前言
前面有寫一個非同步簡單的聊天室,然後想著,就把協程的也弄了吧所以就有了這個文章,其實所有的功能都大差不差,就僅僅幾個地方不一樣而已,也都是簡單的地方。
博文地址:利用 webSocket 與 Swoole 打造一個小型聊天室 (非同步)
本次也沒增加功能,就是增加了一個心跳,從前端定時傳送一個 ping ,伺服器端不作反應,僅此而已。
前端頁面程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>打工人聊天室</title>
<!--需要引入jq 檔案--></head><style>
.content {
height: 400px;
max-width: 400px;
overflow: auto;
border-radius: 5px;
border: 1px solid #f0f0f0;
}</style>
<body>
<div id="content" class="content">
<p>聊天區域</p>
</div>
你好打工人:<samp id="nickname">暱稱</samp> <br>
本次連線FD: <samp id="fd-samp"></samp> <br>
<input type="text" id="msg">
<input type="hidden" id="fd" value="">
<button id="send" onclick="send()">傳送</button>
</body>
</html>JS 程式碼:
在伺服器資訊回執時,會有第一次連線回執,還是伺服器端傳送訊息回執的狀態區別,通過 msgType 來分辨,如果是第一次連線的回執訊息,則把 FD 做一個頁面留存,並不顯示在聊天訊息區,如果收到的是訊息回執,就直接顯示到聊天訊息區。
還有就是,前後端相互通訊傳送的東西,都是字串性質最優,我前端處理的方法是先組合成一個物件,然後轉 JSON 串。
<script>
//卷軸最底部
function scrolltest() {
var div = document.getElementById("content");
div.scrollTop = div.scrollHeight; }
var wsServer = 'ws://127.0.0.1:9502/websocket';
var websocket = new WebSocket(wsServer);
var nickname = Math.random().toString(36).substr(2);
thisFd = ''; $('#nickname').html(nickname);
//點選傳送
function send() {
var msg = $('#msg').val();
var data = {
'nickname': nickname,
'fd': thisFd,
'data': msg }
//生成json 方便後臺接收以及使用
var data = JSON.stringify(data);
websocket.send(data);
//然後清空
$('#msg').val(''); }
//連結成功
websocket.onopen = function (evt) {
var data = {
'msgType': 'open' }
var data = JSON.stringify(data);
$("#content >p:last-child").after('<p> 伺服器已連線,開始聊天吧 </p>');
websocket.send(data); };
//連結斷開
websocket.onclose = function (evt) {
$("#content >p:last-child").after('<p> 伺服器已斷開,請重新連線 </p>'); };
//收到伺服器訊息
websocket.onmessage = function (evt) {
//握手成功後,會接受到伺服器端返回的fd ,msgType = 1
//字串格式化成json
var data = eval('(' + evt.data + ')');
// console.log(evt.data);
switch (data.msgType) {
case 1:
thisFd = data.fd;
$('#fd-samp').html(thisFd);
$('#fd').val(thisFd);
break; case 2:
if (data.nickname == nickname) {
data.nickname = '我'; }
$("#content >p:last-child").after('<p>' + data.nickname + ' 在 ' + data.time + ' 說:<br>' + data.data + '</p>');
//接收到訊息自動觸底
scrolltest();
break; } };
//伺服器異常
websocket.onerror = function (evt, e) {
$("#content >p:last-child").after('<p> 伺服器異常 </p>'); };
//心跳,本次新增
function heartbeat() { var data = {
'msgType': 'ping', }
//生成json 方便後臺接收以及使用
var data = JSON.stringify(data);
websocket.send(data); }
//30 秒一次
setInterval(heartbeat, 30000);</script>伺服器端程式碼
協程,都需要在 Co\run(function () {}) 裡。
<?php
//定義獲取當前的id函數
function getObjectId(\Swoole\Http\Response $response) {
if (PHP_VERSION_ID < 70200) {
$id = spl_object_hash($response);
} else {
$id = spl_object_id($response); }
return $id; }
Co\run(function () {
$server = new Co\Http\Server('127.0.0.1', 9502, false);
$server->set([
'heartbeat_idle_time' => 600,
// 表示一個連線如果600秒內未向伺服器傳送任何資料,此連線將被強制關閉
'heartbeat_check_interval' => 60, // 表示每60秒遍歷一次 ]);
$server->handle('/websocket', function ($request, $ws) {
$ws->upgrade();
global $wsObjects;
$objectId = getObjectId($ws);
$wsObjects[$objectId] = $ws;
while (true) {
$frame = $ws->recv();
if ($frame === '') {
unset($wsObjects[$objectId]);
$ws->close();
break;
} else if ($frame === false) {
echo 'error : ' . swoole_last_error() . "\n";
break; }
else {
if ($frame->data == 'close' || get_class($frame) === Swoole\WebSocket\CloseFrame::class)
{
unset($wsObjects[$objectId]);
$ws->close();
return;
}
//格式化接收到json
$data = json_decode($frame->data);
switch ($data->msgType){
case 'open':
//連結第一次
$data = json_encode([
'fd' => $objectId,
'msgType' => 1
//代表第一次連線,前端處理fd
]);
$ws->push($data);
break;
case 'ping':
//接收到心跳 不作回覆//
echo $data->msgType;
break;
default :
// 原基礎上不動,增加一些自定義
$data->msgType = 2; //代表伺服器端回覆
$data->time = date('Y-m-d H-i-s');
$data = json_encode($data);
foreach ($wsObjects as $obj) {
$obj->push($data);
} }
} }
});
$server->start(); });程式碼齊全之後,接下來就只需要在控制檯執行以下 PHP 檔案就行。
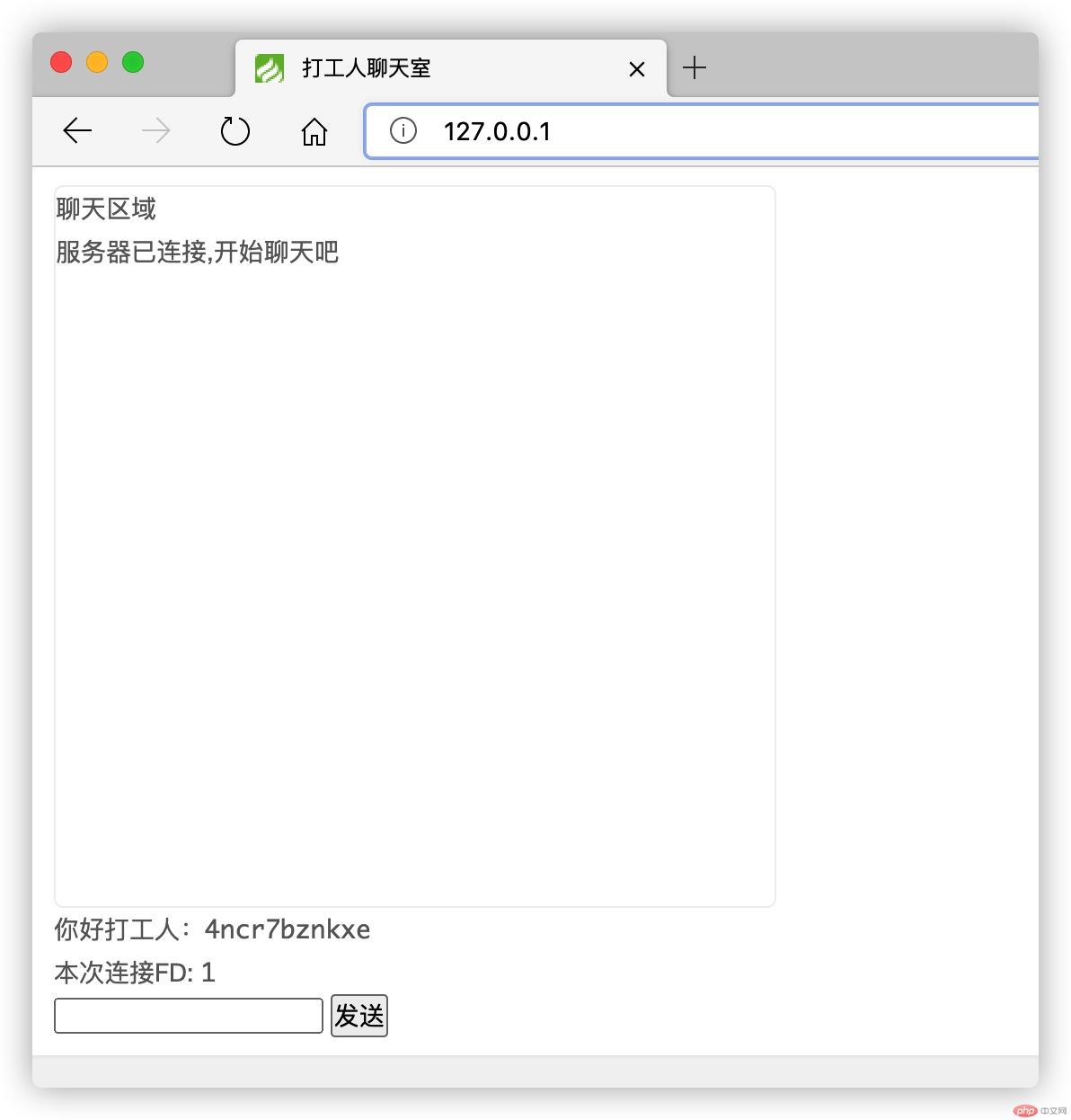
然後前臺直接存取你的網站地址,我的是本地 127.0.0.1
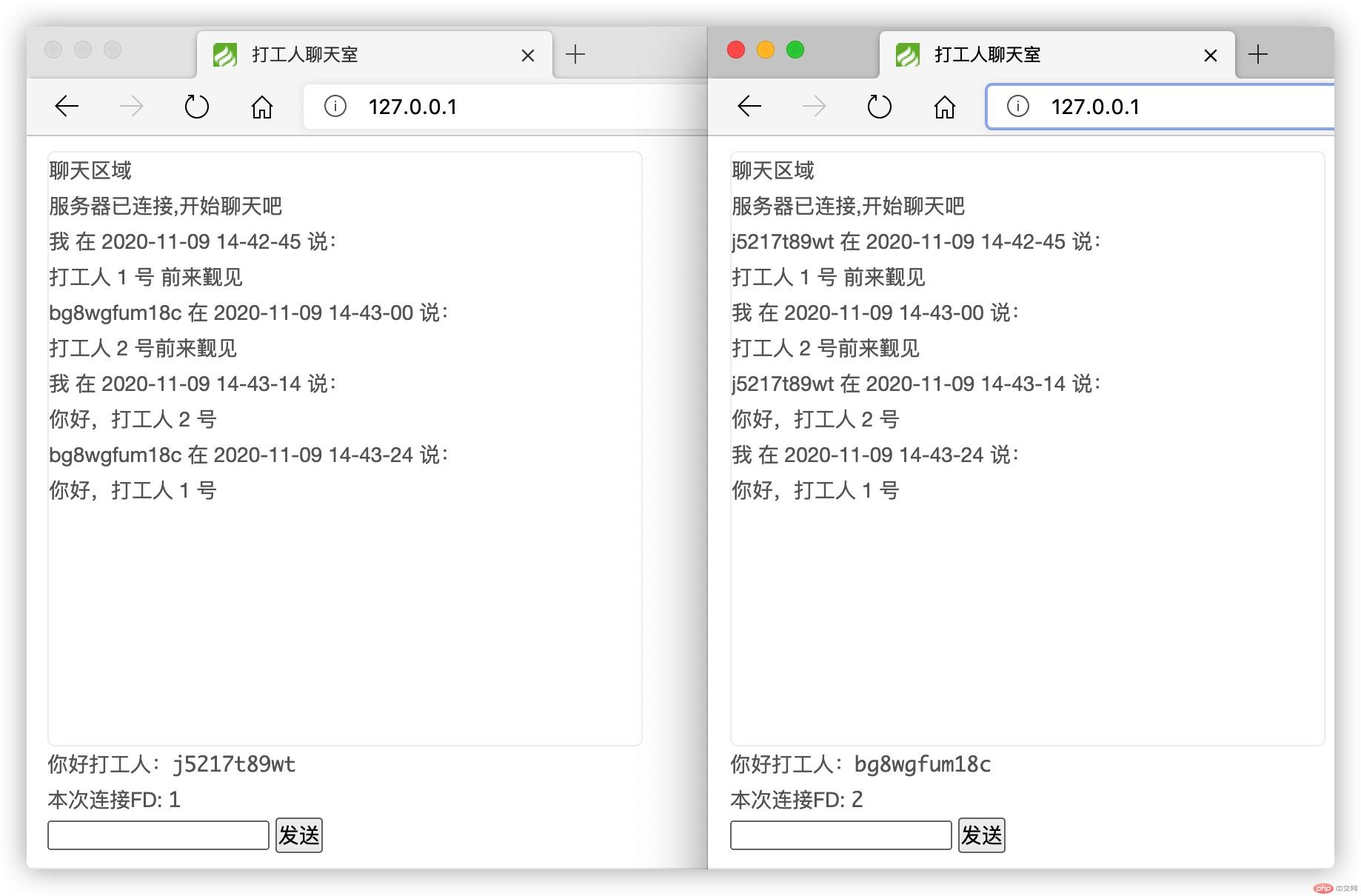
多開幾個視窗模擬多個使用者,然後傳送訊息測試即可:
你好,打工人。
程式碼很簡單,難度不大,但是可以很簡潔的反應出 webScoket 和 Swoole 的一種強大。