看看這些jQuery常見面試題,幫助你更好理解基礎知識!

相關推薦:
jQuery 面試問題和答案
JavaScript 是使用者端指令碼的標準語言,而 jQuery 使得編寫 JavaScript 更加簡單。你可以只用寫幾行的jQuery 程式碼就能實現更多的東西. 它是最長被用到的 JavaScript 庫之一,並且現在已經很少有不用jQuery 而使用原生 JavaScript 的新專案了。這對於作為一個 Java web 開發者的你而言意味著你會在一場Java web開發面試中發現許多jQuery的面試問題.
早些時候,絕大部分都是 HTTP, HTML, CSS 以及 JavaScript,但最近開始,除了 JavaScript 基礎之外,人們也希望知道你是否熟悉 jQuery。這16個jQuery的問題是為web開發者準備的,且也能夠非常方便你在參加一次電話或者視訊一輪的面試之前糾正一些關鍵的概念。如果你是 jQuery 新手,那麼它也能夠幫助你更加好的理解基礎知識,並激勵你去發現更多東西。
1. jQuery 庫中的 $() 是什麼?(答案如下)
$() 函數是 jQuery() 函數的別稱,乍一看這很怪異,還使 jQuery 程式碼晦澀難懂。一旦你適應了,你會愛上它的簡潔。$() 函數用於將任何物件包裹成 jQuery 物件,接著你就被允許呼叫定義在 jQuery 物件上的多個不同方法。你甚至可以將一個選擇器字串傳入 $() 函數,它會返回一個包含所有匹配的 DOM 元素陣列的 jQuery 物件。這個問題我已經見過好幾次被提及,儘管它非常基礎,它經常被用來區分一個開發人員是否瞭解 jQuery。【推薦學習:】
2. 網頁上有 5 個 <p> 元素,如何使用 jQuery來選擇它們?(答案)
另一個重要的 jQuery 問題是基於選擇器的。jQuery 支援不同型別的選擇器,例如 ID 選擇器、class 選擇器、標籤選擇器。鑑於這個問題沒提到 ID 和 class,你可以用標籤選擇器來選擇所有的 p 元素。jQuery 程式碼:$("p"),這樣會返回一個包含所有 5 個 p 標籤的 jQuery 物件。更詳細的解答參見上面連結的文章。
3. jQuery 裡的 ID 選擇器和 class 選擇器有何不同?(答案)
如果你用過 CSS,你也許就知道 ID 選擇器和 class 選擇器之間的差異,jQuery 也同樣如此。ID 選擇器使用 ID 來選擇元素,比如 #element1,而 class 選擇器使用 CSS class 來選擇元素。當你只需要選擇一個元素時,使用 ID 選擇器,而如果你想要選擇一組具有相同 CSS class 的元素,就要用 class 選擇器。在面試過程中,你有很大機率會被要求使用 ID 選擇器和 class 選擇器來寫程式碼。下面的 jQuery 程式碼使用了 ID 選擇器和 class 選擇器:
$('#LoginTextBox') // Returns element wrapped as jQuery object with id='LoginTextBox'
$('.active') // Returns all elements with CSS class active.正如你所見,從語法角度來說,ID 選擇器和 class 選擇器的另一個不同之處是,前者用字元」#」而後者用字元」.」。更詳細的分析和討論參見上面的答案連結。
4. 如何在點選一個按鈕時使用 jQuery 隱藏一個圖片?
這是一個事件處理問題。jQuery為按鈕點選之類的事件提供了很好的支援。你可以通過以下程式碼去隱藏一個通過ID或class定位到的圖片。你需要知道如何為按鈕設定事件並執行hide() 方法,程式碼如下所示:
$('#ButtonToClick').click(function(){
$('#ImageToHide').hide();
});5. $(document).ready() 是個什麼函數?為什麼要用它?(answer)
這個問題很重要,並且常常被問到。 ready() 函數用於在檔案進入ready狀態時執行程式碼。當DOM 完全載入(例如HTML被完全解析DOM樹構建完成時),jQuery允許你執行程式碼。使用$(document).ready()的最大好處在於它適用於所有瀏覽器,jQuery幫你解決了跨瀏覽器的難題。需要進一步瞭解的使用者可以點選 answer連結檢視詳細討論。
6. JavaScript window.onload 事件和 jQuery ready 函數有何不同?(答案)
這個問答是緊接著上一個的。JavaScript window.onload 事件和 jQuery ready 函數之間的主要區別是,前者除了要等待 DOM 被建立還要等到包括大型圖片、音訊、視訊在內的所有外部資源都完全載入。如果載入圖片和媒體內容花費了大量時間,使用者就會感受到定義在 window.onload 事件上的程式碼在執行時有明顯的延遲。
另一方面,jQuery ready() 函數只需對 DOM 樹的等待,而無需對影象或外部資源載入的等待,從而執行起來更快。使用 jQuery $(document).ready() 的另一個優勢是你可以在網頁裡多次使用它,瀏覽器會按它們在 HTML 頁面裡出現的順序執行它們,相反對於 onload 技術而言,只能在單一函數裡使用。鑑於這個好處,用 jQuery ready() 函數比用 JavaScript window.onload 事件要更好些。
7. 如何找到所有 HTML select 標籤的選中項?(答案如下)
這是面試裡比較棘手的 jQuery 問題之一。這是個基礎的問題,但是別期望每個 jQuery 初學者都知道它。你能用下面的 jQuery 選擇器獲取所有具備 multiple=true 的 <select > 標籤的選中項:
$('[name=NameOfSelectedTag] :selected')這段程式碼結合使用了屬性選擇器和 :selected 選擇器,結果只返回被選中的選項。你可按需修改它,比如用 id 屬性而不是 name 屬性來獲取 <select> 標籤。
8. jQuery 裡的 each() 是什麼函數?你是如何使用它的?(答案如下)
each() 函數就像是 Java 裡的一個 Iterator,它允許你遍歷一個元素集合。你可以傳一個函數給 each() 方法,被呼叫的 jQuery 物件會在其每個元素上執行傳入的函數。有時這個問題會緊接著上面一個問題,舉個例子,如何在 alert 框裡顯示所有選中項。我們可以用上面的選擇器程式碼找出所有選中項,然後我們在 alert 框中用 each() 方法來一個個列印它們,程式碼如下:
$('[name=NameOfSelectedTag] :selected').each(function(selected) {
alert($(selected).text());
}); 其中 text() 方法返回選項的文字。
9. 你是如何將一個 HTML 元素新增到 DOM 樹中的?(答案如下)
你可以用 jQuery 方法 appendTo() 將一個 HTML 元素新增到 DOM 樹中。這是 jQuery 提供的眾多操控 DOM 的方法中的一個。你可以通過 appendTo() 方法在指定的 DOM 元素末尾新增一個現存的元素或者一個新的 HTML 元素。
10. 你能用 jQuery 程式碼選擇所有在段落內部的超連結嗎?(答案略)
你可以使用下面這個 jQuery 程式碼片段來選擇所有巢狀在段落(<p>標籤)內部的超連結(<a>標籤)
$( 'p a' );
11. $(this) 和 this 關鍵字在 jQuery 中有何不同?(答案如下)
這對於很多 jQuery 初學者來說是一個棘手的問題,其實是個簡單的問題。$(this) 返回一個 jQuery 物件,你可以對它呼叫多個 jQuery 方法,比如用 text() 獲取文字,用val() 獲取值等等。而 this 代表當前元素,它是 JavaScript 關鍵詞中的一個,表示上下文中的當前 DOM 元素。你不能對它呼叫 jQuery 方法,直到它被 $() 函數包裹,例如 $(this)。
12. 你如何使用jQuery來提取一個HTML 標記的屬性 例如. 連結的href? (答案)
attr() 方法被用來提取任意一個HTML元素的一個屬性的值. 你首先需要利用jQuery選擇及選取到所有的連結或者一個特定的連結,然後你可以應用attr()方法來獲得他們的href屬性的值。下面的程式碼會找到頁面中所有的連結並返回href值:
$('a').each(function(){
alert($(this).attr('href'));
});13. 你如何使用jQuery設定一個屬性值? (答案)
前面這個問題之後額外的一個後續問題是,attr()方法和jQuery中的其它方法一樣,能力不止一樣. 如果你在呼叫attr()的同時帶上一個值 。
物件.attr("name","value");name是屬性的名稱,value是這個屬性的新值物件.prop("name","value");
設定多個屬性值:物件.attr("name":"value","name":"value")屬性:屬性值,屬性:屬性值
jquery中attr和prop的區別
對於html元素本身就帶有的固定屬性(本身就帶有的屬性),在處理時,使用prop方法 可以操作布林型別的屬性
對於html元素我們自己定義的dom屬性,在處理時,使用attr方法 不可以操作布林型別的屬性
<a href = "#" id="link1" class="btn" action="delete">刪除</a>
這個例子裡的<a>元素的dom屬性值有"id、href、class和action",很明顯,前三個是固有屬性,而後面一個action屬性是我們自己定義上去的
<a>元素本身是沒有屬性的。這種就是自定義的dom屬性。處理這些屬性時,建議使用attr方法,使用prop方法對自定義屬性取值和設定屬性值時,都會返回undefined值。
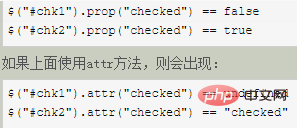
像checkbox,radio和select這樣的元素,選中屬性對應「checked」和"selected",這些也屬於固有屬性,因此需要使用prop方法去操作才能獲取正確答案

14. jQuery中 detach() 和 remove() 方法的區別是什麼? (答案)
儘管 detach() 和 remove() 方法都被用來移除一個DOM元素, 兩者之間的主要不同在於 detach() 會保持對過去被解除元素的跟蹤, 因此它可以被取消解除, 而 remove() 方法則會保持過去被移除物件的參照. 你也還可以看看 用來向DOM中新增元素的 appendTo() 方法.
15. 你如何利用jQuery來向一個元素中新增和移除CSS類? (答案)
通過利用 addClass() 和 removeClass() 這兩個 jQuery 方法。動態的改變元素的class屬性可以很簡單例如. 使用類「.active"來標記它們的未啟用和啟用狀態,等等
.addClass("類名")新增元素 .remove() 刪除樣式類
16. 使用 CDN 載入 jQuery 庫的主要優勢是什麼 ? (答案)
這是一個稍微高階點兒的jQuery問題。好吧,除了報錯節省伺服器頻寬以及更快的下載速度這許多的好處之外, 最重要的是,如果瀏覽器已經從同一個CDN下載類相同的 jQuery 版本, 那麼它就不會再去下載它一次. 因此今時今日,許多公共的網站都將jQuery用於使用者互動和動畫, 如果瀏覽器已經有了下載好的jQuery庫,網站就能有非常好的展示機會。
17. jQuery.get() 和 jQuery.ajax() 方法之間的區別是什麼?
ajax() 方法更強大,更具可設定性, 讓你可以指定等待多久,以及如何處理錯誤。get() 方法是一個只獲取一些資料的專門化方法。
18. jQuery 中的方法鏈是什麼?使用方法鏈有什麼好處?
方法鏈是對一個方法返回的結果呼叫另一個方法,這使得程式碼簡潔明瞭,同時由於只對 DOM 進行了一輪查詢,效能方面更加出色。
19. 你要是在一個 jQuery 事件處理程式裡返回了 false 會怎樣?
這通常用於阻止事件向上冒泡。
20. 哪種方式更高效:document.getElementbyId("myId") 還是 $("#myId")?
第一種,因為它直接呼叫了 JavaScript 引擎。
(學習視訊分享:)
以上就是看看這些jQuery常見面試題,幫助你更好理解基礎知識!的詳細內容,更多請關注TW511.COM其它相關文章!