詳解VSCode中怎麼使用程式碼模板(snippets)

有時在使用VSCode進行前端編碼時總會有一些程式碼段是需要重複編寫的,這時使用一些程式碼模板(snippets),通過規定的字元序列觸發snippets,快速地輸入一段預設的程式碼模板會使編碼效率提高。【推薦學習:《》】
內建Snippets
VSCode中本身也自帶一些 snippets ,典型的就是JavaScript中的for

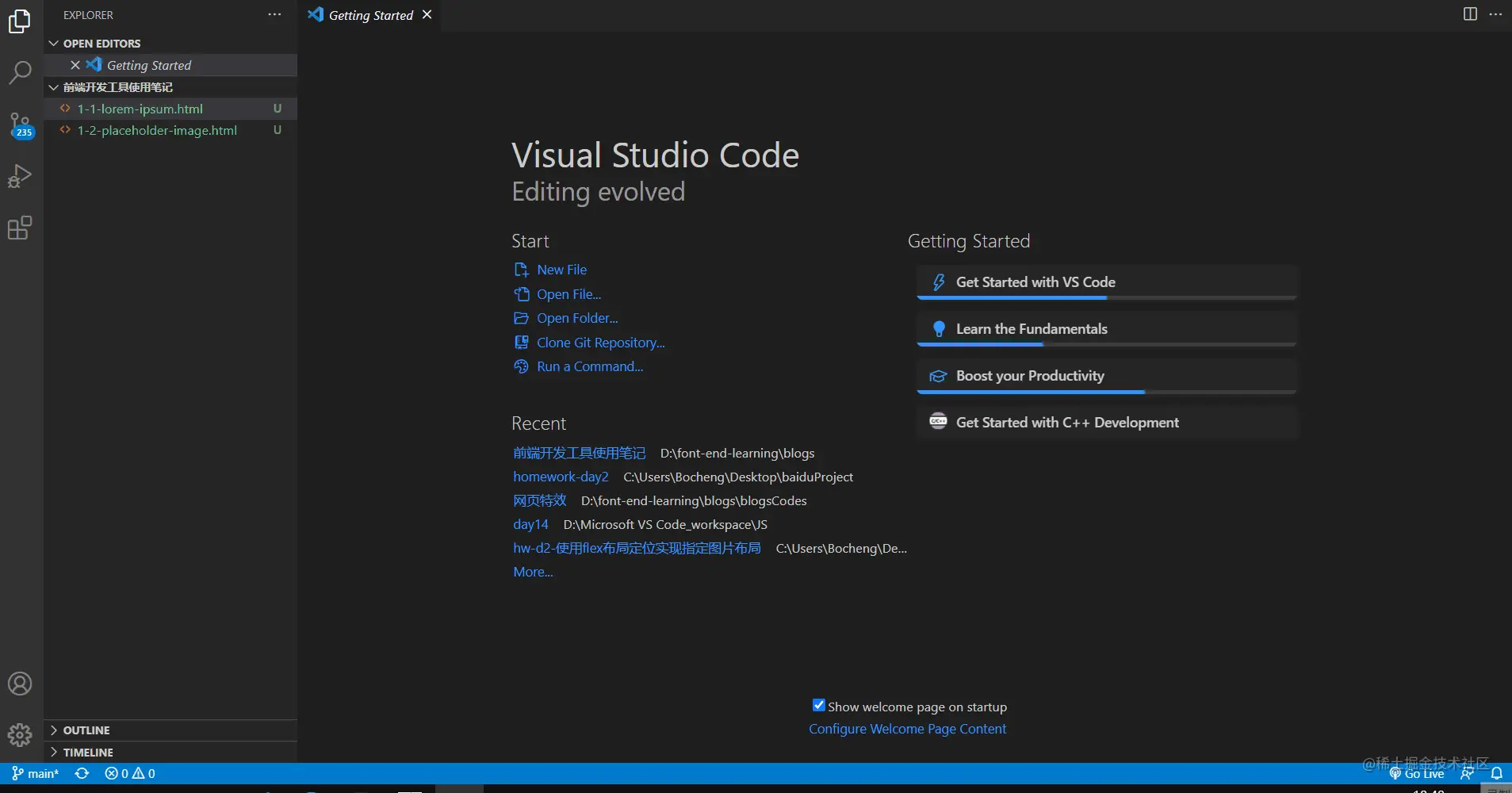
如果要檢視內建的程式碼模板有哪些,可以通過Command Palette檢視:
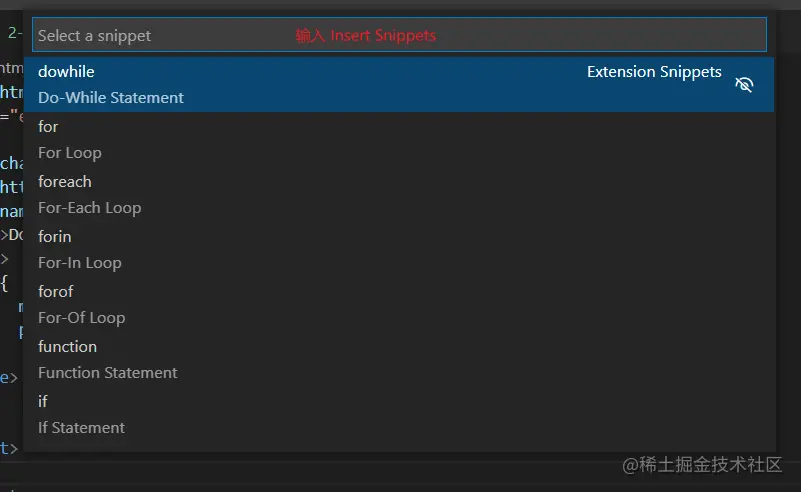
點選左下角的齒輪圖案,然後找到Command Palette選項(或者使用快捷鍵Ctrl + Shift + P),在VSCode視窗上方出現的搜尋方塊輸入Insert Snippets即可檢視到
要通過Insert Snippets命令檢視一個語言的 snippets 時,必須滿足當前編輯的語言為snippet對應的語言的條件,才能找到對應語言的 snippets 。比如如果要找到 JavaScript 的 snippets ,當前開啟的檔案是.html型別的,那麼如果當前編輯位置為<script>內部,輸入Insert Snippets就可以找到 JavaScript 的snippet;或者當前編輯的檔案是.js,輸入Insert Snippets也可以找到 JavaScript 的 snippets 。這是因為snippets是有作用範圍的(snippet scope),snippet的作用範圍要麼是某個(些)語言,要麼是某個(些)專案,這個不在這裡做贅述,詳細資訊可見這裡

這些組態檔所在目錄為:<VSCode安裝目錄>\resources\app\extensions\<對應語言名稱>\snippets\
下載Snippets
這裡的下載是指下載帶有 snippets 的外掛,可以在VSCode的外掛市場搜尋@category:"snippets"
自定義Snippets
這裡以CSS程式碼為例:在進行簡單的前端頁面佈局前,一般會將標籤元素自帶的內外邊距統一清除,所以以下程式碼塊是很經常用到的
* {
margin: 0;
padding: 0;
}為此我想為它設定一個 snippet ,這裡需要找到 CSS snippet 的組態檔:找到VSCode左下角的齒輪圖示,查詢選單中的「User Snippets」選項,選擇 CSS (或者頂部選單File > Prenferences > User Snippets)

開啟了一個css.json檔案後,可以看到有一大段註釋,認真讀懂註釋並按照規定輸入就可以設定出自己的程式碼模板了,先不說規則細節,先實現一下上述提到的清除內外邊距的CSS樣式
按照註釋提示,新增以下內容並儲存
"Clear all elements' margin and padding": {
"prefix": "cmp",
"body": [
"* {",
"\tmargin: 0;",
"\tpadding: 0;$0",
"}"
],
"description": "Clear all HTML elements' default margin and padding"
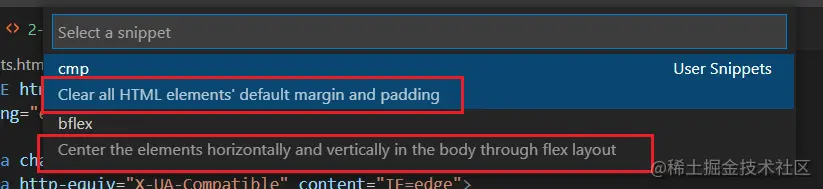
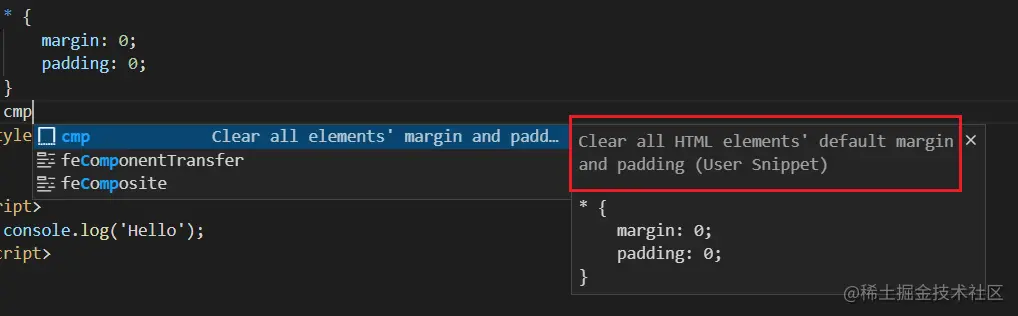
}prefix表示觸發程式碼段的文字,所以需要通過輸入cmp觸發,效果如下

snippets 設定規則
當開啟使用者snippets的組態檔時,總能看到一段註釋,根據這段註釋一般就可以寫出自己的 snippet 了,接下來基於這段註釋的內容展示如何寫一個 snippet(更多設定方式可以參考這裡)
// Place your snippets for css here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// \$1, \$2 for tab stops, \$0 for the final cursor position, and \${1:label}, \${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('\$1');",
// "\$2"
// ],
// "description": "Log output to console"
// }組態檔型別
snippet 的組態檔是 JSON 檔案,允許使用C語言風格的註釋,允許定義不限定數量的 snippet
基本結構
單個snippet的設定基本結構如下:
// 尖括號包含內容表示自定義內容
"<snippet name>": {
"prefix": "<triggerText>",
// 如果模板有多行,應該用字串陣列賦值,一個元素代表一行內容
"body": "<template>",
"description": "<description of this snippet>"
}多個設定之間用逗號分隔(不能有多餘逗號)
首先一個 snippet 設定要指定該一個名稱,然後給這個項賦值一個物件
物件中包含三個部分:prefix、body、description
prefix是指定用於觸發snippet的文字,比如上述設定的清除元素內外邊距的 snippet ,使用的prefix是cmp(clear margin and padding)。這個可以根據自己的喜好設定,主要是要好記,畢竟設定snippet就是為了提高編碼效率body是指定程式碼模板內容,這裡可以賦值為單個字串或者一個字串陣列。當模板只有一行內容或者只有一行程式碼時,可以直接把這行程式碼作為字串賦值給body。比如如果想要快速列印console.log("hello")這一句,則可以設定:"Print Hello to console": { "prefix": "hello", "body": "console.log('Hello');", // 直接賦值語句字串 "description": "Print Hello to console" }如果模板是多行內容,那麼則需要用一個字串陣列來賦值(如上述CSS的例子),其中一個元素代表一行內容。其中的空白字元可以使用跳脫字元(如上述CSS的例子),並且如果直接應用空白字元,只有空格可以應用(不可以直接應用製表符)
description是指定描述該snippet的作用或者模板內容的欄位,它的內容會出現在相關的提醒中


特殊結構的使用
body部分的內容可以使用一些特殊結構來控制遊標位置和插入的文字。以下介紹一下組態檔中預設註釋提到的tabstops和placeholders
tabstops
當輸出一個 snippet 時,如果 snippet 的body定義了tabstops,那麼可以通過Tab鍵來使遊標位置跳到特定位置,方便修改生成的模板
tabstops用$0, $1, $2, ......標識,數位表示被存取的順序,而$0標識的是最後到達的遊標位置,並且相同數位的tabstops是相關聯的(也就是說會有多個遊標同時在多個相關聯的位置)
看下述例子:
// 新增到JavaScript的snippets組態檔中
"Test tabstops": {
"prefix": "tts",
"body": "$0two($2);one($1);three($3);one($1)",
"description": "a test for tabstops"
}以上這個例子剛開始時會有兩個遊標分別在兩個one()的括號內;然後按一次Tab後,會有一個遊標在two()括號內;第二次按Tab後,遊標會在three()括號內;再按一次Tab,遊標會跑到這行程式碼最前面,因為$0標識遊標最後到達的位置(這裡如果不設定$0會預設到達body內容的最後的位置,在這裡就是生成的那行程式碼的末尾)

至此應該就可以理解tabstops這個稱呼的含義了,其實就是「按tab後遊標停止的地方」
另外可以按Shift+Tab退回上一個tabstops的位置,但要注意的是如果到達了$0,也就是snippet中游標的最後位置後還進行了其他操作(包括按Tab),就無法回退到上一個tabstops的位置了
placeholders
placeholders就是帶值的tabstops,其中的值會作為預設文字插入程式碼並被選中,這樣就可以方便地在需要時修改程式碼模板的預設內容了
最典型的例子就是文章開頭內建的那個for迴圈JS snippet,這裡我稍微復現一下來舉個例子
"Test placeholders": {
"prefix": "flt",
"body": [
"for(let ${1:index} = 0; ${1:index} < ${2:array}.length; ${1:index} ++) {",
"\t${4:const} ${3:element} = ${2:array}[${1:index}];",
"\t$0",
"}"
],
"description": "a test for placeholders using for loop"
}剛開始時,有多個選中的index,此時可以同時修改全部index為想要的內容;接著按一次tab,同時選中所有的array,這時也可以同時修改所有選中內容;按第二次tab就選中了element;按第三次,就到達了const;再按一次就到了最後的位置$0(這裡如果不設定$0會預設到達body內容的最後的位置,在這裡就是右花括號的後面)

snippet語法允許使用的特殊結構不止以上的tabstops和palceholders的設定,還有其他的
詳情參考這裡:
https://code.visualstudio.com/docs/editor/userdefinedsnippets#_snippet-syntax
文章原始碼:gitee.com/thisismyadd…
更多關於VSCode的相關知識,請存取:!!
以上就是詳解VSCode中怎麼使用程式碼模板(snippets)的詳細內容,更多請關注TW511.COM其它相關文章!