jquery怎麼隱藏某個div
2022-02-28 16:00:50
jquery隱藏某個div的方法:1、使用「$("div").hide();」語句隱藏;2、使用「$("div").toggle();」語句隱藏;3、使用「$("div").css("display","none");」語句隱藏。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery隱藏div的方法
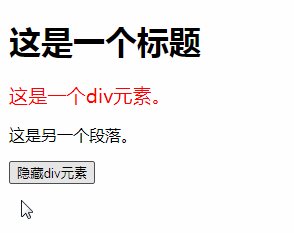
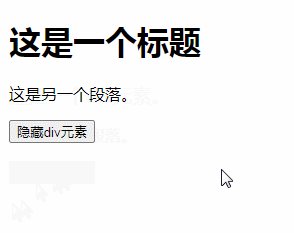
方法1:使用hide()方法
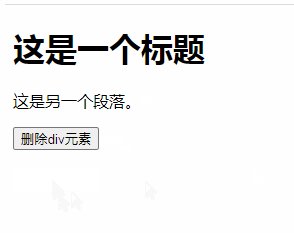
hide()方法可隱藏被選元素。
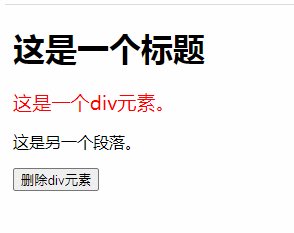
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").hide();
});
});
</script>
</head>
<body>
<h1>這是一個標題</h1>
<div style="font-size:120%;color:red">這是一個div元素。</div>
<p>這是另一個段落。</p>
<button>刪除div元素</button>
</body>
</html>
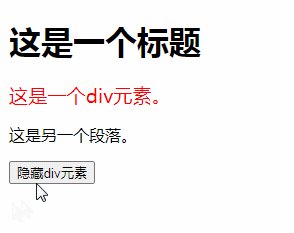
方法2:使用toggle() 方法
toggle() 方法切換元素的可見狀態。
如果被選元素可見,則隱藏這些元素,如果被選元素隱藏,則顯示這些元素。
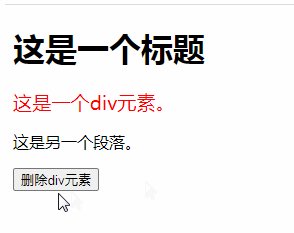
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").toggle();
});
});
</script>
</head>
<body>
<h1>這是一個標題</h1>
<div style="font-size:120%;color:red">這是一個div元素。</div>
<p>這是另一個段落。</p>
<button>隱藏或顯示div元素</button>
</body>
</html>
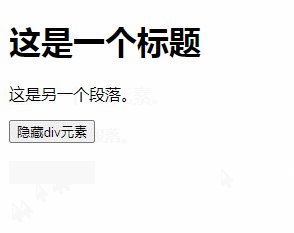
方法3:使用CSS()方法給元素設定display屬性
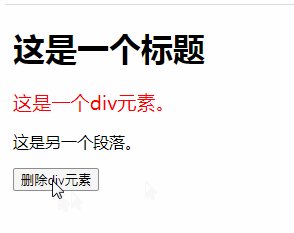
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").css("display","none");//隱藏div
});
});
</script>
</head>
<body>
<h1>這是一個標題</h1>
<div style="font-size:120%;color:red">這是一個div元素。</div>
<p>這是另一個段落。</p>
<button>隱藏div元素</button>
</body>
</html>
【推薦學習:、】
以上就是jquery怎麼隱藏某個div的詳細內容,更多請關注TW511.COM其它相關文章!