怎麼設定VSCode,蘇爽的偵錯Vue、React 程式碼!

作為前端開發,基本每天都要偵錯 Vue/React 程式碼,不知道大家都是怎麼偵錯的,但我猜大概有這麼幾種:
- 不偵錯,直接看程式碼找問題
- console.log 列印紀錄檔
- 用 Chrome Devtools 的 debugger 來偵錯
- 用 VSCode 的 debugger 來偵錯
不同的偵錯方式效率和體驗是不一樣的,我現在基本都是用 VSCode debugger 來偵錯,效率又高、體驗又爽。【推薦學習:《》】
可能很多同學還不知道怎麼用 VSCode 偵錯網頁,這篇文章我就來介紹下。
我們分別看下 React 和 Vue 的:
用 VSCode 偵錯 React 程式碼
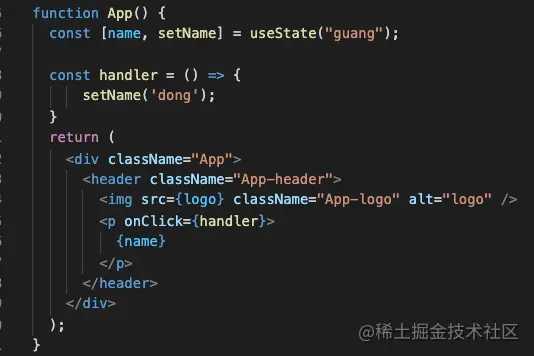
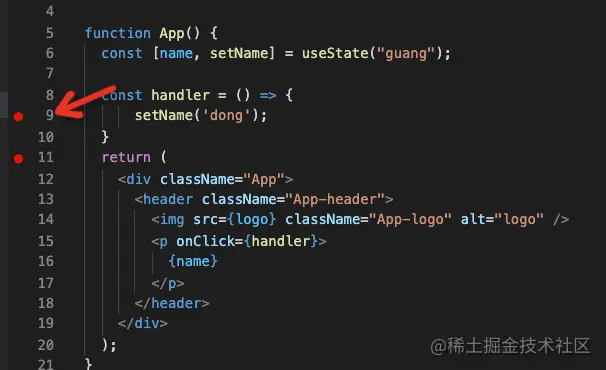
我用 create-react-app 建立了一個 demo 專案,有這樣一個元件:

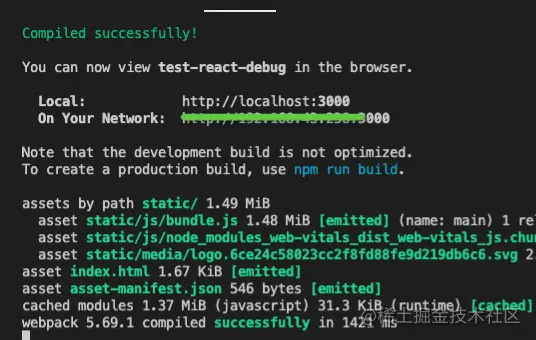
跑起來開發伺服器:

瀏覽器顯示的介面是這樣的:

如何用 VSCode 偵錯它呢?
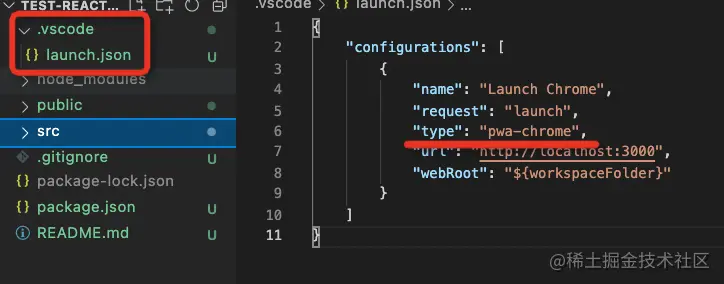
我們在根目錄下新增一個 .vscode/launch.json 的組態檔:

建立了一個偵錯設定,型別是 chrome,並指定偵錯的 url 是開發伺服器的地址。
在 react 程式碼裡打兩個斷點:

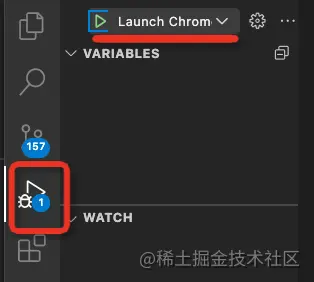
然後點選執行:

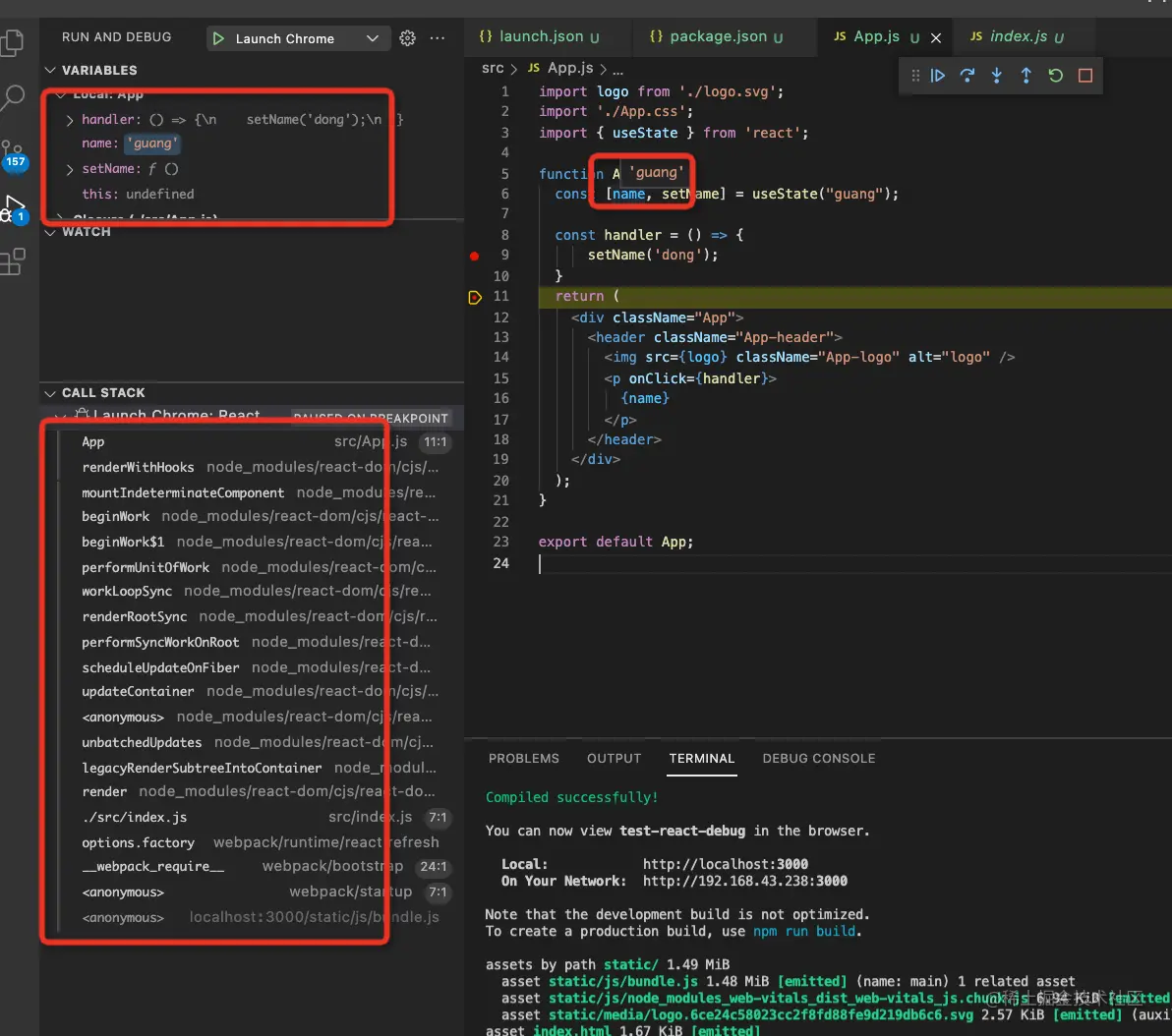
看,XDM,它斷住了!呼叫棧、當前環境的變數等都有。

釋放斷點,繼續往下走。
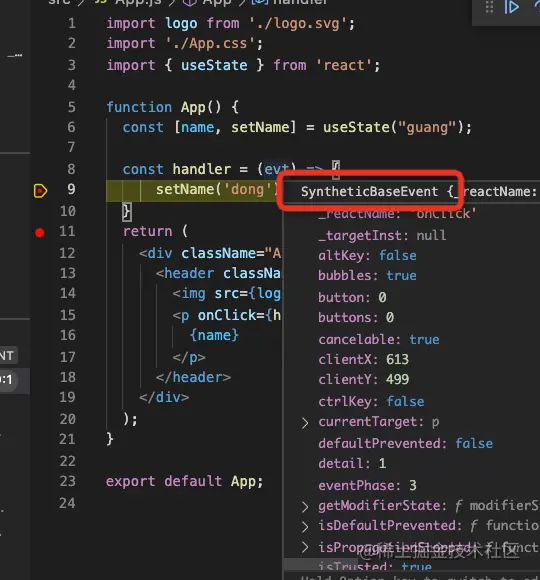
點選的時候也能拿到對應的事件物件:

是不是超方便!
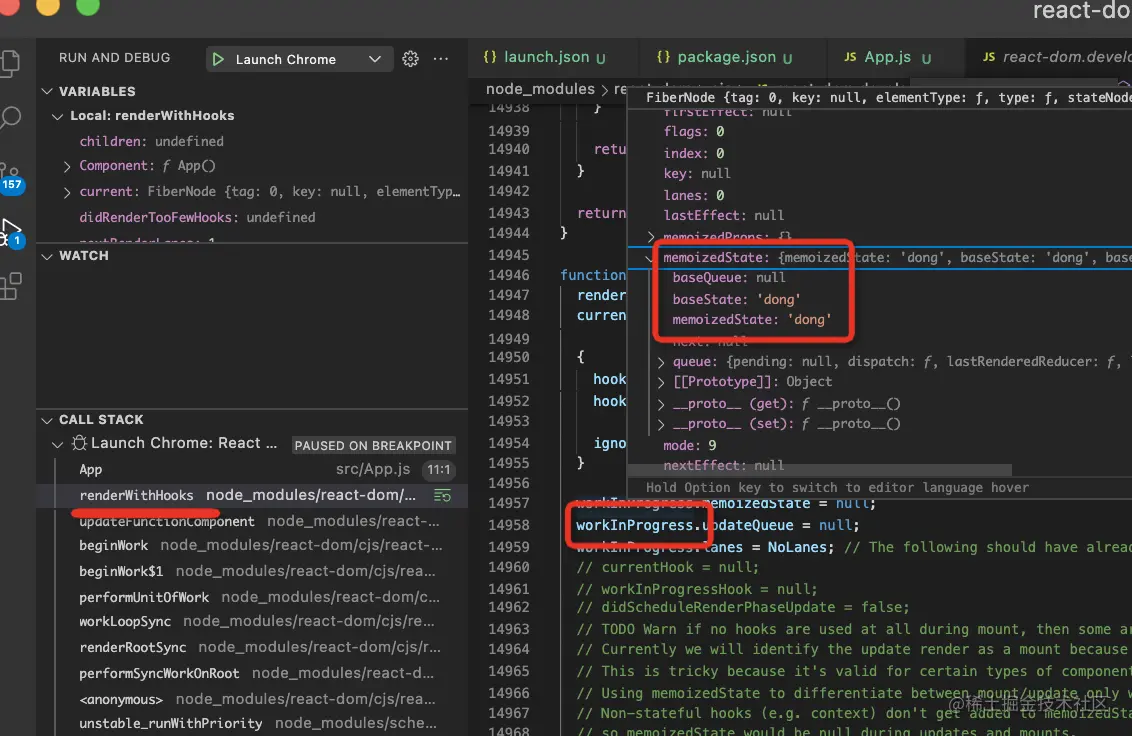
而且當你寫業務累了,想摸魚看會 react 原始碼,那直接點選呼叫棧裡的某一幀看就行:
比如渲染的時候會呼叫 renderWithHooks 方法,裡面的 workInProgress 物件就是當前 fiber 節點,它的 memorizedState 屬性就是 hooks 存放值的地方:

用 VSCode 來偵錯 React 程式碼之後,偵錯業務程式碼或者看原始碼的體驗都很爽,有木有。
再來看下 Vue 的:
用 VSCode 偵錯 Vue 程式碼
Vue 的偵錯會麻煩一些,要在上面的基礎上額外對路徑做一些對映。
因為 React 我們是直接寫 jsx、tsx,它和編譯之後的 js 檔案一一對應,而 Vue 不是,Vue 我們寫的是 SFC(single file component) 格式的檔案,需要 vue-loader 來把它們分成不同的檔案,所以路徑單獨對映一下,才能對應到原始碼位置。
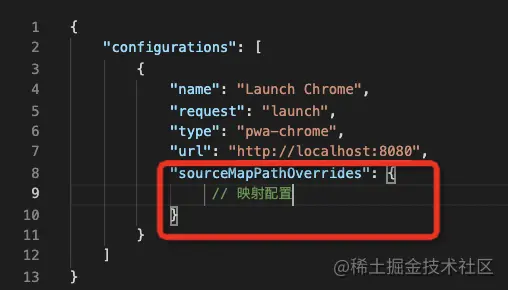
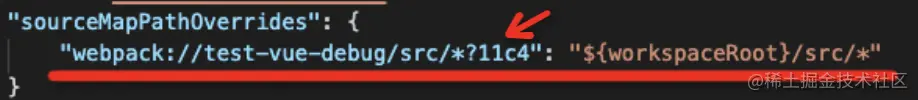
也就是偵錯設定裡多了個 sourceMapPathOverrides:

那怎麼對映呢?
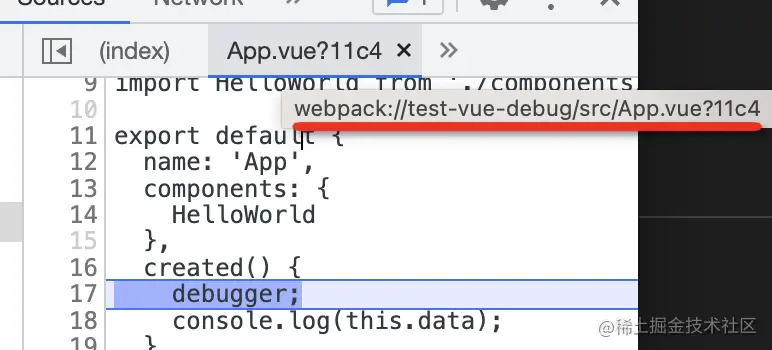
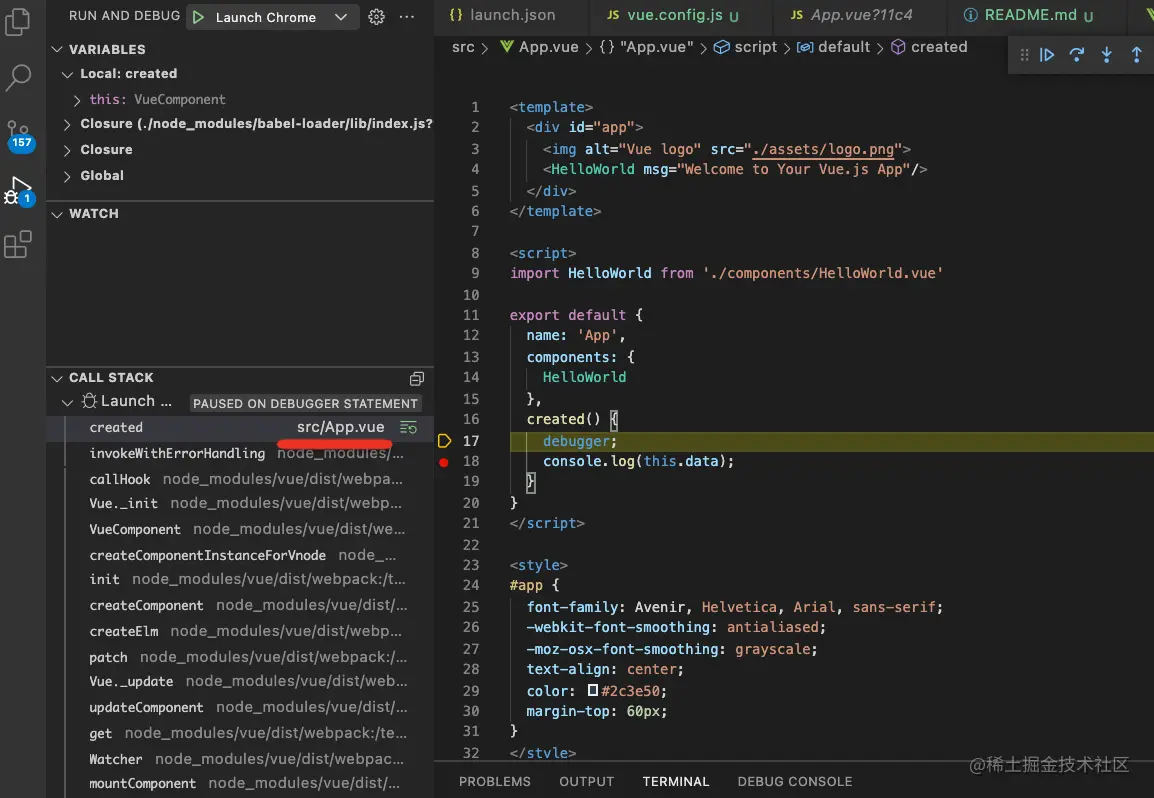
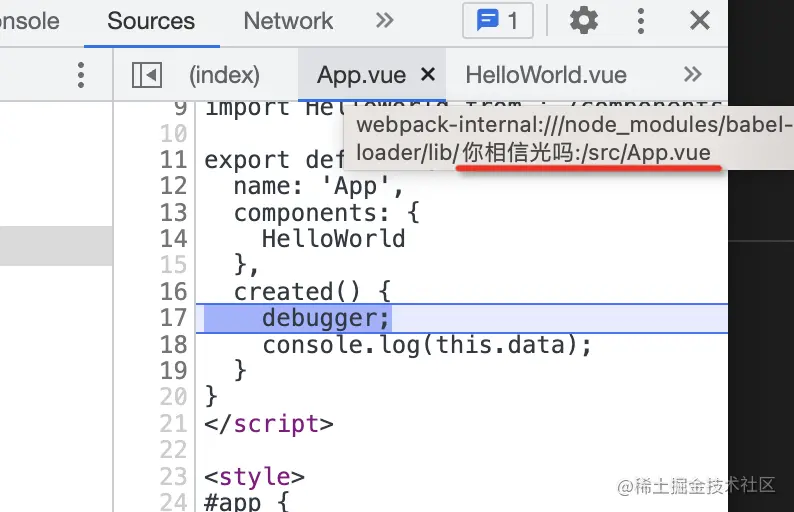
可以在原始碼裡隨便加個 debugger,在瀏覽器裡看下現在對映的路徑是啥:

這裡的 webpack://test-vue-debug/src/App.vue?11c4 就是要對映的路徑,那對映到哪裡呢?
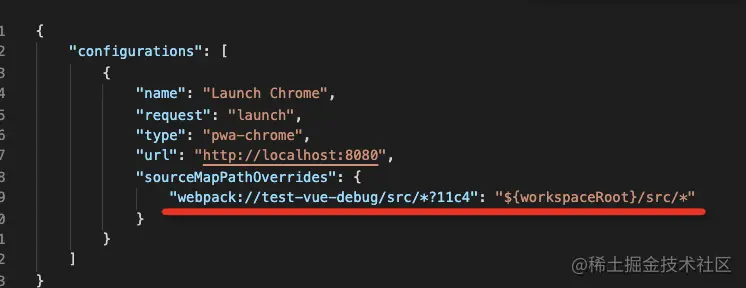
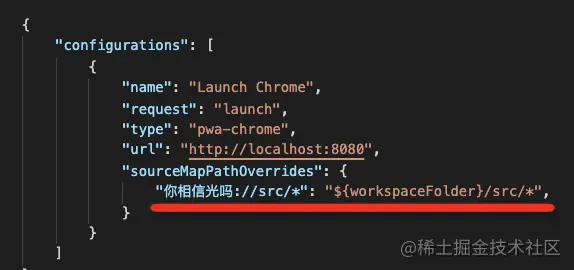
很明顯是對映到原生的路徑,也就是這樣:

workspaceRoot 是 vscode 提供的環境變數,就是專案的跟路徑,這樣一對映之後,地址不就變成原生的檔案了麼?那麼在本地檔案中打斷點就能生效了:

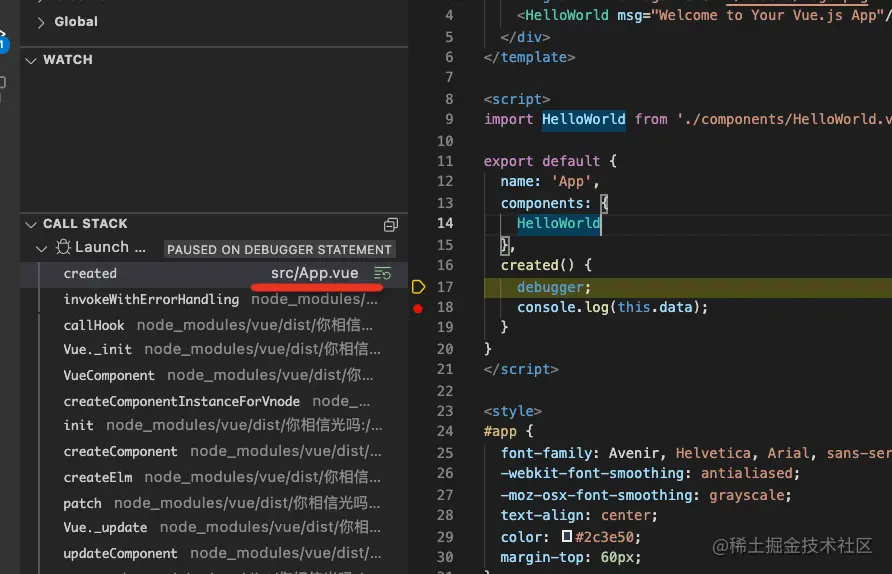
看這裡的路徑,明顯對映到專案下的檔案了。
但是對映的時候後面還帶了個 hash,這個 hash 是會變得,怎麼辦呢?

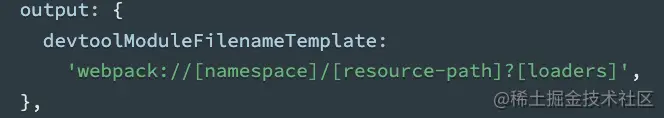
這個路徑是可以設定的,這其實就是 webpack 生成 sourcemap 的時候的檔案路徑,可以通過 output.devtoolModuleFilenameTemplate 來設定:

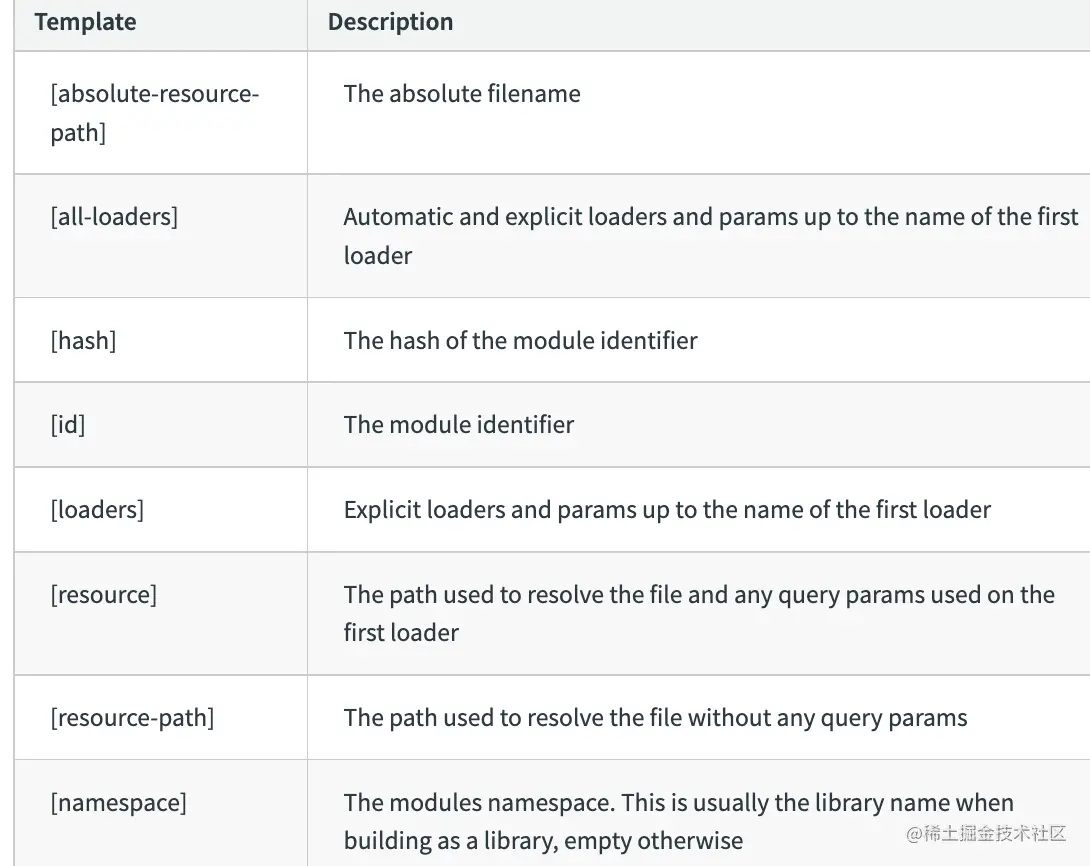
可用的變數大家可以看檔案,就不展開了(隨便看一下就行):

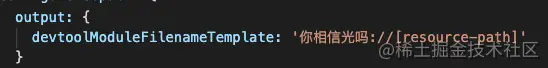
比如我把路徑配成了這樣:

那偵錯時的檔案路徑就是這樣的:

字首不用管,就看後面的部分,這不就去掉了 ?hash 了麼
然後把它對映到本地檔案:

這樣就又對映上了,在 vscode 打的斷點就生效了:

不管你是想偵錯 Vue 業務程式碼,還是想看 Vue 原始碼,體驗都會很爽的。
總結
作為前端工程師,偵錯 Vue、React 程式碼是每天都要做的事情,不同的偵錯方式體驗和效率都是不一樣的。所以我想把我常用的 VSCode 偵錯網頁的方式介紹給大家。
React 的偵錯相對簡單,只要新增一個 chrome 型別的 dubug 設定就行,Vue 的偵錯要麻煩一些,要做一次路徑對映,如果路徑裡有 hash,還要改下生成路徑的設定,然後再對映(但也只需要配一次)。
用 VSCode 來偵錯 React/Vue 程式碼,不管是偵錯業務程式碼,還是想看會原始碼都是很方便的。大家不妨試一下,會讓偵錯這件事情變得很愉悅的。
更多關於VSCode的相關知識,請存取:!!
以上就是怎麼設定VSCode,蘇爽的偵錯Vue、React 程式碼!的詳細內容,更多請關注TW511.COM其它相關文章!