快看!10個值得收藏的CSS實用小技巧

我會為你帶來 10 個很棒的 CSS 技巧,它們會讓你作為開發人員更輕鬆,特別是如果你是初學者。(推薦學習:)
1.如何在CSS中修復網頁上的水平捲動
如果你在設定網頁樣式並且在底部看到水平卷軸,則需要找到寬度大於可用螢幕寬度的元素。
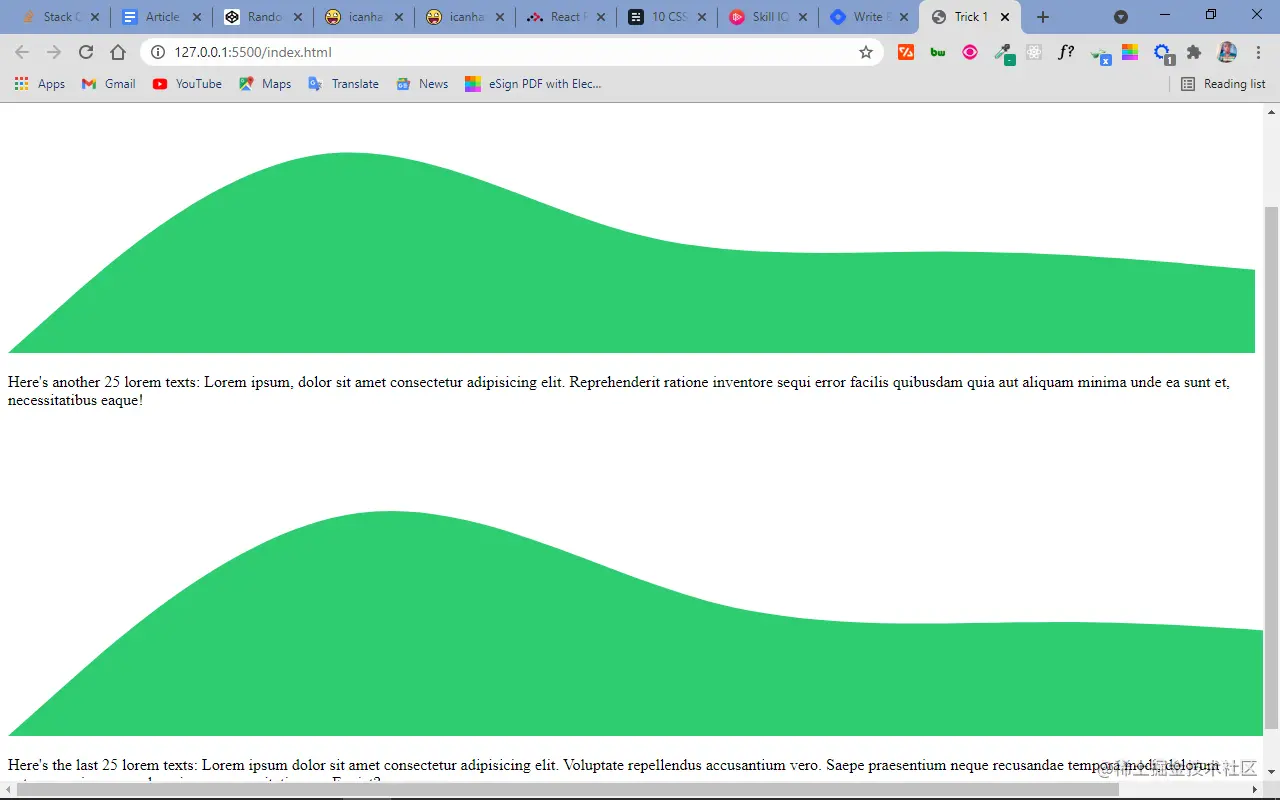
例如,在下面的螢幕截圖中,你可以看到有一個水平捲動:

你可以使用通用選擇器 (*) 通過應用以下規則來查詢罪魁禍首元素:
* {
border: 2px solid red;
}複製程式碼這會將 2 畫素的紅色邊框應用於頁面上的每個元素,因此你可以輕鬆找出需要調整的元素。
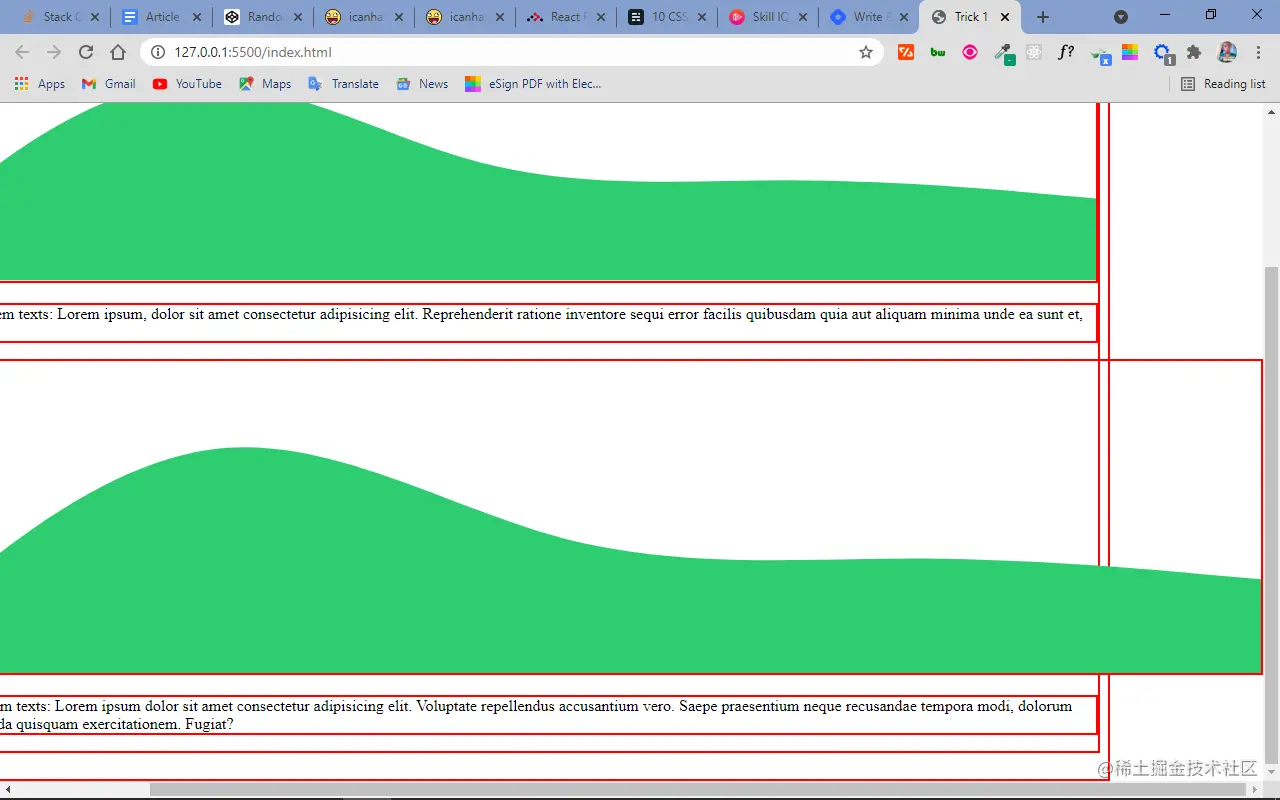
應用上述樣式後,結果如下:

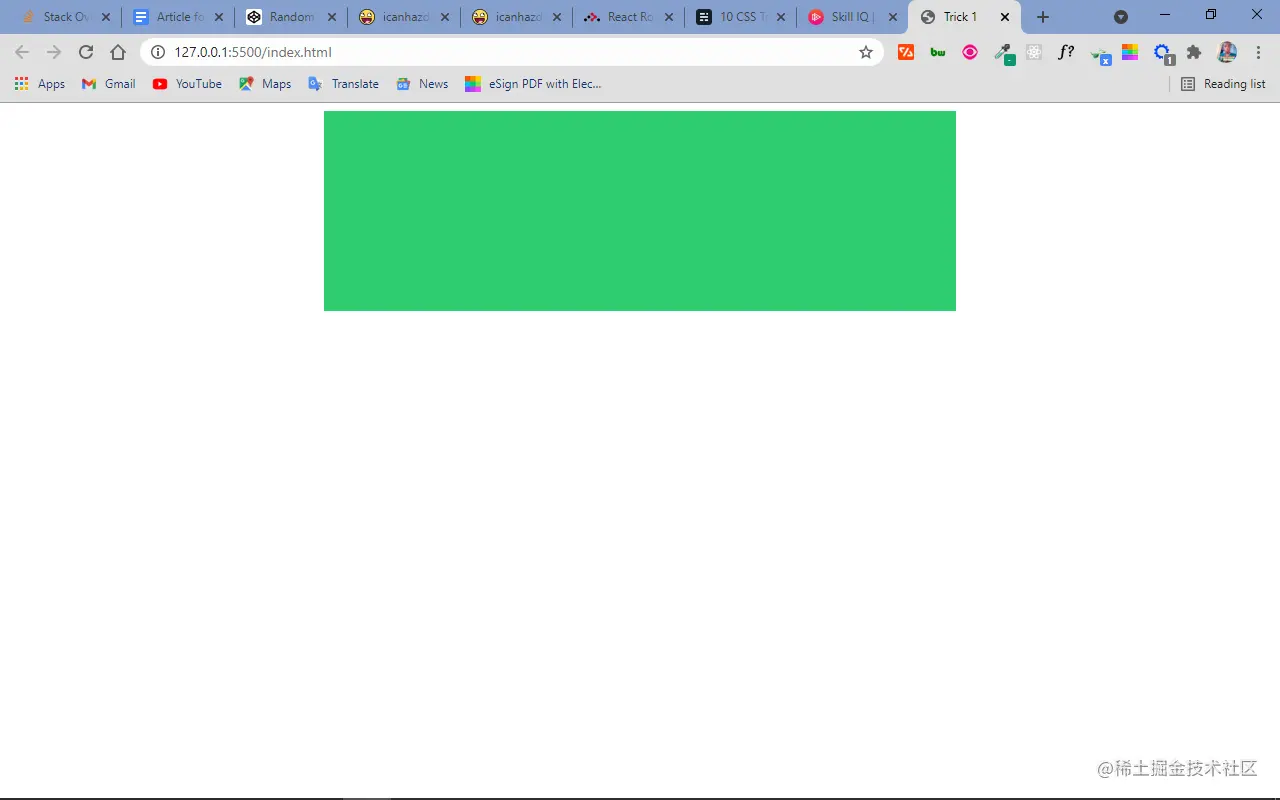
你可以看到第二個綠色波浪正在導致水平捲動。這是因為寬度設定為 1400 畫素,比 1200 畫素的可用螢幕寬度更寬。
.wave2 {
width: 1400px;
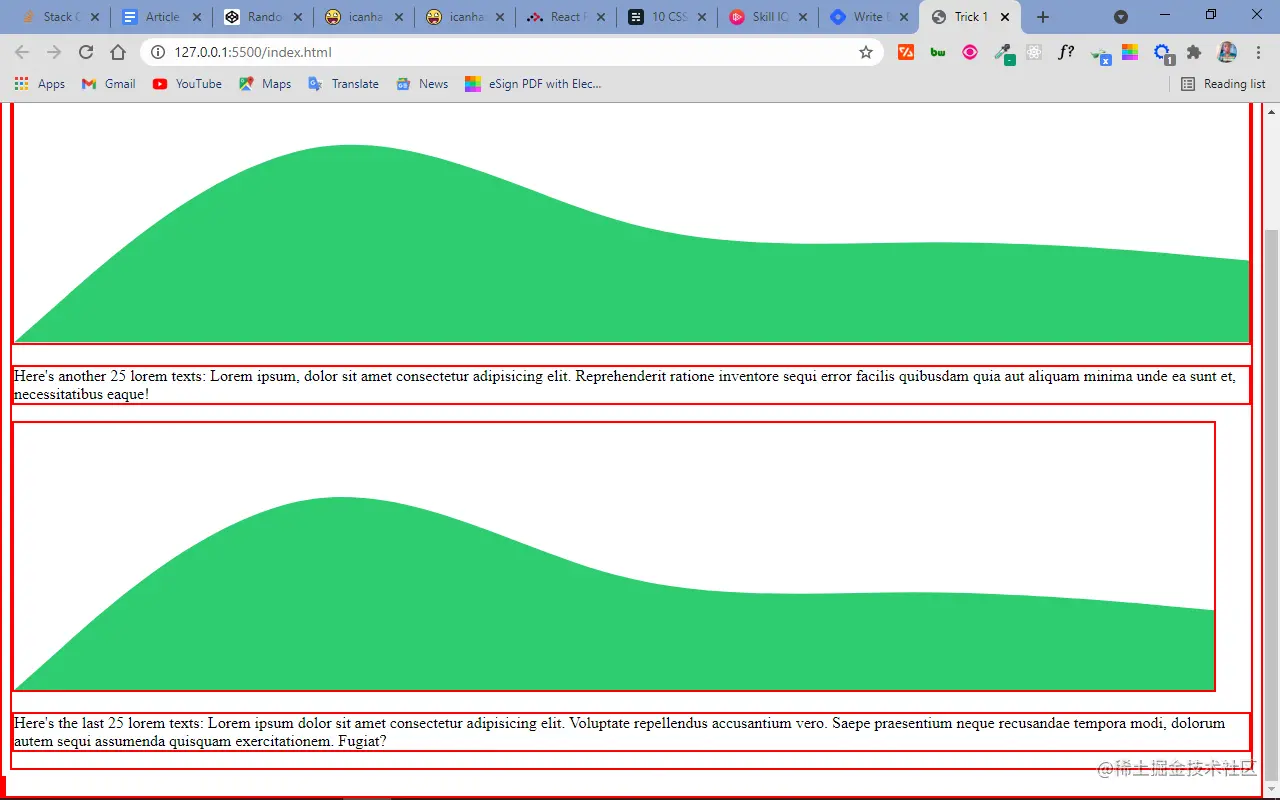
}複製程式碼將寬度設定回 1200 畫素或將其完全刪除將解決問題,因此不再有水平捲動。

2. 如何在 CSS 中覆蓋樣式
在某些特定情況下,你可能希望覆蓋已經存在的特定樣式(例如來自庫)。或者,你可能有一個帶有大型樣式表的模板,你需要自定義其中的特定部分。
在這些情況下,您可以應用 CSS specificity 的規則,!important也可以在規則前面使用異常。
在下面的範例中,!important為每個 h1 元素提供#2ecc71(我最喜歡的顏色)的翠綠色變體:
h1 {
color: #2ecc71 !important;
}複製程式碼但要注意——使用這個異常被認為是不好的做法,你應該儘可能避免它。
為什麼?嗯,!important實際上破壞了 CSS 的級聯特性,它會使偵錯變得更加困難。
最好的用例!important是在處理大量模板樣式表或舊程式碼時,使用它來識別程式碼庫中的問題。然後你可以快速修復問題並消除異常。
除了使用 !important 來應用樣式之外,您還可以瞭解更多關於 CSS 的特殊性並應用這些規則。
3. 如何用 CSS 製作正方形
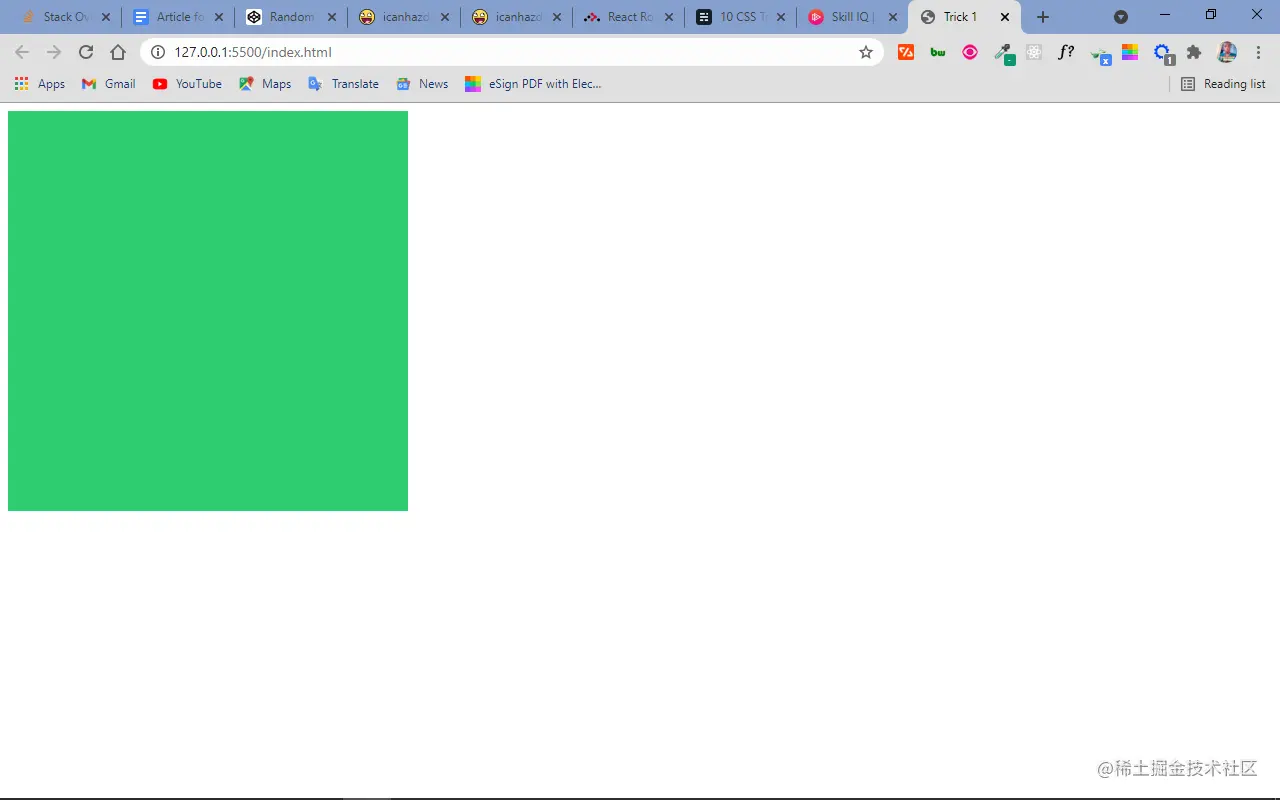
如果你想製作一個正方形而不必過多地弄亂寬度和高度,您可以通過設定背景顏色、所需寬度和縱橫比來設定 div [或視情況而定的跨度] 的樣式與相等的數位。第一個數位是頂部和底部尺寸,第二個是左右。
你可以通過玩這兩個數位來製作矩形和任何你想要的正方形,從而更進一步。
<div class="square"></div>複製程式碼
.square {
background: #2ecc71;
width: 25rem;
aspect-ratio: 1/1;
}複製程式碼
4. 如何使用 CSS 使 div 居中
隨著樣式表變大,將 div 居中會變得非常困難。要設定任何 div 的樣式,請為其設定塊顯示、自動邊距和低於 100% 的寬度。
<div class="center"></div>複製程式碼
.center {
background-color: #2ecc71;
display: block;
margin: auto;
width: 50%;
height: 200px;
}複製程式碼
5. 如何在 CSS 中移除盒子中的額外填充
使用box-sizing: border-box將確保在為框設定寬度和填充時不會向框新增額外的填充。這將幫助您的佈局看起來更好。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}複製程式碼6. 如何使用 CSS 製作首字下沉
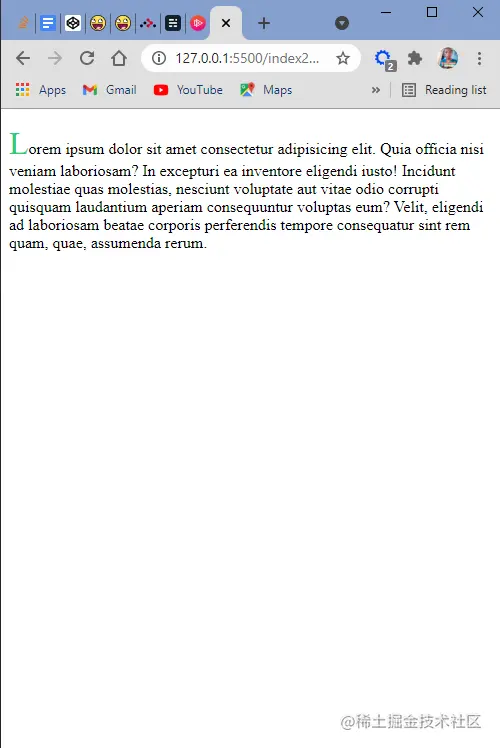
您可以使用首字母偽元素製作首字下沉。是的!你在報紙上看到的首字下沉。
選擇適當的 HTML 元素並應用樣式,如下所示:
<p class="texts">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia officia nisi
veniam laboriosam? In excepturi ea inventore eligendi iusto! Incidunt
molestiae quas molestias, nesciunt voluptate aut vitae odio corrupti
quisquam laudantium aperiam consequuntur voluptas eum? Velit, eligendi ad
laboriosam beatae corporis perferendis tempore consequatur sint rem quam,
quae, assumenda rerum.
</p>複製程式碼p.texts::first-letter {
font-size: 200%;
color: #2ecc71;
}複製程式碼
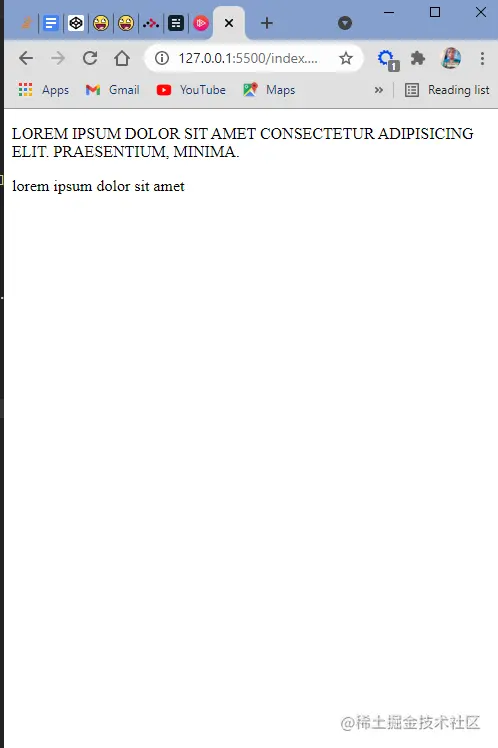
7. 如何在 CSS 中將文字設為大寫或小寫
大寫或小寫字母不必直接來自您的 HTML。您可以在 CSS 中強制任何文字為大寫或小寫。
我希望將來會有 SentenceCase 和 tOGGLEcASE 的選項。但是你為什麼要寫一個文字 toOGGLEcASE 呢?
<p class="upper">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium,
minima.
</p>
<p class="lower">LOREM IPSUM DOLOR SIT AMET</p>複製程式碼.upper {
text-transform: uppercase;
}
.lower {
text-transform: lowercase;
}複製程式碼
8. 如何宣告變數以保持 CSS DRY
變數?是的。您可以在 CSS 中宣告變數。
當您宣告變數時,您可以在許多其他樣式中使用它們。如果您有任何要更改的內容,您只需更改該變數,結果將反映在使用它們的任何地方。這將有助於保持您的 CSS 程式碼乾燥(不要重複自己)。
您可以通過將變數放置在根範圍內來宣告變數,以便它在樣式表中是全域性的。要使用您的變數,您可以將屬性放在「var」關鍵字旁邊的大括號內。
通常在樣式表的頂部宣告變數 - 即在重置之前。
:root {
--text-color: hsl(145, 63%, 49%);
}
p {
color: var(--text-color);
}複製程式碼9. 如何使用:before和:after選擇器向你的 CSS 新增額外的內容
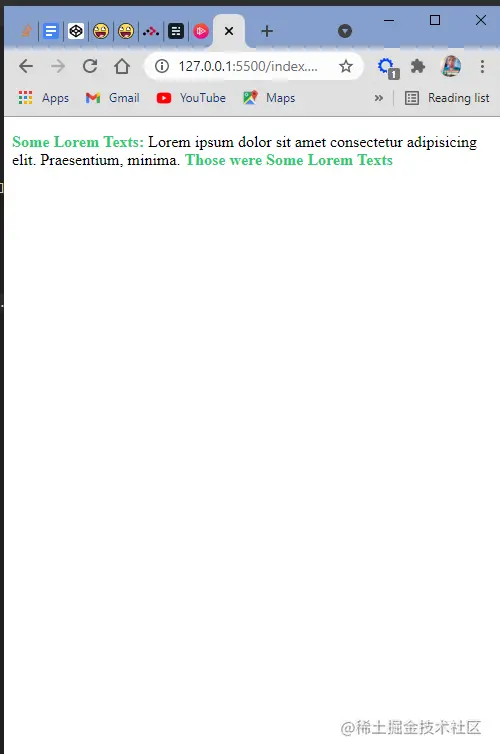
CSS 中的:before選擇器可幫助您在元素之前插入內容:
<p class="texts"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium, minima. </p>複製程式碼
p.texts::before {
content: "Some Lorem Texts: ";
color: #2ecc71;
font-weight: bolder;
}複製程式碼選擇:after器做同樣的事情,但它在元素之後插入內容:
p.texts::after {
content: " Those were Some Lorem Texts";
color: #2ecc71;
font-weight: bolder;
}複製程式碼
10. 如何使用純 CSS 實現平滑捲動
您可以在網頁上應用平滑捲動,而無需編寫複雜的 JavaScript 或使用外掛。因此,如果您有連結到網頁上多個部分的錨標記並單擊它們,則捲動是平滑的。
html {
scroll-behavior: smooth;
}複製程式碼(學習視訊分享:)
以上就是快看!10個值得收藏的CSS實用小技巧的詳細內容,更多請關注TW511.COM其它相關文章!