前端工具分享:27 個動畫庫,提升使用者體驗度和頁面美觀度!

很多時候我們在開發前端頁面時都會做一些動畫效果來提升使用者體驗度和頁面美觀度,所以今天就來給大家推薦幾個好用的JavaScript動畫庫。【相關推薦:】
Animate.css
animate.css 是一個使用CSS3的animation製作的動畫效果的CSS集合,裡面預設了很多種常用的動畫,且使用非常簡單。

GitHub:https://github.com/animate-css/animate.css
Hover.css
Hover.css 是一套基於 CSS3 的滑鼠懸停效果和動畫,這些可以非常輕鬆的被應用到按鈕、LOGO 以及圖片等元素。所有這些效果都是隻需要單一的標籤,必要的時候使用 before 和 after 偽元素。因為使用了 CSS3 過渡、轉換和動畫效果,因此只支援 Chrome、Firefox 和 Safari 等現代瀏覽器。

Github:https://github.com/IanLunn/Hover
Magic.css
Magic CSS3 Animations 動畫是一款獨特的CSS3動畫特效包,可以自由地使用在網頁中。只需簡單的在頁面上引入 CSS 檔案: magic.css 或者壓縮版本 magic.min.css 就可以使用了。

Github:https://github.com/miniMAC/magic
React Spring
react-spring 是一個基於彈簧物理學的動畫庫,滿足大多數與UI相關的動畫需求,提供了足夠靈活的工具,可以自信地將想法投射到不斷變化的介面中。該庫代表了一種現代動畫方法。它繼承了 animated 強大的插值和效能,以及 react-motion 的易用性。

GitHub:https://github.com/pmndrs/react-spring
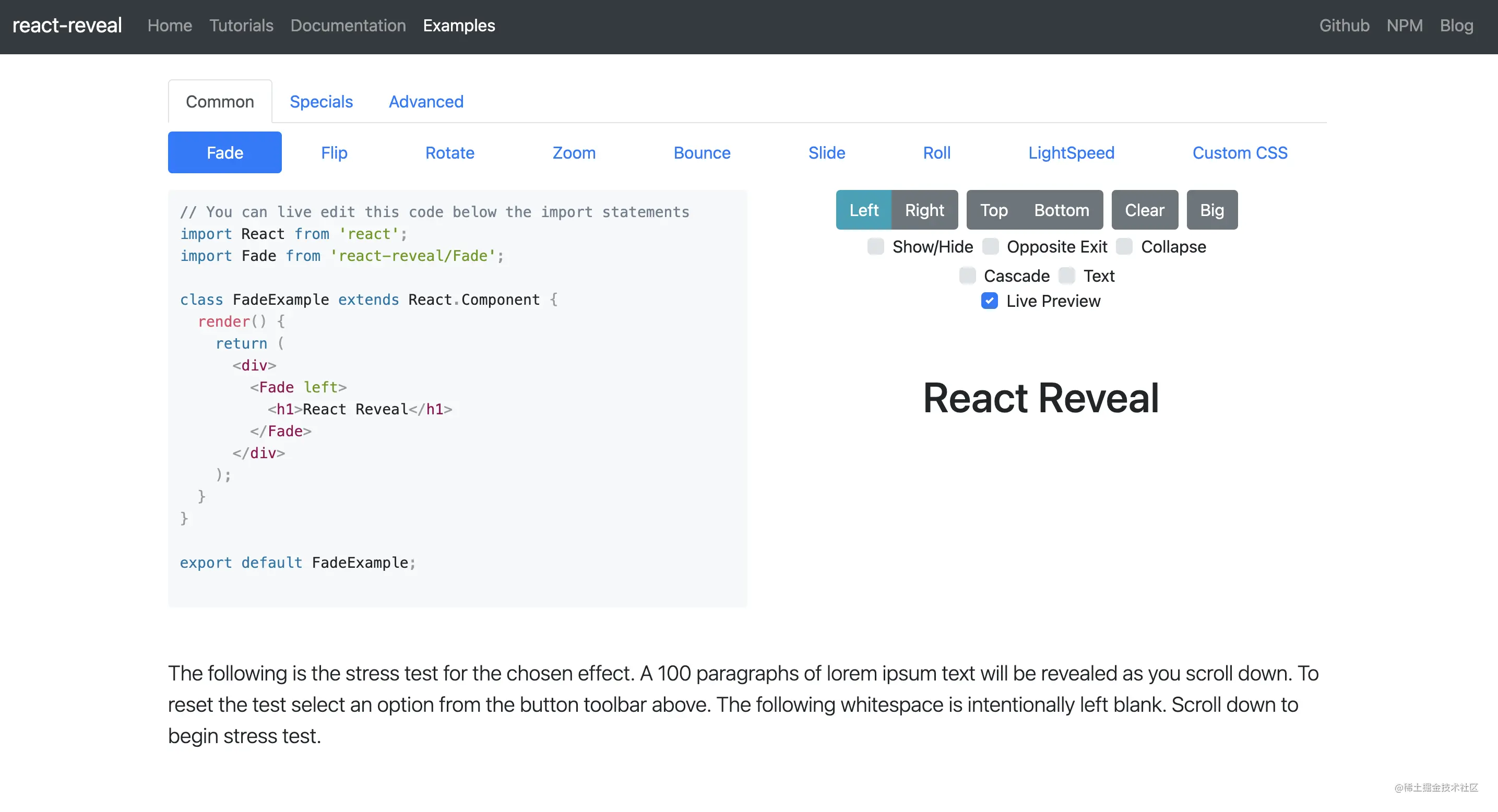
React Reveal
React Reveal 是適一個用於 React 的高效能動畫庫。它佔用空間小,專門為 ES6 中的 React 編寫。可用於建立各種炫酷的捲動效果顯示。

GitHub:https://github.com/rnosov/react-reveal
Greensock
GreenSock是一個JavaScript動畫庫,可輕鬆對HTML元素進行動畫處理。 用於建立高效能,零依賴性,跨瀏覽器動畫,聲稱在超過 400 萬個網站中使用。 其具有一下特點:
- 速度快,專門優化了動畫效能,使之實現和css一樣的高效能動畫效果。
- 輕量與模組化。模組化與外掛式的結構保持了核心引擎的輕量,TweenLite包非常小(基本上低於7kb)。提供了TweenLite, TimelineLite, TimelineMax 和 TweenMax不同功能的動畫模組,你可以按需使用。
- 沒有依賴。
- 靈活控制。不用受限於線性序列,可以重疊動畫序列,可以通過精確時間控制,靈活地使用最少的程式碼實現動畫。
- 任何物件都可以實現動畫。

Github:https://github.com/greensock/GreenSock-JS/
Velocity.js
Velocity.js 是velocity模板語法的javascript實現。Velocity 是基於Java的模板引擎,廣泛應用在阿里集 體各個子公司。Velocity模板適用於大量模板使用的場景,支援複雜的邏輯運算,包含 本資料型別、變數賦值和函數等功能。還擁有:顏色動畫、轉換動畫(transforms)、迴圈、 緩動、SVG 動畫、和 捲動動畫 等特色功能。Velocity.js 支援 Node.js 和瀏覽器環境。
其具有以下特點:
- 支援使用者端和伺服器端使用
- 語法是富邏輯的,構成門微型的語言
- 語法分析和模板渲染分離
- 基本完全支援velocity語法
- 瀏覽器使用支援模板之間相互參照,依據kissy模組載入機制

GitHub:http://github.com/julianshapiro/velocity
Lax.js
Lax.js 是一款原生零依賴的製作跟隨頁面滑動的 JavaScript 動畫外掛,這款外掛非常的輕巧,壓縮版大小隻有3kb。當滑動頁面時,幫助建立酷炫的動畫效果,比如捲動視差、變形移動等基本的動畫效果,響應式相容方面,比如手機端也有不錯的支援。除了可以使用外掛預設整合的動畫屬性,還可以自定義更加豐富的動畫屬性。

GitHub:https://github.com/alexfoxy/lax.js
Rellax.js
rellax.js是一款輕量級的純JavaScript捲動視覺差特效外掛。rellax.js壓縮後的版本僅871位元組,在手機等小螢幕裝置中,外掛會自動限制視覺差特性。

Github:https://github.com/dixonandmoe/rellax
three.js
three.js 是一個易於使用、輕量級、跨瀏覽器的通用 JavaScript 3D 庫,它是一套基於WebGL 開發出的Javascript 函式庫,它提供了比 WebGL 更簡單的Javascript API,讓開發者能夠輕易在瀏覽器製作 3D 繪圖。

GitHub:https://github.com/mrdoob/three.js/
wow.js
WOW.js 是一款幫助你實現捲動頁面時觸發CSS 動畫效果的外掛。它依賴 animate.css,所以它支援 animate.css 多達 60 多種的動畫效果,可以改變動畫設定喜歡的風格、延遲、長度、偏移和迭代等,能滿足各種需求。

GitHub:https://github.com/graingert/wow
AniJS
AniJS允許我們為網站建立動畫樣式,而無需任何JavaScript或CSS編碼! 您可以使用簡單的If - On - Do - To語法用HTML指定所有動畫

GitHub:https://github.com/anijs/anijs
Anime.js
Anime.js 是一個輕量的JavaScript 動畫庫, 擁有簡單而強大的API。可對 CSS 屬性、 SVG、 DOM 和JavaScript 物件進行動畫。它很輕便,gzip壓縮完只有9kb左右。

GitHub:https://github.com/juliangarnier/anime/
Typed.js
typed.js是一個型別化庫,效果是用打字機的方式顯示一段話,可以自定義任何字串、指定顯示速度、指定是否迴圈等。

GitHub:https://github.com/mattboldt/typed.js/
Vivus
Vivus 是一個輕量級的 JavaScript 庫(沒有依賴項),它允許我們對 SVG 進行動畫處理,使它們看起來像是被繪製的。它有多種不同的動畫可用,以及建立自定義指令碼的選項,以喜歡的任何方式繪製 SVG。

GitHub:https://github.com/maxwellito/vivus
Popmotion
Popmotion 是一個只有12KB的 JavaScript 運動引擎,可以用來實現動畫,物理效果和輸入跟蹤。原生的DOM支援:CSS,SVG,SVG路徑和DOM屬性的支援,開箱即用。

GitHub:https://github.com/popmotion/popmotion
Granim.js
granim.js是一個在網頁中建立流暢的互動式流體動畫的小型JavaScript庫,granim.js可以實現各種想要的漸變的動畫效果,使網頁色彩更加豐富,視覺效果更佳!

GitHub:https://github.com/sarcadass/granim.js
Kute.js
Kute.js 是一個原生的 Javascript 動畫引擎,具有優秀的效能和模組化的程式碼。 它提供了一大堆工具,以幫助建立自定義動畫。它提供了易於使用的方法來設定高效能、跨瀏覽器的動畫。

GitHub:https://github.com/thednp/kute.js
Simple Parallax
simpleParallax.js 是一個非常簡單且小巧的 Vanilla JS 庫,可在任何影象上新增視差動畫。它因其易用性和視覺化渲染而脫穎而出。視差效果直接應用於影象標籤,無需使用背景影象。

GitHub:https://github.com/geosigno/simpleParallax.js
Barba.js
Barba.js是一個小(4kb的壓縮和壓縮),靈活和無依賴的庫,可以幫助您建立流暢和平滑的過渡網站的頁面。 它可以減少頁面之間的延遲,最大限度地減少瀏覽器HTTP請求並增強使用者的Web體驗。

GitHub:https://github.com/barbajs/barba
mo.js
Mo.js是一個簡潔、高效的圖形動畫庫,擁有流暢的動畫和驚人的使用者體驗,在任何裝置上,螢幕密度獨立的效果都很好,可以繪製內建的形狀或者自定義形狀,還可以繪製多個動畫,再讓它們串聯在一起。

GitHub:https://github.com/mojs
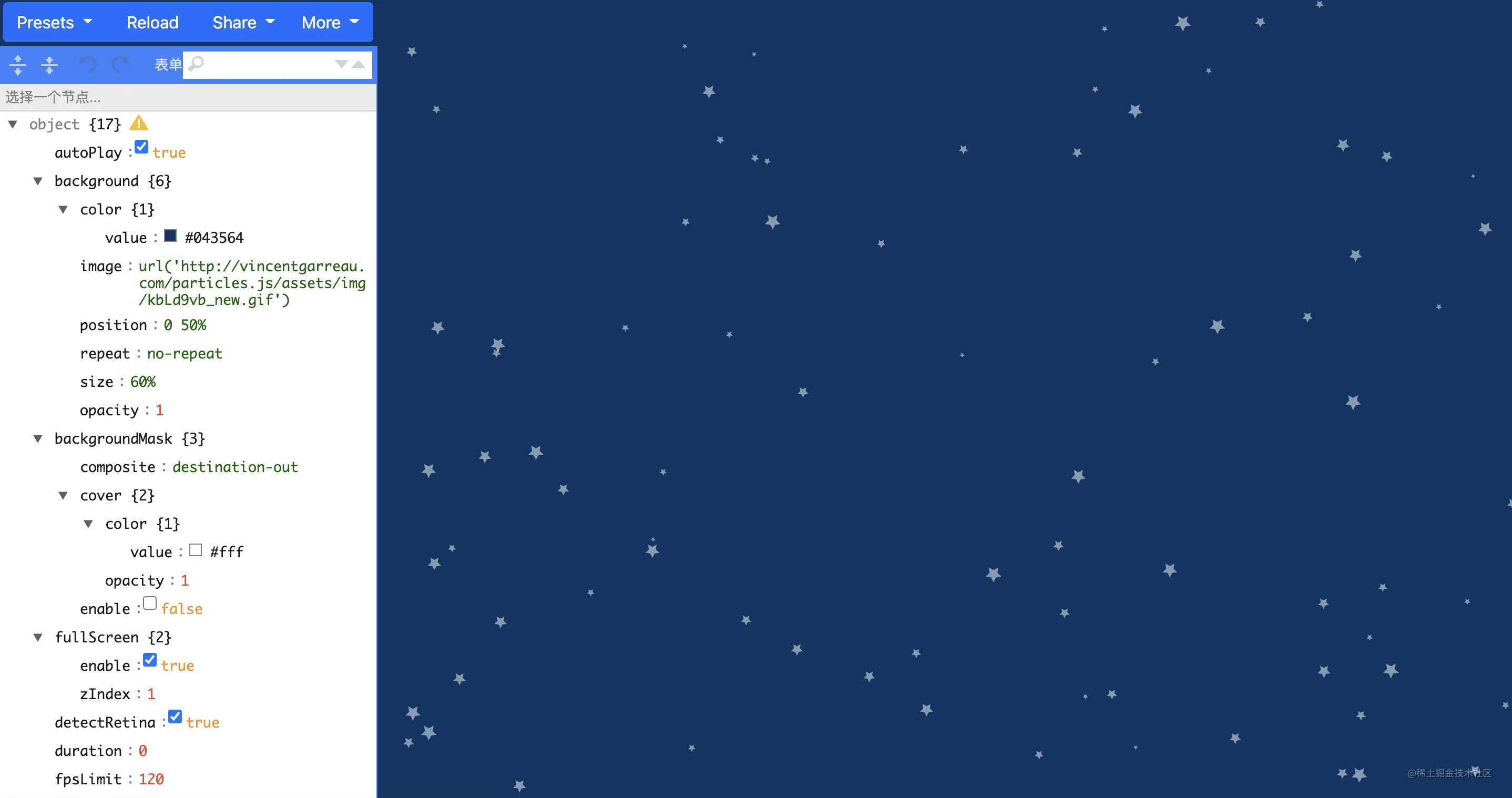
Particles.js
Particles.js 一個輕量級的JavaScript庫,用來在網頁上建立顆粒效果。

GitHub:https://github.com/VincentGarreau/particles.js/
tsParticles
tsParticles可以輕鬆建立高度可客製化的粒子動畫並將它們用作網站的動畫背景。可用於 React.js、Vue.js(2.x 和 3.x)、Angular、Svelte、jQuery、Preact、Inferno、Solid、Riot 和 Web 元件現成的可用元件。

GitHub:https://github.com/matteobruni/tsparticles
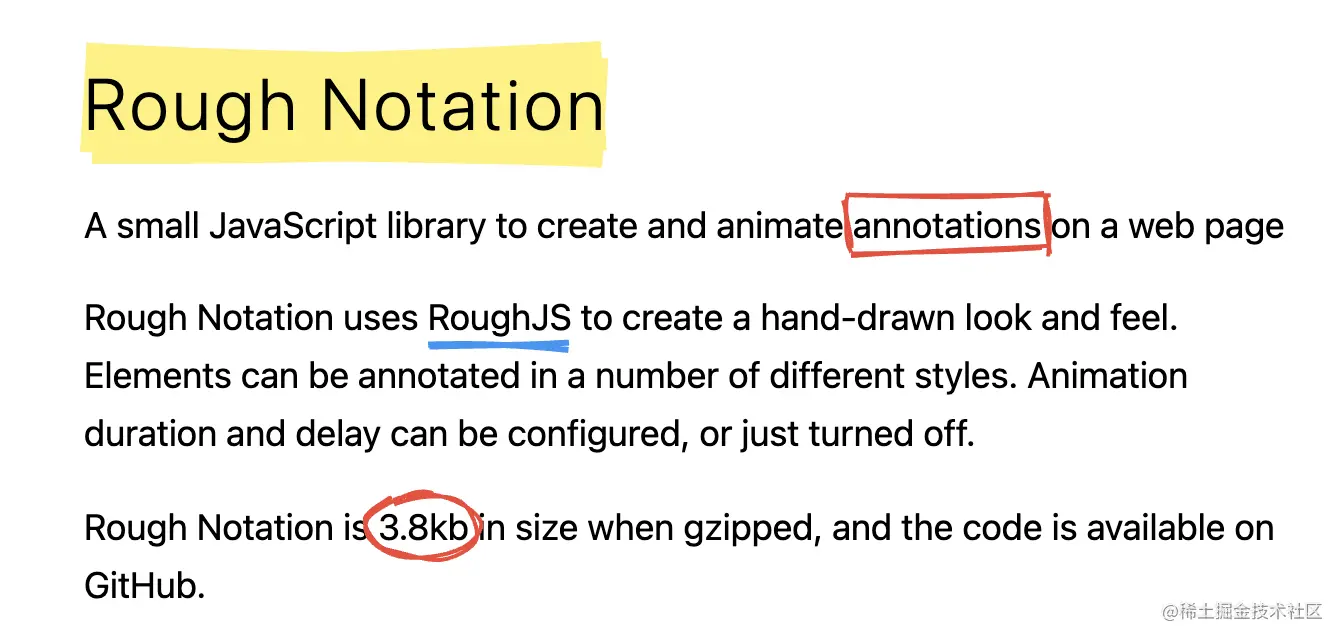
Rough Notation
Rough Notation是一個小型 JavaScript 庫,用於在網頁上建立和動畫註釋。它使用RoughJS 建立手繪的外觀和感覺。元素可以用多種不同的樣式進行註釋。動畫持續時間可以設定,或者只是關閉。壓縮後的大小僅 3.83kb。

GitHub:https://github.com/rough-stuff/rough-notation
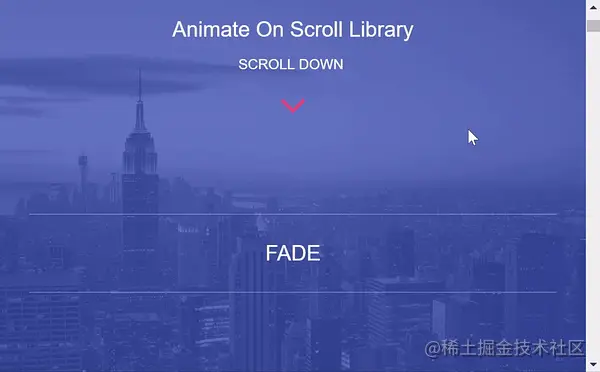
Animate on Scroll
Animate on Scroll是一個在頁面時建立動畫的JavaScript動畫庫。

GitHub:https://github.com/topics/animate-on-scroll
Framer Motion
Motion 是Framer的 React 的生產就緒運動庫。它帶來了宣告性動畫、輕鬆的佈局轉換和手勢,同時保持了 HTML 和 SVG 語意。Motion 使用強大的手勢識別器擴充套件了 React 的事件系統。它支援懸停、點選、平移和拖動。注意,Motion 需要 React 16.8 或更高版本。

GitHub:https://github.com/framer/motion
React Motion
React Motion 是一個用於 React 應用程式的動畫庫,可以輕鬆建立和實現逼真的動畫。

GitHub:https://github.com/chenglou/react-motion
【相關視訊教學推薦: 】
以上就是前端工具分享:27 個動畫庫,提升使用者體驗度和頁面美觀度!的詳細內容,更多請關注TW511.COM其它相關文章!