一起分析uni-app怎麼實現上傳圖片

推薦:《》
一、前言
應用uni-app開發跨平臺App專案時,上傳圖片、檔案等資源功能需求十分常見:點選相框按鈕可選擇圖片上傳,點選每一個圖片可以進行預覽,點選每個圖片刪除圖示可刪除對應圖片。基本實現功能點如下:
- 本地相簿選擇圖片或使用相機拍照上傳圖片;
- 可以預覽選擇上傳的圖片;
- 刪除選錯或不選的圖片;
二、專案實戰
經過研讀uni-app門戶,官網推薦應用uni.chooseImage(OBJECT)介面從本地相簿選擇圖片或使用相機拍照。
對於門戶提到的
選擇照片大多為了上傳,
uni ui封裝了更完善的uni-file-picker元件,檔案選擇、上傳到uniCloud的免費儲存和cdn中,一站式整合。強烈推薦使用。
本人並不認可,經過實踐可知,該介面只能實現使用者端將圖片資源上傳到uniCloud後臺伺服器中,並不支援本地伺服器,故並不滿足功能需求,需謹慎使用。
專案實現頁面大致邏輯如下,完整頁面實現邏輯可移步《Uni-app 實現圖片上傳、刪除、預覽、壓縮》下載。
檢視渲染
<template> <view class="center"> <!-- 上傳圖片 --> <view class="uploadClass"> <view class="imgClass" v-for="(item, i) in imgList" :key='i' @click="viewImage(i, imgList)"> <image style="width: 100%;height: 100%;" :src="item"></image> <view @click.stop="delImg(i, imgList, imgsID)" style="display: inline;"> <uni-icons type="closeempty" class="closeClass" size="20"></uni-icons> </view> </view> <view v-show='curTotal < 3' class="cameraClass" @tap="upload"> <image style="width: 48rpx; height: 38rpx;" src="@/static/appCenter/[email protected]"></image> </view> <!-- 圖片數量提示 --> <view class="totalClass">{{curTotal}}/3</view> </view></template>
JS邏輯層-圖片上傳
// 圖片選擇上傳upload() {
var _self = this;
// 圖片選擇,只支援一次選擇一張圖片
uni.chooseImage({
count: 1,
sizeType: ['original', 'compressed'], //可以指定是原圖還是壓縮圖,預設二者都有
sourceType: ['album', 'camera'], //從相簿、相機選擇
success: function (res) {
console.log('res:', res)
_self.curTotal++;
_self.imgList.push(res.tempFilePaths[0]);
const tempFilePaths = res.tempFilePaths[0];
// 圖片上傳
const uploadTask = uni.uploadFile({
url : 'http://22.189.25.91:9988/admin/sys-file/upload', // post請求地址
filePath: tempFilePaths,
name: 'file', // 待確認
header: {
'Content-Type': 'multipart/form-data',
'Authorization': getApp().globalData.token || 'Basic YXBwOmFwcA=='
},
success: function (uploadFileRes) {
console.log('Success:', uploadFileRes);
_self.imgsID.push(JSON.parse(uploadFileRes.data).data.fileId);
console.log('_self.imgsID:', _self.imgsID)
},
fail: function (uploadFileFail) {
console.log('Error:', uploadFileFail.data);
},
complete: ()=> {
console.log('Complete:');
}
});
},
error : function(e){
console.log(e);
}
});}JS邏輯層-圖片預覽
/**
* 圖片預覽
* @param {Object} i 選擇的圖片索引
* @param {Object} imgList 自行封裝的圖片陣列
*/viewImage(i, imgList) {
let imgurl = []
imgList.forEach(item => imgurl.push(item))
uni.previewImage({
urls: imgurl,
current: imgList[i]
});}JS邏輯層-圖片刪除
/** 圖片刪除
* @param {Object} i 刪除圖片的索引
* @param {Object} imgList 自行封裝的圖片陣列
*/delImg(i, imgList, imgsID) {
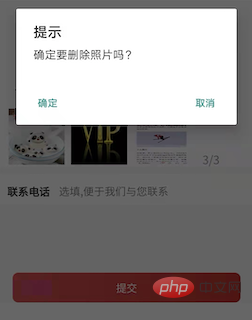
uni.showModal({
title: '提示',
content: '確定要刪除照片嗎?',
cancelText: '取消',
confirmText: '確定',
success: res => {
if(res.confirm) {
imgList.splice(i, 1);
imgsID.splice(i, 1);
this.curTotal--;
}
}
})}}JS邏輯層-圖片壓縮
// src: 壓縮轉換原始圖片的路徑// _this: 當前的this,如果不想傳遞this可將該函數改為箭頭函數// callback: 回撥函數,詳情chooseImage方法function compressImage(src, _this, callback) {
var dstname = "_doc/IMG-" + (new Date()).valueOf() + ".jpg"; //設定壓縮後圖片的路徑
var width, height, quality;
width = "80%";
height = "80%";
quality = 80;
// 具體情況可檢視HTML5+檔案 ===> http://www.html5plus.org/doc/zh_cn/zip.html#plus.zip.compressImage
plus.zip.compressImage({
src: src,
dst: dstname,
overwrite: true,
quality: quality,
width: width,
height: height },
function(event) {
callback(event.target, dstname, _this);
},
function(error) {
return src;
});}注意:在圖片上傳之前進行圖片壓縮,由於圖片壓縮時間過長,應採用
await上傳圖片之前先壓縮,否則上傳會比壓縮先執行。
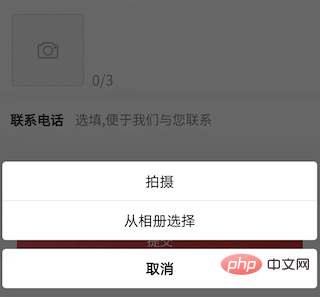
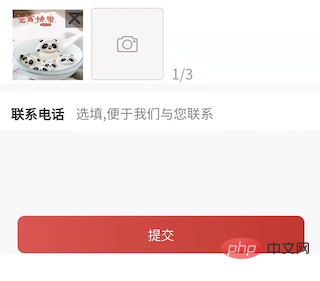
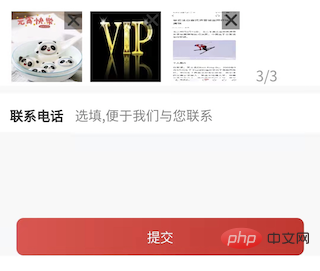
應用實現效果如下:
拍照或從相簿選擇圖片/上傳一張圖片

上傳3張圖片/刪除圖片

三、知識點總結
3.1 實現原理
使用者端通過uni.chooseImage()方法選擇本地相簿圖片或者拍照,獲取到一個本地資源的臨時檔案路徑後,然後以 POST 請求方式通過uni.uploadFile()方法將本地資源上傳到開發者伺服器,POST 請求中 content-type 為 multipart/form-data。
3.2 注意事項
圖片選擇應用
uni.chooseImage()實現,請謹慎使用uni ui封裝的所謂更完善的uni-file-picker元件,其將資原始檔選擇、上傳到uniCloud的免費儲存和cdn中,一站式整合,個人無法修改。強烈推薦不使用!圖片上傳應用
uni.uploadFile()實現,上傳成功後回撥函數返回的uploadFileRes.data是個String型別,轉物件的時候需要應用JSON.parse()解析。JSON.parse(uploadFileRes.data).data.fileId)
{ "data": "{\"code\":0,\"msg\":null,\"data\":{\"bucketName\":\"cicc\",\"fileName\":\"5aaa39d669224ffb869b60d245b0751a.jpg\",\"original\":\"1644999553865_mmexport1644913914292.jpg\",\"url\":\"/admin/sys-file/cicc/5aaa39d669224ffb869b60d245b0751a.jpg\",\"fileId\":\"172\"}}", "statusCode": 200, "errMsg": "uploadFile:ok"}uni.uploadFile()OBJECT 引數說明部分中name屬性為待上傳檔案對應的key, 開發者在伺服器端通過這個key可以獲取到檔案二進位制內容,前後端對於該key應保持一致,否則會導致服務無法請求。
圖片預覽應用
uni.previewImage()實現,沒遇到坑,大家可根據需求按照門戶引數使用。
推薦:《》
以上就是一起分析uni-app怎麼實現上傳圖片的詳細內容,更多請關注TW511.COM其它相關文章!