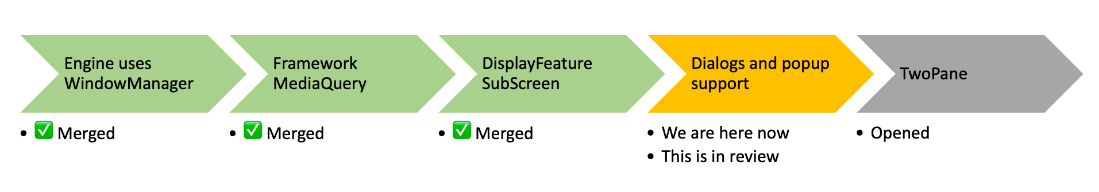
微軟方面了關於支援用 Flutter 開發可摺疊裝置的更新公告。此前,他們曾向使用者展示了在 Flutter Framework 和 Engine 上開啟的 PR。目前,Engine PR 已合併;最初的 Framework PR 則被拆分成更小的 PR,其中一些也已被合併。

圖:Flutter foldable PR progress
MediaQuery 現在具有 Display Features
Display Features 是可以被硬體功能阻礙的顯示部分。Surface Duo 上的鉸鏈就是這樣一個 display feature。
MediaQuery PR 現已合併,這意味著如果你在本地 Flutter 設定中切換到 master channel,就可以存取一個名為displayFeatures的屬性。一些裝置可以有多個 display features,而不僅僅是一個,因此這個新屬性是一個列表。這是列表中專案的結構:
class DisplayFeature { final Rect bounds; final DisplayFeatureType type; final DisplayFeatureState state; }
更多詳情可。
如果你發現你的程式碼總是在過濾 display features 列表以獲得鉸鏈,可以在你的程式碼中使用此擴充套件方法:
/// Extension method that helps with working with the hinge specifically. extension MediaQueryHinge on MediaQueryData { DisplayFeature? get hinge { for (final DisplayFeature e in displayFeatures) { if (e.type == DisplayFeatureType.hinge) return e; } return null; } }
DisplayFeatureSubScreen 也被合併
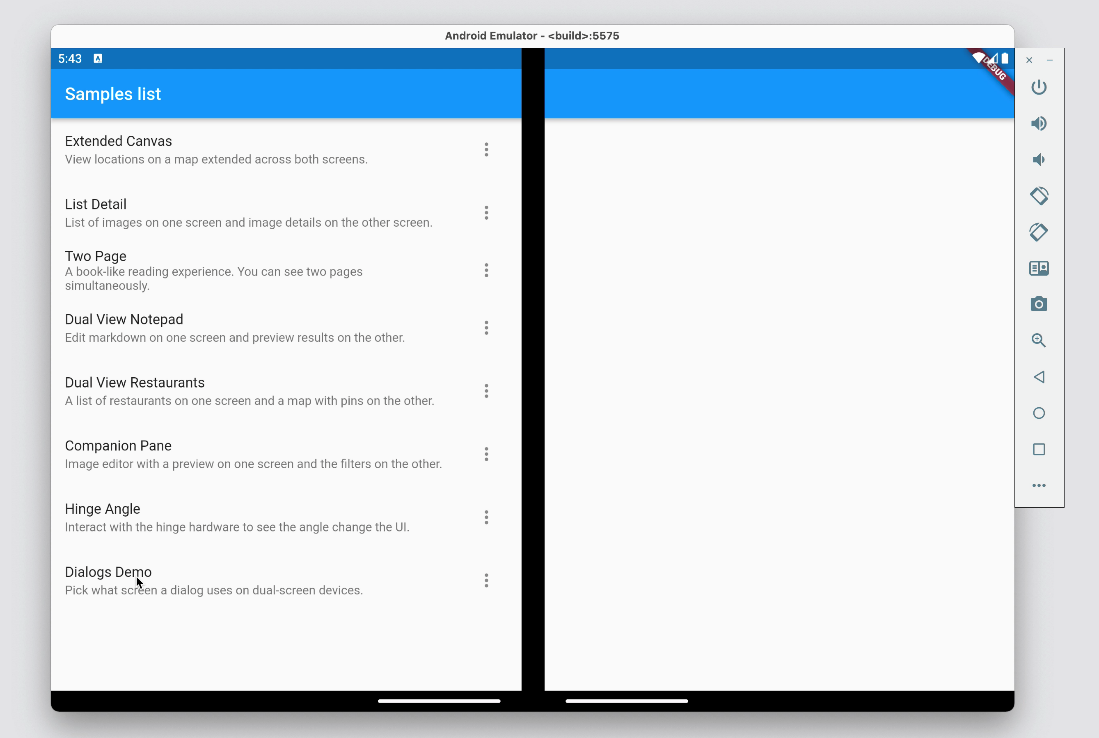
當你只想在 Surface Duo 的一個螢幕上顯示內容時(也就是顯示對話方塊時的情況),現在可以選擇使用DisplayFeatureSubScreen小部件。這個小部件主要用於 modal routes,並在「對話方塊和彈出視窗支援」PR 中大量使用。從這個意義上說,它是完整對話支援的墊腳石。如果你的應用程式中有自定義的 modal routes,你可能需要考慮使用此小部件 wrapping 它們。
class _MyRoute<T> extends PopupRoute<T> { @override Widget buildPage(...) { return DisplayFeatureSubScreen( child: _myPageLayout(), anchorPoint: Offset.infinite, ); } }
Surface Duo Experience 的高階軟體工程師 Andrei Diaconu 稱,現下尚有一些貢獻未合併,但情況已經比最初提出這些更改時要簡單得多。「那時你必須設定一個自定義的 Flutter Engine,現在事情變得簡單多了。」
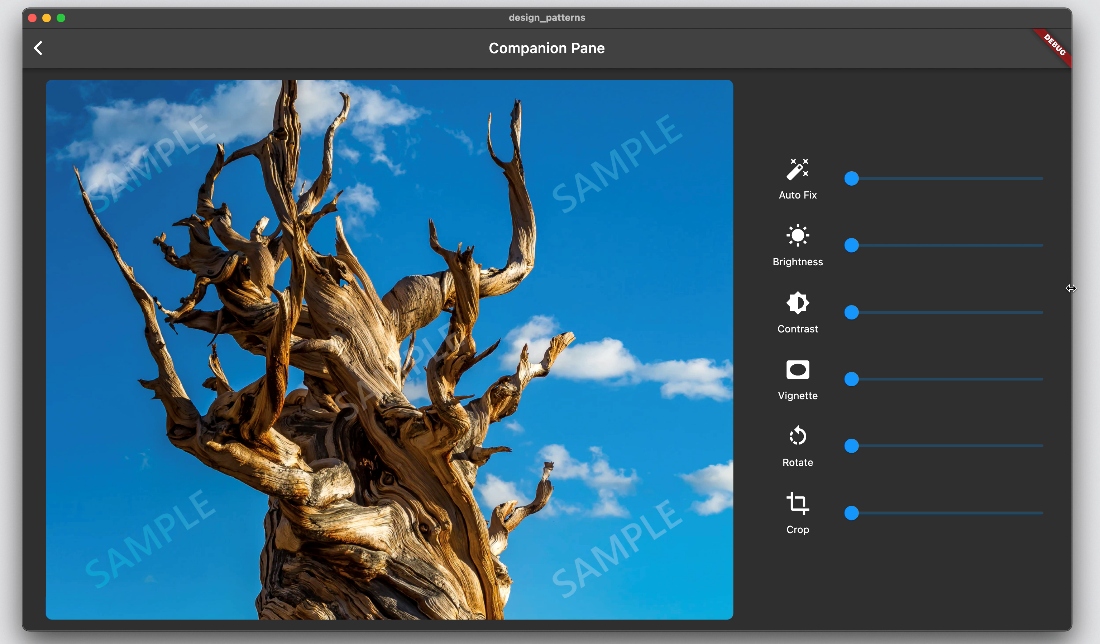
此外,微軟還為可摺疊 Flutter 新增了一些新,展示了可摺疊裝置的設計模式。


詳情可。