什麼是元件?帶你深入理解Vue.js元件!

Vue.js元件的本質及相應的渲染實現
引言
如果你正在使用Vue.js,那麼我想你一定對Vue單檔案元件(SFC)不陌生,它是Vue.js框架提供的一種檔案格式,在絕大多數應用場景中都是Vue.js官方推薦的專案組織形式,本文就讓我們以單檔案元件為源去回溯一下元件的本質。【相關推薦:】
什麼是元件
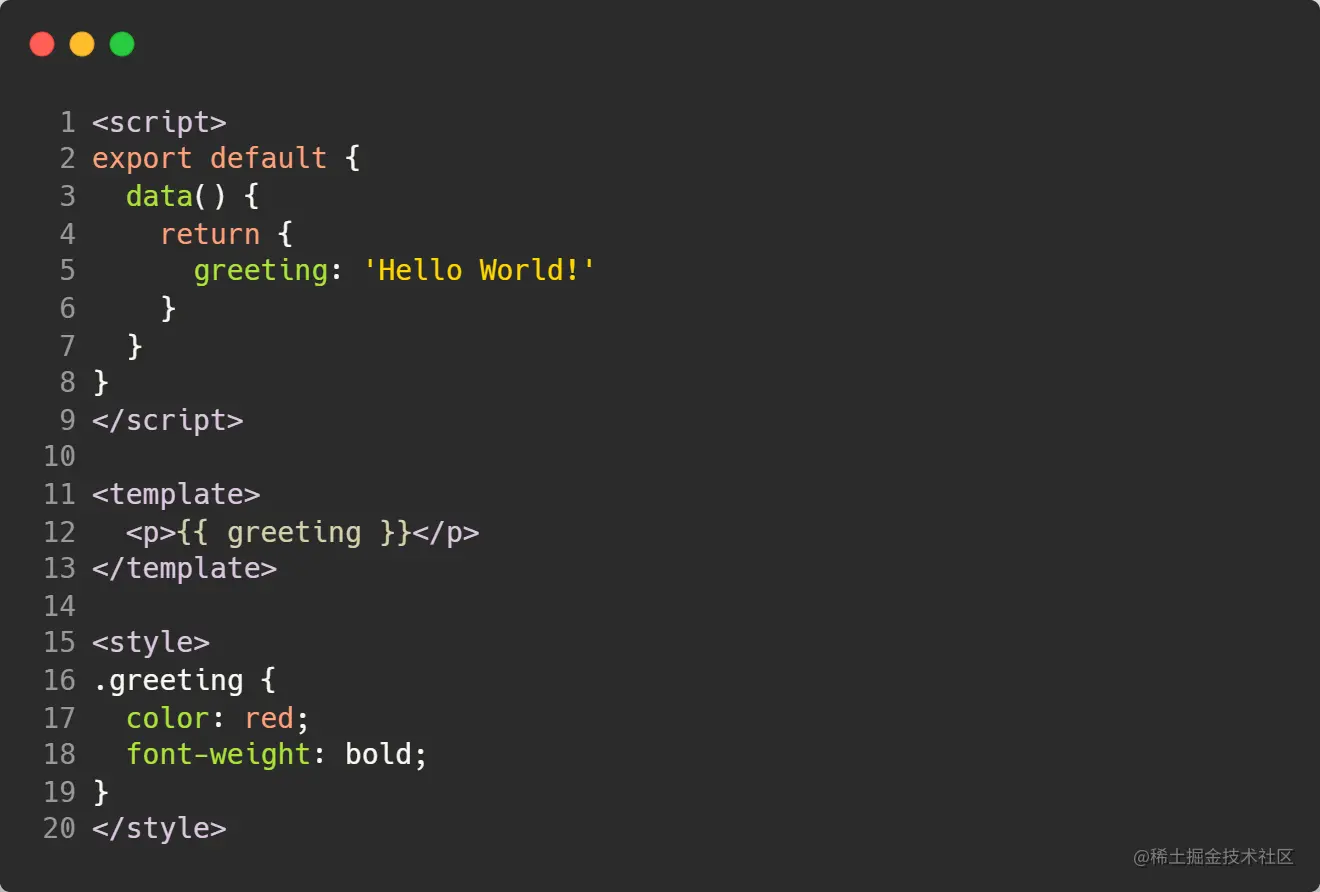
在Vue.js中,單檔案元件可以認為是對Vue.js元件的進一步封裝,它雜糅了HTML、JavaScript以及CSS三種元素的特點,以<template>、<script>及<style>三大塊將與一個元件相關的檢視、邏輯以及樣式整合到了一個基本的特殊檔案單位之中,下面是一個單檔案元件的範例:

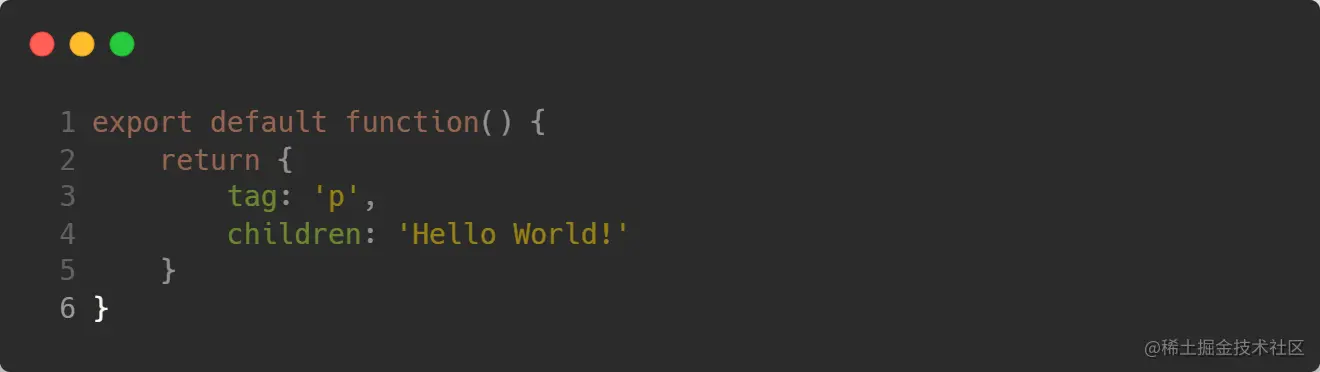
你可能不知道,其實在Vue.js內部,上述單檔案元件會經由@vue/compiler-sfc編譯為標準的JavaScript和CSS,編譯後的JavaScript檔案可能如下(個人推測,如錯,煩請指正):

這個函數的返回值是不是很熟悉?這就是一個虛擬DOM物件,在這裡你就可以稱這個函數為元件!(如果你對虛擬DOM還不熟悉,請參閱我的這篇筆記-為什麼Vue.js中要採用虛擬DOM)
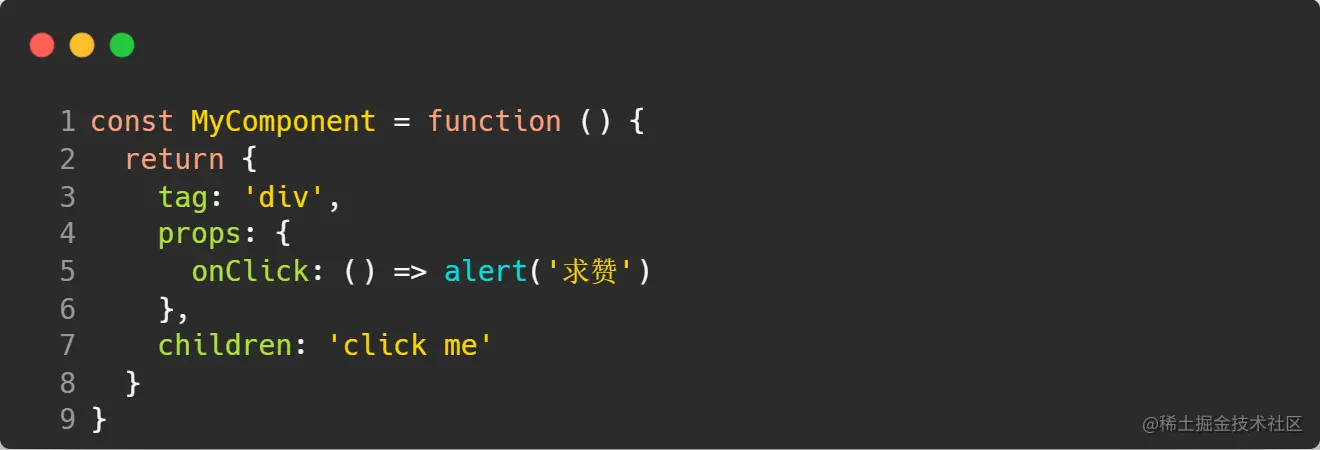
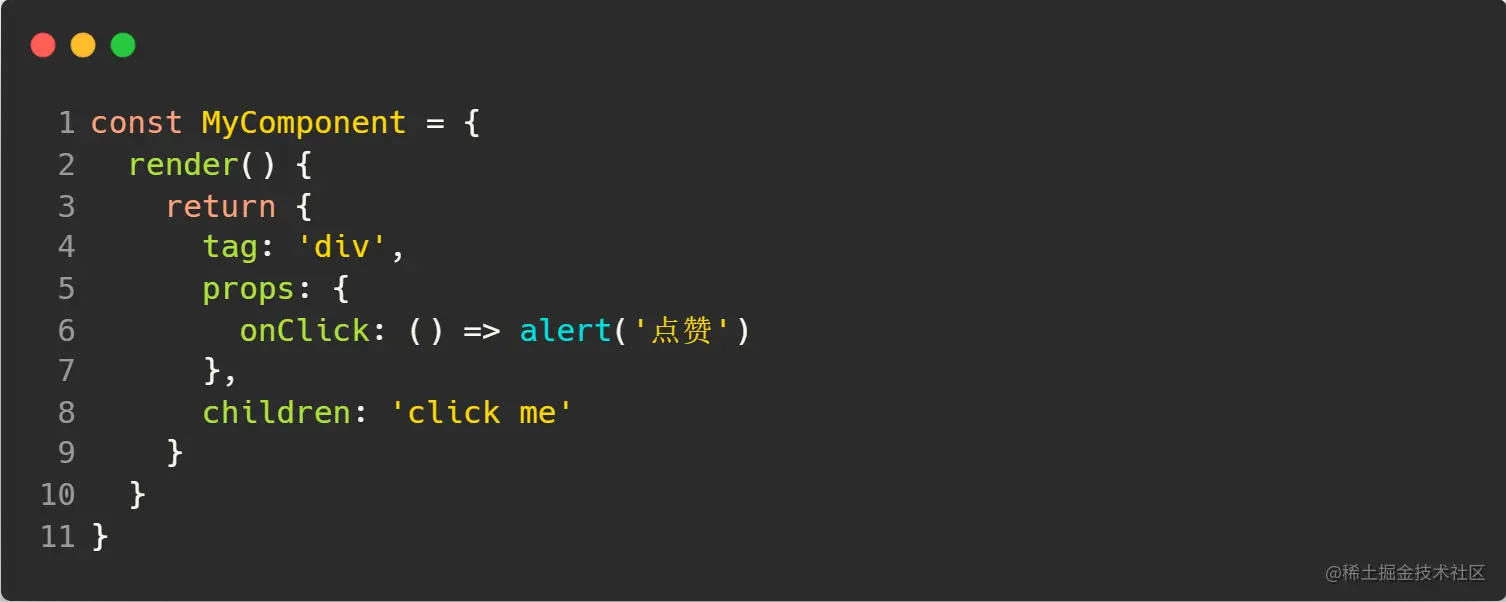
對,這就是元件,元件的實質其實就是對一組DOM元素的封裝。現在,讓我們自己定義一個元件來熟悉鞏固一下:

綜上,我們可以定義一個函數來代表元件,而函數的返回值就代表元件要渲染的內容。
元件的渲染
從上文可以看到,元件的返回值就是虛擬DOM物件,它代表著元件想要渲染的內容。那麼在Vue.js中元件是如何渲染的呢?(如果你對Vue.js中虛擬DOM的渲染原理還不甚瞭解,可以參閱一下我這篇筆記-淺析Vue.js的執行時編譯)
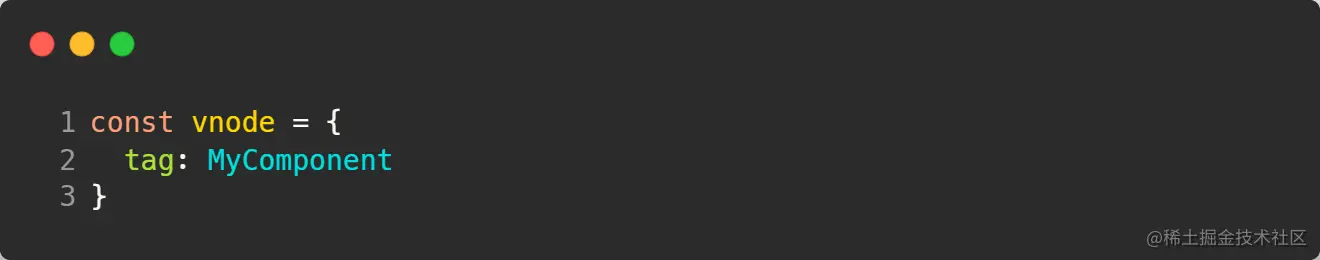
為了更加直觀地描述,我們先用一個虛擬DOM物件中的tag標籤來儲存元件函數:

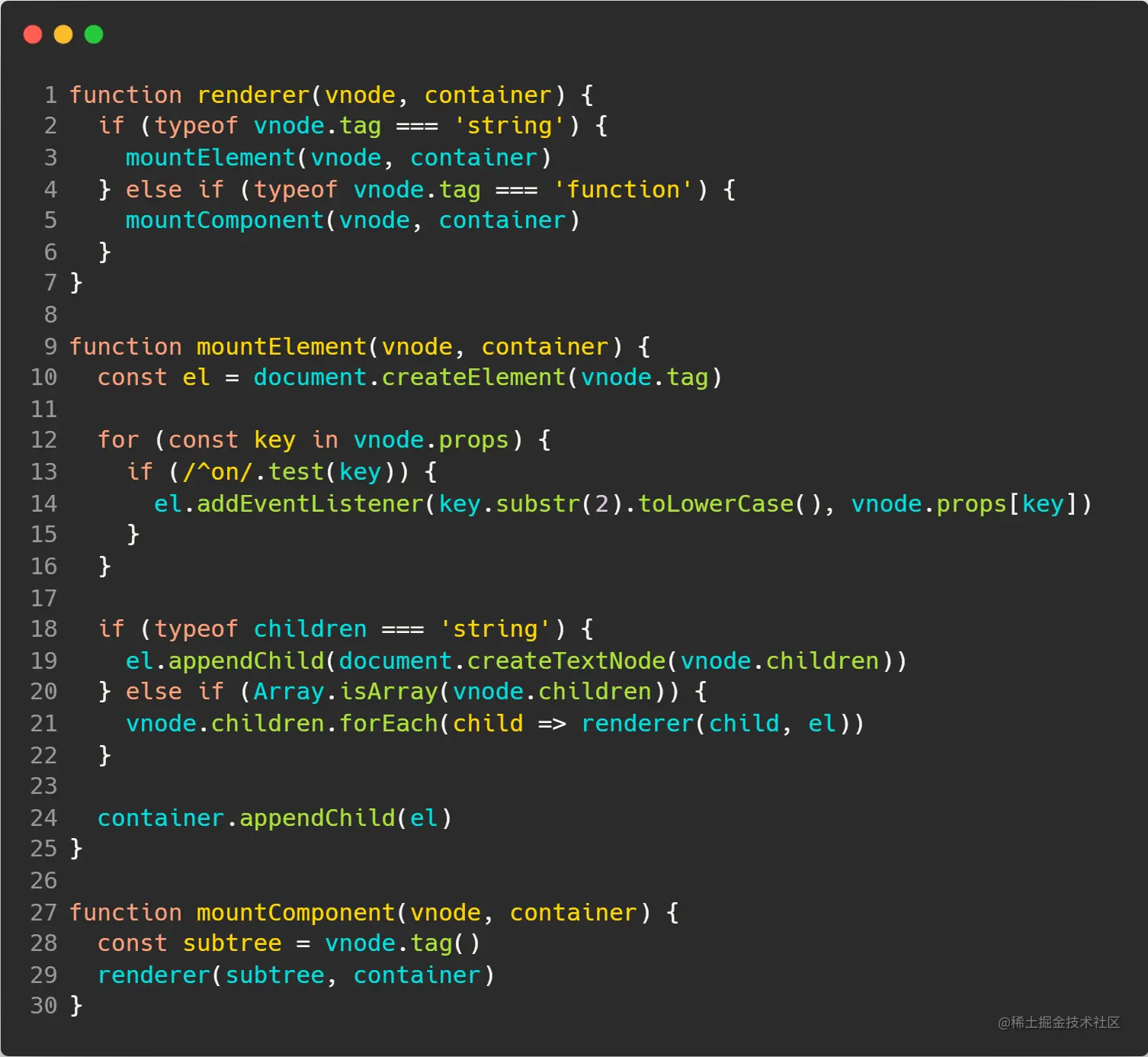
你可能對這種描述不是太熟悉,因為以前接觸到的虛擬DOM可能都是用tag屬性值來描述HTML標籤,其實,只要得到渲染器的支援,tag: MyComponent是完全符合語法的。此時,負責把虛擬DOM渲染為真實DOM的渲染器程式碼實現原理如下:

元件的拓展
還記得元件的實質是什麼嗎?元件的實質就是對一組DOM元素的封裝!那麼問題來了,在上文中一直都是用一個函數來自定義元件,但是元件的表示方式只能是函數嗎?不不不,當然不是,你完全可以使用一個JavaScript物件來自定義元件,如下:

在這個MyComponent物件中,屬性render函數的返回值是一個虛擬DOM物件,代表著此元件的渲染內容。相應的,為了能夠正常使用物件元件渲染DOM,需要對上述舉例的渲染器做相應的修改適配,修改如下:

在上述程式碼中,vnode.tag就是表達元件的物件。其實在Vue.js中也有使用物件結構來表達的元件,即有狀態元件。
宣告
- 本文屬於讀書筆記一類,是作者在拜讀 霍春陽 大佬的新作《Vue.js設計與實現》途中,以書中內容為藍本,輔以個人微末的道行「填寫」完成,推薦購書閱讀,定有收穫
- 歡迎大佬斧正
原文地址:https://juejin.cn/post/7068956595169787918
作者:將煥
(學習視訊分享:、)
以上就是什麼是元件?帶你深入理解Vue.js元件!的詳細內容,更多請關注TW511.COM其它相關文章!