transform是css3新增的屬性嗎
transform是css3的新增屬性,用來設定元素的形狀改變,實現元素的2D或3D轉換,可以配合屬性值(轉換函數)來對將元素進行旋轉rotate、扭曲skew、縮放scale、移動translate以及矩陣變形matrix。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
Transform字面上就是變形,改變的意思,是css3的新增屬性,用來設定元素的形狀改變,實現元素的2D或3D轉換。
在CSS3中transform主要包括以下幾種:旋轉rotate、扭曲skew、縮放scale和移動translate以及矩陣變形matrix。
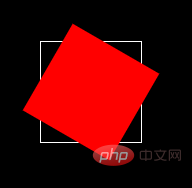
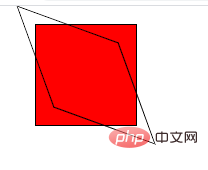
rotate 旋轉
通過指定角度對元素進行旋轉度數為正順時針旋轉,如果設定的值為正數表示順時針旋轉,如果設定的值為負數,則表示逆時針旋轉。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
background-color: #000;
}
.box{
width: 100px;
height: 100px;
border: 1px solid #fff;
position: relative;
top: 100px;
left: 100px;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
transform:rotate(30deg);
}
</style>
<body>
<div>
<div></div>
</div>
</body>
</html>效果:

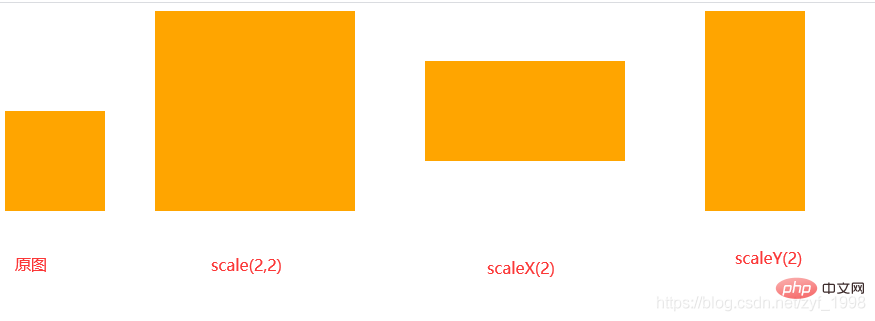
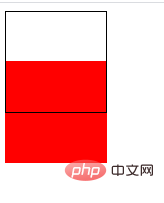
scale 縮放
scale 具有三種情況:
scale(x,y)使元素水平方向和垂直方向同時縮放scaleX(x)元素僅水平方向縮放(X軸縮放)scaleY(y)元素僅垂直方向縮放(Y軸縮放)
.box{
transfrom:scale(2,2)
}
.box{
transfrom:scaleX(2)
}
.box{
transfrom:scaleY(2)
}效果圖:

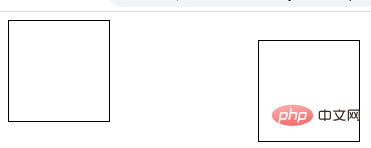
translate 移動
移動translate分為三種情況:
translate(x,y)水平方向和垂直方向同時移動(也就是X軸和Y軸同時移動);translateX(x)僅水平方向移動(X軸移動);translateY(Y)僅垂直方向移動(Y軸移動)
translate(x,y)
.box{
transfrom:translate(100px,20px);
}
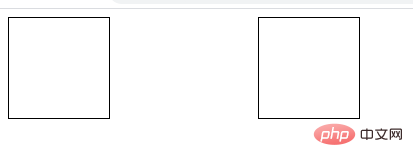
transform:translateX()
.box{
transform:translateX(100px);
}
transform:translateY()
.box{
transform:translateY(100px);
}
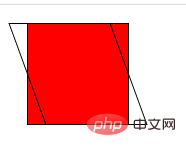
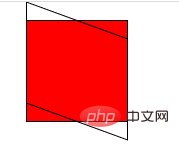
skew 扭曲
skew也分為三種情況
skew(x,y)使元素在水平和垂直方向同時扭曲(X軸和Y軸同時按一定的角度值進行扭曲變形);skewX(x)僅使元素在水平方向扭曲變形(X軸扭曲變形);skewY(y)僅使元素在垂直方向扭曲變形(Y軸扭曲變形)
.box{
transform:skew(20deg,20deg);
}
.box{
transform:skewX(20deg);
}
.box{
transform:skewY(20deg);
}


transform-origin 改變元素基點
transform-origin(X,Y):用來設定元素的運動的基點(參照點)。預設點是元素的中心點。其中X和Y的值可以是百分值、em、px,其中X也可以是字元引數值left、center、right;Y和X一樣除了百分值外還可以設定字元值top、center、bottom
(學習視訊分享:、)
以上就是transform是css3新增的屬性嗎的詳細內容,更多請關注TW511.COM其它相關文章!