帶你通過10個例子,瞭解FlexBox模型的所有屬性

FlexBox(彈性盒子)模型,也就是我們常說的flex佈局,現在flex佈局已經是前端的主流佈局方案,早就是前端必會的內容了,接下來我們一起來看一下彈性盒子模型。
相關概念
CSS3新增的彈性盒子模型是一個完整的模組,涉及的樣式屬性較多。首先,對彈性盒子模型的相關概念完成基本的瞭解。【推薦學習:】

- 伸縮容器(flex container):包裹伸縮專案的父元素。
- 伸縮專案(flex item):伸縮容器的每個子元素。
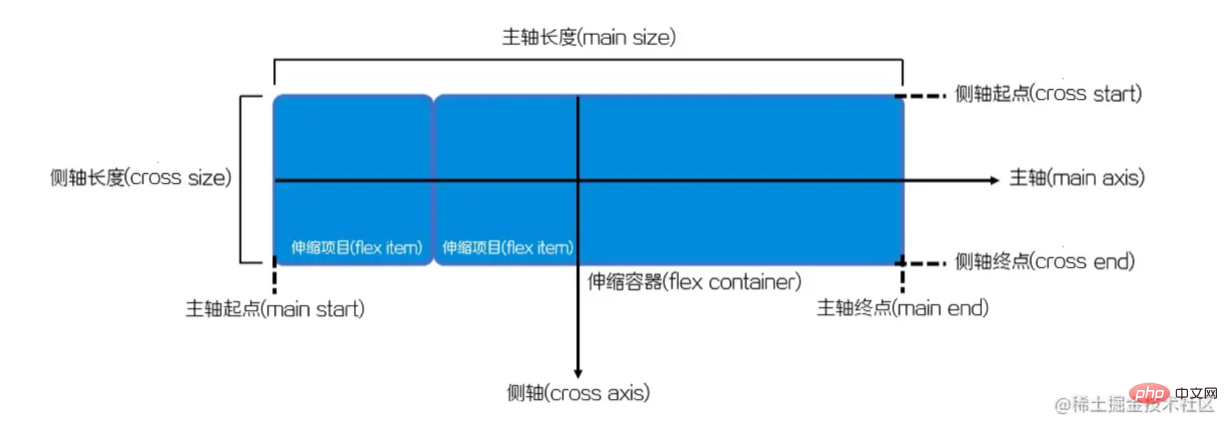
- 軸(axis):每個彈性盒子模型擁有兩個軸。
- 主軸(main axis):伸縮專案沿其一次排列的軸被稱為主軸。
- 側軸(cross axis):垂直於主軸的軸被稱為側軸。
- 方向(direction):伸縮容器的主軸由主軸起點和主軸終點,側軸由側軸起點和側軸終點描述伸縮專案排列的方向。
- 尺寸(dimension):根據伸縮容器的主軸和側軸,伸縮專案的寬度和高度。
- 對應主軸的稱為主軸尺寸。
- 對應側軸的稱為側軸尺寸。
定義彈性盒子模型
CSS3中想要設定為彈性盒子模型的話,需要通過display樣式屬性設定值為flex或inline-flex即可。
display: flex; /* 值 flex 使彈性容器成為塊級元素。 */ /* 或者 */ display: inline-flex; /* 值 inline-flex 使彈性容器成為單個不可分的行內級元素。 */
以上程式碼就可以指定某個元素為彈性盒子模型,該元素成為伸縮容器,子元素則成為伸縮專案。
值得注意的是如果需要相容老版本瀏覽器,需要增加瀏覽器廠商的字首。
以下程式碼定義了一個簡單的彈性盒子:
html
<body>
<!-- HTML 結構為父子級結構 -->
<div class="container">
<div class="item1 item">1</div>
<div class="item2 item">2</div>
<div class="item3 item">3</div>
</div>
</body>css
.container {
display: flex;/* 忽略基本樣式 */
}效果如下:

預設情況下,所有子元素作為伸縮專案都是沿著主軸水平排列。
與容器有關的屬性
flex-direction屬性
CSS中的flex-direction屬性指定了內部元素是如何在flex容器中佈局的,定義了主軸的方向(正方向或反方向)。語法結構如下:
flex-direction: row | row-reverse | column | column-reverse;
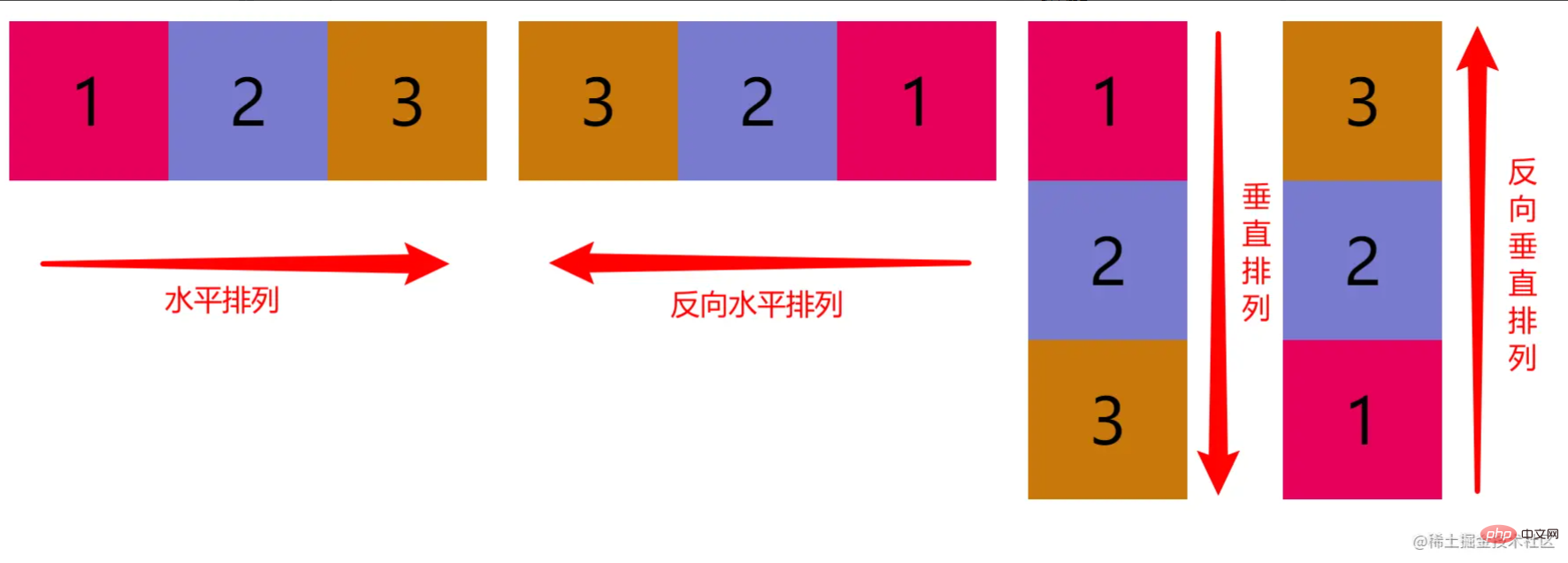
row:預設值,flex容器的主軸被定義為與文字方向相同。主軸起點和主軸終點與內容方向相同(起點在左端)。row-reverse:表現和row相同,但是置換了主軸起點和主軸終點(起點在右端)column:flex容器的主軸和塊軸相同。主軸起點與主軸終點和書寫模式的前後點相同(起點在上沿)column-reverse:表現和column相同,但是置換了主軸起點和主軸終點明(起點在下沿)
如下程式碼展示了各個值的情況:
.row {
/* 預設,水平排列 */
flex-direction: row;
height: 200px;
}
.row-reverse {
/* 水平排列,反向 */
flex-direction: row-reverse;
height: 200px;
}
.column {
/* 垂直排列 */
flex-direction: column;
margin-right: 100px;
}
.column-reverse {
/* 垂直排列 反向 */
flex-direction: column-reverse;
}程式碼執行效果如下所示:

justify-content屬性
CSS中的justify-content屬性適用於伸縮容器元素,用於設定伸縮專案沿著主軸線的對齊方式。
語法結構如下:
justify-content: center| flex-start| flex-end| space-between| space-around;
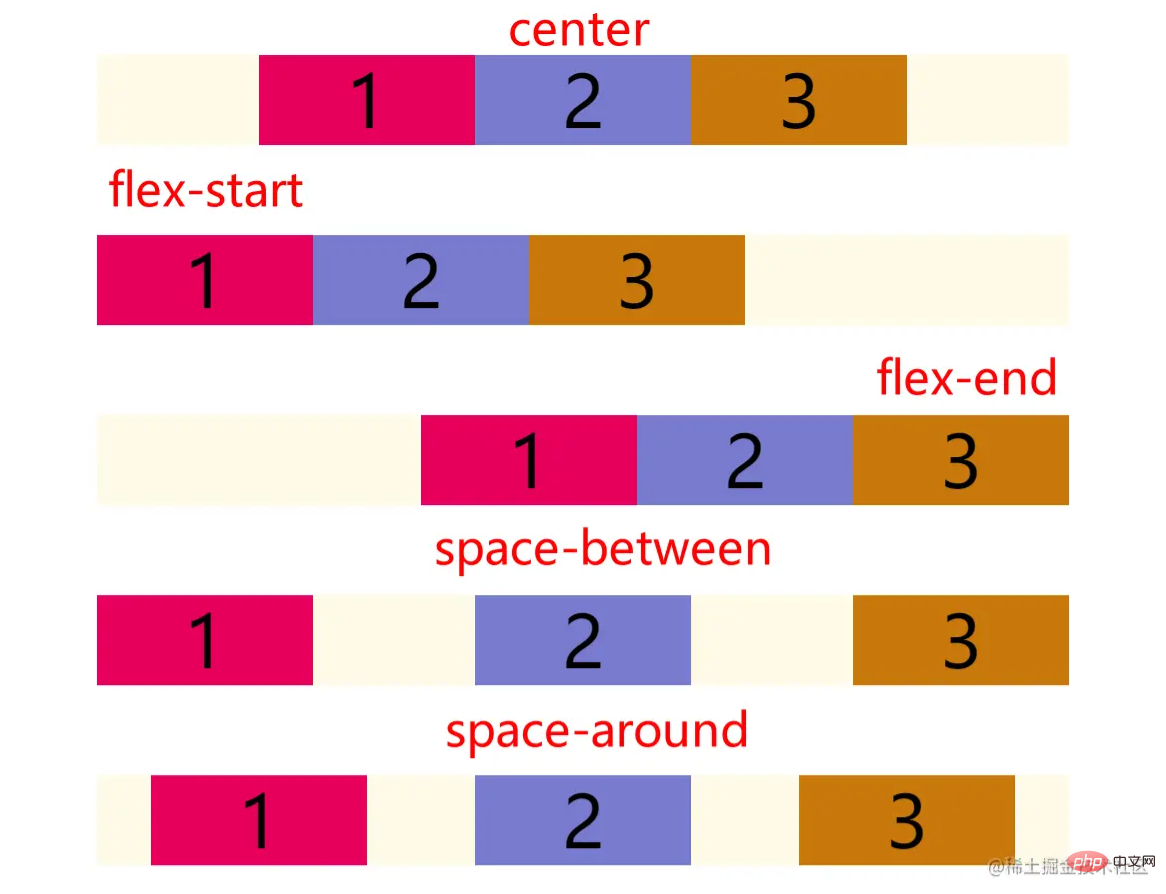
center:伸縮專案向第一行的中間位置對齊(居中)。flex-start:伸縮專案向第一行的開始位置對齊(左對齊)。flex-end:伸縮專案向第一行的結束位置對齊(右對齊)。space-between:伸縮專案會平均分佈在一行中(兩端對齊,專案之間的間隔都相等)。space-around:伸縮專案會平均分佈在一行中(兩端對齊,專案兩側的間隔相等)。
範例程式碼如下所示:
.center {
justify-content: center; /* 居中 */
}
.start {
justify-content: flex-start; /* 左對齊 */
}
.end {
justify-content: flex-end; /* 右對齊 */
}
.between {
justify-content: space-between; /* 兩端對齊,專案之間的間隔都相等 */
}
.around {
justify-content: space-around; /* 兩端對齊,專案兩側的間隔相等 */
}
值得注意的是,實現的是伸縮專案相對於伸縮容器的對齊方式,與頁面無關
align-items屬性
CSS中的align-items屬性適用於伸縮容器元素,用於設定伸縮專案所在行沿著側軸線的對齊方式。
語法結構如下:
align-items: center | flex-start| flex-end| baseline| stretch;
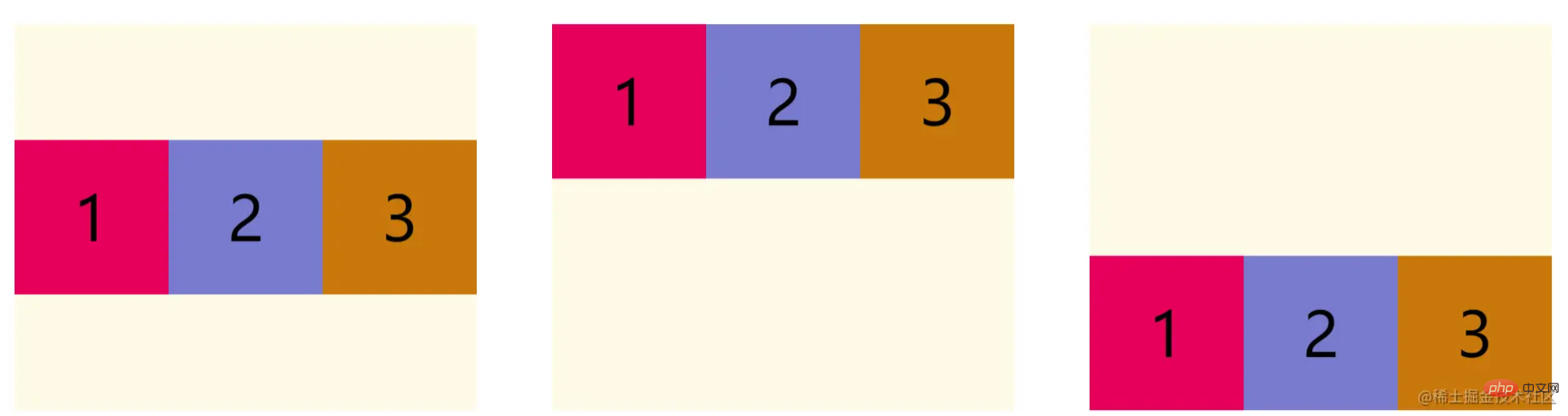
center:伸縮專案向側軸的中間位置對齊。flex-start:伸縮專案向側軸的起點位置對齊。flex-end:伸縮專案向側軸的終點位置對齊。baseline:伸縮專案根據伸縮專案的基線對齊。stretch:預設值,伸縮專案拉伸填充整個伸縮容器。
範例程式碼如下所示:
.center {
align-items: center; /* 居中 */
}
.start {
align-items: flex-start; /* 頂對齊 */
}
.end {
align-items: flex-end; /* 底對齊 */
}執行效果如下所示:

配合justify-content屬性,可以做出水平垂直居中
flex-wrap屬性
CSS中的flex-wrap屬性適用於伸縮容器元素,用於設定伸縮容器的子元素是單行顯示還是多行顯示。
語法結構如下:
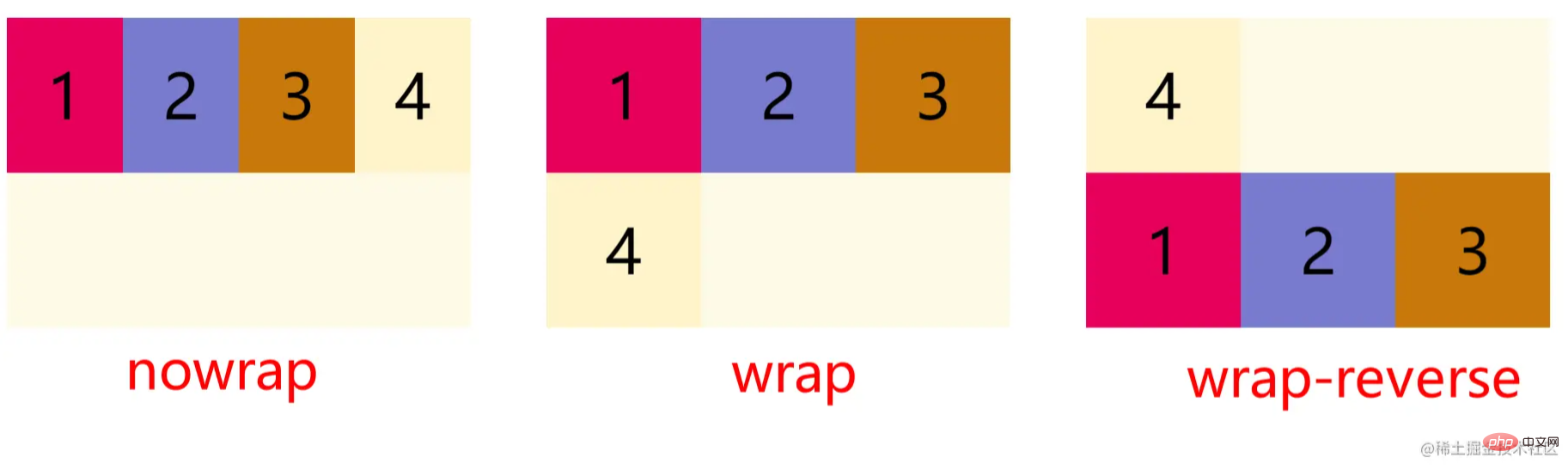
flex-wrap: nowrap| wrap| wrap-reverse
nowrap:設定伸縮專案單行顯示。這種方式可能導致溢位伸縮容器wrap:設定伸縮專案多行顯示,第一行在上方。wrap-reverse:與wrap相反,第一行在下方。
範例程式碼如下所示:
.nowrap {
/* 單行顯示 */
flex-wrap: nowrap;
}
.wrap {
/* 多行 */
flex-wrap: wrap;
}
.wrap-reverse {
/* 多行,反向 */
flex-wrap: wrap-reverse;
}
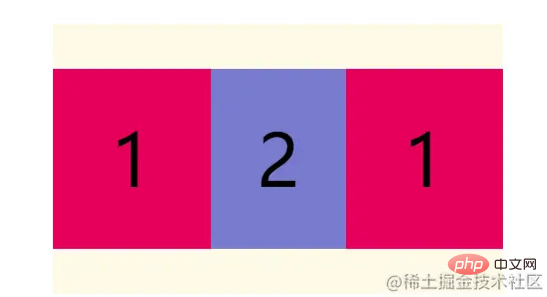
如果設定伸縮容器的寬度小於所有子元素寬度之和的話,子元素並沒有自動換行也沒有溢位;效果根據伸縮容器的寬度自動調整所有子元素的寬度。
align-content屬性
CSS中的align-content屬性適用於伸縮容器元素,用於設定伸縮行的對齊方式。該屬性會更改flex-wrap屬性的效果。
語法結構如下:
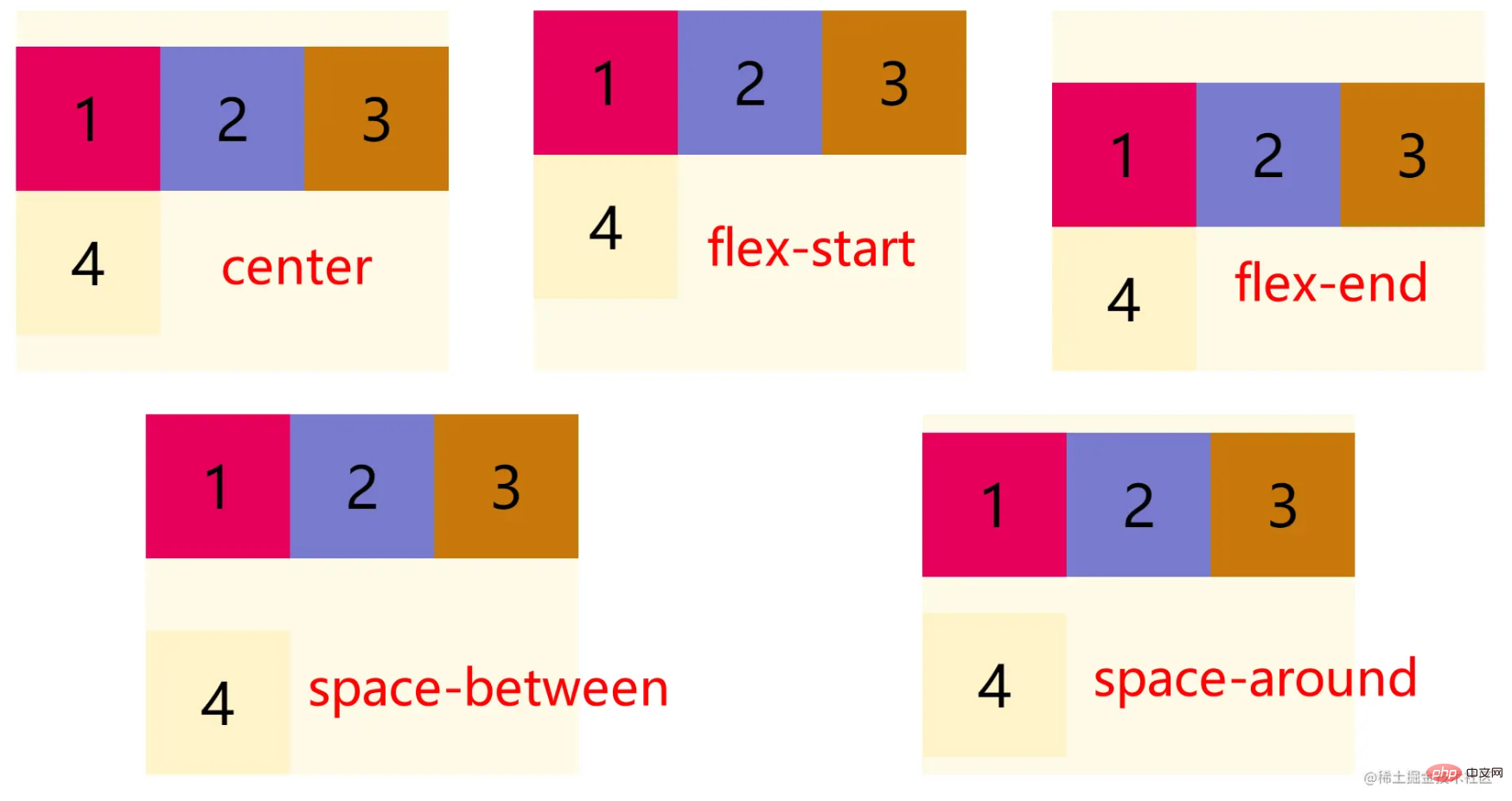
align-content: center| flex-start| flex-end| space-between| space-around| stretch;
center:各行向伸縮容器的中間位置對齊。flex-start:各行向伸縮容器的起點位置對齊。flex-end:各行向伸縮容器的終點位置對齊。space-between:各行會平均分佈在一行中。space-around:各行會平均分佈在一行中,兩端保留一半的空間。stretch:預設值,各行將會伸展以佔用額外的空間。
值得注意的是該屬性對單行彈性盒子模型無效。
範例程式碼如下:
.center {
align-content: center; /* 居中 */
}
.start {
align-content: flex-start; /* 頂對齊 */
}
.end {
align-content: flex-end; /* 底對齊 */
}
.between {
align-content: space-between; /* 兩端對齊,專案之間的間隔都相等 */
}
.around {
align-content: space-around; /* 兩端對齊,專案兩側的間隔相等 */
}
值得注意的是該屬性對單行彈性盒子模型無效,即:帶有flex-wrap: nowrap
flex-flow屬性
CSS中的flex-flow屬性適用於伸縮容器元素,該屬性是flex-direction和flex-wrap的簡寫屬性,預設值為row nowrap。
語法結構如下:
flex-flow: <'flex-direction'> || <'flex-wrap'>
與伸縮項有關的屬性
order屬性
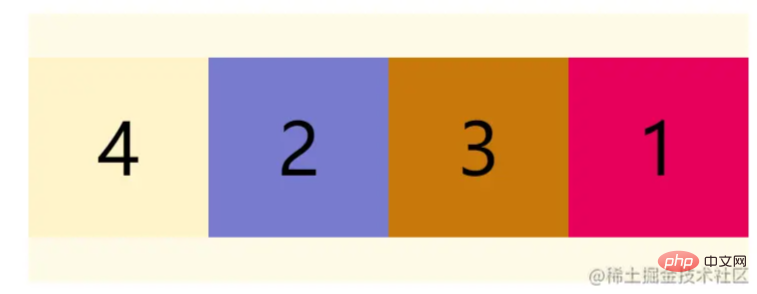
CSS中的order屬性規定了彈性容器中的可伸縮專案在佈局時的順序。元素按照order屬性的值的增序進行佈局。擁有相同order屬性值的元素按照它們在原始碼中出現的順序進行佈局。
語法結構
.item {
order: <integer>
}屬性值
<integer>:表示此可伸縮專案所在的次序組,預設為0。
值得注意的是,order僅僅對元素的視覺順序產生作用,並不會影響元素的邏輯順序。
範例程式碼如下:
.item1 { order: 2; }
.item4 { order: -1; }
flex-grow屬性
flex-grow屬性規定在相同的容器中,專案相對於其餘彈性專案的增長量,值預設為0;語法結構如下:
.item {
flex-grow: <number>;
}範例程式碼如下:
.item2 { flex-grow: 2; }
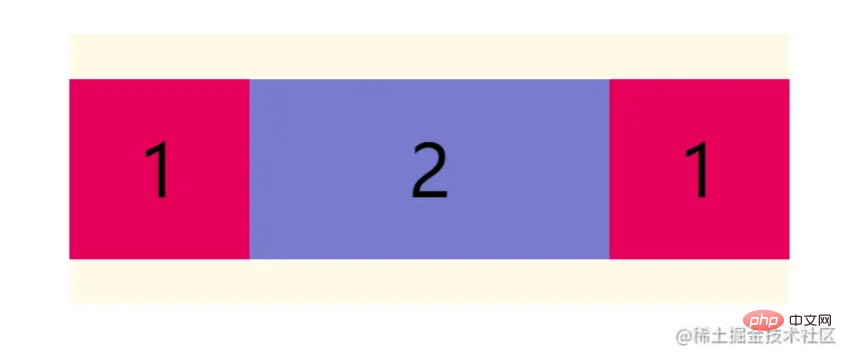
如果所有伸縮專案的flex-grow的值都為1,則它們將等分剩餘空間;如果某個伸縮專案的flex-grow的值為2,其他為1,則前者佔據的剩餘空間將比其他項多一倍。
flex-shrink屬性
flex-shrink屬性定義了專案的縮小比例,預設為1,即如果空間不足,該專案將縮小。
語法結構如下:
.item {
flex-shrink: <number>;
}範例程式碼如下:
.item2 { flex-shrink: 2; }
如果所有伸縮專案的flex-shrink的值都為1,當空間不足時,都將等比例縮小;如果某個伸縮專案的flex-shrink的值為0,其他為1,則空間不足時,前者不縮小。
flex-basis屬性
flex-basis屬性定義了在分配多餘空間之前,專案在主軸方向上的初始大小。瀏覽器根據這個屬性,計算主軸是否有多餘空間。它的預設值為auto,即專案的本來大小。
語法結構如下:
.item {
flex-basis: <length> | auto;
}它可以設為跟
width或height屬性一樣的值,例如設定230px,則專案將佔據固定空間。
flex屬性
CSS中的flex屬性是flex-grow、flex-shrink、flex-basis的簡寫屬性,用於設定伸縮專案如何伸長或縮短以適應伸縮容器中的可用空間。語法結構如下
flex: auto | initial | none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
none:元素會根據自身寬高來設定尺寸。它是完全非彈性的:既不會縮短,也不會伸長來適應flex容器。相當於將屬性設定為"flex: 0 0 auto"。auto:元素會根據自身的寬度與高度來確定尺寸,但是會伸長並吸收flex容器中額外的自由空間,也會縮短自身來適應flex容器。這相當於將屬性設定為"flex: 1 1 auto".
flex屬性可以指定1個、2個或3個值。
單值語法:值必須為以下其中之一:
- 一個無單位數(
<number>):它會被當作<flex-grow>的值。 - 一個有效的寬度(width)值:它會被當作
<flex-basis>的值。 - 關鍵字
none,auto或initial.
雙值語法:第一個值必須為一個無單位數,並且它會被當作<flex-grow>的值。第二個值必須為以下之一:
- 一個無單位數:它會被當作
<flex-shrink>的值。 - 一個有效的寬度值:它會被當作
<flex-basis>的值。
三值語法:
- 第一個值必須為一個無單位數,並且它會被當作
<flex-grow>的值。 - 第二個值必須為一個無單位數,並且它會被當作
<flex-shrink>的值。 - 第三個值必須為一個有效的寬度值,並且它會被當作
<flex-basis>的值。
align-self屬性
CSS中align-self屬性適用於伸縮容器元素,於設定伸縮專案自身元素在側軸的對齊方式。該屬性可覆蓋align-items屬性。預設值為auto,表示繼承父元素的align-items屬性;語法結構如下所示:
align-self: center| flex-start| flex-end| baseline| stretch;
center:伸縮專案向側軸的中間位置對齊。flex-start:伸縮專案向側軸的起點位置對齊。flex-end:伸縮專案向側軸的終點位置對齊。baseline:伸縮專案根據伸縮專案的基線對齊。stretch:預設值,伸縮專案拉伸填充整個伸縮容器。
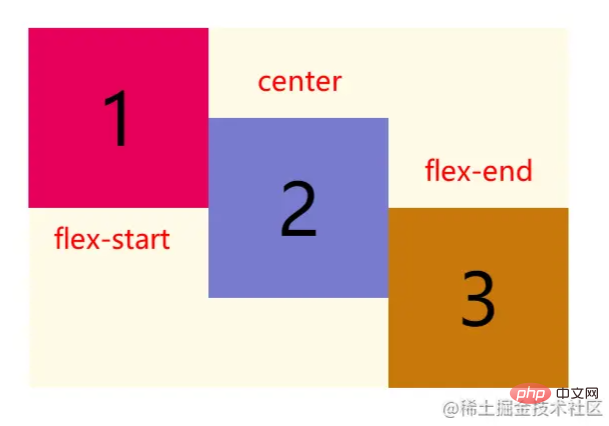
範例程式碼如下:
.start { align-self: flex-start; }
.center { align-self: center; }
.end { align-self: flex-end; }
寫在最後
本篇文章到這就結束了,這裡給大家推薦一個學習Flex佈局的一個遊戲:
Flexbox Froggy - 一個用來學CSS flexbox的遊戲
地址:https://flexboxfroggy.com/#zh-cn
挺有意思的,練習flex佈局可以試試。
原文地址:https://juejin.cn/post/7065296076995035166
作者:一碗周
(學習視訊分享:)
以上就是帶你通過10個例子,瞭解FlexBox模型的所有屬性的詳細內容,更多請關注TW511.COM其它相關文章!