瀏覽器製造商 Apple、Google、Microsoft 和 Mozilla ,以及軟體公司 Bocoup 和 Igalia 正在合力制定一項名為 的 Web 相容性規範,以使 Web 技術和程式碼在不同的裝置和瀏覽器中有統一的渲染效果(利好前端開發)。
這是有史以來第一次,所有市場上主要的瀏覽器供應商和利益相關者齊心協力地解決瀏覽器相容性問題。此前,互相為競爭關係的瀏覽器廠商常常在 Web 技術的相容性上出現分歧,尤其是 IE 還活著的時候,前端一個頁面三套程式碼的情況十分常見。
過去幾年,隨著監管機構在競爭問題上向蘋果和谷歌施壓,這些頂級瀏覽器製造商之間才開始頻繁合作,而不是專注於搞自家瀏覽器的專屬功能。2019 年穀歌和微軟合作發起過一個名為 的 Web 相容性標準,該標準促進了 和 這兩個技術的發展,Mozilla 參與了該計劃的討論,但蘋果和其 WebKit 團隊並未參與此計劃 。
新的 Interop 2022 規範整體偏向於 15 個領域,其中 10 個領域是綜合去年 調查和 得出的結論,大多數前端開發人員認為這些領域在跨瀏覽器存在相容性問題會特別難處理:
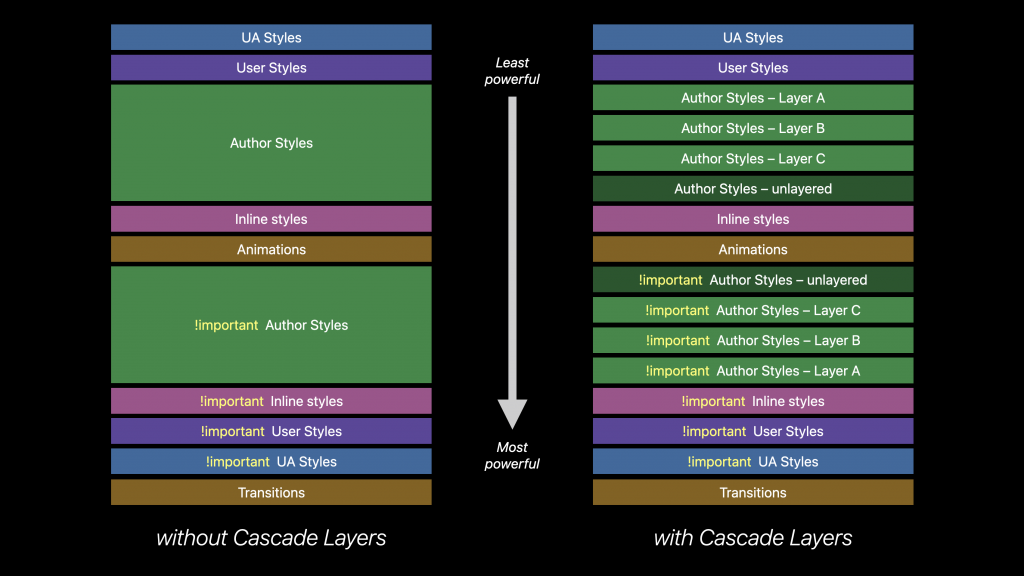
- Cascade Layers(級聯層)
有了這個標準,網站可以建立一個「框架」層和一個「自定義」層,然後將所有第三方框架的 CSS 樣式分配到框架層,在自定義層中編寫自定義樣式,而且自定義層的所有 CSS 樣式,優先順序都可以比框架層要高(無視選擇器)。

- Color Spaces and Functions(色彩空間/函數)
早期,Web 開發使用 sRGB 顏色空間,通常以十六進位制、rgb()、rgba()或hsl() 格式表達色彩。但隨著顯示技術的發展,sRBG 不夠用了,因此 Interop 2022 包括對三種擴充套件顏色空間(LAB、LCH、P3)的支援測試,以及兩種通過函數在 CSS 中編寫顏色的方法: 和 :
color-mix(): 取兩種顏色,並返回在指定顏色空間中按指定量混合它們的結果。
color-contrast():從顏色列表中選擇與指定單色具有最高對比度的顏色。
- Containment(CSS
contain屬性)
contain 屬性用於識別和測量特定容器的大小,然後根據該容器的大小應用不同的樣式。有點像媒體查詢 @media,但不是測量視窗大小,而是測量容納內容的盒子的大小。
- Dialog Element(對話方塊元素)
該 Dialog元素可以建立覆蓋型的視窗,也就是對話方塊,比如 ::backdrop 偽元素可以為一個模態框下方的背景設定樣式。可在此部落格瞭解 。
- Form Fixes(表單修復)
關於表單的一些操作性,包括 屬性、、上的事件,以及輸入元素、表單提交和表單驗證的錯誤處理等。
- Scrolling (捲動控制元件)
這條是關於頁面捲動的相容性, 提供了控制介面捲動方式和內容顯示方式的工具。CSS 中的 屬性設定當捲動由導航或 CSSOM 捲動 API 觸發時,捲動方塊會出現什麼行為。CSS 屬性決定了瀏覽器在到達捲動區域的邊界時會做什麼。
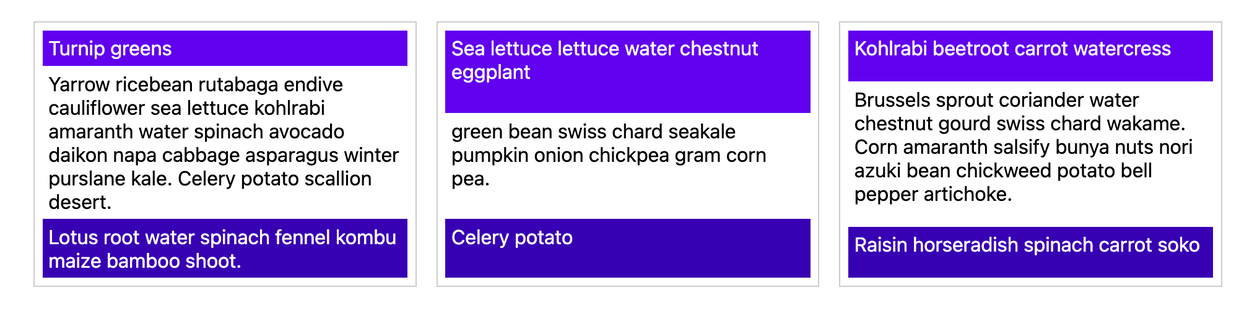
- Subgrid(子網格)
可輕鬆將網格容器的後代元素放置在該網格上,在跨複雜佈局排列專案時無需考慮 DOM 結構。
比如下面三個卡片元件的頁首和頁尾都對齊了,即使每張卡片都有獨立的網格(grid),這是因為每張卡片都是跨越父網格的三行專案,然後使用子網格 Subgrid 將這些行繼承到每個卡片中。

- Typography and Encodings(字型設計和編碼)
排版和編碼包含一系列影響 Web 排版的測試,包括 font-variant-alternates, font-variant-position, ic 單元和 CJK(中日韓)文字編碼。是優化排版的強大屬性,但前提是跨瀏覽器相容。
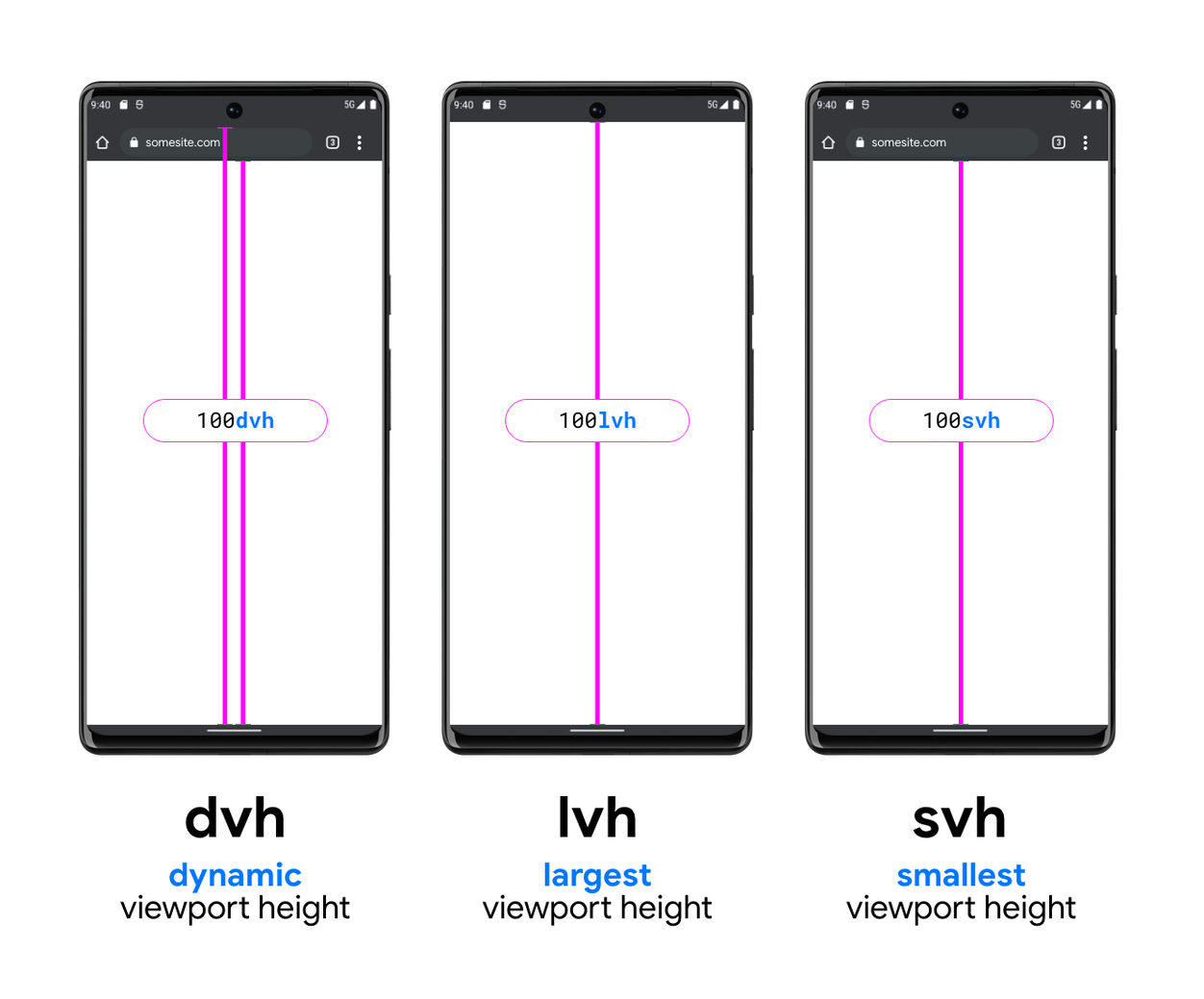
- Viewport Units(視窗單位)
考慮包含標題列的佈局,引入了最大、最小和動態視窗單位,比如 100svh 指 100% 最小可能視窗高度,100lvh 指 100% 最大可能視窗高度,100dvh 指 100% 動態視窗高度——該值將隨著使用者捲動而改變。

同理,svw、 lvw、 和 dvw 用於寬度單位。
- Web Compat(Web 相容)
瀏覽器中的特定錯誤可能不導致某些網站無法按預期渲染,或者一個瀏覽器可能與 Web 標準不同,從而導致網站或 Web 應用程式使用者的體驗,Interop 2022 旨在通過 Web 相容性測量來捕獲和解決這些問題。
以上是 10 個新的 Web 相容性規範,此外還有 5 個從 Compat 2021 繼承下來的規範標準:
- Aspect Ratio(螢幕縱橫比)
- Flexbox(彈性盒模型)
- Grid(網格)
- Sticky Positioning(粘滯定位)
- Transforms(變換盒模型)
這部分規範已經非常常用,在此不展開介紹 。
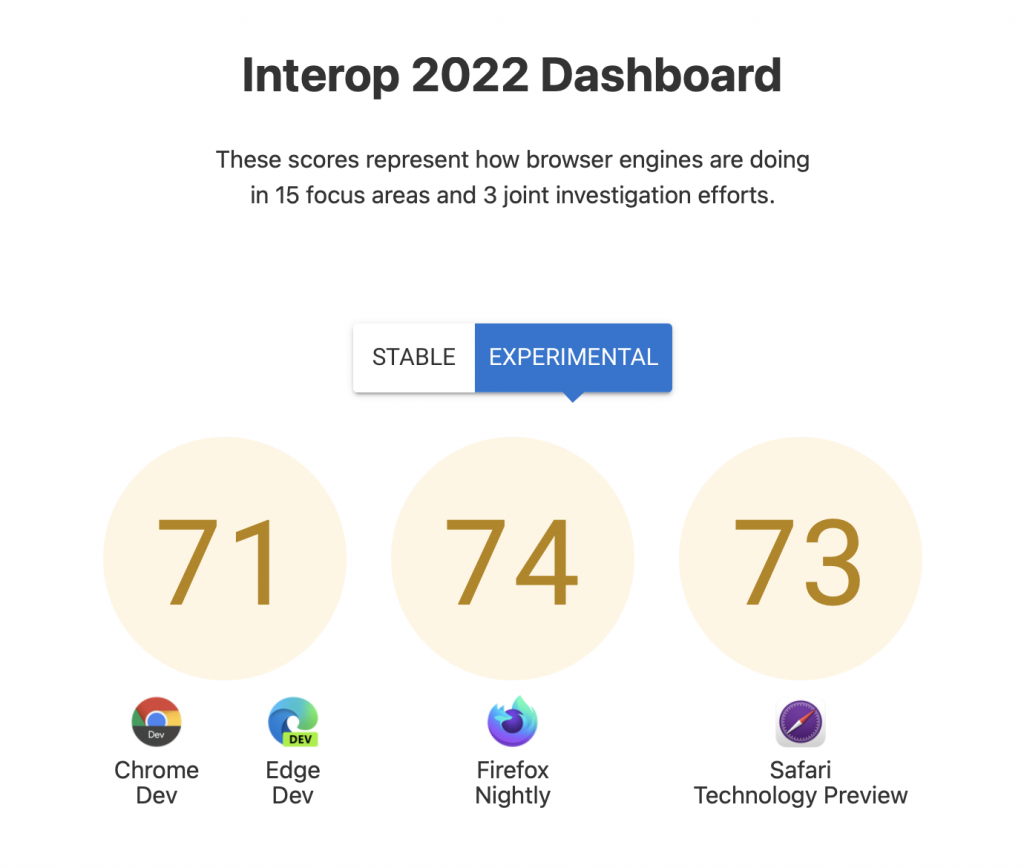
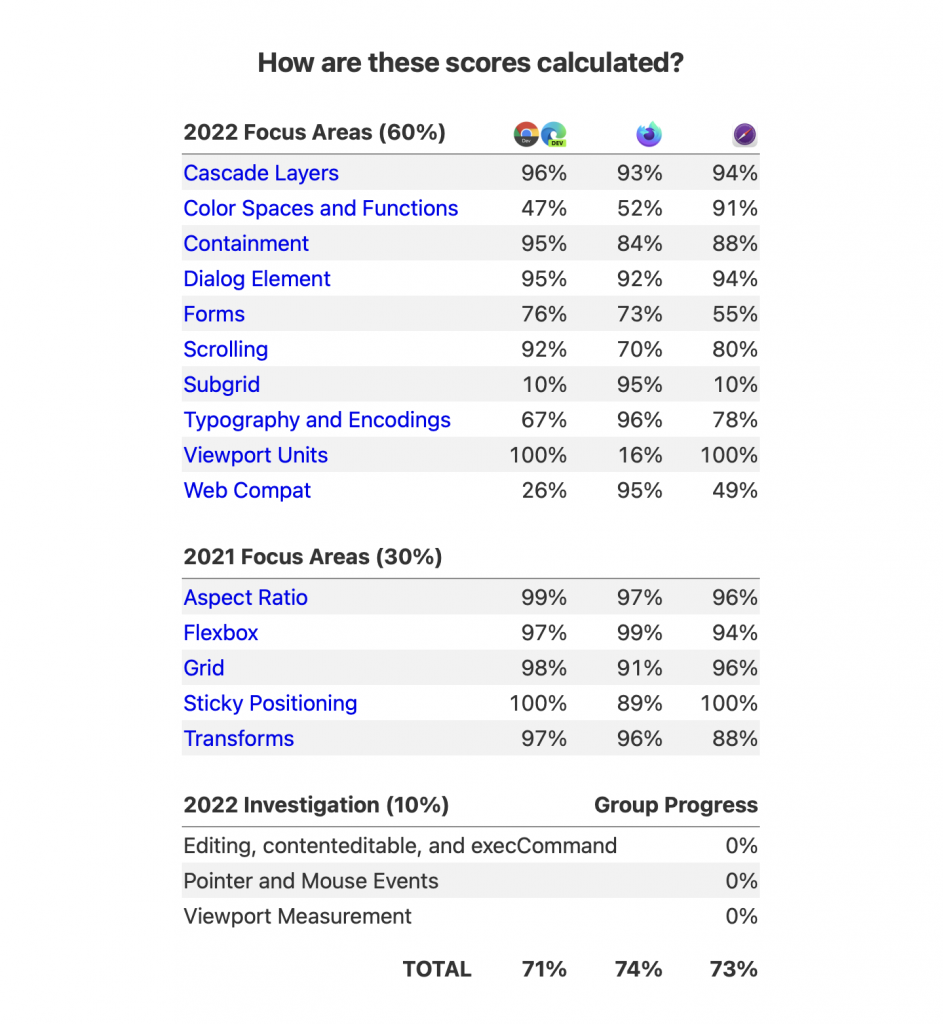
從根本上講,Interop 2022 是一個不斷髮展的指標,用於評估各大瀏覽器對上述 Web 標準的相容程度。 有一個評分系統,評估各大瀏覽器的整體相容程度:

這玩意全年不斷更新,還會實時顯示各大瀏覽器的工程師修復錯誤、實現新功能和改進測試的進展,以及在每個標準的工程進度:

題外話
而 Apple 網路開發佈道者 Jen Simmons 在 中說:「Apple 非常關心 Web 的健康,以及 Web 標準的可互操作(相容性)實現。」這似乎跟大多數前端人員的實際想法有些出入...