JavaScript有沒有for迴圈
JavaScript中有for迴圈。JavaScript語言中的for迴圈用於多次執行程式碼塊,它是JS中常用的一個迴圈工具,適合在已知迴圈次數時使用;語法「for(初始化表示式;條件表示式;變數更新){條件表示式為true時執行的程式碼}」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript中有for迴圈。
JavaScript 語言中的 for 迴圈用於多次執行程式碼塊,它是 JavaScript 中最常用的一個迴圈工具,還可用於陣列的遍歷迴圈等。
我們為什麼要使用 for 迴圈呢?打個比方,例如我們想要控制檯輸出1到1000之間的所有數位,如果單寫輸出語句,要寫1000句程式碼,但是如果使用 for 迴圈,幾句程式碼就能實現。總之,使用 for 迴圈能夠讓我們寫程式碼更方便快捷(當然啦,否則要它幹嘛)。
JS for 迴圈語法
JS for 迴圈適合在已知迴圈次數時使用,語法格式如下:
for(初始化表示式; 條件表示式; 變數更新) {
// 條件表示式為true時執行的程式碼
}初始化表示式:通常用於宣告一個計數器的初始值,即迴圈開始的值。
條件表示式:定義執行迴圈程式碼塊的條件,用於控制是否執行迴圈體中的程式碼,如果條件為 FALSE ,則立即退出迴圈。
變數更新:在迴圈程式碼塊每次被執行之後再執行;迴圈每執行一次,馬上修改計數器的值;
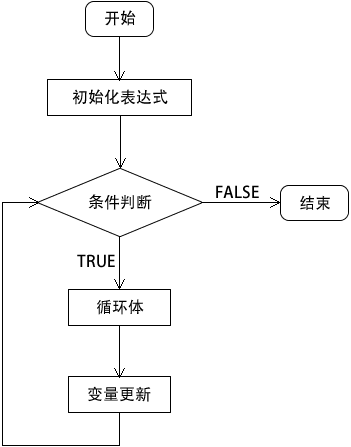
for 迴圈語句的執行流程如下圖所示:

範例1:
例如我們在一個HTML檔案中,編寫如下程式碼,實現計算1到100的總和:
var result = 0;
for(var i = 1; i <= 100; i++) {
result = result + i;
}
alert(result);在瀏覽器中開啟這個檔案,會彈出一個彈出層,彈出層中顯示的是1到100的總和:

上述程式碼中,我們宣告了一個變數 result 並給它賦值為 0,表示初始的總和為 0 。
然後在 for 迴圈中三個語句:
- 變數初始化
i = 1,表示從 1 開始計算。 - 條件表示式
i <= 100,表示只要i小於等於 100 迴圈就會一直執行,當i大於 100 迴圈會停止。 - 變數更新
i++,之前我們學運運算元的時候學過,這是遞增運運算元++,表示為其運算元增加 1。
此時我們可以一點點來看這個 for 迴圈:
第一次迴圈: result = 0 + 1 // 此時result值為0, i的值為1 第二次迴圈: result = 1 + 2 // 此時result值為0+1,i的值為2 第三次迴圈: result = 3 + 3 // 此時result值為1+2,i的值為3 第四次迴圈: result = 6 + 4 // 此時result值為3+3,i的值為4 第五次迴圈: result = 10 + 5 // 此時result值為6+4,i的值為5 ...
我們只需要搞清楚 for 迴圈中的執行原理,不需要手動來計算求和,只要寫好程式碼,執行程式碼後計算機會很快會告訴我們1到 100 的總和。
再補充一下,上述程式碼中result = result + i,我們也可以寫成 result += i,這是我們之前學過的加賦值運運算元,還記得嗎?
範例2:
再來看一個例子,例如我們可以使用 for 迴圈來實現陣列遍歷,首先定義一個陣列 lst:
var lst = ["a", "b", "c", "d", "e"];
在寫 for 迴圈時,首先就是要搞清楚小括號裡面的三個語句,因為我們可以通過陣列中元素的下標索引來獲取元素的值,而陣列的索引又是從 0 開始,所以變數初始化可以設定為i = 0。第二個條件表示式,因為陣列中最後一個索引為 lst.length - 1,所以只要小於等於 lst.length - 1,迴圈就會一直執行。而i <= lst.length - 1 就相當於 i<lst.length。第三個變數更新,當迴圈每回圈一次,索引值就加一,所以為 i++。
所以迴圈可以像下面這樣寫:
for(i = 0; i<lst.length; i++){
console.log(lst[i]); // 輸出陣列中的元素值,從索引為0的值開始輸出,每次加1,一直到lst.length-1
}輸出:
a b c d e
其實遍歷陣列還有一種更好的方法,就是使用 for...in 迴圈語句來遍歷陣列。
for 迴圈中的三個表示式
JS for 迴圈中括號中的三個表示式是可以省略的,但是用於分隔三個表示式的分號不能省略,如下例所示:
// 省略第一個表示式
var i = 0;
for (; i < 5; i++) {
// 要執行的程式碼
}
// 省略第二個表示式
for (var y = 0; ; y++) {
if(y > 5){
break;
}
// 要執行的程式碼
}
// 省略第一個和第三個表示式
var j = 0;
for (; j < 5;) {
// 要執行的程式碼
j++;
}
// 省略所有表示式
var z = 0;
for (;;) {
if(z > 5){
break;
}
// 要執行的程式碼
z++;
}for 迴圈巢狀
無論是哪種迴圈,都可以巢狀使用(即在一個迴圈中再定義一個或多個迴圈),下面就以 for 迴圈為例,來演示一下回圈的巢狀使用:
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
document.write(j + " x " + i + " = " + (i * j) + " ");
}
document.write("<br>");
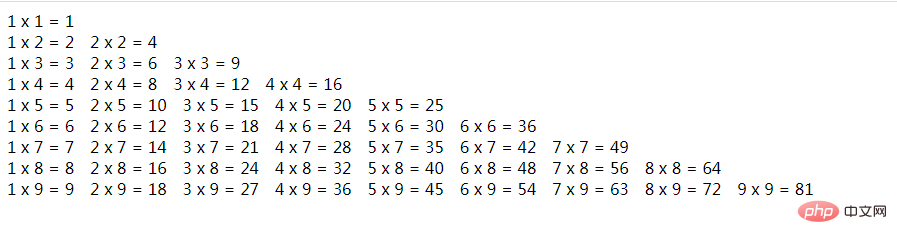
}執行結果:

擴充套件知識:for 迴圈變體--for…in 迴圈
for...in 迴圈主要用於遍歷陣列或物件屬性,對陣列或物件的屬性進行迴圈操作。for...in 迴圈中的程式碼每執行一次,就會對陣列的元素或者物件的屬性進行一次操作。
語法如下:
for (變數 in 物件) {
// 程式碼塊
}for 迴圈括號內的變數是用來指定變數,指定的可以是陣列物件或者是物件屬性。
範例:
使用 for...in 迴圈遍歷我們定義好的 lst 陣列:
var lst = ["a", "b", "c", "d", "e"];for(var l in lst){
console.log(lst[l]);}輸出:
a b c d e
除了陣列,for...in 迴圈還可以遍歷物件,例如我們遍歷 俠俠 的個人基本資訊:
var object = {
姓名:'俠俠',
年齡:'22',
性別:'男',
出生日期:'1997-08-05',
職業:'程式設計師',
特長:'跳舞'
}
for(var i in object) {
console.log(i + ":" + object[i]);
}輸出:
姓名: 俠俠 年齡: 22 性別: 男 出生日期: 1997-08-05 職業:程式設計師 特長:跳舞
【相關推薦:】
以上就是JavaScript有沒有for迴圈的詳細內容,更多請關注TW511.COM其它相關文章!