超實用的JavaScript偵錯技巧

相關推薦:
作為前端開發,我們會經常使用 console.log() 來偵錯程式中的問題。雖然這種方式也能解決一部分問題,但是它的效率不如能執行逐步偵錯的工具。本文就來學習一下如何使用 Google Chrome developer tools 輕鬆偵錯 JavaScript 程式碼。
多數瀏覽器都提供了DevTools 供我們偵錯 JavaScript 應用程式,並且它們的使用方式類似,只要我們學會了如何在一個瀏覽器上使用偵錯工具,就很容易在其他瀏覽器上使用它。
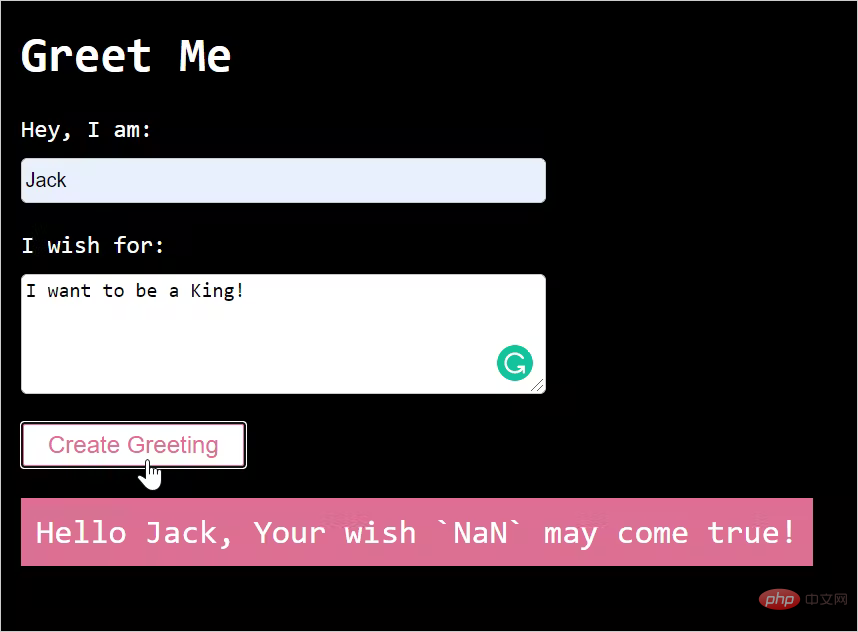
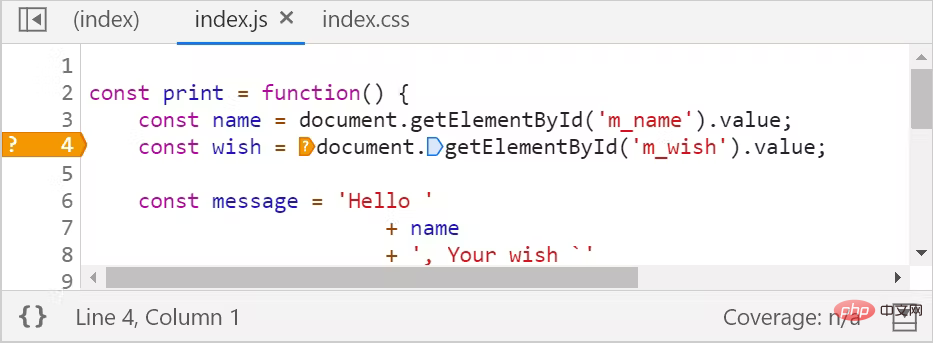
以下就以 Greet Me 程式為例,這個程式非常簡單,只需輸入名字和願望,最後會輸出一句話:

當輸入兩個表單值之後,「願望」部分沒有正確列印,而是列印出了NaN。程式碼線上偵錯:https://greet-me-debugging.vercel.app/。接下來,就看看 Chrome DevTools 有什麼功能可以偵錯定位程式碼的問題。
一、瞭解 Sources 面板
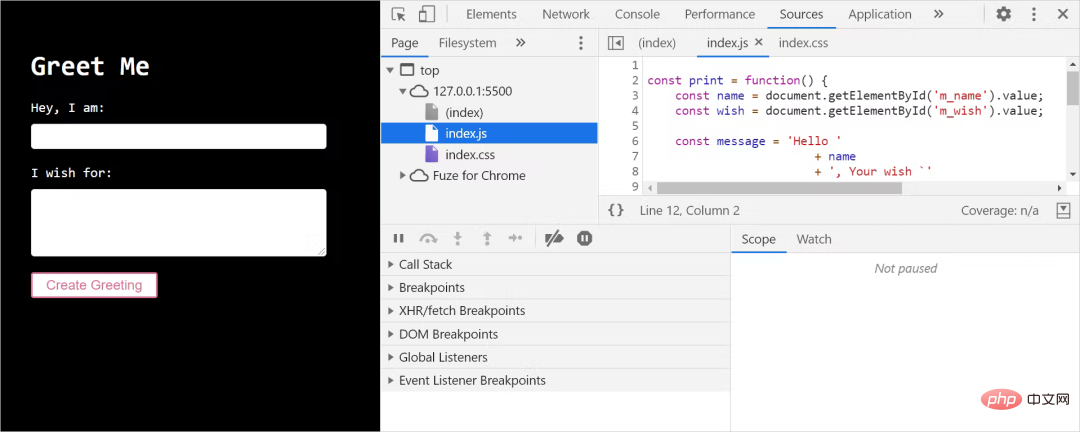
DevTools 提供了許多不同的工具供我們進行偵錯,包括 DOM 檢查、分析和網路呼叫檢查等。這裡要說的是 Sources 面板,它可以幫助我們偵錯 JavaScript。可以使用快捷鍵 F12 開啟控制面板,並單擊 Sources 索引標籤以導航到 Sources 面板,也可以直接使用快捷鍵 Command+Option+I(Mac)或 Control+Shift+I(Windows、Linux)來開啟。

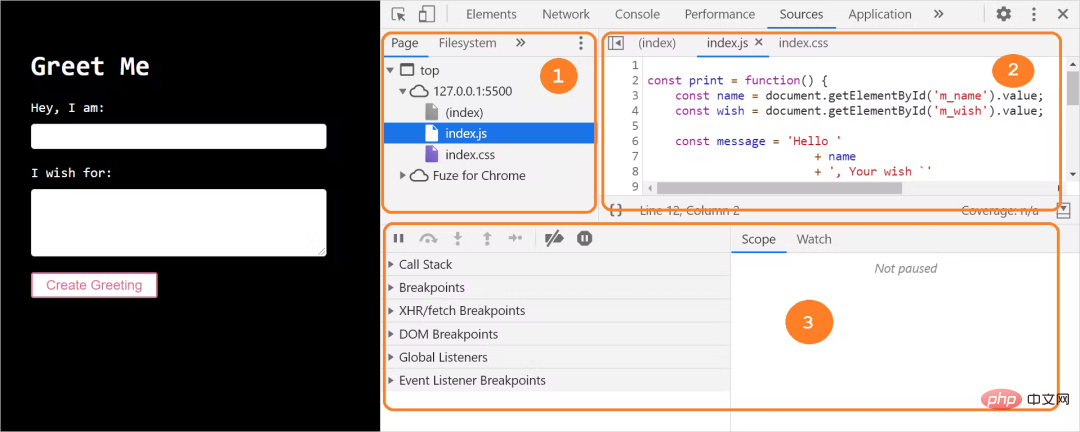
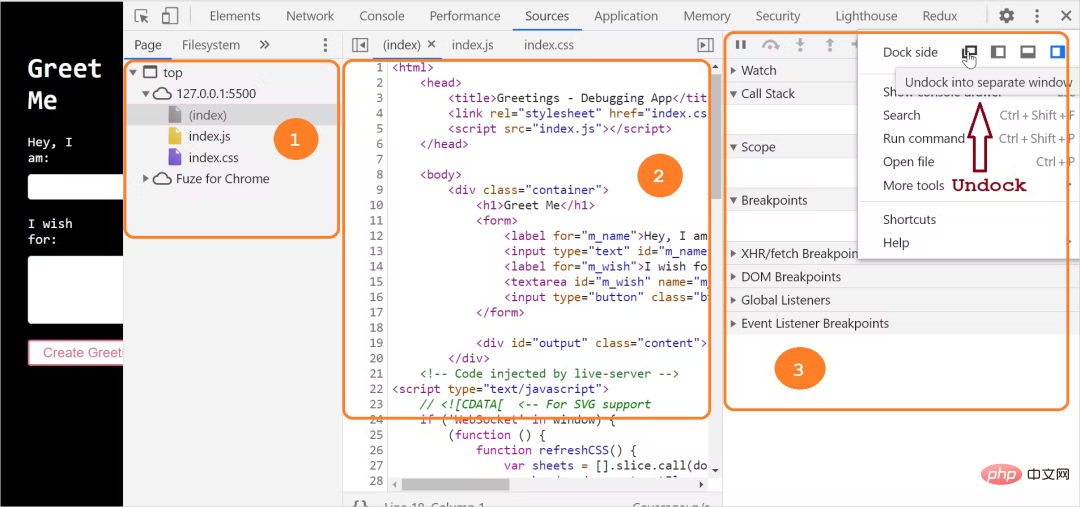
Sources 面板主要由三個部分組成:

檔案導航區:頁面請求的所有檔案都會在此列出;
程式碼編輯區:當我們從檔案導航欄中選取一個檔案時,該檔案的內容就會在此列出,我們可以在這裡編輯程式碼;
Debugger區:這裡會有很多工具可以用來設定斷點,檢查變數值、觀察執行步驟等。
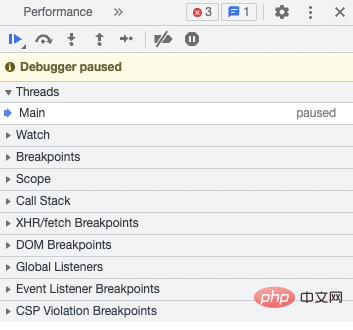
如果 DevTools 視窗較寬或未在單獨的視窗中開啟,則偵錯程式部分將顯示在程式碼編輯器的右側:

二、設定斷點
要開始偵錯程式碼,首先要做的就是設定斷點,斷點就是程式碼執行暫停以便偵錯它的邏輯點。
DevTools 允許我們以不同的方式來設定斷點:
在程式碼行;
在條件語句中;
在 DOM 節點處;
在事件偵聽器上。
1. 在程式碼行設定斷點
設定程式碼行斷點的步驟:
單擊切換到 Sources 索引標籤;
從檔案導航部分選中需要偵錯的原始檔;
在右側程式碼編輯器區域找到需要偵錯的程式碼行;
單擊行號以在行上設定斷點。

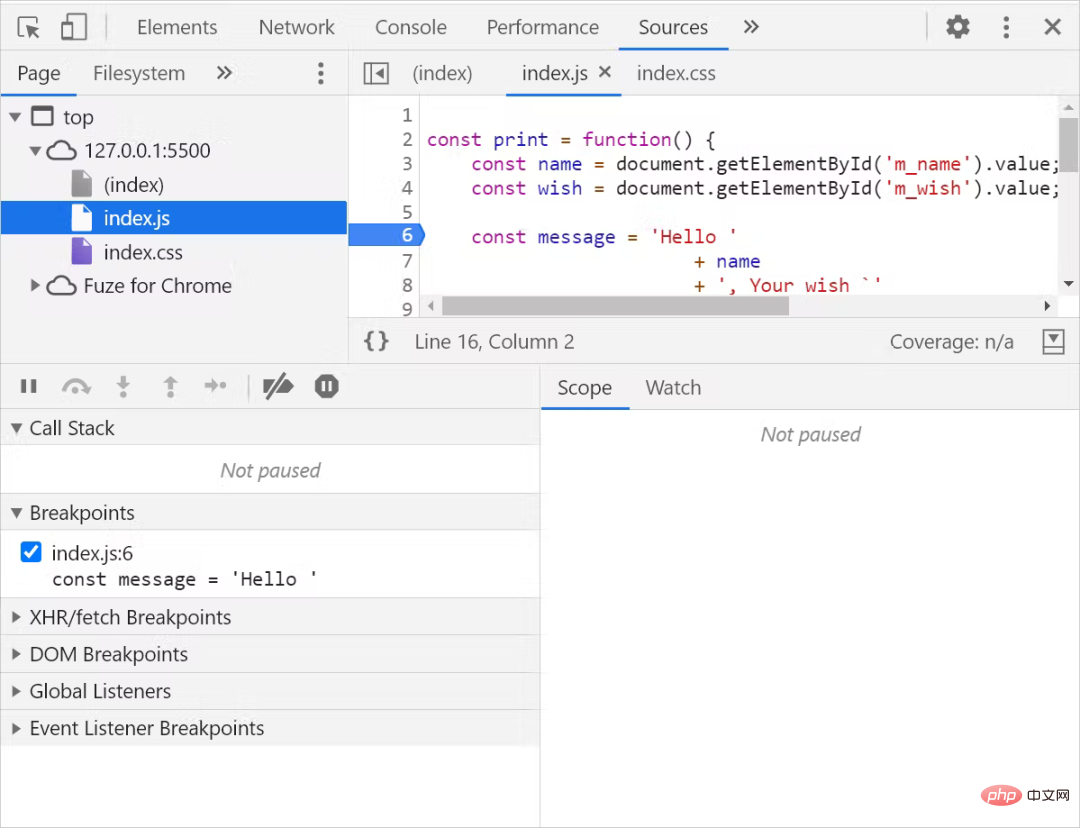
這裡就在程式碼的第 6 行設定了一個斷點,程式碼在執行到這裡時就會暫停。
2. 設定條件斷點
設定條件斷點的步驟:
單擊切換到 Sources 索引標籤;
從檔案導航部分選中需要偵錯的原始檔;
在右側程式碼編輯器區域找到需要偵錯的程式碼行;
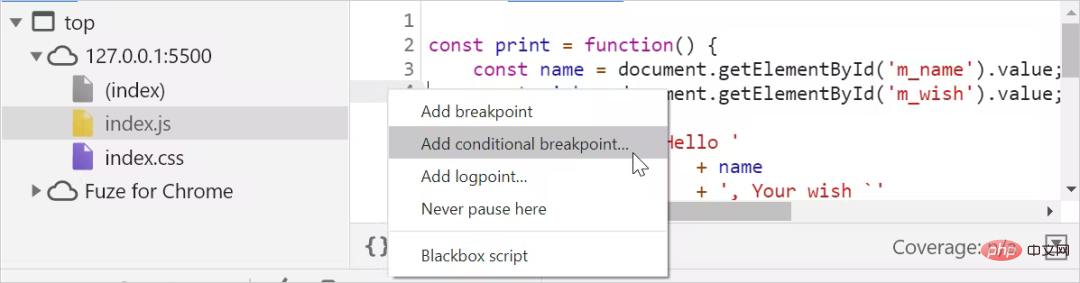
右鍵單擊行號並選擇"Add conditional breakpoint"來新增條件斷點:

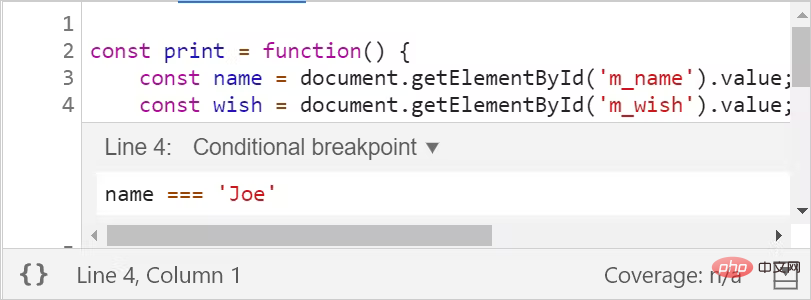
點選之後程式碼行下方就會出現一個對話方塊,輸入斷點的條件即可:

按確認鍵(Enter)即可啟用斷點,這時就會在打斷點行的頂部出現一個橙色的圖示:

當print()方法中的name變數值為Joe時,程式碼的執行就會暫停。需要注意,只有我們確定偵錯的程式碼的大致範圍時,才會使用條件斷點。
3. 在事件監聽器上設定斷點
在事件監聽器上設定斷點的步驟:
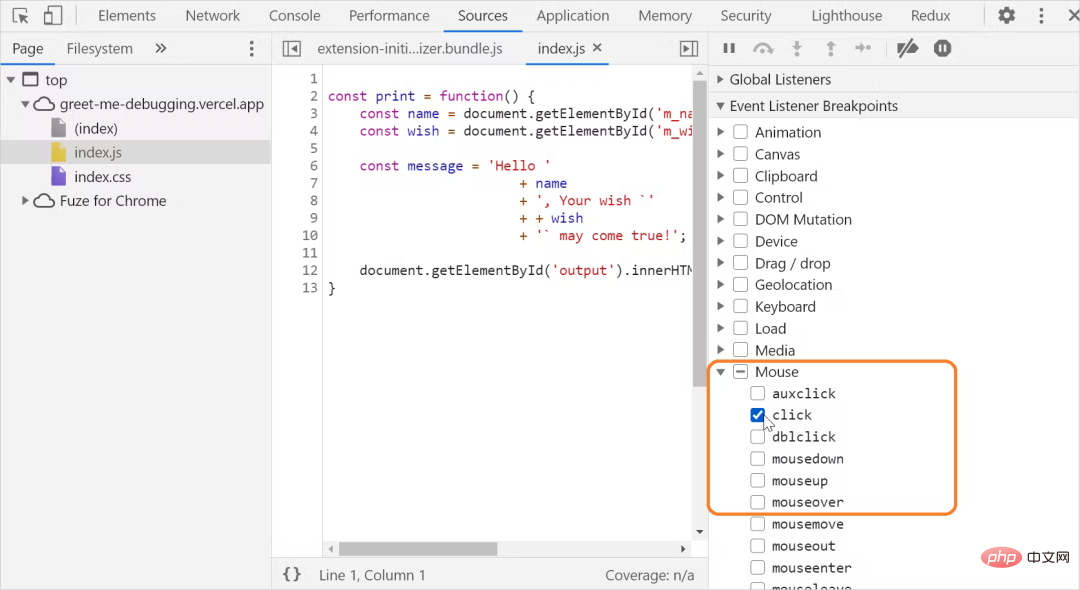
單擊切換到 Sources 索引標籤;
在debugger區域展開Event Listener Breakpoints選項;
從事件列表中選擇事件監聽器來設定斷點。我們的程式中有一個按鈕單擊事件,這裡就選擇 Mouse 事件選項中的click。

提示:當我們想暫停在事件觸發後執行的事件偵聽器程式碼時可以使用此選項。
4. 在 DOM 節點中設定斷點
DevTools 在 DOM 檢查和偵錯方面同樣很強大。當在 DOM 中新增、刪除或者修改某些內容時,可以設定斷點來暫停程式碼的執行。
在 DOM 上設定斷點的步驟:
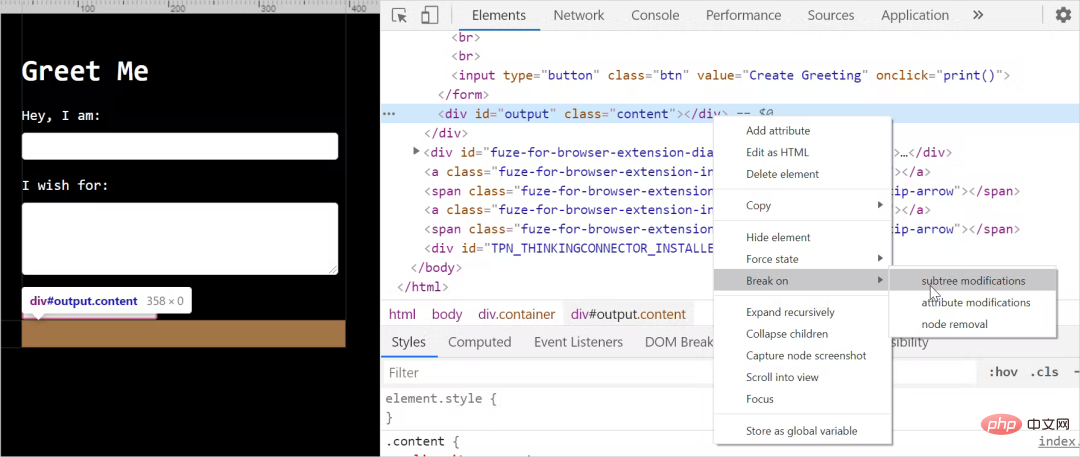
單擊切換到 Elements 索引標籤;
找到要設定斷點的元素;
右鍵單擊元素以獲得上下文選單,選擇Break on選項,然後選擇Subtree modifications、Attribute modifications、Node removal中的一個即可:

這三個選項的含義如下:
Subtree modifications:當節點內部子節點變化時斷點;
Attribute modifications:當節點屬性發生變化時斷點;
Node removal:當節點被移除時斷點。
如上圖,我們在輸出訊息的 p 的 DOM 發生變化時設定了一個斷點。當點選按鈕後,問候訊息輸出到 p 中,子節點的內容發生了變化,就會發生中斷。
注意: 當我們懷疑是DOM更改導致了錯誤時,就可以使用該選項,當 DOM 更改中斷時,相關的 JavaScript 程式碼執行將自動暫停。
三、逐步偵錯
現在我們知道了設定斷點的方式。在複雜的偵錯情況下,我們可能需要使用這些偵錯的組合。偵錯程式提供了五個控制元件來逐步執行程式碼:

下面就分別來看看這些控制都是如何使用的。
1. 下一步(快捷鍵:F9)
此選項使我們能夠在JavaScript程式碼執行時逐行執行,如果中途有函數呼叫,單步執行也會進入函數內部,逐行執行,然後退出。

2. 跳過(快捷鍵:F10)
此選項允許我們在執行程式碼時跳過一些程式碼。有時我們可能已經確定某些功能是正常的,不想花時間去檢查它們,就可以使用跳過選項。
下面就是單步執行logger()函數時,會跳過函數的執行:

3. 進入(快捷鍵:F11)
使用該選項可以更深入地瞭解函數。單步執行函數時,當感覺某個函數的行為異常並想檢查它時,就可以使用這個選項來進入函數內部並進行偵錯。
下面就是單步執行 logger() 函數:

4. 跳出(快捷鍵:Shift+F11)
在單步執行一個函數時,我們可能不想再繼續執行並退出它,就可以使用這些選項退出函數。
下面就是進入了 logger() 函數內部,然後立即退出:

5. 跳轉(快捷鍵:F8)
有時,我們希望從一個斷點跳轉到另一個斷點,而無需在它們之間進行任何偵錯,就可以使用這個選項來跳轉到下一個斷點:

四、檢查範圍、呼叫堆疊和值
當進行逐行偵錯時,檢查變數的範圍和值以及函數呼叫的呼叫堆疊。在Debugger區可以這三個選項:

1. 範圍(Scope)
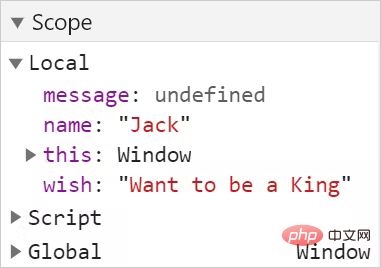
可以在 Scope 選項中檢視區域性範圍和全域性範圍內的內容以及變數,還可以看到 this 的實時指向:

2. 呼叫堆疊
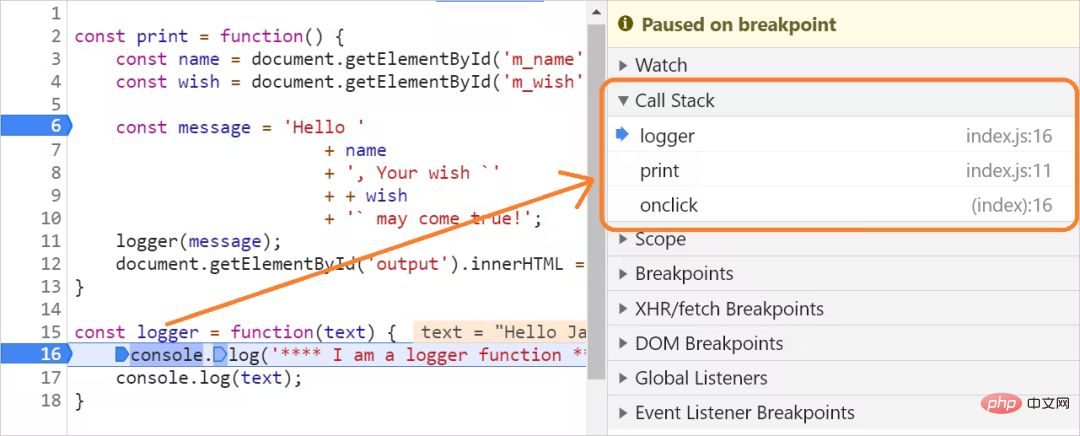
呼叫堆疊面板有助於識別函數執行堆疊:

3. 值
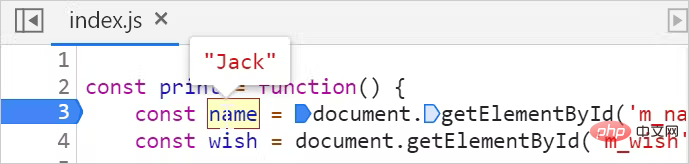
檢查程式碼中的值是識別程式碼中錯誤的主要方法。在單步執行時,我們只需要將滑鼠懸停在變數上即可檢查值。
下面可以看到變數 name 在程式碼執行時的檢查值:

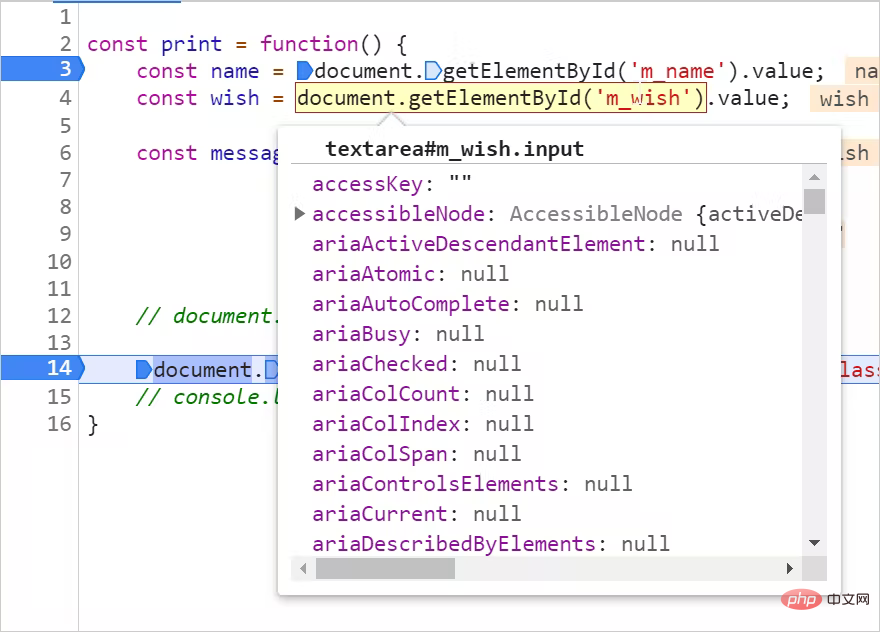
此外,我們可以選擇打碼的一部分作為表示式來檢查值。在下面的例子中,選擇了表示式document.getElementById('m_wish') 來檢查值:

4. Watch
Watch 部分允許新增一個或多個表示式,並在執行時監視它們的值。當我們想在程式碼邏輯之外進行一些計算時,這個功能非常有用。我們可以組合來自程式碼區域的任何變數,以形成有效的JavaScript表示式。在逐步執行時,就能看到表示式的值。
以下是新增 Watch 的步驟:
單擊 Watch 上的 + 按鈕:

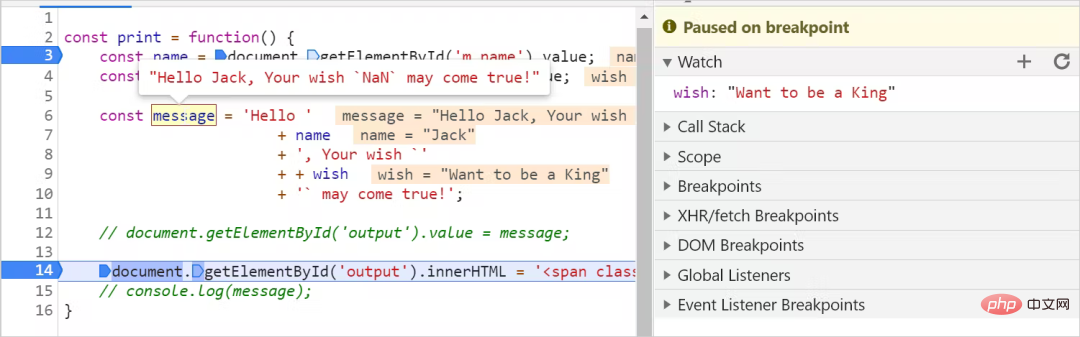
新增要監控的表示式。在這個例子中,新增了一個希望觀察其值的變數:

另一種觀察表示式值的方法是從控制檯的console中新增:

五、禁用和刪除斷點
可以點選以下按鈕來禁用所有的斷點:
 注意,上述方法不會刪除斷點,只會在暫時停用它們。要再次啟用這些斷點,只需再點一次這個斷點即可。
注意,上述方法不會刪除斷點,只會在暫時停用它們。要再次啟用這些斷點,只需再點一次這個斷點即可。
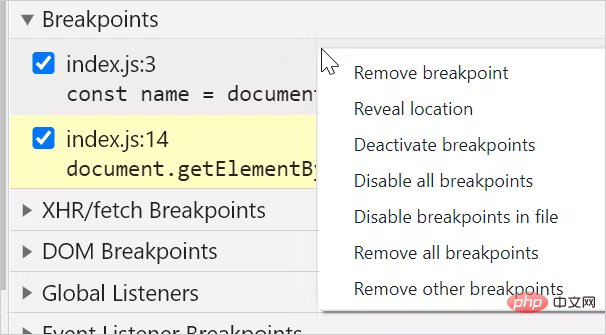
通過取消選中的核取方塊,可以從「Breakpoints」面板中刪除一個或多個斷點。通過右鍵單擊並選擇「刪除所有斷點」選項,可以刪除所有斷點:

六、使用 VS Code 偵錯 JavaScript
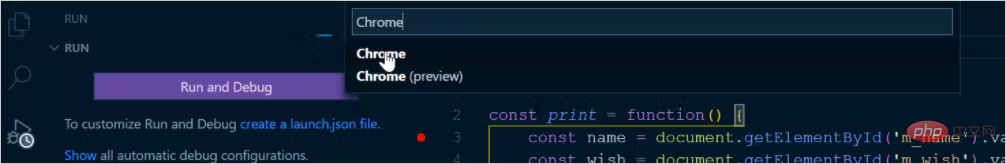
Visual Studio code 中一些實用的外掛可以用於 JavaScript 程式碼的偵錯。可以安裝一個名為「Debugger for Chrome」的外掛來偵錯程式碼:

安裝之後,單擊左側的 run 選項並建立設定以執行/偵錯 JavaScript 應用程式。

這樣就會建立一個名為 launch.json 的檔案,其中包含一些設定資訊:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Debug the Greet Me app",
"url": "<http://localhost:5500>",
"webRoot": "${workspaceFolder}"
}
]
}可以修改以下引數:
name : 任意名稱;
url:本地執行的 URL;
webRoot:預設值為 ${workspaceFolder},即當前資料夾。可能將其更改為 專案入口檔案即可。
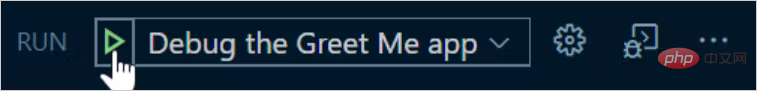
最後一步是通過單擊左上角的播放圖示開始偵錯:

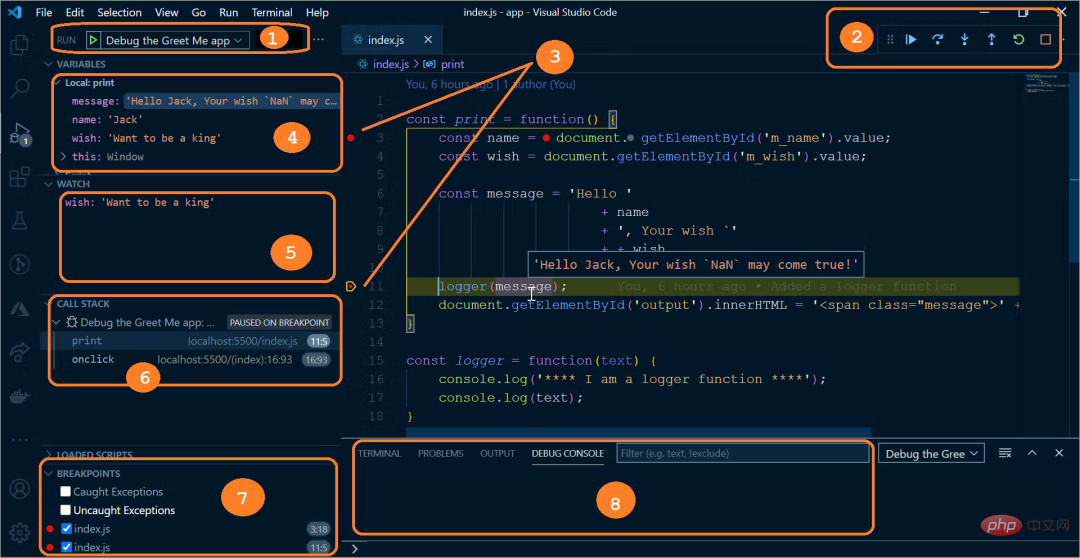
這個偵錯程式類似於DevTools,主要有以下部分:
啟用偵錯。按播放按鈕啟用偵錯選項。
用於單步執行斷點以及暫停或停止偵錯的控制元件。
在原始碼上設定斷點。
範圍面板檢視變數範圍和值。
用於建立和監視表示式的監視面板。
執行函數的呼叫棧。
要啟用、禁用和刪除的斷點列表。
偵錯控制檯讀取控制檯紀錄檔訊息。

最後,回到最開始的問題,這裡不再一步步偵錯,通過上述的偵錯方法判定,只需要在 wish 變數前面加一個 + 即可:
const message = 'Hello '
+ name
+ ', Your wish `'
+ + wish
+ '` may come true!';相關推薦:
以上就是超實用的JavaScript偵錯技巧的詳細內容,更多請關注TW511.COM其它相關文章!