javascript是多執行緒語言嗎
javascript不是多執行緒語言,而是一種單執行緒語言。javascript是瀏覽器指令碼語言,其直譯器是單執行緒的;且JavaScript的主要用途是與使用者互動,以及操作DOM,這決定了它只能是單執行緒,否則會帶來很複雜的同步問題。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript不是多執行緒語言,而是一種單執行緒語言。JavaScript語言也不支援多執行緒,因為瀏覽器中的JavaScript直譯器是單執行緒。
JavaScript語言的一大特點就是單執行緒,也就是說,同一個時間只能做一件事。
那麼,為什麼JavaScript不能有多個執行緒呢?這樣能提高效率啊。
JavaScript的單執行緒,與它的用途有關。作為瀏覽器指令碼語言,JavaScript的主要用途是與使用者互動,以及操作DOM。這決定了它只能是單執行緒,否則會帶來很複雜的同步問題。
為了利用多核CPU的計算能力,HTML5提出Web Worker標準,允許JavaScript指令碼建立多個執行緒,但是子執行緒完全受主執行緒控制,且不得操作DOM。所以,這個新標準並沒有改變JavaScript單執行緒的本質。
任務佇列
單執行緒就意味著,所有任務需要排隊,前一個任務結束,才會執行後一個任務。如果前一個任務耗時很長,後一個任務就不得不一直等著。
如果排隊是因為計算量大,CPU忙不過來,倒也算了,但是很多時候CPU是閒著的,因為IO裝置(輸入輸出裝置)很慢(比如Ajax操作從網路讀取資料),不得不等著結果出來,再往下執行。
JavaScript語言的設計者意識到,這時主執行緒完全可以不管IO裝置,掛起處於等待中的任務,先執行排在後面的任務。等到IO裝置返回了結果,再回過頭,把掛起的任務繼續執行下去。
於是,所有任務可以分成兩種,一種是同步任務(synchronous),另一種是非同步任務(asynchronous)。
同步任務指的是,在主執行緒上排隊執行的任務,只有前一個任務執行完畢,才能執行後一個任務;
非同步任務指的是,不進入主執行緒、而進入」任務佇列」(task queue)的任務,只有」任務佇列」通知主執行緒,某個非同步任務可以執行了,該任務才會進入主執行緒執行。
具體來說,非同步執行的執行機制如下。(同步執行也是如此,因為它可以被視為沒有非同步任務的非同步執行。)
(1)所有同步任務都在主執行緒上執行,形成一個執行棧(execution context stack)。
(2)主執行緒之外,還存在一個"任務佇列"(task queue)。只要非同步任務有了執行結果,就在"任務佇列"之中放置一個事件。
(3)一旦"執行棧"中的所有同步任務執行完畢,系統就會讀取"任務佇列",看看裡面有哪些事件。那些對應的非同步任務,於是結束等待狀態,進入執行棧,開始執行。
(4)主執行緒不斷重複上面的第三步。
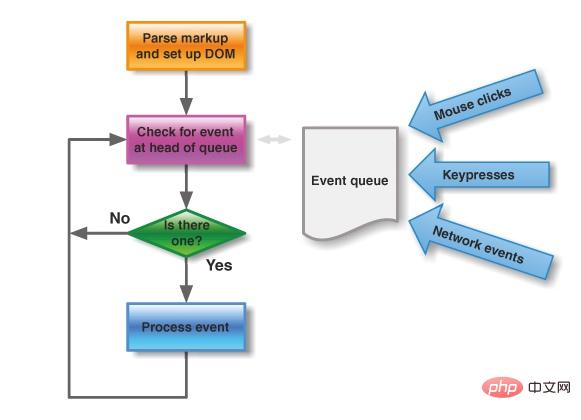
下圖就是主執行緒和任務佇列的示意圖。

只要主執行緒空了,就會去讀取」任務佇列」,這就是JavaScript的執行機制。這個過程會不斷重複。
事件和回撥函數
「任務佇列」是一個事件的佇列(也可以理解成訊息的佇列),IO裝置完成一項任務,就在」任務佇列」中新增一個事件,表示相關的非同步任務可以進入」執行棧」了。主執行緒讀取」任務佇列」,就是讀取裡面有哪些事件。
「任務佇列」中的事件,除了IO裝置的事件以外,還包括一些使用者產生的事件(比如滑鼠點選、頁面捲動等等)。只要指定過回撥函數,這些事件發生時就會進入」任務佇列」,等待主執行緒讀取。
所謂」回撥函數」(callback),就是那些會被主執行緒掛起來的程式碼。非同步任務必須指定回撥函數,當主執行緒開始執行非同步任務,就是執行對應的回撥函數。
「任務佇列」是一個先進先出的資料結構,排在前面的事件,優先被主執行緒讀取。主執行緒的讀取過程基本上是自動的,只要執行棧一清空,」任務佇列」上第一位的事件就自動進入主執行緒。但是,由於存在後文提到的」定時器」功能,主執行緒首先要檢查一下執行時間,某些事件只有到了規定的時間,才能返回主執行緒。
Event Loop
主執行緒從」任務佇列」中讀取事件,這個過程是迴圈不斷的,所以整個的這種執行機制又稱為Event Loop(事件迴圈)。
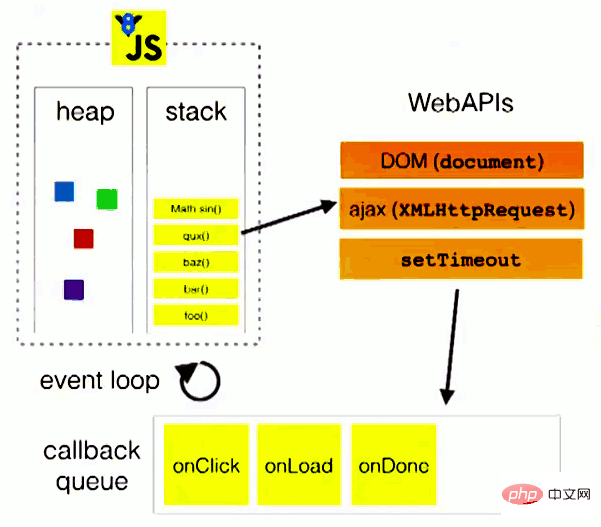
為了更好地理解Event Loop,請看下圖。

上圖中,主執行緒執行的時候,產生堆(heap)和棧(stack),棧中的程式碼呼叫各種外部API,它們在」任務佇列」中加入各種事件(click,load,done)。只要棧中的程式碼執行完畢,主執行緒就會去讀取」任務佇列」,依次執行那些事件所對應的回撥函數。
執行棧中的程式碼(同步任務),總是在讀取」任務佇列」(非同步任務)之前執行。請看下面這個例子。
var req = new XMLHttpRequest();
req.open('GET', url);
req.onload = function (){};
req.onerror = function (){};
req.send();上面程式碼中的req.send方法是Ajax操作向伺服器傳送資料,它是一個非同步任務,意味著只有當前指令碼的所有程式碼執行完,系統才會去讀取」任務佇列」。所以,它與下面的寫法等價。
var req = new XMLHttpRequest();
req.open('GET', url);
req.send();
req.onload = function (){};
req.onerror = function (){};也就是說,指定回撥函數的部分(onload和onerror),在send()方法的前面或後面無關緊要,因為它們屬於執行棧的一部分,系統總是執行完它們,才會去讀取」任務佇列」。
定時器
除了放置非同步任務的事件,」任務佇列」還可以放置定時事件,即指定某些程式碼在多少時間之後執行。這叫做」定時器」(timer)功能,也就是定時執行的程式碼。
定時器功能主要由setTimeout()和setInterval()這兩個函數來完成,它們的內部執行機制完全一樣,區別在於前者指
定的程式碼是一次性執行,後者則為反覆執行。以下主要討論setTimeout()。
setTimeout()接受兩個引數,第一個是回撥函數,第二個是推遲執行的毫秒數。
console.log(1);
setTimeout(function(){console.log(2);},1000);
console.log(3);上面程式碼的執行結果是1,3,2,因為setTimeout()將第二行推遲到1000毫秒之後執行。
如果將setTimeout()的第二個引數設為0,就表示當前程式碼執行完(執行棧清空)以後,立即執行(0毫秒間隔)指定的回撥函數
setTimeout(function(){console.log(1);}, 0);
console.log(2);上面程式碼的執行結果總是2,1,因為只有在執行完第二行以後,系統才會去執行」任務佇列」中的回撥函數。
總之,setTimeout(fn,0)的含義是,指定某個任務在主執行緒最早可得的空閒時間執行,也就是說,儘可能早得執行。它在」任務佇列」的尾部新增一個事件,因此要等到同步任務和」任務佇列」現有的事件都處理完,才會得到執行。
HTML5標準規定了setTimeout()的第二個引數的最小值(最短間隔),不得低於4毫秒,如果低於這個值,就會自動增加。在此之前,老版本的瀏覽器都將最短間隔設為10毫秒。另外,對於那些DOM的變動(尤其是涉及頁面重新渲染的部分),通常不會立即執行,而是每16毫秒執行一次。這時使用requestAnimationFrame()的效果要好於setTimeout()。
需要注意的是,setTimeout()只是將事件插入了」任務佇列」,必須等到當前程式碼(執行棧)執行完,主執行緒才會去執行它指定的回撥函數。要是當前程式碼耗時很長,有可能要等很久,所以並沒有辦法保證,回撥函數一定會在setTimeout()指定的時間執行。
Node.js的Event Loop
Node.js也是單執行緒的Event Loop,但是它的執行機制不同於瀏覽器環境。
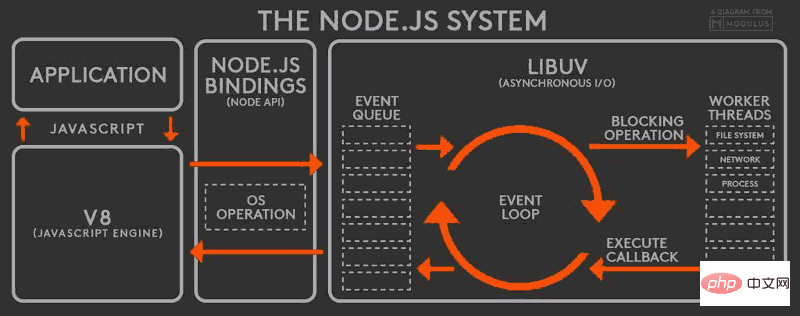
請看下面的示意圖

根據上圖,Node.js的執行機制如下。
(1)V8引擎解析JavaScript指令碼。
(2)解析後的程式碼,呼叫Node API。
(3)libuv庫負責Node API的執行。它將不同的任務分配給不同的執行緒,形成一個Event Loop(事件迴圈),以非同步的方式將任務的執行結果返回給V8引擎。
(4)V8引擎再將結果返回給使用者。
除了setTimeout和setInterval這兩個方法,Node.js還提供了另外兩個與」任務佇列」有關的方法:process.nextTick和setImmediate。它們可以幫助我們加深對」任務佇列」的理解。
process.nextTick方法可以在當前」執行棧」的尾部—-下一次Event Loop(主執行緒讀取」任務佇列」)之前—-觸發回撥函數。也就是說,它指定的任務總是發生在所有非同步任務之前。setImmediate方法則是在當前」任務佇列」的尾部新增事件,也就是說,它指定的任務總是在下一次Event Loop時執行,這與setTimeout(fn, 0)很像。請看下面的例子(via StackOverflow)。
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)
// 1
// 2
// TIMEOUT FIRED上面程式碼中,由於process.nextTick方法指定的回撥函數,總是在當前」執行棧」的尾部觸發,所以不僅函數A比setTimeout指定的回撥函數timeout先執行,而且函數B也比timeout先執行。這說明,如果有多個process.nextTick語句(不管它們是否巢狀),將全部在當前」執行棧」執行。
現在,再看setImmediate。
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0);上面程式碼中,setImmediate與setTimeout(fn,0)各自新增了一個回撥函數A和timeout,都是在下一次Event Loop觸發。那麼,哪個回撥函數先執行呢?答案是不確定。執行結果可能是1–TIMEOUT FIRED–2,也可能是TIMEOUT FIRED–1–2。
令人困惑的是,Node.js檔案中稱,setImmediate指定的回撥函數,總是排在setTimeout前面。實際上,這種情況只發生在遞迴呼叫的時候。
setImmediate(function (){
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0);
});
// 1
// TIMEOUT FIRED
// 2上面程式碼中,setImmediate和setTimeout被封裝在一個setImmediate裡面,它的執行結果總是1–TIMEOUT FIRED–2,這時函數A一定在timeout前面觸發。至於2排在TIMEOUT FIRED的後面(即函數B在timeout後面觸發),是因為setImmediate總是將事件註冊到下一輪Event Loop,所以函數A和timeout是在同一輪Loop執行,而函數B在下一輪Loop執行。
我們由此得到了process.nextTick和setImmediate的一個重要區別:多個process.nextTick語句總是在當前」執行棧」一次執行完,多個setImmediate可能則需要多次loop才能執行完。事實上,這正是Node.js 10.0版新增setImmediate方法的原因,否則像下面這樣的遞迴呼叫process.nextTick,將會沒完沒了,主執行緒根本不會去讀取」事件佇列」!
process.nextTick(function foo() {
process.nextTick(foo);
});事實上,現在要是你寫出遞迴的process.nextTick,Node.js會丟擲一個警告,要求你改成setImmediate。
另外,由於process.nextTick指定的回撥函數是在本次」事件迴圈」觸發,而setImmediate指定的是在下次」事件迴圈」觸發,所以很顯然,前者總是比後者發生得早,而且執行效率也高(因為不用檢查」任務佇列」)。
【相關推薦:】
以上就是javascript是多執行緒語言嗎的詳細內容,更多請關注TW511.COM其它相關文章!