通過操作範例,看看怎麼在atom中新增自定義快捷鍵

問題的描述
在使用Markdown寫學習筆記的時候,一開始選擇markdownpad 2作為編輯器,但是markdownpad對latex公式,以及貼圖的使用十分不友好,但存在著一些友好的快捷鍵,如ctrl+1快速新增1級標題,也設定了一個toolbar能夠快速的進行對文字加粗,插入網址超連結等操作,比較適合新手。但是markdownpad 2對latex等數學公式、貼入圖片等方面使用效果不好。
atom是一款非常好的markdown編輯器,(下載網址),支援多種程式語言格式,同時開源,有很多的第三方package以及theme來使得編輯器更加的人性化。【相關推薦:】
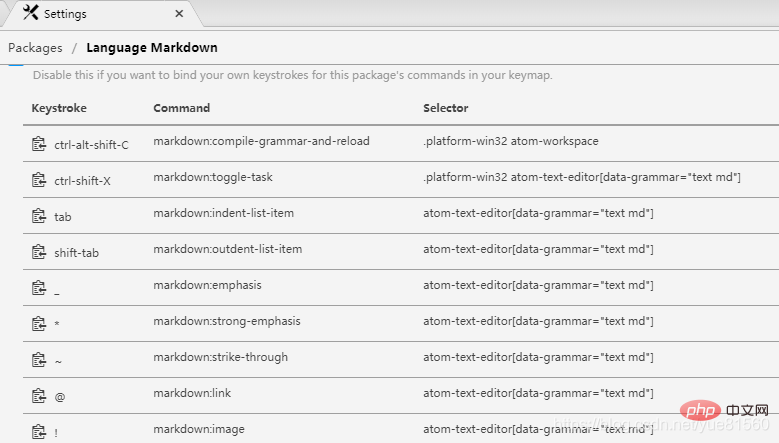
其中的language-markdown是atom必裝的markdown增強庫,其中設定了一系列的快捷,如:

但atom中卻沒有快速新增markdown標題的快捷鍵。為了解決這個問題,需要自定義快捷鍵。(PS:截至到發博,未見有其他類似教學)現在是我整個分析和操作的思路,如果看官沒有時間,建議直接下載我修改好的檔案,覆蓋覆蓋language-markdown目錄下的同名資料夾,並重新啟動atom即可:CSDN下載連結
atom自定義快捷鍵-keymaps解析及應用
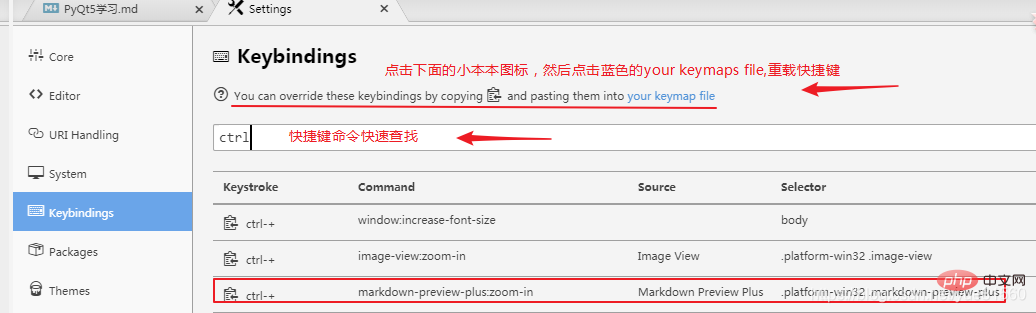
atom中的快捷鍵功能非常強大, 同一個快捷鍵,在atom的不同視窗上實現的功能是不一樣的,同時還支援自定義。在atom的settings-keybindings中進行檢視

可以發現ctrl++就對應著好3條功能,從sorce上在不同的view裡確實是實現了不同的功能,按照介面的提示,我們複製在markdown-preview-plus中的快捷鍵語法,如下:
'.platform-win32 .markdown-preview-plus': 'ctrl-+': 'markdown-preview-plus:zoom-in'
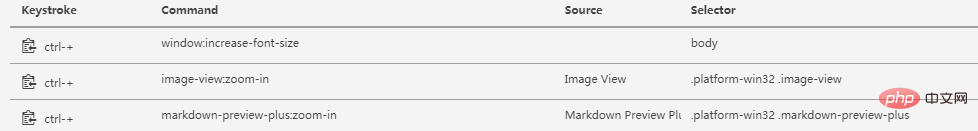
對比一下在keybindings的描述:
我們可以發現,atom快捷鍵設定的語法特點是:
'Selector': 'keystroke': 'Command'
keystroke是我們要設定的快捷鍵,Command是快捷鍵執行的命令,而source指示的是該快捷鍵在哪個package中,而Selector是選擇器,可以認為跟CSS選擇器差不多,都是定位元素位置,在atom中大概是識別監測快捷鍵發生的上下文位置把。重點分析Command,感覺這個好像是參照了包中的一個函數。
修改language-markdown包,實現atom中markdown多級標題快捷設定
檢視language-markdown中設定的一個快捷鍵:
'atom-text-editor[data-grammar="text md"]': '*': 'markdown:strong-emphasis'
在package中,搜尋strong-emphasis的關鍵字,發現在lib檔案的’main.js`中有多處匹配記錄,並行現有以下的內容(189-202行):
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},這一段程式碼出現了問題描述中所展示的language-markdown包的快捷鍵描述的Command,並行現strong-emphasis是呼叫了js中的emphasizeSelection函數。由於strong-emphasis實現了文字的加粗顯示功能,而在markdown中的文字加粗顯示其實就是在要加粗的文字前後加**,而markdown設定標題其實就是在文字前後加多個#。故可以分析emphasizeSelection函數來達到我們的目的,emphasizeSelection函數如下:
emphasizeSelection (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
const wrappedText = this.wrapText(text, token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
},從原始碼中,我們分析得知,在判斷一系列條件下:當有選中文字,且為單行時,就在text前後加token,而token正是addcommand函數中設定的**。但是由於markdown設定標題,是文字前後各有一個空格,然後再加#: # header1 #。所以我們可以對這個函數進行非常簡單的修改,即在呼叫的this.wrapText(text, token)時,直接在text然後加上空格符就行了,如複製一份emphasizeSelection程式碼,並命名為addwords:
addwords (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
//2021年2月4日 14:55:26,這裡需要在text文字上前後加空格,不然,不能正常的設定1-3級標題
const wrappedText = this.wrapText(" "+text+" ", token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
}在addCommands中中新增三行關於 addwords的設定,即可完成快捷鍵Command的設定,當選中文字呼叫'markdown:header1',便會自動將文字設定為一級標題,修改後的addCommands:
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header1', (event) => this.addwords(event, '#')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header2', (event) => this.addwords(event, '##')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header3', (event) => this.addwords(event, '###')))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},現在已經完成快捷鍵的設定了,然後就可以用我們在分析keybindings分析得的快捷鍵語法,在keymap檔案中設定快捷鍵,如:
'atom-text-editor[data-grammar="text md"]': 'ctrl-1': 'markdown:header1' 'ctrl-2': 'markdown:header2' 'ctrl-3': 'markdown:header3'
ctrl+數位的方法跟markdownpad2中的快捷鍵保持一致,但要注意這裡只設計到三級標題,可以應對大部分的寫作情況。當然,也可分析原始碼,自定義其他的功能函數,來實現更為複雜的命令。
另外一種設定快捷鍵的方式,是直接改寫language-markdown的快捷鍵組態檔。在atom中,快捷鍵的自定義設定在keymaps.cson檔案中設定,分析language-markdown發現,其存在keymaps中的資料夾,其中有一個cson檔案,開啟檔案,發現果然是有關快捷鍵的設定:
'.platform-darwin atom-workspace': 'cmd-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-win32 atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-linux atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-darwin atom-text-editor[data-grammar="text md"]': 'cmd-shift-x': 'markdown:toggle-task''.platform-win32 atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''.platform-linux atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''atom-text-editor[data-grammar="text md"]': 'tab': 'markdown:indent-list-item' 'shift-tab': 'markdown:outdent-list-item' '_': 'markdown:emphasis' '*': 'markdown:strong-emphasis' '~': 'markdown:strike-through' '@': 'markdown:link' '!': 'markdown:image'
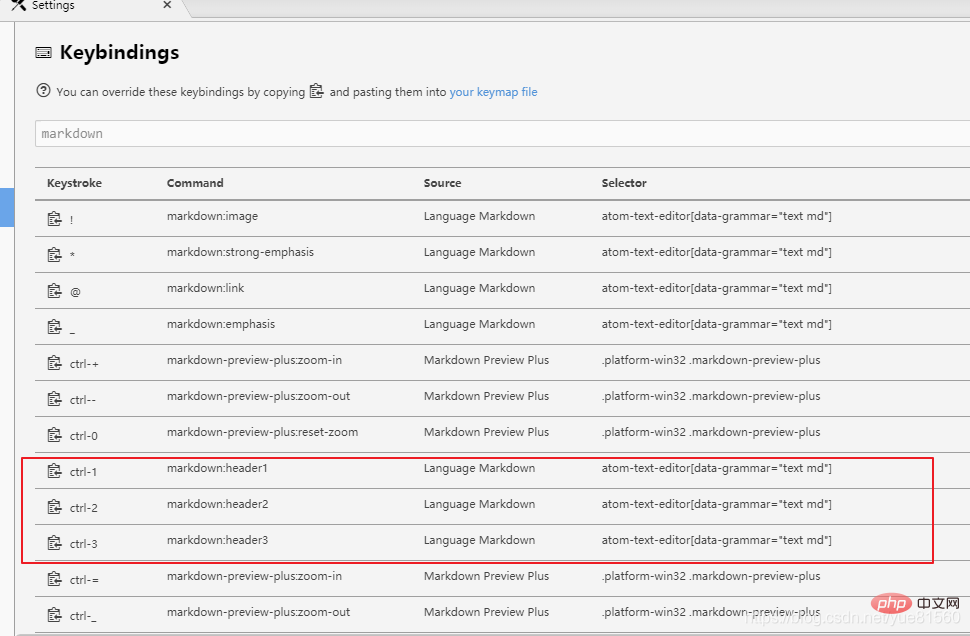
我們將上述的三條ctrl+數位的命令貼上在這裡,重新啟動atom後,發現成功新增了快捷鍵,在markdown測試也正常:
 經過對比發現,在keymaps檔案中過載快捷鍵,其Source為user,而在language-markdown中的cson中修改,其Source顯示為language-markdown。顯然後者看起來更統一,符合強迫症患者的需求…
經過對比發現,在keymaps檔案中過載快捷鍵,其Source為user,而在language-markdown中的cson中修改,其Source顯示為language-markdown。顯然後者看起來更統一,符合強迫症患者的需求…
【相關推薦:《》】
以上就是通過操作範例,看看怎麼在atom中新增自定義快捷鍵的詳細內容,更多請關注TW511.COM其它相關文章!