vuex在vue3的用法是什麼
在vue3中,vuex用於儲存和管理所有元件的狀態,是專為「vue.js」應用程式開發的狀態管理模式;可以利用mutations可以改變vuex中的資料,對於非同步的情況,可用actions提交mutations中的方法改變vuex中的資料。

本文操作環境:windows10系統、Vue3版,DELL G3電腦。
vuex在vue3的用法是什麼
Vuex 是一個專為 Vue.js 應用程式開發的狀態管理模式 + 庫。它採用集中式儲存管理應用的所有元件的狀態,並以相應的規則保證狀態以一種可預測的方式發生變化。
vuex在中大型專案中的應用十分廣泛,通常會把全域性都用到的資料放在vuex中,方便其他頁面進行使用,在專案中,vuex中存放的資料大部分與user_id,許可權等資訊相關,那麼在vue3中該怎麼使用vuex呢?帶著這個問題,在本篇文章中,咱們一起分析下
其實vue3中使用vuex和vue2使用vuex大體相同,都是通過state存放資料,通過mutations去改變vuex中的資料,對於非同步的情況,通過actions提交mutations中的方法進而改變vuex中的資料,帶著這個思路咱們一起使用下vue3中的vuex
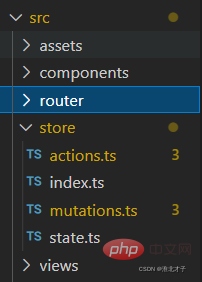
在開始寫程式碼之前,先來看下我的目錄結構:在store檔案下,將vuex分為了如下幾個ts檔案

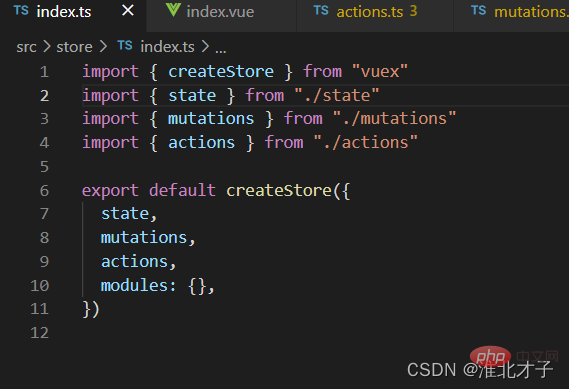
在index.ts中,將這幾個模組暴露出來的方法賦值給對應的模組

1、如何使用vuex中存放的資料
state和vue2一樣,都是存放資料的地方,寫法上也一模一樣,這裡我定義了一個count屬性,初始化為0
const state = {
count: 0,
}
export { state }這時我們在vue3中的使用方法如下:首先從vuex中引入useStore函數,他的返回值就是一個vuex範例
<template>
<h1>vuex中的資料{{ store.state.count }}</h1>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
return { store }
},
})
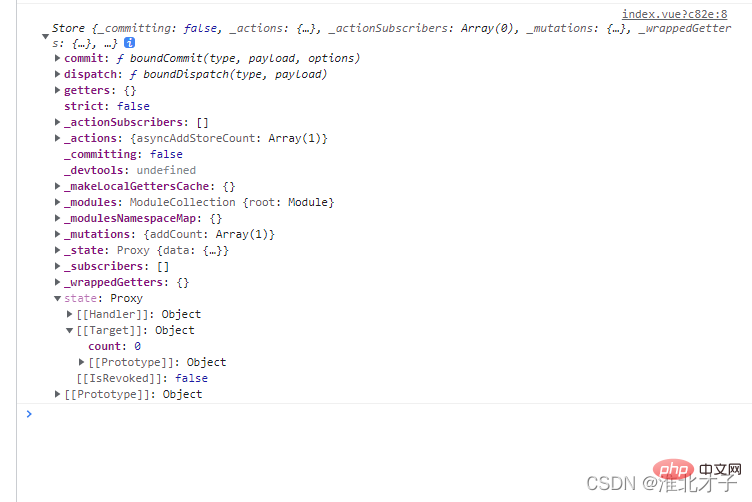
</script>在控制檯中,列印這個store可以看到store上的一些屬性,很明顯他就是一個vuex的範例,它具有getter,dispatch,state等屬性

2. 如何改變vuex中的屬性
vue3和vue2一樣,都是通過提交mutations中的方法,進行對vuex中資料的改變,那具體該如何使用呢?首先看一下mutations中的寫法
const mutations = {
addCount(state, payload) {
state.count += payload
},
}
export { mutations }這裡,定義了一個addCount方法,這個方法接受兩個引數,第一個引數是要改變的state物件(當然你呼叫這個放法的傳參中也可以寫state.count,然後再mutations中直接state += payload就可以了),第二個引數是要改變的資料,比如進行 +1 操作
<template>
<h1>vuex中的資料{{ store.state.count }}</h1>
<button @click="changeStoreCount">改變vuex資料</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
// 在這裡提交了mutations中的addCount方法
store.commit("addCount", 1)
}
return { store, changeStoreCount }
},
})
</script>
<style scoped></style>3、 如何非同步改變vuex的資料
在vue2中actions通過dispach -> mutations中的方法來實現的,在vue3中也是如此,但是需要注意的是,vue3中actions的第一個引數是固定的,是當前vuex的範例,是不需要你進行傳遞的,第二個引數是將要進行操作的資料,在此,筆者使用 +2操作
const actions = {
asyncAddStoreCount(store, payload) { // 第一個引數是vuex固定的引數,不需要手動去傳遞
store.commit("addCount", payload)
},
}
export { actions }<template>
<h1>vuex中的資料{{ store.state.count }}</h1>
<button @click="changeStoreCount">改變vuex資料</button>
<button @click="asyncChangeStoreCount">非同步改變vuex資料</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
store.commit("addCount", 1)
}
const asyncChangeStoreCount = () => {
setTimeout(() => {
// asyncAddStoreCount是mutations中的方法,2是傳遞過去的資料
// 非同步改變vuex用dispatch方法,這裡用setTimeout模擬非同步操作
store.dispatch("asyncAddStoreCount", 2)
}, 1000)
}
return { store, changeStoreCount, asyncChangeStoreCount }
},
})
</script>
<style scoped></style>效果圖:
1、初始:

2、點選 【改變vuex資料】按鈕:

3、 點選【非同步改變vuex資料】(在一秒之後發生變化)

【相關推薦:《》】
以上就是vuex在vue3的用法是什麼的詳細內容,更多請關注TW511.COM其它相關文章!