斷點、內聯斷點、表示式斷點等等)、資料面板等等
- 第三部分主要講解各種專案的偵錯實戰,比如Node程式、TS程式、Vue程式、Electron程式、Html等的偵錯實戰
- 最後一部分將會講解其他有用的技巧,比如程式碼片段、重構、Emmet等等
基本技巧
快速啟動
VsCode安裝後,會自動寫入環境變數,終端輸入code即可喚起VsCode應用程式。
常用快捷鍵
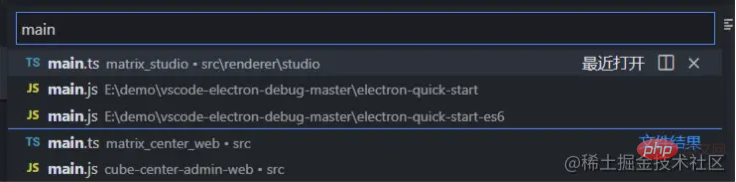
ctrl + p快速搜尋檔案並跳轉,新增:可以跳轉到指定行

ctrl + shift + p根據您當前的上下文存取所有可用命令。ctrl + shift + c在外部開啟終端並定位到當前專案路徑ctrl + 按鍵1左邊的符號顯示隱藏終端面板Ctrl+B切換側邊欄Ctrl+\快速拆分檔案編輯alt + 單機左鍵新增多處遊標alt + shift + 單擊左鍵同一列所有位置新增遊標alt + shift + 滑鼠選擇選擇相同開始和結束的區域

alt + 上鍵或下鍵將當前行或者選中的區域上移/下移一行
垂直標尺
在組態檔中新增如下設定,可以增加字元數標尺輔助線
"editor.rulers": [40, 80, 100]

進階技巧
斷點的基本使用
下面以在VsCode中快速偵錯一個Node專案為例,演示斷點的基本使用。後文會繼續結束各種高階斷點。
- 建立一個基本的node專案為Nodejs
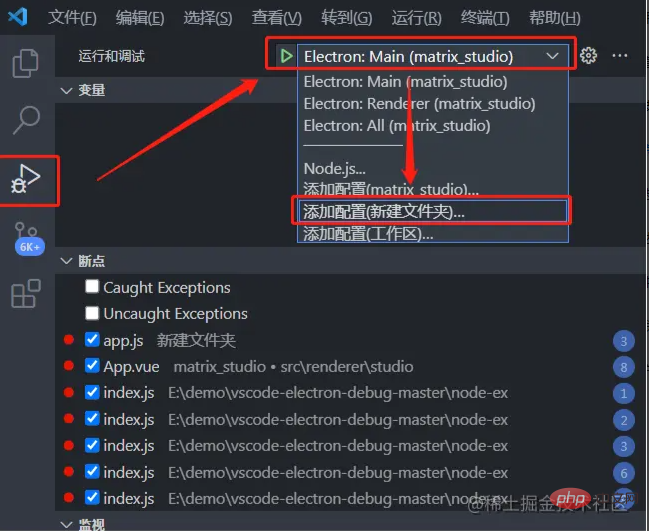
- 開啟左側偵錯面板,選擇你要偵錯的node專案名稱,新增偵錯設定

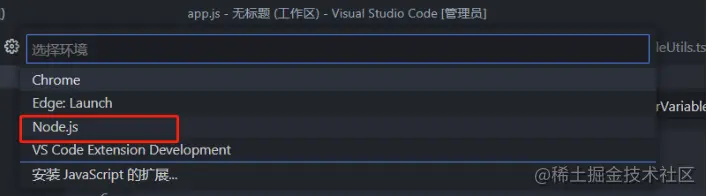
- 選擇偵錯的專案型別為Node.js

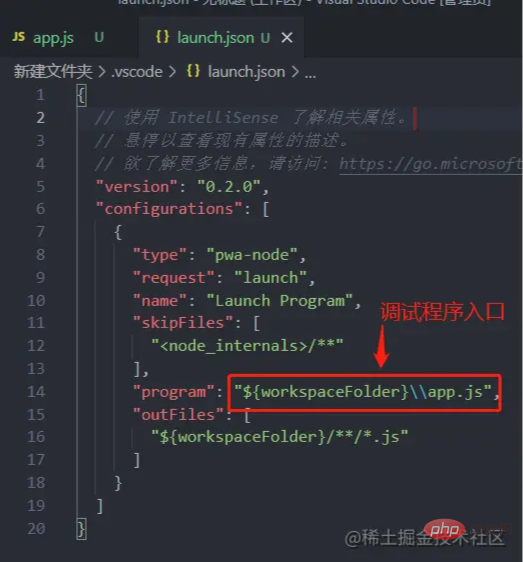
- 開啟生成的.vscode/launch.json檔案,指定程式入口檔案
program欄位用於指定你的程式入口檔案,${workspaceFolder}表示當前專案根路徑

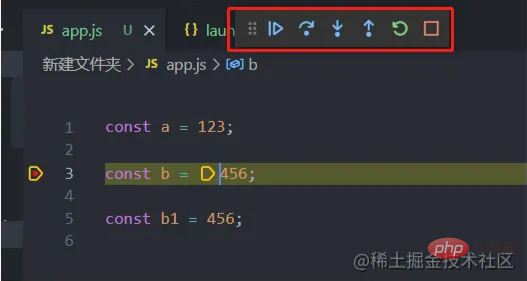
- 在程式中新增斷點,只需要點選左側的邊欄即可新增斷點

- 按
F5開始偵錯,成功偵錯會有浮窗操作欄

浮窗的操作按鈕功能依次為:
- 繼續(
F5)、 - 偵錯下一步(
F10)、 - 單步跳入(
F11)、 - 單步跳出(
Shift F11)、 - 重新偵錯(
Ctrl + Shift + F5)、 - 結束偵錯(
Shift + F5)
紀錄檔斷點
紀錄檔斷點是普通斷點的一種變體,區別在於不會中斷偵錯,而是可以把資訊記錄到控制檯。紀錄檔斷點對於偵錯無法暫停或停止的服務時特別有用。步驟如下:
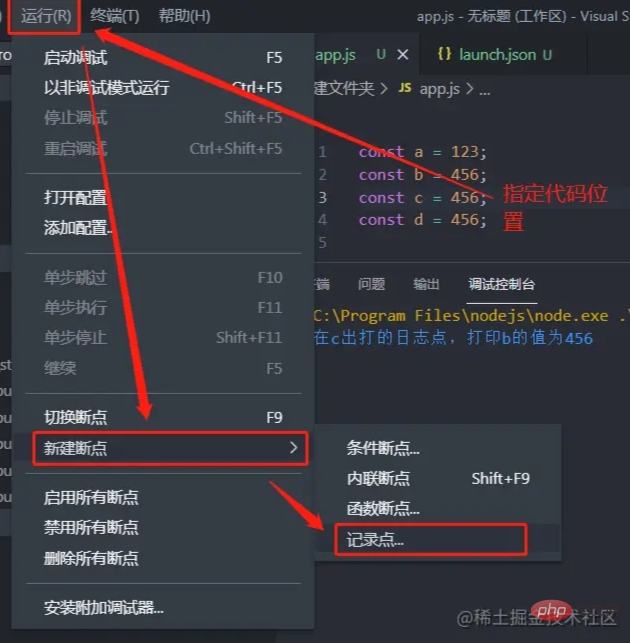
- 新增紀錄檔斷點的步驟

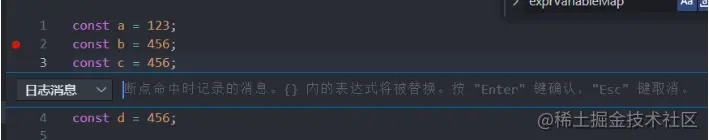
- 輸入要紀錄檔斷點的資訊,點選回車新增完成
可以使用{}使用變數,比如在此處新增紀錄檔斷點,b的值為${b}

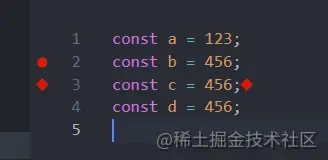
- 紀錄檔斷點新增成功後會有是一個菱形圖示

- 按
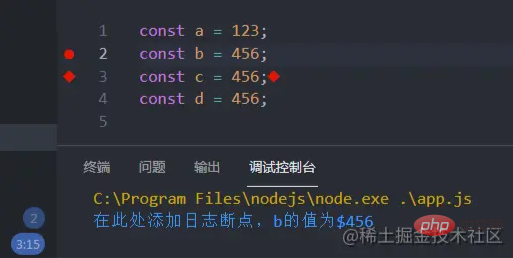
F5執行檢視偵錯結果

表示式條件斷點
條件斷點是表示式結果為true時才會進行斷點,步驟如下:
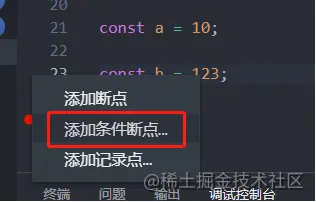
- 在程式碼行左側右擊,也可以新增斷點,此處選擇新增條件斷點

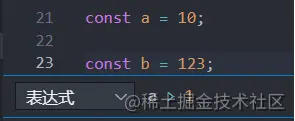
- 填寫表示式,按確認鍵

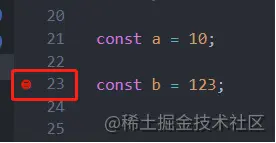
- 新增成功的小圖示如下

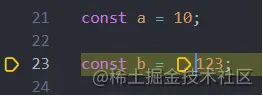
- 按
F5偵錯,條件成立所以進行了斷點

命中計數斷點
只有該行程式碼命中了指定次數,才會進行斷點。步驟如下:
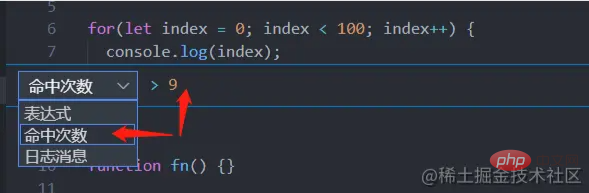
- 選擇條件斷點,切換為命中次數選項,填寫命中次數

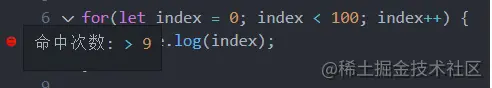
- 填寫成功如下圖所示

- 按
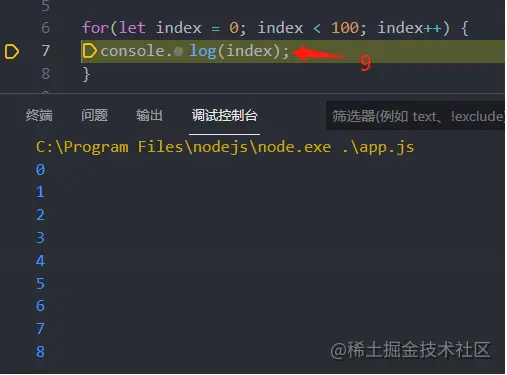
F5偵錯,如圖所示,index為9時才中斷

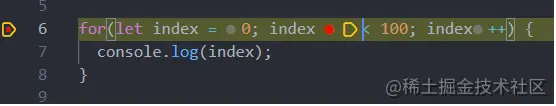
內聯斷點
僅當執行到達與內聯斷點關聯的列時,才會命中內聯斷點。這在偵錯在一行中包含多個語句的縮小程式碼時特別有用。比如for迴圈,短路運運算元等一行程式碼包含多個表示式時會特別有用。步驟如下:
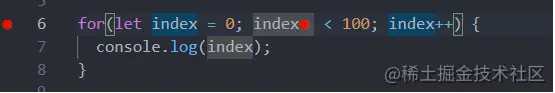
- 在指定位置按
Shift + F9

- 偵錯之後,每次執行到該內聯處的程式碼都會中斷

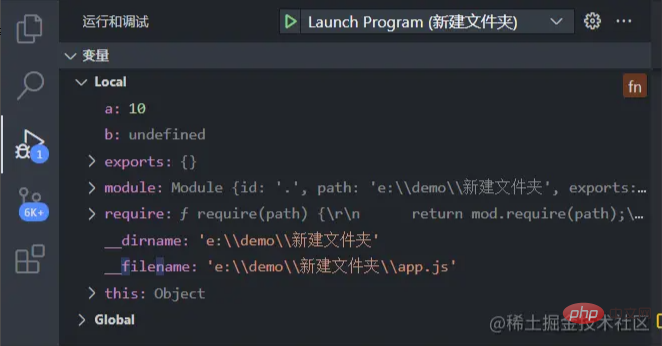
補充知識點:資料面板介紹
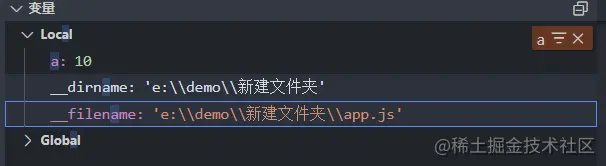
- 資料面板可以檢視所有變數

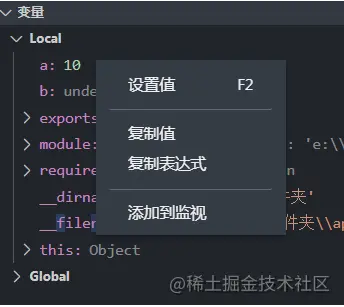
- 在變數上點選右鍵,可以設定變數值、複製變數值等操作

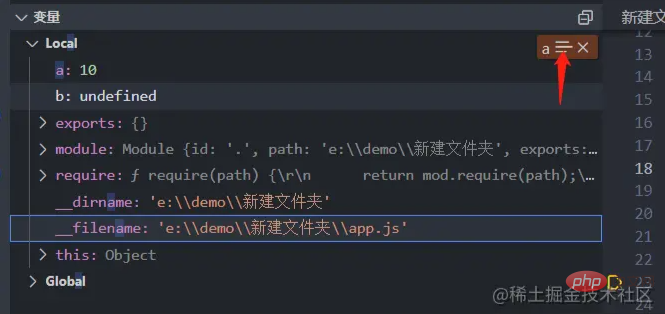
- 聚焦於資料面板時,可以通過鍵入值來搜尋過濾。點選下圖所示按鈕可以控制是否篩選。


補充知識點:監聽面板介紹
可以將變數新增到監聽面板,實時觀察變數的變化。
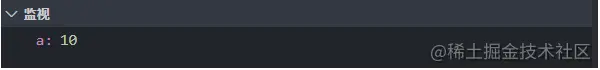
- 在變數面板通過右鍵選擇「新增到監視」將變數新增到監聽面板

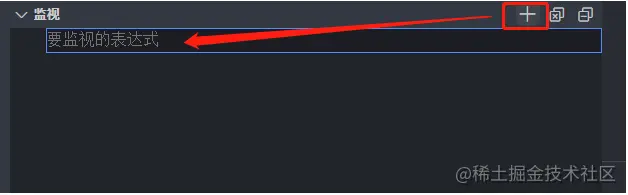
- 也可以直接在監聽面板選擇新增按鈕進行變數新增

- 新增變數後就可以實時監聽變數的變化

補充知識點:偵錯伺服器時開啟一個URI
開發 Web 程式通常需要在 Web 瀏覽器中開啟特定 URL,以便在偵錯程式中存取伺服器程式碼。VS Code 有一個內建功能「 serverReadyAction 」來自動化這個任務。
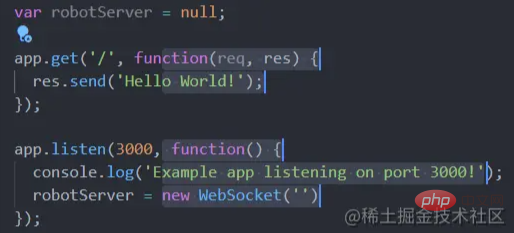
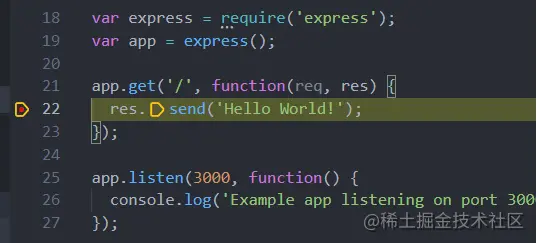
- 一段簡單的server程式碼
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('Hello World!');
});
app.listen(3000, function() {
console.log('Example app listening on port 3000!');
});- 設定launch.json,以支援開啟URI
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"serverReadyAction": {
"pattern": "listening on port ([0-9]+)",
"uriFormat": "http://localhost:%s",
"action": "openExternally"
}
}pattern是設定匹配的程度埠號,埠號放在小括號內,即作為一個正則的捕獲組使用。uriFormat對映為URI,其中%s使用pattern中的第一個捕獲組替換。最後使用該URI作為外部程式開啟的URI。
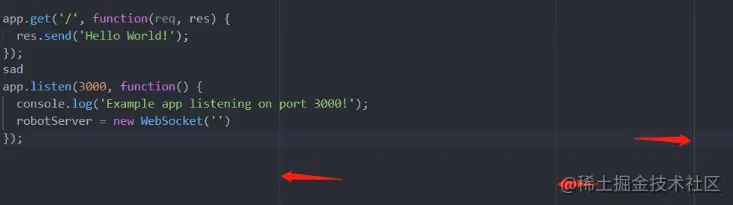
- 按
F5偵錯,會自動開啟瀏覽器,且會在下圖所示處中斷,當繼續執行後,瀏覽器才能看到輸出了server的內容

終局:各場景偵錯實戰
偵錯NodeJS專案
關於NodeJs專案的偵錯方法,已經在上述的斷點的基本使用部分做了介紹,可以網上捲動翻閱。
偵錯Typescript專案
偵錯TS專案前,先建立一個TS專案
- 先初始化一個ts程式,生成預設的
tsconfig.json檔案
# 終端執行 tsc --init
- 開啟
tsconfig.json檔案,開啟sourceMap選項和指定編譯後輸出的路徑
VS Code 內建了對 Ts 偵錯的支援。為了支援偵錯 Ts 與正在執行的 Js 程式碼相結合,VS Code 依賴於偵錯程式的source map在 Ts 原始碼和正在執行的 Js 之間進行對映,所以需要需要開啟
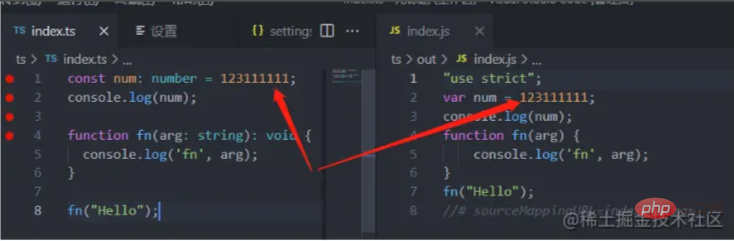
sourceMap選項。{ "sourceMap": true, "outDir": "./out" }- 新建index.ts檔案,寫一個基本的ts程式碼
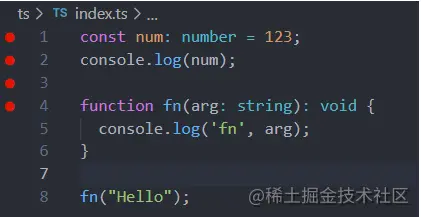
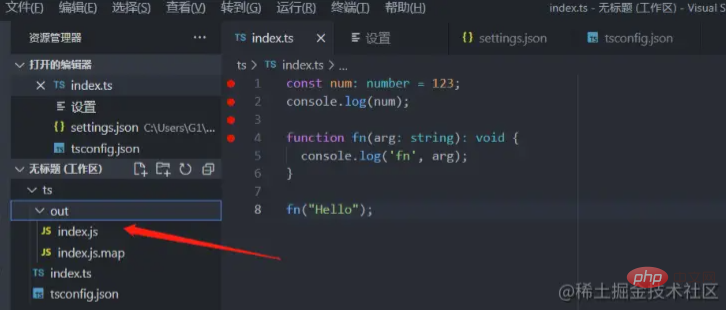
const num: number = 123; console.log(num); function fn(arg: string): void { console.log('fn', arg); } fn("Hello");- 先初始化一個ts程式,生成預設的
手動編譯偵錯TS
在上述的ts基本專案中:
- 終端執行ts的編譯命令
tsc

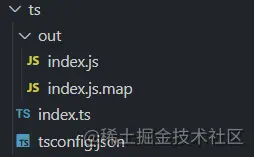
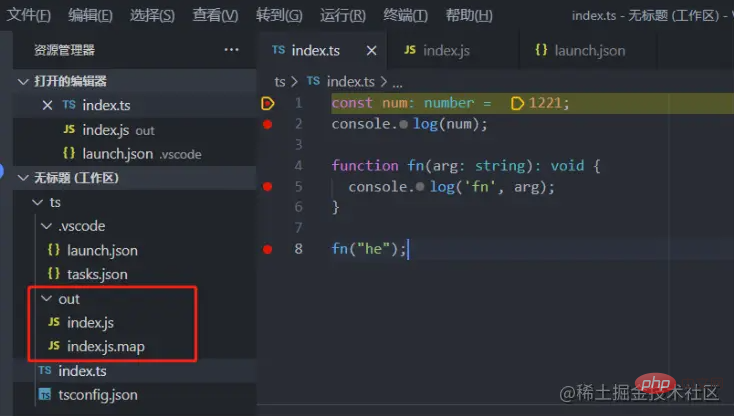
- 此時可以看到生成了out資料夾,裡面包含一個
index.js和一個index.js.map檔案

- 在index.ts中隨意新增一個斷點

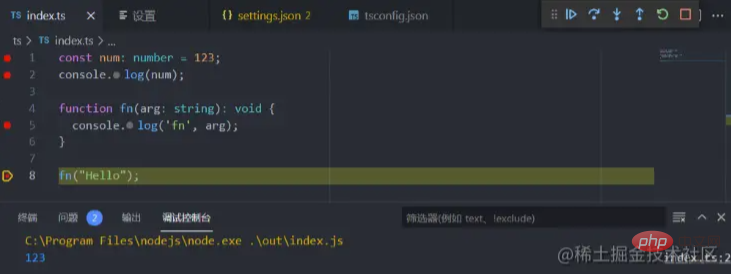
- 按
F5或者執行 -> 啟動偵錯,此時可以看到可以正常debug偵錯

- 終端執行ts的編譯命令
通過構建任務構建偵錯TS
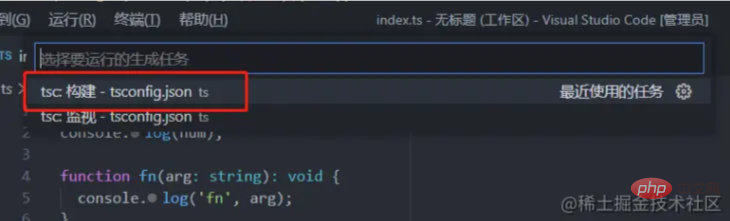
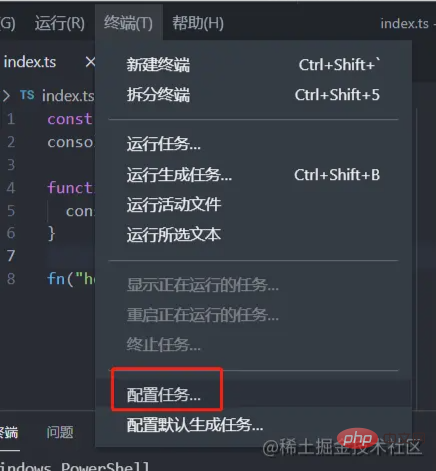
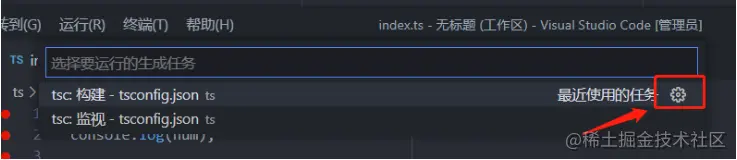
- 按
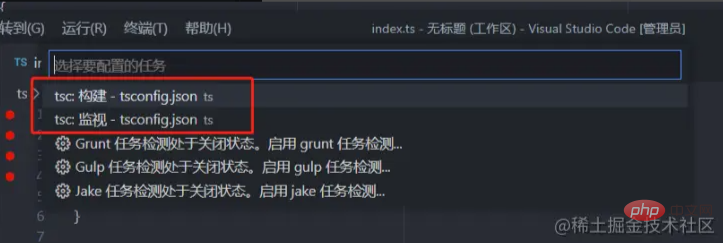
Ctrl+Shift+B或選擇終端 -> 執行生成任務,此時會彈出一個下拉式選單

- 選擇
tsc構建選項,此時可以看到自動生成了編譯檔案

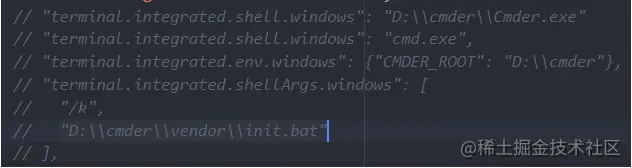
注意,如果你使用的是其他終端(比如
cmder)的話,有可能會生成不了,如下圖所示,使用預設的powershell即可:
- 偵錯的話和上述步驟一樣,在有了編譯後的檔案後,按
F5即可
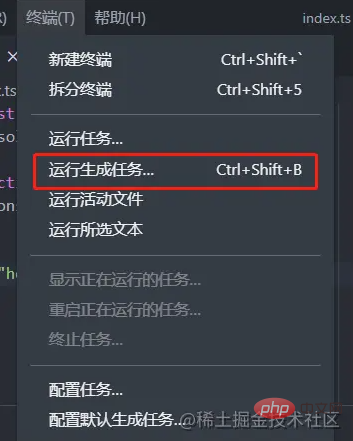
- 按
監視改變並實時編譯
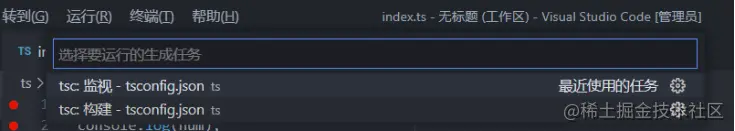
- 按
Ctrl + Shift + B選擇監視選項,可以實時監視檔案內容發生變化,重新編譯

- 如下圖所示,會實時編譯
- 按

補充知識點:tasks組態檔的建立方式
- 方法1:點選
終端 -> 設定任務 -> 選擇任務可以生成對應的tasks.json設定


- 方法2:點選
終端 -> 執行生成任務 -> 點選設定圖示也可以生成對應的tasks.json設定


補充知識點:每次偵錯時重新編譯
- 按上述的操作已經生成了task.json組態檔
{
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": "build",
"label": "tsc: 構建 - tsconfig.json"
}
]
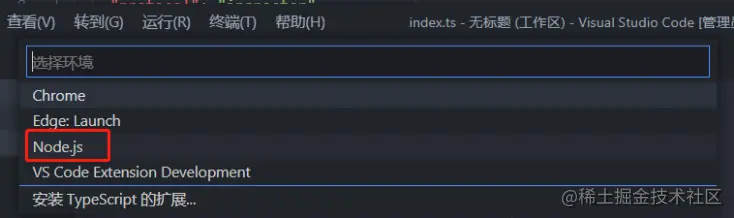
}- 點選
執行 -> 新增設定 -> 選擇nodejs

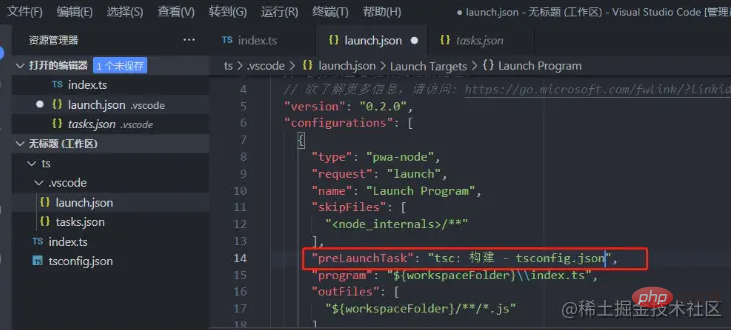
- 在生成的
launch.json檔案中,新增preLaunchTask欄位,值是tasks.json的label值,一定要相同,注意大小寫。該欄位的作用是在執行命令前先執行改task任務。

注意,如果編譯後的js檔案不在相應的位置,通過圖中的outFiles欄位可以指定ts編譯後的js路徑。
- 在
index.ts檔案中按F5啟動偵錯,可以看到偵錯前已經生成了編譯檔案,而後就可以正常偵錯了。

補充知識點:VsCode的TS版本說明
vscode本身內建了對ts的支援
vscode內建的ts版本(即工作區版本),僅僅用於IntelliSense(程式碼提示),工作區ts版本與用於編譯的ts版本無任何關係。
修改工作區ts版本的方法:
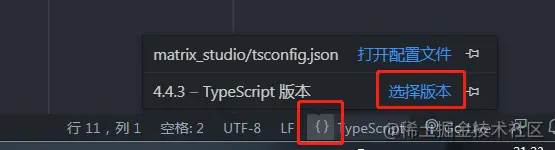
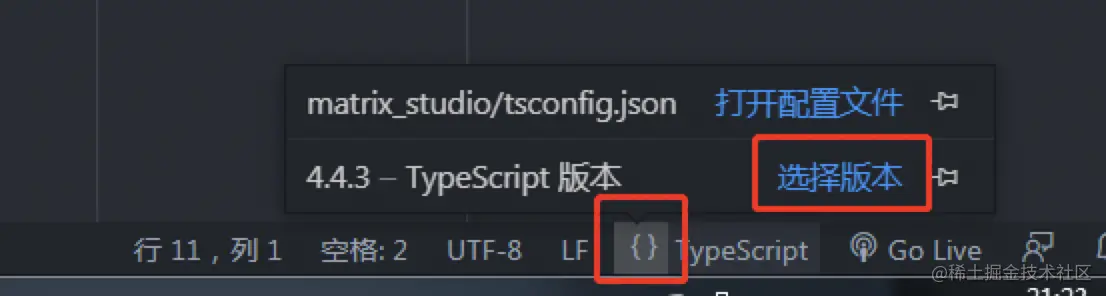
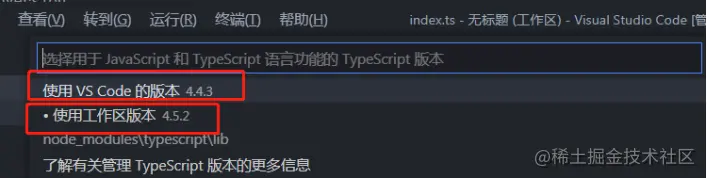
- 在狀態列選擇typescript的圖示,選擇版本切換

- 選擇你需要的版本即可


偵錯html專案
學會了上述ts的偵錯後,我們嘗試偵錯html檔案,並且html檔案中引入ts檔案:
- 建立html,引入ts編譯後的js檔案
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h3>Hello</h3> <script src="./out/index.js"></script> </body> </html>
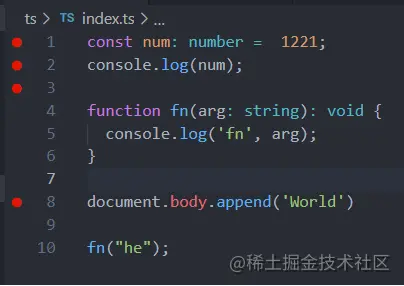
- ts原始檔如下:
const num: number = 1221;
console.log(num);
function fn(arg: string): void {
console.log('fn', arg);
}
document.body.append('World')
fn("he");- 打debug

- launch.json啟動命令設定
{
// 使用 IntelliSense 瞭解相關屬性。
// 懸停以檢視現有屬性的描述。
// 欲瞭解更多資訊,請存取: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "file:///E:/demo/vscode/debug/ts/index.html",
"preLaunchTask": "tsc: 構建 - tsconfig.json",
"webRoot": "${workspaceFolder}"
}
]
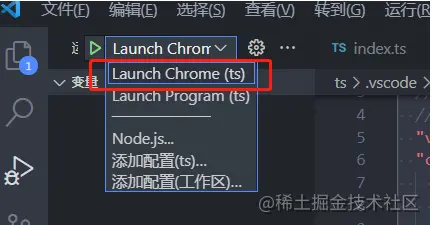
}- 選擇我們的啟動命令

- 按
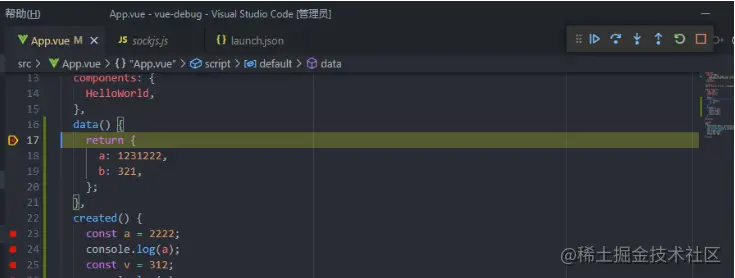
F5可以正常喚起chrome瀏覽器,並在vscode的ts原始碼處會有debug效果
偵錯Vue專案的兩種方式
下面介紹兩種偵錯vue2專案的3種方法,其他框架的偵錯也類似:
不使用vscode外掛Debugger for chrome的方法
- 初始化vue專案,設定
vue.config.js,指定要生成sourceMaps資源
module.exports = {
configureWebpack: {
// 生成sourceMaps
devtool: "source-map"
}
};- 根目錄下建立
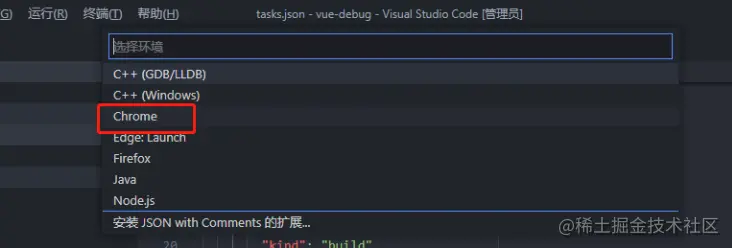
./vscode/launch.json檔案或者選擇執行 -> 新增設定 -> Chrome

{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"breakOnLoad": true,
"pathMapping": {
"/_karma_webpack_": "${workspaceFolder}"
},
"sourceMapPathOverrides": {
"webpack:/*": "${webRoot}/*",
"/./*": "${webRoot}/*",
"/src/*": "${webRoot}/*",
"/*": "*",
"/./~/*": "${webRoot}/node_modules/*"
},
"preLaunchTask": "serve"
}
]
}- 新增任務指令碼
{
"version": "2.0.0",
"tasks": [
{
"label": "serve",
"type": "npm",
"script": "serve",
"isBackground": true,
"problemMatcher": [
{
"base": "$tsc-watch",
"background": {
"activeOnStart": true,
"beginsPattern": "Starting development server",
"endsPattern": "Compiled successfully"
}
}
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}該指令碼的作用是執行npm run serve編譯命令。
- 按
F5啟動偵錯即可
注意:此方式的主要點在於launch.json組態檔中,通過preLaunchTask欄位指定偵錯前先執行一個任務指令碼,preLaunchTask的值對應tasks.json檔案中的label值。
更多詳細內容,大家可以點選這裡的參考檔案查閱。
https://github.com/microsoft/vscode-recipes/tree/main/vuejs-cli
藉助vscode外掛Debugger for Chrome在Chrome中偵錯
- 第一步還是初始化vue專案,新增
vue.config.js檔案設定,指定要生成sourceMaps資源
module.exports = {
configureWebpack: {
// 生成sourceMaps
devtool: "source-map"
}
};- vscode中擴充套件中安裝
Debugger for Chrome外掛,並確保沒有禁用外掛

- 手動啟動專案的執行, 此方式不需要設定
tasks.json任務
# 終端執行命令,啟動專案 npm run serve
- 按
F5啟動偵錯即可

更多詳細內容,請點選這裡的參考檔案查閱。
https://vuejs.org/v2/cookbook/debugging-in-vscode.html
藉助vscode外掛Debugger for Firfox在Firefox中偵錯
- 和
Debugger for Chrome基本一樣,區別在於安裝Debugger for Firfox外掛,並在launch.json設定中,增加偵錯Firefox的設定即可,設定如下
{
"version": "0.2.0",
"configurations": [
// 省略Chrome的設定...
// 下面新增的Firefox的設定
{
"type": "firefox",
"request": "launch",
"reAttach": true,
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
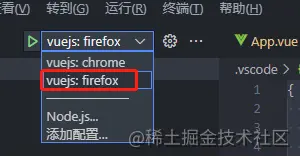
}- 偵錯時選擇對應的偵錯命令即可

Firefox初始啟動時不會觸發偵錯,需要重新整理一次
偵錯Electron專案
Electron很多人都使用過,主要用於開發跨平臺的系統桌面應用。那麼來看下vue-cli-electron-builder建立的Electron專案怎麼偵錯。步驟如下:
- 在初始化專案後,首先修改
vue.config.js檔案設定,增加sourceMaps設定:
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}- 建立偵錯設定
.vscode/launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Electron: Main",
"type": "node",
"request": "launch",
"protocol": "inspector",
"preLaunchTask": "bootstarp-service",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd"
},
"args": ["--remote-debugging-port=9223", "./dist_electron"],
"outFiles": ["${workspaceFolder}/dist_electron/**/*.js"]
},
{
"name": "Electron: Renderer",
"type": "chrome",
"request": "attach",
"port": 9223,
"urlFilter": "http://localhost:*",
"timeout": 0,
"webRoot": "${workspaceFolder}/src",
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*"
}
},
],
"compounds": [
{
"name": "Electron: All",
"configurations": ["Electron: Main", "Electron: Renderer"]
}
]
}此處設定了兩個偵錯命令: Electron: Main用於偵錯主程序,Electron: Renderer用於偵錯渲染程序;compounds[].選項用於定義複合偵錯選項; configurations定義的複合命令是並行的; preLaunchTask用於設定命令執行前先執行的任務指令碼,其值對應tasks.json中的label欄位; preLaunchTask用在compounds時,用於定義configurations複合任務執行前先執行的指令碼。
- 建立任務指令碼
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "bootstarp-service",
"type": "process",
"command": "./node_modules/.bin/vue-cli-service",
"windows": {
"command": "./node_modules/.bin/vue-cli-service.cmd",
"options": {
"env": {
"VUE_APP_ENV": "dev",
"VUE_APP_TYPE": "local"
}
}
},
"isBackground": true,
"args": [
"electron:serve", "--debug"
],
"problemMatcher": {
"owner": "custom",
"pattern": {
"regexp": ""
},
"background": {
"beginsPattern": "Starting development server\\.\\.\\.",
"endsPattern": "Not launching electron as debug argument was passed\\."
}
}
}
]
}- 啟動偵錯
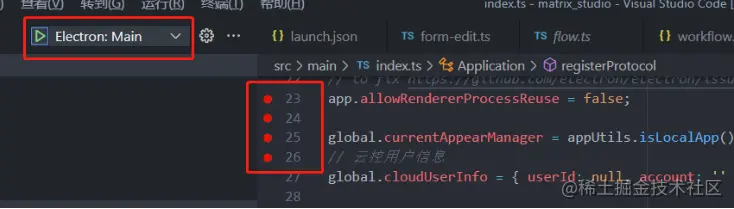
在主程序相關程式碼上打上斷點,然後啟動偵錯主程序命令就可以偵錯主程序了

注意,這裡的options引數是根據實際的情況,自定義新增我們執行專案時所需要的引數,比如我這裡因為啟動專案的npm命令是:
"serve-local:dev": "cross-env VUE_APP_TYPE=local VUE_APP_ENV=dev vue-cli-service electron:serve"
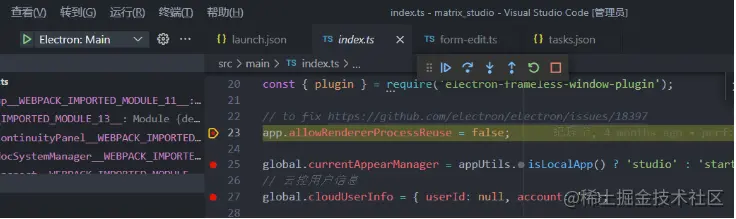
- 主程序偵錯成功

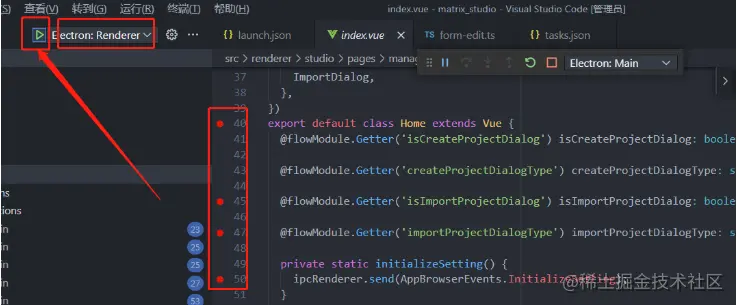
- 開始偵錯渲染程序
切換到渲染程序的偵錯選項,在渲染程序的程式碼處打上斷點,點選偵錯。注意,此時並不會有斷點終端,需要ctrl+r手動重新整理軟體程序才會看到渲染程序的斷點。

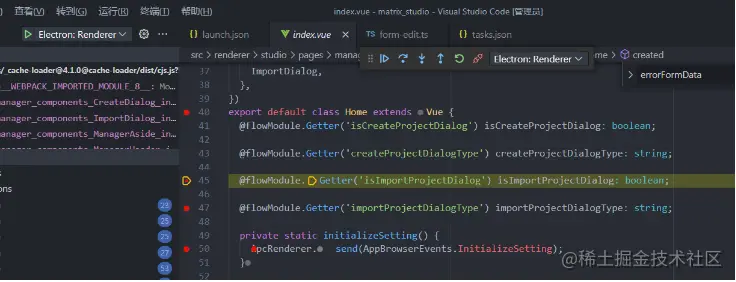
- 重新整理渲染程序後的效果,如下圖,已經進入了斷點

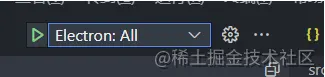
- 另一種方式
同時開啟渲染程序和主程序的偵錯,只需要切換到偵錯全部的選項即可。注意,此種方式因為compounds[].configurations設定是並行執行的,並不一定能保證渲染程序偵錯一定能附加到主程序偵錯成功(估計是時機問題),有些時候會偵錯渲染程序不成功。所以,可以採取上面的方式進行偵錯。

更多偵錯Electron的內容,可以點選參考檔案查閱。 https://nklayman.github.io/vue-cli-plugin-electron-builder/guide/recipes.html#debugging-with-vscode 補充:更進一步: VS偵錯React app檔案(https://medium.com/@auchenberg/live-edit-and-debug-your-react-apps-directly-from-vs-code-without-leaving-the-editor-3da489ed905f) VS偵錯Next.js檔案(https://github.com/microsoft/vscode-recipes/tree/main/Next-js) 更多...(https://code.visualstudio.com/docs/nodejs/debugging-recipes)
其他技巧
技巧一:程式碼片段(snippets)
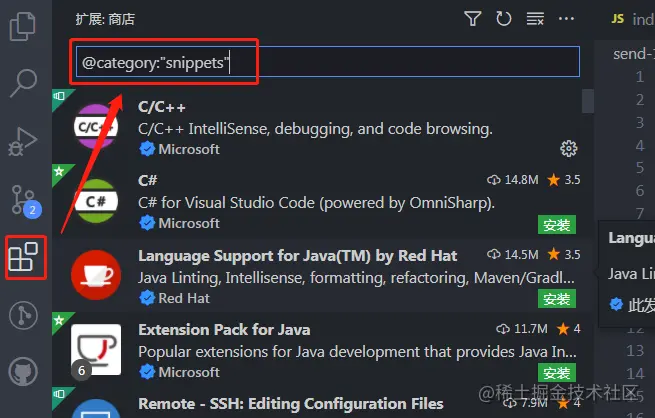
從擴充套件商店中安裝snippets
@category:"snippets"

建立全域性程式碼片段
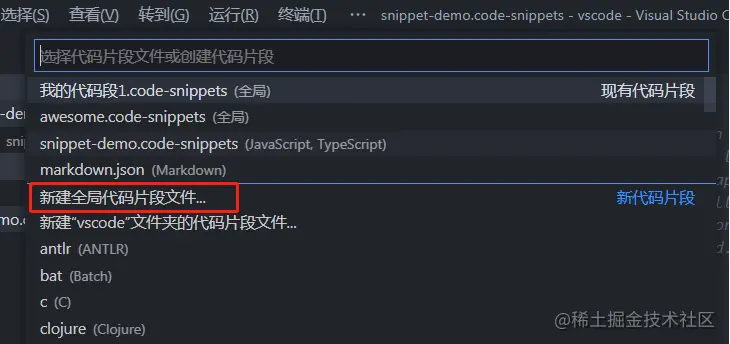
- 選擇
檔案 -> 偏好設定 -> 使用者片段 - 選擇
新建全域性程式碼片段檔案

新增程式碼片段檔案的檔名稱,會生成
.code-snippets字尾的檔案定義使用者片段
{
"自動補全console.log": {
"scope": "javascript,typescript",
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "輸出console.log('')"
}
}| 關鍵詞 | 型別 | 說明 |
|---|---|---|
| scope | string | 程式碼片段生效的作用域,可以是多個語言,比如javascript,typescript表示在js和ts生效,不加scope欄位表示對所有檔案型別生效 |
| prefix | `string | string[]` |
| body | string[] | 程式碼片段內容,陣列的每一項會是一行 |
| description | string | IntelliSense 顯示的片段的可選描述 |
| n | - | 定義遊標的位置,遊標根據數位大小按tab依次跳轉;注意$0是特殊值,表示遊標退出的位置,是最後的遊標位置。 |
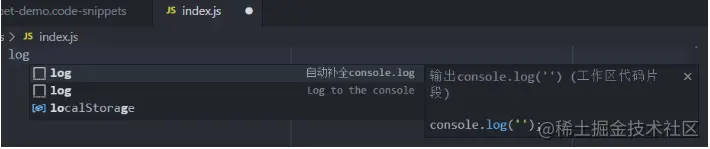
- 在鍵盤輸入
log時效果如下

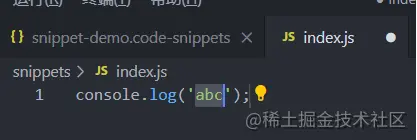
- 指定遊標處的預設值並選中
"body": [
"console.log('${1:abc}');"
],
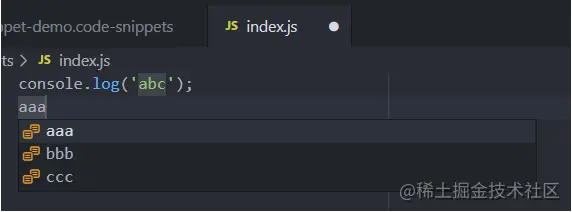
- 指定遊標處的預設值有多個,並提供下拉選擇
用兩個豎線包含多個選擇值,|多個選擇值直接用逗號隔開|
"body": [
"console.log('${1:abc}');",
"${2|aaa,bbb,ccc|}"
],
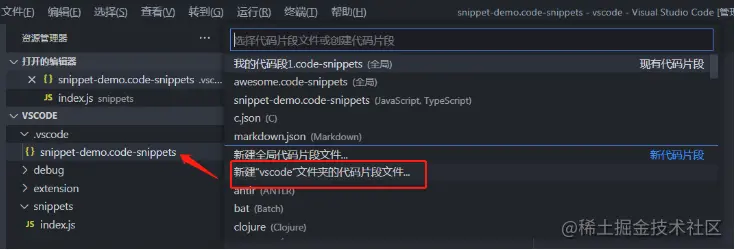
新建當前工作區的程式碼片段
只需要選擇檔案 -> 偏好設定 -> 使用者片段 -> 新建xxx資料夾的程式碼片段, 新建後會在當前工作區生成.vscode/xxx.code-snippets檔案

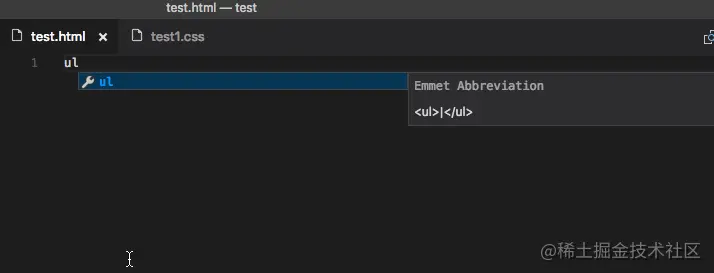
技巧二:Emmet
vscode內建了對Emmet的支援,無需額外擴充套件。例如html的Emmet演示如下:

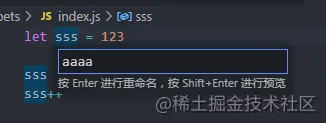
技巧三:對遊標處程式碼變數快速重新命名
選中或者遊標所處的位置,按F2可以對所有的變數重新命名

技巧四:程式碼重構建議
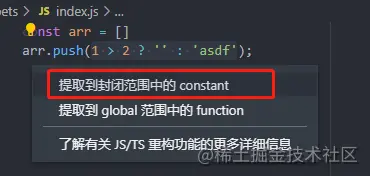
- 選中要重構的程式碼,點選出現的黃色小燈的圖示

- 選中重構的型別

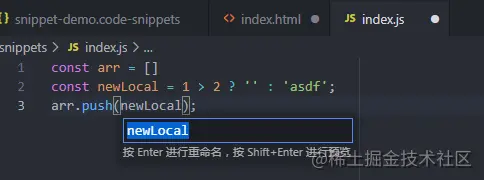
- 輸入新的變數名

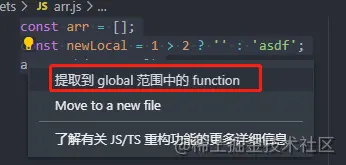
- 還可以重構到函數

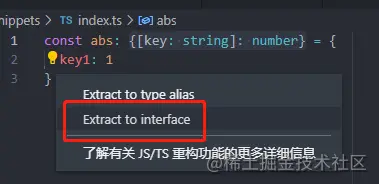
- TS中還可以提取介面等等

補充:VsCode擴充套件外掛開發
VsCode擴充套件外掛可以做什麼事情?
- 客製化主題、檔案圖示
- 擴充套件工作臺功能
- 建立webView
- 自定義新的語言提示
- 支援偵錯特定的runtime
基於Yeoman快速開發VsCode外掛,步驟如下:
- 安裝
Yeoman和用於生成模板的外掛VS Code Extension Generator(https://www.npmjs.com/package/generator-code)
# 終端執行,主要node版本需要12及以上,node10會安裝報錯 npm i -g yo generator-code
- 執行
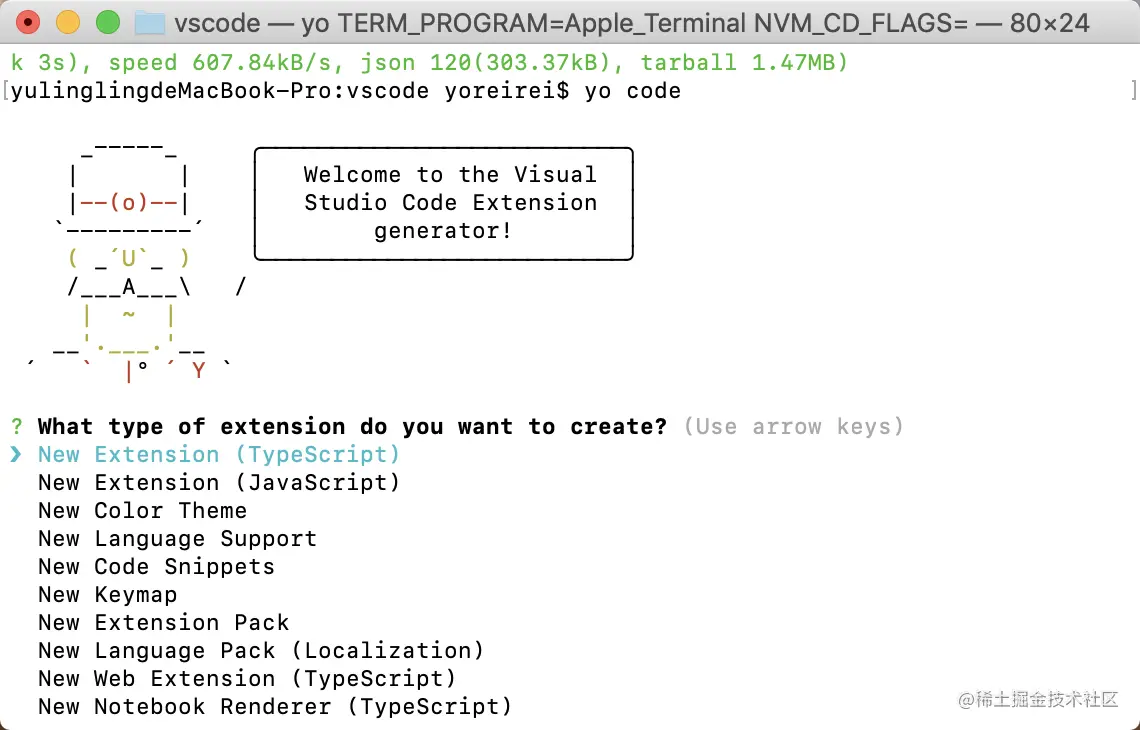
yo code建立命令,選擇要生成的專案模板。這裡演示New extension

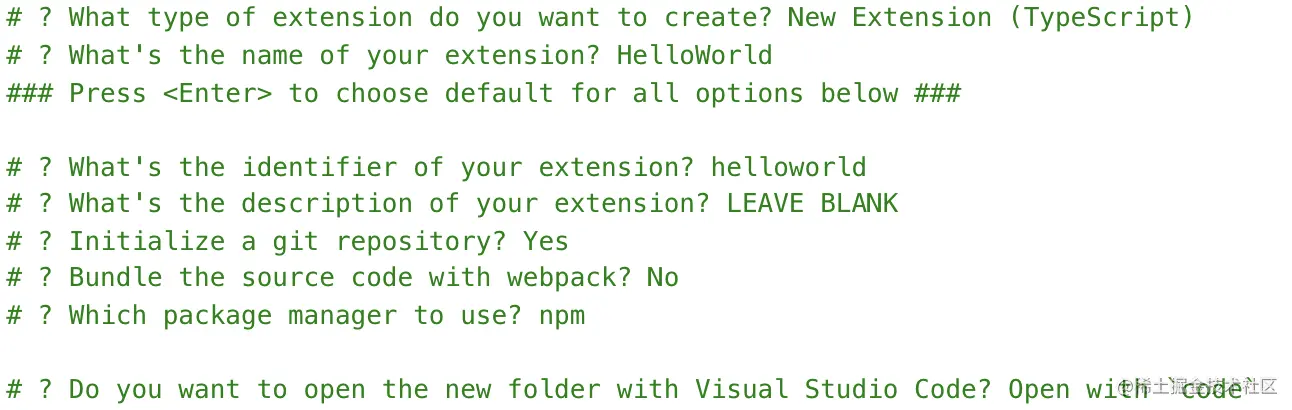
- 根據提示依次選擇

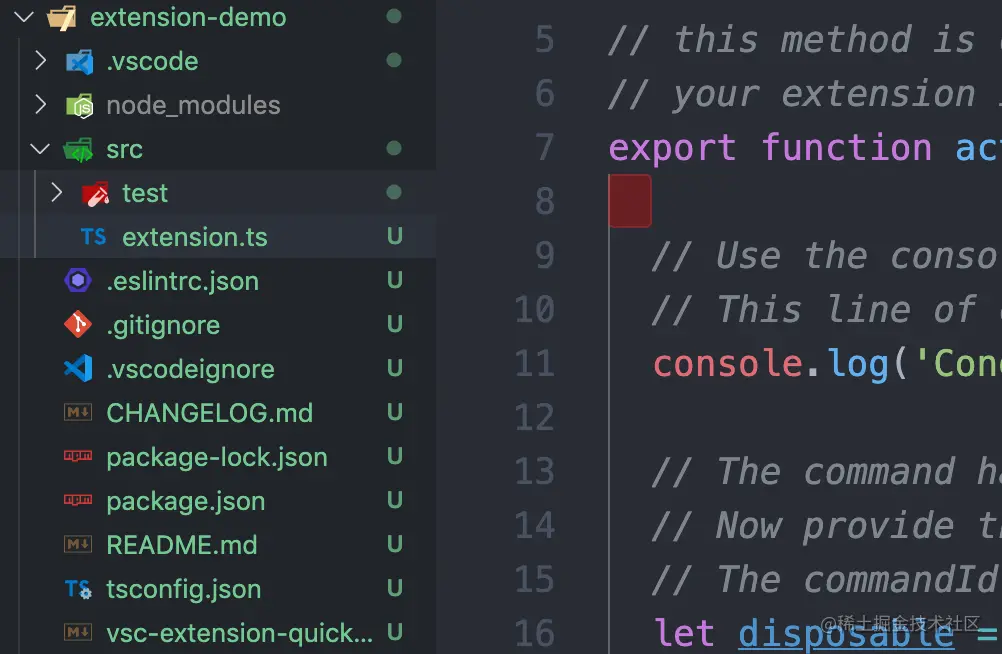
- 生成的內容如下

- 按
F5生成編譯專案,此時會自動開啟一個新視窗 - 在新視窗按
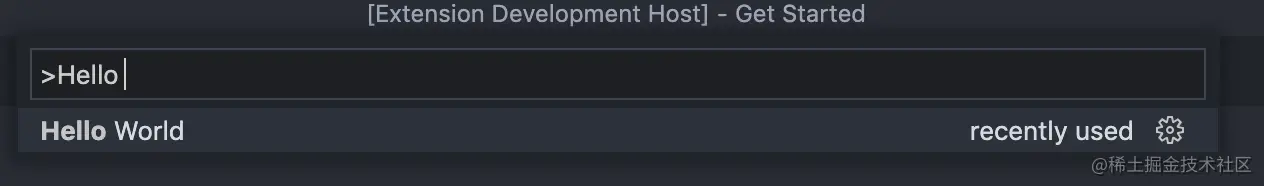
Ctrl+Shfit+P,輸入Hello World命令

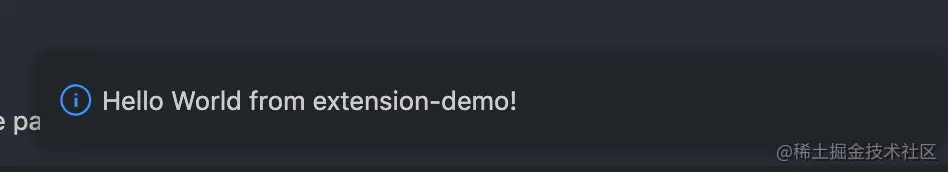
- 此時會彈出一個彈窗的效果

- 至此,一個最簡單的外掛就完成了
更多關於VSCode的相關知識,請存取:!!
以上就是【吐血總結】VSCode的偵錯和使用小技巧,讓你開發工作效率倍增的詳細內容,更多請關注TW511.COM其它相關文章!