nodejs中url模組的用法是什麼
2022-03-04 19:00:52
在nodejs中,URL模組是用於處理和解析URL的,該模組提供了三個方法,分別是:1、parse方法用於將url解析成物件;2、format方法用於將物件轉換成url字串;3、resolve方法用於拼接URL。

本文操作環境:Windows10系統、nodejs 12.19.0版、Dell G3電腦。
nodejs中url模組的用法是什麼
URL模組用於解析和處理URL字串,提供了三個方法:
1、parse方法
將url解析成物件,parse方法原型:
url.parse(urlStr[, parseQueryString][, slashesDenoteHost])
可傳遞三個引數,第一個必須
urlStr:要解析成物件的url字串
parseQueryString:是否解析查詢引數,預設為false
slashesDenoteHost:是否以斜線解析主機名,預設為false
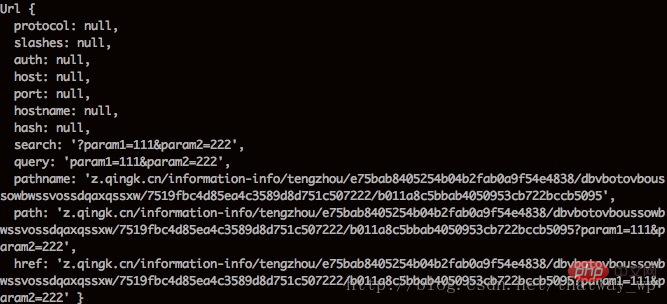
只給第一個引數:
var url = require('url');
var testUrl1 = 'z.qingk.cn/information-info/tengzhou/e75bab8405254b04b2fab0a9f54e4838/dbvbotovboussowbwssvossdqaxqssxw/7519fbc4d85ea4c3589d8d751c507222/b011a8c5bbab4050953cb722bccb5095?param1=111¶m2=222'
var urlParseUrl1 = url.parse(testUrl1)
console.log(urlParseUrl1);結果: 
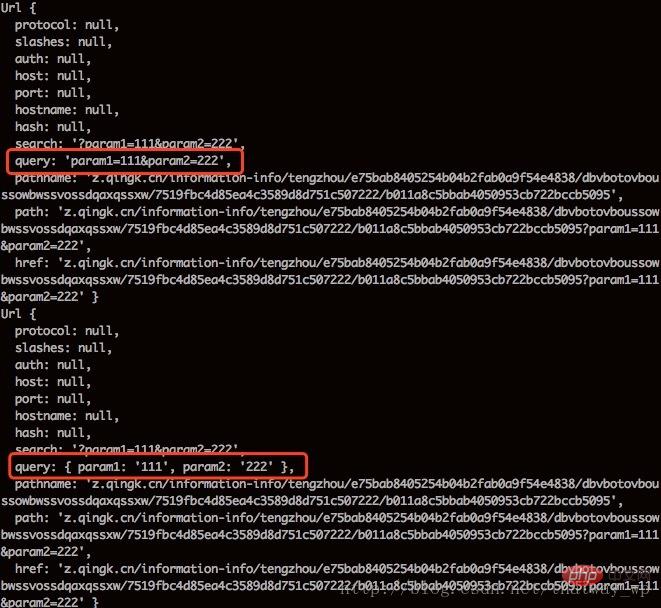
第二個引數設為true
也就是說要同時把url中?之後的查詢引數解析成物件
var url = require('url');
var testUrl1 = 'z.qingk.cn/information-info/tengzhou/e75bab8405254b04b2fab0a9f54e4838/dbvbotovboussowbwssvossdqaxqssxw/7519fbc4d85ea4c3589d8d751c507222/b011a8c5bbab4050953cb722bccb5095?param1=111¶m2=222'
var urlParseUrl1 = url.parse(testUrl1);
console.log(urlParseUrl1);
var urlParseUrl2 = url.parse(testUrl1,true);
console.info(urlParseUrl2);結果: 
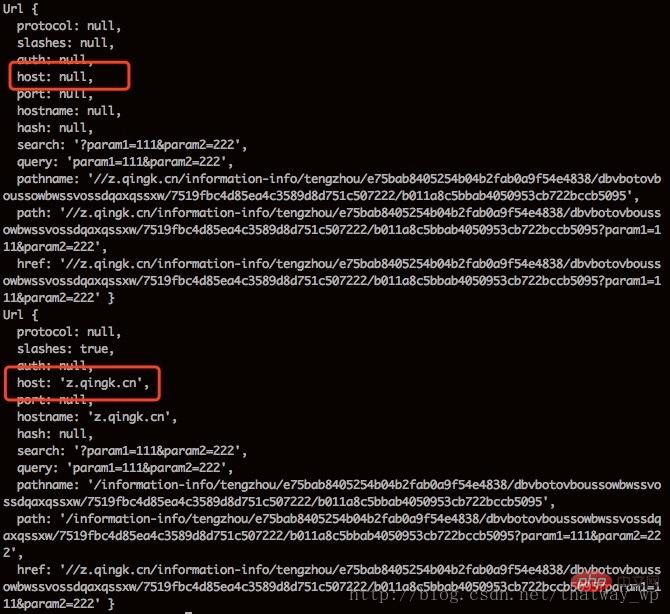
第三個引數設定為true
也就是當不知道url協定時,以//為依據識別host
var testUrl2 = '//z.qingk.cn/information-info/tengzhou/e75bab8405254b04b2fab0a9f54e4838/dbvbotovboussowbwssvossdqaxqssxw/7519fbc4d85ea4c3589d8d751c507222/b011a8c5bbab4050953cb722bccb5095?param1=111¶m2=222'; var urlParseUrl3 = url.parse(testUrl2,false,false); console.info(urlParseUrl3); var urlParseUrl4 = url.parse(testUrl2,false,true); console.info(urlParseUrl4);
結果: 
2、format方法
format就是parse的返過程,把物件轉換成url字串
var testObj1 = {
protocol: null,
slashes: true,
auth: null,
host: 'z.qingk.cn',
port: null,
hostname: 'z.qingk.cn',
hash: null,
search: '?param1=111¶m2=222',
query: 'param1=111¶m2=222',
pathname: '/information-info/tengzhou/e75bab8405254b04b2fab0a9f54e4838/dbvbotovboussowbwssvossdqaxqssxw/7519fbc4d85ea4c3589d8d751c507222/b011a8c5bbab4050953cb722bccb5095',
path: '/information-info/tengzhou/e75bab8405254b04b2fab0a9f54e4838/dbvbotovboussowbwssvossdqaxqssxw/7519fbc4d85ea4c3589d8d751c507222/b011a8c5bbab4050953cb722bccb5095?param1=111¶m2=222',
href: '//z.qingk.cn/information-info/tengzhou/e75bab8405254b04b2fab0a9f54e4838/dbvbotovboussowbwssvossdqaxqssxw/7519fbc4d85ea4c3589d8d751c507222/b011a8c5bbab4050953cb722bccb5095?param1=111¶m2=222'
};
var rsUrl = url.format(testObj1);
console.info(rsUrl)結果:
//z.qingk.cn/information-info/tengzhou/e75bab8405254b04b2fab0a9f54e4838/dbvbotovboussowbwssvossdqaxqssxw/7519fbc4d85ea4c3589d8d751c507222/b011a8c5bbab4050953cb722bccb5095?param1=111¶m2=222
parse中每一種形式的url所生成的結果,format都可以進行逆過程的轉換。
3、resolve方法
返回從根目錄指定到當前目錄的絕對路徑url。返回結果去除引數和錨點,返回結果標準url路徑格式
var url=require('url');
//指定相對路徑
var url1=url.resolve('http://qingk.cn/one/two/three','four');
console.log(url1); //http://qingk.cn/one/two/four
//指定根目錄的相對路徑
var url3=url.resolve('http://qingk.cn/one/two/three','/four');
console.log(url3); //http://qingk.cn/four
//帶引數的相對路徑
var url2=url.resolve('http://qingk.cn/one/two/three?name=zhangsan','four');
console.log(url2); //http://qingk.cn/one/two/four
//非標準分隔符的原路徑
var url4=url.resolve('http://qingk.cn\\one#name1','/four');
console.log(url4);//http://qingk.cn/four
//非標準分隔符的相對路徑
var url5=url.resolve('http://qingk.cn/one','\\two\\three');
console.log(url5);//http://qingk.cn/two/three推薦學習:《》
以上就是nodejs中url模組的用法是什麼的詳細內容,更多請關注TW511.COM其它相關文章!